# [常規設置](https://www.weitimes.com/doc/guide/419.html#419)
常規設置選項如下圖所示:

**小程序信息**
如圖所示,主要是填寫小程序信息,默認情況下,如果不填寫小程序名稱,描述,版本等,則自動獲取網站名稱,網站副標是及 WordPress 的版本號作為小程序信息。小程序封面一般情況下用于首頁轉發分享時封面截圖(注意:僅供參考,丸子小程序資訊版轉發分享時需要使用此項設置)。小程序信息 API :`https://你的網站域名/wp-json/mp/v2/setting`
**關于我們**
選擇指定頁面作為關于我們的內容介紹頁面(注意:僅供參考,丸子小程序社區版需要使用此項設置)。關于我們 API :`https://你的網站域名/wp-json/mp/v2/pages/about`
**文章格式**
文章格式類型,部分主題支持多種文章格式,如果主題是支持多種文章格式,那么,這里可以不需要勾選。如果主題不支持多種文章格式,可以選擇需要的文章格式(注意:僅供參考,部分主題有可能已經擴展了文章格式,此選項設置可能會失效)。
**海報封面寬高**
目前蘋果端微信小程序不支持轉發分享小程序至朋友圈,因此,小程序增加分享海報功能,生成分享海報圖分享至朋友圈。分享海報一般情況下分成三部分內容,海報封面圖,小程序二維碼和海報文案。由于每個小程序的分享海報設計都有可能不同,那么海報封面圖的大小也有可能不同,所以,增加海報封面寬高設置,方便調整分享海報封面的縮略圖大小。設置寬高的時候,注意中間以英文逗號“,”隔開兩個數值。
**默認縮略圖**
默認縮略圖選項必須填寫,可以自己上傳一張圖片或者填寫指定的圖片地址。小程序的縮略圖方式依次是:自定義縮略圖 > 特色圖像 > 文章首圖 > 默認縮略圖
# [優化設置](https://www.weitimes.com/doc/guide/425.html#425)
優化設置選項都是屬于相對比較個性化的功能選項,丸子社區小程序必須開啟文章圖像列表項,其他的選項,根據自己個人情況決定是否開啟。沒有標準答案,之所以提供這些選項,是針對開發不同的小程序,可以個性化的選擇選項。化設置選項如下圖所示:

**推薦文章**:是否開啟推薦文章 \[ 注: 啟用自定義 API 置頂文章 \]
一般情況下,小程序都采用網站的置頂文章功能作為推薦文章,但是個別情況下,可能會有不想在小程序上采用網站的置頂文章,簡單來說,就是想要把網站的置頂和小程序的推薦區分。那么,只要開啟插件這里的推薦文章選項,小程序的置頂文章功能就會變成推薦文章。
需要注意的是開啟了插件優化設置里的推薦文章選項后,還需要在文章發表的時候,選擇推薦文章,否則小程序的推薦文章無效。目前丸子小程序社區版和資訊版的首頁熱門推薦都是采用置頂或推薦文章。如下圖所示:

**文章列表內容**:是否啟用文章列表 content 標簽 \[注:默認禁用\]
WordPress REST API 默認情況下,請求的數據會輸出 content 項內容。無論是列表還是詳情頁,都會輸出內容。一般情況下,請求數據不多的時候,對 API 的數據返回加載時間影響不大,但是,文章列表在遇到自動加載下一頁的數據的情況,一旦加載的頁數過大時,會嚴重的影響加載速度,因此,我們對插件作出了屏蔽文章列表輸出內容,僅在查看文章詳情的時候輸出內容。當然,為了避免部分需要二次開發的小程序,在文章列表下需要加載內容的需求,因此,提供了是否啟用選項。丸子小程序社區版和資訊版建議保持默認,不需要啟用。
**屏蔽分類文章**:是否啟用文章分類目錄禁止調用分類文章
WordPress REST API 默認情況下是輸出全部分類文章列表,如果需要屏蔽某個分類文章,則采用 categories\_exclude 參數屏蔽,即 API :`https://你的網站域名/wp-json/wp/v2/posts?categories_exclude=分類 ID`。通過這種方式屏蔽分類文章,則不能隨時更改,每次更改都需要更新提交小程序。因此,我們通過自定義文章 API :`https://你的網站域名/wp-json/mp/v2/posts`實現屏蔽分類文章或取消屏蔽分類文章功能。
需要注意的是啟用屏蔽分類文章功能,需要在分類目錄對需要屏蔽的分類設置**是否禁止在小程序調用列表顯示**,如下圖所示:

**標簽列表文章**:是否啟用標簽列表的每個標簽調用 3 篇相關文章
WordPress REST API 默認情況下輸出的是 post\_tag 內容,即標簽的默認內容。我們對標簽 API 進行了自定義,可以輸出每個標簽的前 3 篇文章,即調用標簽列表的時候,可以在每個標簽下看到前 3 篇文章。比如丸子小程序資訊版專題頁采用的就是標簽列表,默認情況下,沒有啟用標簽列表文章的情況下,只會顯示每個標簽名稱,標簽封面作為背景和標簽相關文章數。啟用標簽列表文章,可以在每個標簽下看到前 3 篇文章標題,封面等
**文章圖像列表**:是否開啟文章所有圖片標簽
把文章所有圖片加入一個輸出列表項。主要目的是在文章列表中的某篇文章可以顯示多張圖片。
注意:避免圖片請求過多,列表最多輸出 9 張圖,文章詳情內容可輸出全部圖片。
**文章上篇/下篇**:是否開啟文章頁上一篇及下一篇
即是否開啟文章詳情頁 WordPress REST API 輸出相同分類下的上一篇文章和下一篇文章數據。
**屏蔽古騰堡**:是否屏蔽古騰堡編輯器
古騰堡編輯器采用的塊方式寫文章,但是對于習慣使用了經典編輯器的用戶而言,這一種新的編輯器讓人很不習慣。插件集成了一句話屏蔽古堡騰編輯器,可以根據需要進行選擇。
注意:目前丸子小程序 API 插件兼容支持古騰堡編輯器。
**圖片重命名**:是否開啟上傳圖片重命名,注意主題是否有沖突
上傳圖片時,WordPress 把圖片信息插入到 POSTS 數據庫表之前,會查詢文件名的在數據表中是否存在,為避免查詢過多,同時避免重復的文件名,建議開啟上傳圖片重命名,以時間戳為文件名。
需要注意的是部分主題有可能集成了相同的功能,有可能會造成沖突。
**HTML 頁面壓縮**:是否啟用網站 HTML 頁面壓縮優化
HTML 頁面壓縮功能是對主題前端網頁進行 HTML 格式清理,減少空格和換行,壓縮頁面大小。
注意:如果你的網站主題已經集成,或者代碼高亮功能,不建議使用 HTML 頁面壓縮。
# [功能擴展](https://www.weitimes.com/doc/guide/434.html#434)
功能擴展主要是 WordPress REST API 功能擴展設置,包括有評論審核,留言反饋,社區話題,媒體功能,廣告功能,郵件通知和內容安全等。如下圖所示:

