下載的地址:https://github.com/iamxjb/winxin-app-watch-life.net
有關在微信小程序的開發工具新建項目,導入程序,我就不贅述了,可以去搜索微信小程序的官方文檔,有詳細的介紹。
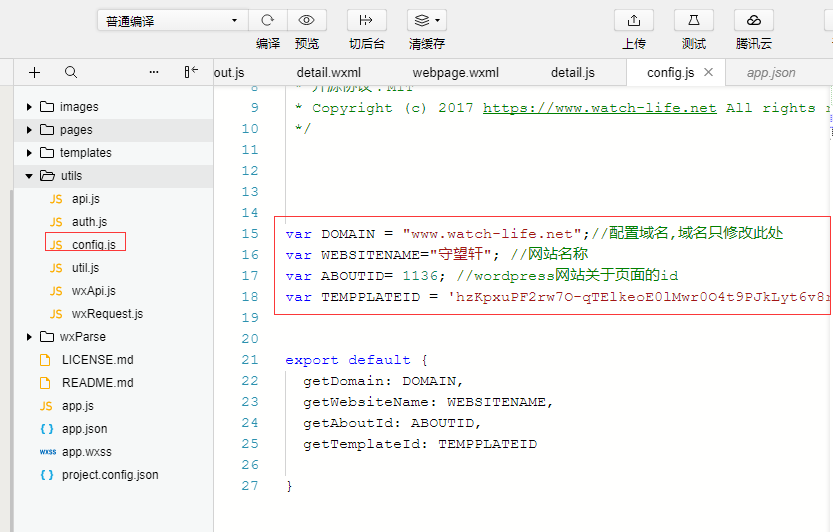
微信小程序項目創建好了后,打開config.js文件,config.js文件的路徑如下圖:

var DOMAIN = "www.watch-life.net";//配置域名,域名只修改此處
var WEBSITENAME="守望軒"; //網站名稱
var ABOUTID= 1136; //wordpress網站關于頁面的id
var TEMPPLATEID = 'hzKpxuPF2rw7O-qTElkeoE0lMwr0O4t9PJkLyt6v8rk';//模版消息id
配置好以上參數,可以讓小程序正常運行。其中:
DOMAIN就是wordpress所在服務器的域名;
ABOUTID是wordpress的“頁面”的id,這個頁面id的獲取和上面說的文章id類似。
TEMPPLATEID是模版消息的id ,是發送模版消息的必須使用的id,有關模版消息參看文檔:WordPress版微信小程序2.4版發布 ,這篇文章里有如何設置模版消息的說明。