**小程序評論審核**:是否開啟小程序評論審核
根據個人情況決定是否開啟,目前微信小程序的審核越來越嚴格了,建議開啟評論審核,避免被有心人利用。如果要開放部分用戶不需要審核,可以把該用戶設置為白名單組,同樣,如果要限制部分用戶發表評論或話題,可以把該用戶設置為黑名單組。
**小程序留言反饋**:是否開啟小程序留言反饋
丸子小程序資訊版支持用戶留言反饋,需要開啟小程序留言反饋,開啟后,將在左側導航菜單看到**留言**項,點擊即可查看用戶反饋內容,如下圖:

**小程序社區話題**:是否開啟小程序社區話題相關選項
丸子小程序社區版必須開啟這個選項,選擇開啟后,將會出現相關的社區話題選項。
**小程序視頻/音頻**:是否開啟小程序視頻/音頻文章設置
開啟小程序視頻/音頻內容后,在發表文章的時候,將會出現視頻/音頻設置選項,如下圖:

**解析視頻組件**:是否開啟騰訊視頻/抖音/微博視頻解析
丸子小程序支持解析騰訊視頻/微博視頻內容等,如果不開啟,則無法解析文章中的解析騰訊視頻/微博視頻鏈接,不能正常播放視頻
**廣告功能設置**:是否開啟小程序廣告功能設置
丸子小程序 API 插件擴展了廣告功能,支持多個頁面的廣告設置及廣告類型的調用。丸子小程序基本上都有集成廣告功能,但是,目前丸子小程序社區版的廣告功能集成相對少。具體的廣告功能介紹,留意下一節內容。
**焦點輪播設置**:是否開啟小程序焦點輪播圖功能設置
小程序焦點輪播圖一般情況下可能會采用置頂文章方式,由于置頂文章方式靈活性不足,因此,增加焦點輪播設置,支持指定小程序內頁面和跳轉其他小程序或業務域名。具體的焦點輪播設置介紹,留意下一節內容。
**郵件消息通知**:是否開啟郵件通知服務設置,即發送郵件通知審核
由于小程序消息通知有嚴格的要求,不方便及時通知管理員評論或話題發表審核。為此增加郵件消息通知功能,開啟這個選項,設置正確的郵件服務信息,在開啟評論審核和話題審核的情況下,有用戶在小程序發布了評論或者話題需要審核的時候,觸發發送郵件通知功能。運營者可以安裝對應的郵件 App ,通過郵件 App 的消息推送通知,隨時掌握小程序的評論審核和話題審核。具體設置指南,請留意相關指南教程。
**內容安全接口**:是否接入內容安全接口,采用微信內容安全接口
目前各小程序平臺都對小程序的內容發布進行了嚴格的要求,需要對接安全內容接口,通過大數據,AI 技術等進行違規內容屏蔽。因此,小程序 API 插件根據微信小程序內容安全接口的開發文檔,增加了內容安全接口功能,檢測內容是否合法。建議開啟這個選項。
**頁面內容接入**:是否開啟微信小程序頁面路徑推送
微信小程序已經支持小程序頁面提交收錄,因此,丸子小程序插件集成頁面內容推送功能,啟用后,在發表文章時,自動提交小程序頁面路徑給微信搜索收錄。
# [商城產品卡](https://www.weitimes.com/doc/guide/358.html#358)
丸子小程序擴展商城產品卡信息,提供發布文章時設置推廣產品相關信息功能。
丸子小程序商城產品卡擴展支持兩種形式,分別是文章底部固定位置顯示商城產品和短代碼方式自由插入文章詳情內部。
### 一、固定位置
安裝商城產品卡插件后,小程序插件菜單廣告功能會出現商城產品卡選項,該選項提供了是否開啟文章商城產品信息設置功能和固定商城小程序 AppID 。

是否開啟文章商城產品信息設置后,將在文章編輯底部出現商品信息選項,按照提示填寫相關內容即可。

### 二、自定義位置
自定義位置采用的短代碼方式,在更新文章時,使用短代碼功能插入商品信息。
\[miniprogram thumb=”小程序縮略圖” price=”商品價格” appid=”小程序 AppID” path=”小程序頁面路徑”\]商品標題內容\[/miniprogram\]
**參數說明:**
\[ thumb \] 商城產品縮略圖
\[ price \] 商城產品價格
\[ appid \] 商城小程序 AppID
\[ path \] 商城產品頁面鏈接地址
### 三、公眾號短代碼
商城產品卡功能,除了增加了商城產品宣傳推廣功能之外,還增加了小程序關聯公眾號推廣短代碼
\[mp title=”公眾號名稱” thumb=”公眾號 Logo 或二維碼地址” text=”關注量,默認為空” url=”公眾號主頁或業務網站地址”\]公眾號簡介描述內容\[/mp\]
**參數說明:**
\[ title \] 公眾號名稱, 關聯小程序的公眾號名稱
\[ thumb \] 公眾號 Logo , 二維碼或者縮略圖地址
\[ text \] 公眾號文本信息, 比如關注量:1000+ 或者推薦指數:4 星
\[ url \] 公眾號主頁, 關聯公眾號主頁地址, 同樣,也適用于業務域名網站地址
# [小圈(新版丸子社區)小程序導入報錯](https://www.weitimes.com/doc/guide/1328.html#1328)
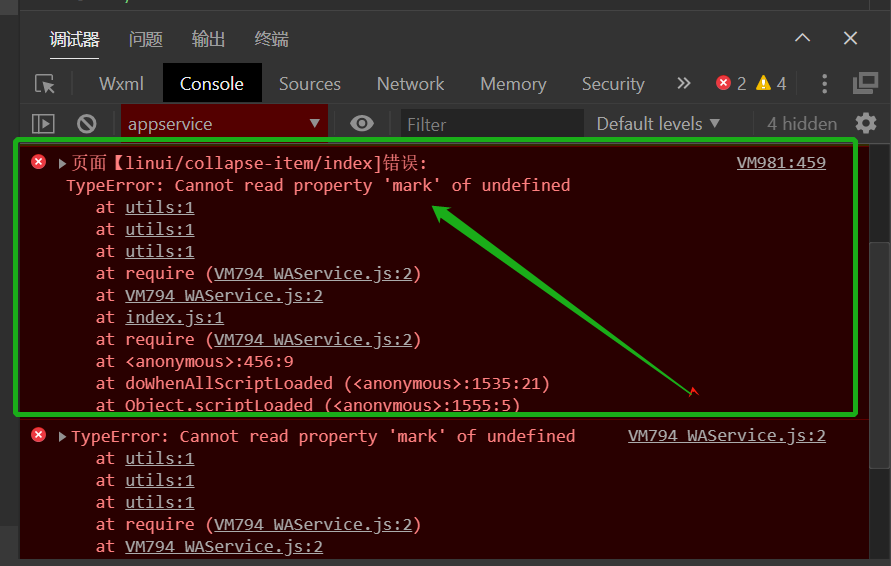
最近小伙伴可能需要了以下的問題,小程序打開一片空白不顯示頁面渲染數據,底部的報錯信息如下。
原因是:使用ES7異步網絡請求方法

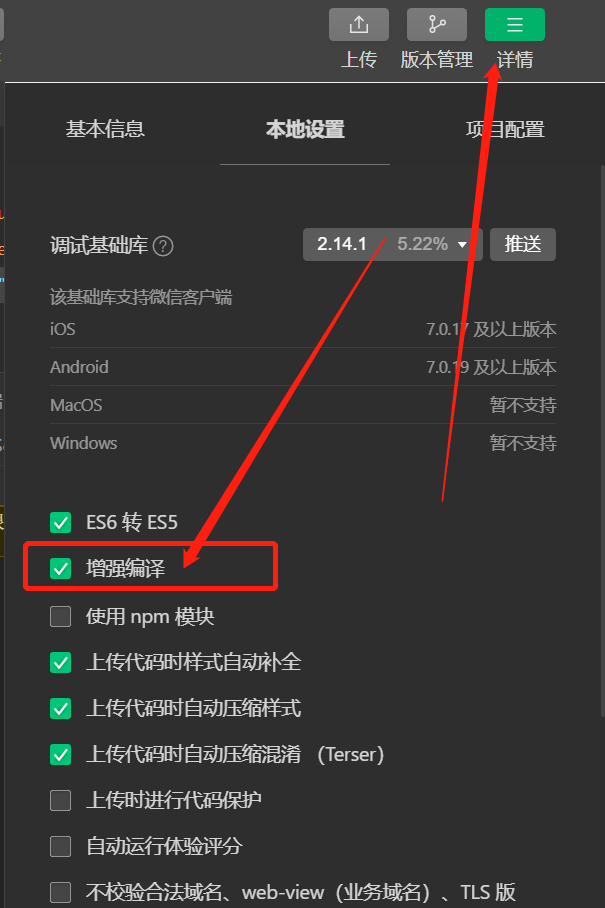
解決辦法如下
點擊右上角的**“詳情”**,勾選**“增強編譯”**即可解決如下問題

# [騰訊云 COS 服務](https://www.weitimes.com/doc/guide/1017.html#1017)
丸子小程序云存儲功能從最初的僅支持七牛云]到現在擴展支持[[阿里云 OSS和騰訊云 COS 。如何開通騰訊云 COS 服務,這里就不做過多介紹了,自行網上搜索教程即可。如果沒有騰訊云賬戶,需要購買騰訊云服務,歡迎使用我的推廣鏈接:[點擊這里](https://www.xqzbk.top/go?_=cd2246d889aHR0cHM6Ly9jbG91ZC50ZW5jZW50LmNvbS9hY3QvY3BzL3JlZGlyZWN0P3JlZGlyZWN0PTMzNTY3JmFtcDtjcHNfa2V5PTA3ZmQxZWRjMzg2YjhkNzEwN2VkOTU5MWE4ZjdjMzg2JmFtcDtmcm9tPWFjdGl2aXR5)。
小程序上傳文件至騰訊云服務,前提條件如下:
1、登錄[訪問管理控制臺](https://console.cloud.tencent.com/cam/capi), 獲取您的項目 SecretId 和 SecretKey。
2、登錄[COS 控制臺](https://console.cloud.tencent.com/cos5)并創建存儲桶(參考[創建存儲桶](https://cloud.tencent.com/document/product/436/13309)文檔),得到 Bucket(存儲桶名稱) 和 Region(地域名稱)。
上傳文件至騰訊云 COS 需要跨域訪問 CORS 設置:

進入存儲桶詳情頁,單擊【基礎配置】頁簽。下拉頁面找到【跨域訪問CORS設置】配置項,單擊【添加規則】,配置示例如下圖,詳情請參見[設置跨域訪問](https://cloud.tencent.com/document/product/436/13318)文檔。
如果不能理解設置選項,最簡單的設置如下:
**來源 Origin**:\* (用星號表示支持全部,或者參考文檔根據自身情況決定)
**操作 Methods**:支持 GET、PUT、POST、DELETE、HEAD。(全選或僅選 PUT、POST)
**Allow-Headers**:\* (用星號表示支持全部,或者參考文檔根據自身情況決定)
**Expose-Headers**:ETag (可留空,默認推薦填寫 Etag,或者參考文檔根據自身情況決定)
**超時 Max-Age**:600 (單位時間為秒,可以根據自身情況決定,建議不要設置太短時間,也不要需要太長時間)

小程序公眾平臺配置小程序域名白名單
登錄小程序公眾平臺 – 開發設置 – 服務器域名,配置 Bucket 域名作為 uploadFile 合法白名單域名。即:bucket名稱.cos.bucket區域.myqcloud.com 添加到 uploadFile 合法域名列表中。

**例如:**
bucket: examplebucket-1250000000
region: ap-guangzhou
uploadFile 合法域名: examplebucket-1250000000.cos.ap-guangzhou.myqcloud.com
# [多多進寶](https://www.weitimes.com/doc/guide/827.html#827)
首先,需要前往[拼多多開放平臺](https://open.pinduoduo.com/)注冊賬戶。
注冊賬戶成功后,需要提交認證,根據拼多多要求,提交相關資料認證開發者身份即可。
創建一個應用,創建成功,需要等待拼多多審核,完成后,即可查看我的應用。
點擊查看詳情,獲取多多客應用 client\_id 和 client\_secret 。
然后,前往拼多多旗下平臺[多多進寶](https://jinbao.pinduoduo.com/manage/pid-manage),登錄后,創建一個推廣位,獲取推廣位對應的 PID 。
# [小程序 SEO 幫助說明](https://www.weitimes.com/doc/guide/792.html#792)
小程序 SEO 是由信息流物料提交改名,主要功能為百度信息流物料提交。
百度智能小程序信息流物料提交。訪問[信息流物料提交簡介](https://smartprogram.baidu.com/docs/develop/serverapi/open_feed/),了解相關說明。
同時,支持小程序 API 提交功能,支持自動提交和手動提交兩種方式,并且可以手動下線信息流物料。
需要訪問[信息流字段附錄一](https://smartprogram.baidu.com/docs/develop/serverapi/appendix/)和[信息流字段附錄二](https://smartprogram.baidu.com/docs/develop/serverapi/appendix/),根據自己的小程序站點屬性選擇適合的資源類型和分類。
默認情況下,如果不選擇啟用更新文章時自動提交信息流物料和小程序 API 提交,則發布文章后,在文章列表會出現相應的菜單項。
如果沒有提交的文章,會顯示提交信息流,如果已經提交過的文章,則會顯示下線信息流。
同時,如果不選擇啟用更新文章時自動提交信息流物料和小程序 API 提交,則小程序 API 提交功能也不會進行實時提交,并且不提供手動提交。
選擇啟用更新文章時自動提交信息流物料和小程序 API 提交,發布文章時,為了避免影響發布,將會進行定時計劃提交信息流物料,大約是 5 分鐘后執行。
# [阿里云 OSS 服務](https://www.weitimes.com/doc/guide/760.html#760)
丸子小程序社區版發布動態上傳圖片一直采用七牛云,但是,考慮到也有不少用戶用的是阿里云 OSS ,因此,增加了阿里云 OSS 的云存儲上傳功能。如何開通阿里云 OSS 服務,這里就不做過多介紹了,自行網上搜索教程即可。如果沒有阿里云賬戶,需要購買阿里云服務,歡迎使用我的推廣鏈接:[點擊這里](https://www.aliyun.com/minisite/goods?userCode=stcwx7ju)。
小程序上傳文件至阿里云服務,需要阿里云 OSSAccessKeyId(即AccessKeyId) 和 AccessKeySecret。
獲取阿里云 OSSAccessKeyId 和 AccessKeySecret 如下圖所示:

根據阿里云提示步驟完成,即可獲得 AccessKeyId 和 AccessKeySecret 。

把阿里云 AccessKeyId 和 AccessKeySecret 填寫至插件設置的第三方授權服務對應選項。
然后,需要配置Bucket跨域訪問。
1. 登錄 OSS 管理控制臺。
2. 在左側存儲空間列表中,單擊目標存儲空間名稱,打開該存儲空間概覽頁面。
3. 單擊基礎設置頁簽,找到跨域設置區域,然后單擊設置。
4. 單擊創建規則,配置如下圖所示。

配置外網域名到小程序的域名白名單和插件設置的第三方授權服務對應選項。
1. 在左側存儲空間列表中,單擊目標存儲空間名稱,打開該存儲空間概覽頁面。
2. 在訪問域名區域查看 Bucket 域名。

把 Bucket 域名的外網訪問域名加入小程序服務器域名中的 uploadFile 合法域名。

同時,還需要把 Bucket 域名的外網訪問域名填寫至插件設置 第三方授權 – 云存儲 Region 。注意,需要加 https:// 。
**重要說明**
微信小程序 Ver 20.08.18 版本已經集成于后端選擇上傳平臺,不需要更改前端源碼文件。QQ 小程序源碼尚未更新,版本號為 Ver 20.05.22 ,仍然需要修改前端部分上傳代碼(默認七牛云)。
# [小程序直播幫助](https://www.weitimes.com/doc/guide/751.html#751)
丸子小程序擴展功能 – 直播 ,獲取小程序直播房間號及直播回放信息。
小程序直播無設置選項,但是必須安裝 小程序 API 插件 Version 1.6.5 以上。
由于直播房間列表請求和回放列表請求都有次數限制,500 次/天,因此,插件做了直播房間列表和回放列表緩存。直播房間列表緩存時間為 1 小時,回放列表緩存時間為 2 小時。
**如果小程序申請開通了直播權限功能,需要做以下步驟**
1、訪問微信公眾平臺,使用小程序賬戶密碼登錄小程序后臺
2、點擊 設置 – 第三方設置 ,在插件管理處添加插件
3、搜索 小程序直播組件 點擊添加申請,通過后即可。
**注意:**考慮到大部分用戶并沒有開通直播權限,社區版默認取消直播功能,如果需要直播功能,只需要在 app.json 里添加相關的插件以及 index.js 里加上請求路由。
1、app.json 加上以下內容
~~~
"permission": {
"scope.userLocation": {
"desc": "你的位置信息將用于小程序位置接口的效果展示"
}
},
"plugins": {
"live-player-plugin": {
"version": "1.0.7", // 注意填寫小程序直播插件最新版本,此處注釋刪除
"provider": "wx2b03c6e691cd7370"
}
},
...... // 此處省略部分代碼,不要照抄這部分內容
~~~
2\. pages/index/index.js onLoad 以下內容刪除代碼前面的雙斜線 //
~~~
//this.getLiveList({
// page: 1,
//});
~~~
# [小程序積分及關注數據表](https://www.weitimes.com/doc/guide/720.html#720)
丸子小程序 API 插件啟用時會自動創建 5 個數據表,但是,有可能部分網站使用的數據庫字符集不一致,導致自動創建失敗,又或者別的原因創建失敗。如果查看數據表是否創建成功?小程序 API 插件已經集成了數據庫優化功能(**注意:***安裝了 WPJAM BASIC 插件無法查看此項,可先暫停 WPJAM BASIC 插件查看再啟用*)
五個數據表分別是:
1. 積分動態表:wp\_applets\_ucreditstrack
2. 用戶積分表:wp\_applets\_ucreditstotal
3. 圈子關注表:wp\_applets\_taxonomies
4. 用戶關注表:wp\_applets\_followers
5. 粉絲關注表:wp\_applets\_followinfo
**注意:**教程指南所使用的表前綴為 WP 默認前綴`wp_`
通過數據庫信息查看上述 5 個數據表,如果不存在的情況,則需要手動導入或創建數據表。基于我們的演示網站,提供 5 個數據表結構導入,但是,由于數據庫字符集或表前綴不完全相同,有可能無法正確導入,則需要手動創建。
1. [積分動態表結構文件下載](https://static.weitimes.com/uploads/help/applets_ucreditstrack.zip)
2. [用戶積分表結構文件下載](https://static.weitimes.com/uploads/help/applets_ucreditstotal.zip)
3. [圈子關注表結構文件下載](https://static.weitimes.com/uploads/help/applets_taxonomies.zip)
4. [用戶關注表結構文件下載](https://static.weitimes.com/uploads/help/applets_followers.zip)
5. [粉絲關注表結構文件下載](https://static.weitimes.com/uploads/help/applets_followinfo.zip)
**注意:**下載的是壓縮文件包,需要解壓才可以導入
如果導入失敗或者無法導入文件,則可以通過 phpMyAdmin 數據庫管理進行手動創建。
**積分動態表創建**
`
CREATE TABLE `wp_applets_ucreditstrack` (
`id` INT NOT NULL AUTO_INCREMENT, PRIMARY KEY(id),
`user_id` INT DEFAULT NULL COMMENT '用戶ID',
`credits` INT DEFAULT NULL COMMENT '積分數據',
`action` VARCHAR(8) DEFAULT NULL COMMENT '執行操作',
`balance` INT DEFAULT NULL COMMENT '積分余額',
`description` LONGTEXT DEFAULT NULL COMMENT '積分說明',
`date` DATETIME DEFAULT NULL COMMENT '日期'
);
`
如圖所示:

**用戶積分表創建**
`
CREATE TABLE `wp_applets_ucreditstotal` (
`user_id` INT NOT NULL COMMENT '用戶ID', PRIMARY KEY(user_id),
`credits` INT DEFAULT NULL COMMENT '積分'
);
`
如圖所示:

**圈子關注表創建**
`
CREATE TABLE `wp_applets_taxonomies` (
`id` INT NOT NULL AUTO_INCREMENT, PRIMARY KEY(id),
`user_id` INT DEFAULT NULL COMMENT '用戶ID',
`term_id` INT DEFAULT NULL COMMENT '分類ID',
`status` INT DEFAULT NULL COMMENT '狀態',
`date` DATETIME DEFAULT NULL COMMENT '日期'
);
`
如圖所示:

**用戶關注表創建**
`
CREATE TABLE `wp_applets_followers` (
`id` INT NOT NULL AUTO_INCREMENT, PRIMARY KEY(id),
`user_id` INT DEFAULT NULL COMMENT '用戶ID',
`fans_id` INT DEFAULT NULL COMMENT '粉絲ID',
`status` INT DEFAULT NULL COMMENT '狀態',
`date` DATETIME DEFAULT NULL COMMENT '日期'
);
`
如圖所示:

**粉絲關注表創建**
`
CREATE TABLE `wp_applets_followinfo` (
`user_id` INT NOT NULL COMMENT '用戶ID', PRIMARY KEY(user_id),
`follow` INT DEFAULT NULL COMMENT '關注',
`fans` INT DEFAULT NULL COMMENT '粉絲',
`date` DATETIME DEFAULT NULL COMMENT '日期'
);
`
如圖所示:

**注意:**如果表前綴不是默認`wp_`網站,創建數據表時,請使用網站的表前綴
# [小程序積分商城幫助](https://www.weitimes.com/doc/guide/695.html#695)
安裝小程序積分商城插件后,需要設置快遞查詢 AppCode
需要開通阿里云[快遞單號物流查詢 API 接口](https://market.aliyun.com/products/57124001/cmapi034466.html?spm=5176.2020520132.101.2.2ec77218MWfyGC), 獲取 AppCode
注意,開通快遞單號物流查詢 API 需要付費,暫時無免費物流查詢 API 接口。可以根據自己需要購買月查詢次數
# [代碼高亮](https://www.weitimes.com/doc/guide/665.html#665)
想要實現小程序的代碼高亮,可以參考這一篇《[基于 wxParse 實現 WordPress 版小程序代碼高亮](https://www.imahui.com/minapp/993.html)》。
第一步:需要下載修改版 wxParse ,解壓替換掉小程序源碼包里的 wxParse 目錄。
第二步:需要對內容進行轉換解析。搜索:`WxParse.wxParse('article', 'html', res.content.rendered, this,5)`,更改為:
~~~
let contents = res.content.rendered.replace(/<pre[^>]*><code class=\"([^\s]*)\">/g, "<pre class=\"pure-highlightjs $1\">").replace(/<\/code><\/pre>/g, "</pre>")
WxParse.wxParse('article', 'html', contents, this,5)
~~~
第三步:需要引用代碼高亮樣式。打開 detail.wxss 引用樣式`@import "../../wxParse/prism.wxss";`
第四步:添加內容時,需要使用高亮代碼:
~~~
<pre class="pure-highlightjs"><code class="高亮語言,比如php,javascript等">
高亮代碼部分...
</code></pre>
~~~
完成以上步驟,就可以實現小程序內容代碼高亮。
丸子小程序資訊版已經提供了代碼高亮版本,但是考慮到大部分小程序都不需要代碼高亮功能,因此,默認是未啟用代碼高亮,如果需要啟用微信小程序資訊版代碼高亮,方法如下:
1、修改 html2json.js 文件,把 //var highlight = require(‘./highlight.js’); 斜杠注釋刪掉
2、修改 detail.wxss 文件,引入代碼高亮樣式 @import “../../wxParse/prism.wxss”;
3、修改 mixins.js 文件,把`WxParse.wxParse('article', 'html', res.content.rendered, this,5)`更改如下:
~~~
let contents = res.content.rendered.replace(/<pre[^>]*><code class=\"([^\s]*)\">/g, "<pre class=\"pure-highlightjs $1\">").replace(/<\/code><\/pre>/g, "</pre>")
WxParse.wxParse('article', 'html', contents, this,5)
~~~
# [積分閱讀幫助](https://www.weitimes.com/doc/guide/653.html#653)
安裝**積分閱讀文章**插件后,啟用激活插件,點擊 小程序 – 訂閱管理 查看閱讀文章訂單列表。
訂閱管理目前不提供任何訂閱文章更新修改功能。
安裝插件并激活后,才能在寫文章時看到積分閱讀相關選項。
同時,需要上傳默認微信小程序二維碼至服務器 uploads/qrcode/ 目錄里,命名為 miniprogram-qrcode.png 作為默認小程序碼顯示。
默認情況下,文章使用短代碼開啟積分閱讀時,PC 端會出現默認小程序碼,提供給 PC 端用戶掃碼訪問小程序進入小程序首頁,查找該文章進行積分閱讀。如果需要小程序碼是對應的文章詳情頁,點擊生成一次分享海報,則自動生成文章小程序碼,用戶掃碼后即可訪問該文章小程序端詳情頁。
**積分閱讀短代碼**
\[subscribe id=”文章 ID” credit=”積分數值”\]需要積分購買才可以閱讀的內容\[/subscribe\]
參數說明:
\[ id \] 必須填寫當前文章 ID 且不能缺少的參數。如果不知道當前文章 ID,可以發布后再作修改
\[ type \] 默認為 credit , 可忽略
\[ credit \] 必須填寫閱讀文章所需積分數
**積分下載文檔短代碼**
\[document id=”文章 ID” title=”文檔標題” thumb=”文檔縮略圖” credit=”積分數值” url=”文檔下載鏈接” document=”文檔類型,如:PDF”\]文檔簡介描述內容\[/document\]
參數說明:
\[ id \] 必須填寫當前文章 ID 且不能缺少的參數。如果不知道當前文章 ID,可以發布后再作修改
\[ title \] 需要積分購買下載的文檔標題
\[ thumb \] 需要積分購買下載的文檔縮略圖, 默認為常規設置的縮略圖
\[ credit \] 必須填寫文檔下載查看所需積分數
\[ url \] 需要積分購買下載的文檔鏈接地址,鏈接地址域名必須在小程序 Downloadfile 合法域名列表
\[ document \] 需要積分購買下載的文檔類型, 比如:PDF , DOC , DOCX , XLS , XLSX , PPT , PPTX 等微信小程序支持的文檔格式
# [百度消息模板](https://www.weitimes.com/doc/guide/592.html#592)

**評論通知:**用于通知文章帖子作者有新的評論消息通知
必須選擇`帖子被評論通知`消息模板 ID , 關鍵詞參數及順序:回復者,回復內容,回復時間
**評論回復:**用于通知文章評論作者有人回復評論的消息通知
必須選擇`評論回復通知`消息模板 ID , 關鍵詞參數及順序:回復者,回復內容,回復時間
**審核通知:**用于通知文章帖子作者或者評論作者內容審核通過消息通知
必須選擇`審核通知`消息模板 ID , 關鍵詞參數及順序:主題,信息概要,發布時間,審核說明
**日程提醒:**用于發表文章帖子更新資訊提醒消息通知
必須選擇`日程提醒`消息模板 ID , 關鍵詞參數及順序:日程主題,日程時間,事務內容
**啟用提醒:**用于文章帖子更新資訊提醒消息通知是否啟用
啟用后, 發布文章或定時發布文章即時推送消息通知。如果不需要進行文章帖子更新消息通知,則取消啟用即可。
**注意:**更新資訊提醒消息通知屬于定時計劃任務,發布文章后,將在 3 – 5 分鐘內開始執行推送。
# [丸子社區海報分享圖樣式](https://www.weitimes.com/doc/guide/587.html#587)
丸子社區小程序海報分享圖采用的是組件功能,對于有一定動手能力的人,是可以根據組件功能實現自己的小程序分享海報樣式。下面由丸子社區群友@我們的小哪吒分享的海報樣式功能。

把以下代碼替換掉 detail.js 里的海報生成代碼。需要注意修改相關文字內容。
> /\*\*
> \* 生成海報
> \*/
> isPrefix: function() {
> let that = this;
> this.setData({
> modalTarget: ”,
> placeholder: ”,
> })
> let prefix = this.data.prefix
> if (prefix) {
> wx.previewImage({
> current: prefix,
> urls: \[prefix\]
> })
> this.setData({
> modalTarget: ”
> })
> } else {
> let args = {}
> wx.showLoading({
> title: ‘海報生成中…’,
> })
> args.id = that.data.id
> args.path = “/pages/forum/detail?id=” + that.data.id
> API.getCodeImg(args).then(res => {
> console.log(res)
> that.data.nvConfig = {
> width: 670,
> height: 1080,
> backgroundColor: ‘#fff’,
> debug: false,
> pixelRatio: 1,
> texts: \[{
> x: 100,
> y: 950,
> baseLine: ‘top’,
> text: that.data.description,
> fontSize: 14,
> color: ‘#080808’,
> },
> {
> x: 40,
> y: 1050,
> baseLine: ‘top’,
> text: ‘掃碼閱讀更多內容’,
> fontSize: 32,
> color: ‘#080808’,
> },
> {
> x: 40,
> y: 1110,
> baseLine: ‘top’,
> text: ‘快來和大家一起參與討論吧~’,
> fontSize: 24,
> color: ‘#929292’,
> }, {
> x: 280,
> y: 1210,
> baseLine: ‘top’,
> text: ‘- 來自寶媽圈 -‘,
> fontSize: 20,
> color: ‘#929292’,
> }, {
> x: 40,
> y: 630,
> baseLine: ‘top’,
> text: that.data.detail.time,
> fontSize: 28,
> color: ‘#929292’,
> }, {
> x: 350,
> y: 1230,
> baseLine: ‘top’,
> text: ”,
> fontSize: 20,
> color: ‘#929292’,
> },
> \],
> images: \[{
> width: 670,
> height: 128,
> x: 0,
> y: 0,
> url: ‘/image/wx\_poster\_bg.png’,
> },
> {
> width: 8,
> height: 132,
> x: 20,
> y: 854,
> url: ‘/image/wx\_poster\_bg.png’,
> },
> \]
>
> }, that.data.nvConfig.texts.push(
> {
> x: 100, //分享者id名稱
> y: 930,
> baseLine: ‘middle’,
> text: that.data.user.nickName,
> fontSize: 24,
> color: ‘rgba(64,34,15,1)’,
> zIndex: 200,
>
> }, {
> x: 40, //內容
> y: 705,
> baseLine: ‘middle’,
> text: that.data.detail.excerpt.rendered,
> lineNum: 4,
> lineHeight: 48,
> fontSize: 28,
> color: ‘#000000’,
> zIndex: 200,
> width: 580
>
> })
> that.data.nvConfig.images.push({
> width: 58,
> height: 58,
> x: 24, //頭像
> y: 910,
> borderRadius: 78,
> url: that.data.user.avatarUrl,
> }, {
> width: 680,
> height: 600,
>
> x: 0, //封面圖
> y: 0,
> url: res.cover,
> }, {
> width: 140,
> height: 140,
> x: 440,
> y: 1010,
> url: res.qrcode,
> })
> that.setData({
> nvConfig: that.data.nvConfig
> }, () => {
> Poster.create(true); // 入參:true為抹掉重新生成
> });
> })
> }
> },
# [丸子社區摘要超出字符解決辦法](https://www.weitimes.com/doc/guide/585.html#585)
由于新版 WPJAM BASIC 增加了摘要修改功能,可能改動了原生摘要功能,導致小程序 API 插件的摘要輸出兼容性有問題,部分丸子社區的首頁文章摘要部分會顯示全部文字,影響了 UI 整體結構。如果使用 WPJAM BASIC 的新版插件,可以參考以下方法
1\. 打開 template/article/article.wxml 修改如下圖:

2\. 打開 template/article/article.wxss 增加以下內容
> .photo-panel .excerpt .rendered {
> text-overflow: ellipsis;
> display: -webkit-box;
> \-webkit-line-clamp: 3;
> \-webkit-box-orient: vertical;
> }
如圖所示:

# [小程序消息幫助](https://www.weitimes.com/doc/guide/563.html#563)
小程序站內消息不需要特別設置,只需要安裝小程序消息插件即可。注:消息管理列表默認過濾私信消息。
如果需要發布站內系統消息,點擊消息管理 – 新增,根據要求發布內容。
**發送者:**填寫發信人用戶 ID , 系統廣播填寫用戶 ID 為 0 。
**收信人:**填寫收信人用戶 ID , 全部用戶 ID 為 0 。如果需要指定用戶,訪問用戶搜索用戶名稱,查找到該用戶 ID 填寫到這里。
**消息級別:**根據消息的重要程度劃分三個等級,分別是:普通消息、重要信息、緊急通知。可以根據發布消息時的需要選擇,默認為普通消息。
**消息類型:**根據消息的類別劃分兩個類型,分別是系統消息和私信通知。默認情況下為系統消息。
**消息標題:**發布的消息標題。
**消息內容:**發布的消息內容。
以上信息填寫完成后,立即提交,即可發布消息。
# [科大訊飛在線語音](https://www.weitimes.com/doc/guide/544.html#544)
前往[科大訊飛開放平臺](https://www.xfyun.cn/services/online_tts),通過手機號注冊登錄,然后,選擇開通在線語音合成功能。
進入控制臺后,點擊左側菜單選項 – 應用管理 -創建應用 。如果已經創建過應用,可以在我的應用里查看已創建的應用。創建應用的截圖如下:

應用名稱、應用分類及應用功能描述可以根據個人情況隨意填寫,應用平臺則選擇 WebAPI 功能。
然后,點擊我的應用,進入我的應用界面,如下圖:

**IP 白名單:**需要把網站服務器 IP 地址加入到 IP 白名單,否則科大訊飛在線語音合成接口將會屏蔽請求。
**APIKey:**點擊顯示,獲取 APIKey 字符串
# [百度智能云語音](https://www.weitimes.com/doc/guide/542.html#542)
前往[百度 AI 開放平臺](http://ai.baidu.com/tech/speech/tts),選擇語音合成功能,立即使用進行開通。如果有百度賬號,可以直接登錄,然后通過實名認證后,可以通過后臺左側菜單選項 – 產品服務 – 人工智能 – 語音技術 進入服務開通頁面。如下圖:

進入語音技術界面后,創建應用,如下圖:

應用名稱可以隨便填寫,根據個人自己的情況決定,應用類型同樣也可以隨便選擇,根據個人自己的情況決定。至于接口選擇,默認已經選擇了語音識別及語音合成功能,其他的選項,同樣也是根據個人情況決定要不要勾選,建議默認即可。
創建完成之后,如下圖:

然后,點擊管理應用,進入如下圖所示:

需要使用截圖中紅框里的 API Key 及 Secret Key 的內容。其中, Secret Key 默認不顯示,點擊顯示即可查看。
# [七牛云存儲服務](https://www.weitimes.com/doc/guide/540.html#540)
前往[七牛云](https://s.qiniu.com/fmqi6v)注冊賬戶,然后,登錄七牛云后臺
**第一步:**點擊左側菜單 – 對象存儲

**第二步:**新建存儲空間

(1).存儲空間名稱:根據個人情況填寫
(2).存儲區域:根據個人情況選擇,建議選擇與網站服務器所在區域一致,比如,如果你使用的是阿里云或者騰訊云華南區的云主機,那么,建議選擇華南區域
(3).訪問控制:必須是公開空間,否則小程序無法訪問圖片
**第三步:**點擊左邊存儲空間列表中的空間名稱,然后,點擊綁定域名

圖中所示,我已經綁定了域名。點擊綁定域名后,則會跳轉至融合 CDN 。

如上圖,必須填寫加速域名,加速域名必須與網站不同,比如,網站域名是 www.abc.com ,那么,加速域名可以是 cdn.abc.com 而不能是 www.abc.com
至于其他選項,可以默認即可。
關于加速域名的通信協議,HTTP 有免費流量額度,HTTPS 需要配置 SSL 證書,且沒有免費流量額度。兩種協議,任選一種,根據個人情況決定。
**第四步:**獲取賬戶Access/Secret Key
點擊右上角的用戶頭像,在下拉列表中,點擊密鑰管理,如下圖所示

進入密鑰管理后,如下圖所示

分別記住 AK 和 SK 的字符串,然后填寫至插件設置中。
小程序 API 插件關于七牛云設置指南,[點擊這里了解詳情](https://www.weitimes.com/doc/guide/441.html)。
# [小程序 API 幫助](https://www.weitimes.com/doc/guide/325.html#325)
**注意事項**
1. 需要把域名 static.weitimes.com 加入微信公眾平臺小程序后臺的 DownloadFile 域名列表
# [百度消息模板憑證](https://www.weitimes.com/doc/guide/327.html#327)
**使用說明**
1\. 需要下載小程序推送憑證收集 SDK 。
2\. 下載 SDK 后,需要在小程序 app.js 引入該文件, 具體如下:
`const vPush = require("./utils/vpush")`
在 App 執行 SDK 腳本
`vPush: new vPush('你的網站域名,需要帶上 https 協議'),`

3\. 引入文件后,需要把文件的腳本增加到 app.js 的啟動項里。把 vPush: new vPush(“插件安裝的域名”), 加入 App({ }) 里
4\. 在需要添加收集憑證的頁面調用 vPush , 比如首頁 index.js 里`const app = getApp();`下面添加`const vPush = app.vPush`

5\. 在執行表單函數上加上收集憑證方法,方法如下
> bindPosts: function(e) {
> ????vPush.addFormId(e)
> ????let id = e.currentTarget.id
> ????let url = ‘/pages/forum/detail?id=’ + id
> ????wx.navigateTo({
> ????????url: url
> ????})
> },

6\. 需要在 wxml 模板里上加執行收集憑證的表單,方法如下
>
> ????
>

# [小程序訂閱幫助](https://www.weitimes.com/doc/guide/530.html#530)
微信小程序于 2020 年 1 月 10 日下線消息模板功能,服務消息通知采用訂閱消息功能。
QQ 小程序于 2020 年 10 月已經下線消息模板功能,消息通知采用訂閱消息功能,[點擊這里查看設置](https://www.weitimes.com/doc/guide/530.html#qq)。
**服務類目選擇:**提供了三種選擇,默認選項、社區/論壇、在線教育。
**啟用更新提醒:**選擇啟用資訊更新提醒訂閱推送, 啟用后, 發布文章或定時發布文章即時推送訂閱消息
### 默認選項建議選擇的類目模板
**新的評論提醒:**新的評論提醒訂閱消息模板 ID,針對小程序用戶發表文章時訂閱接收新的評論通知
選擇類目:社區/論壇, 選擇訂閱消息模板:新的評論提醒, 關鍵詞:文章標題、評論內容、評論時間、評論用戶
**評論回復通知:**評論回復通知訂閱消息模板 ID,針對小程序用戶發表評論時訂閱接收評論回復通知
選擇類目:在線教育, 選擇訂閱消息模板:文章評論回復通知, 關鍵詞:文章標題、評論內容、回復內容、回復時間
**審核通過通知:**審核通過通知訂閱消息模板 ID,針對小程序用戶發表的話題或者評論需要審核時訂閱審核通知
選擇類目:信息查詢, 選擇訂閱消息模板:審核通過通知, 關鍵詞:審核結果、審核內容、提交時間
**資訊更新提醒:**資訊更新提醒訂閱消息模板 ID,針對網站更新文章時推送消息通知
選擇類目:信息查詢, 選擇訂閱消息模板:資訊更新提醒, 關鍵詞:新聞類型、新聞標題、新聞摘要
### 社區/論壇建議選擇的類目模板
**新的評論提醒:**新的評論提醒訂閱消息模板 ID,針對小程序用戶發表文章時訂閱接收新的評論通知
選擇類目:社區/論壇, 選擇訂閱消息模板:新的評論提醒, 關鍵詞:文章標題、評論內容、評論時間、評論用戶
**評論回復通知:**評論回復通知訂閱消息模板 ID,針對小程序用戶發表評論時訂閱接收評論回復通知
選擇類目:社區/論壇, 選擇訂閱消息模板:評論回復通知, 關鍵詞:回復內容、回復者、時間
**審核通過通知:**審核結果通知訂閱消息模板 ID,針對小程序用戶發表的話題或者評論需要審核時訂閱審核通知
選擇類目:社區/論壇, 選擇訂閱消息模板:審核結果通知, 關鍵詞:審核結果、審核類型、審核內容、溫馨提示
**資訊更新提醒:**資訊更新提醒訂閱消息模板 ID,針對網站更新文章時推送消息通知
選擇類目:社區/論壇, 選擇訂閱消息模板:資訊更新提醒, 關鍵詞:資訊標題、內容摘要、發布時間、溫馨提示
### 在線教育建議選擇的類目模板
**新的評論提醒:**文章評論提醒訂閱消息模板 ID,針對小程序用戶發表文章時訂閱接收新的評論通知
選擇類目:在線教育, 選擇訂閱消息模板:文章評論提醒, 關鍵詞:文章標題、評論內容、評論時間、評論作者、溫馨提示
**評論回復通知:**文章評論回復通知訂閱消息模板 ID,針對小程序用戶發表評論時訂閱接收評論回復通知
選擇類目:在線教育, 選擇訂閱消息模板:文章評論回復通知, 關鍵詞:文章標題、評論內容、回復內容、回復時間
**審核通過通知:**審核結果通知訂閱消息模板 ID,針對小程序用戶發表的話題或者評論需要審核時訂閱審核通知
選擇類目:在線教育, 選擇訂閱消息模板:審核結果通知, 關鍵詞:審核結果、審核內容、審核時間
**資訊更新提醒:**訂閱更新提醒訂閱消息模板 ID,針對網站更新文章時推送消息通知
選擇類目:在線教育, 選擇訂閱消息模板:訂閱更新提醒, 關鍵詞:訂閱項目、訂閱內容、更新時間
丸子小程序社區版訂閱消息指南,[點擊這里](https://www.weitimes.com/doc/guide/554.html)查看說明
### QQ 小程序訂閱消息模板
QQ 小程序提供了長期訂閱和一次性訂閱,經過測試,長期訂閱對于小程序類目有要求,因此,丸子小程序采用一次性訂閱。
**新的評論提醒:**新的評論提醒訂閱消息模板 ID,針對小程序用戶發表文章時訂閱接收新的評論通知
搜索一次性訂閱消息模板:新的評論提醒 ,關鍵詞及排序:評論內容、評論時間、評論用戶
**評論回復通知:**評論回復通知訂閱消息模板 ID,針對小程序用戶發表評論時訂閱接收評論回復通知
搜索一次性訂閱消息模板:評論回復通知 ,關鍵詞及排序:評論內容、回復內容、回復者
**審核通過通知:**審核通過通知訂閱消息模板 ID,針對小程序用戶發表的話題或者評論需要審核時訂閱審核通知
搜索一次性訂閱消息模板:審核通過提醒 ,關鍵詞及排序:審核結果、備注、通過時間
**資訊更新提醒:**資訊更新提醒訂閱消息模板 ID,針對網站更新文章時推送消息通知
搜索一次性訂閱消息模板:資訊更新提醒 ,關鍵詞及排序:資訊標題、內容摘要、發布時間、溫馨提示
# [QQ 小程序內容安全接口](https://www.weitimes.com/doc/guide/536.html#536)
QQ 小程序選用社區類目后,提交小程序時,會進行內容安全接口調用檢測,如果沒有通過檢測,會出“調用內容安全接口失敗”,解決辦法如下:
首先,需要啟用插件內容安全接口(小程序 API – 功能擴展 – 內容安全接口)
然后,通過 QQ 小程序開發工具,或者手機預覽開發版,發表評論。
**評論內容:**
特3456書yuuo莞6543李zxcz蒜7782法fgnv級
**或**
完2347全dfji試3726測asad感3847知qwez到
以上文本發表評論時出現評論失敗的情況,則 QQ 小程序內容安全文本檢測接口生效,如果能正常評論,則表示 QQ 小程序內容安全文本檢測接口無效。
一般情況下,評論兩次都失敗,基本上就可以通過安全內容接口檢測,但是,也可能仍然沒有檢測成功,則需要多試幾次。或者每天試上兩次,再提交審核看是否通過。
