# [開發者工具不顯示圖片/內容不同步問題](https://www.weitimes.com/doc/guide/1389.html#1389)
是不是你想問,為什么我(所有的配置都按照教程配置完了)而且發布動態也可以選擇圖片上傳成功,但就是動態圈子里面圖片不會展示?嗯,關于這個問題看如下解釋操作。
還有我們的開發者工具跟手機預覽不同步,這樣我們在開發者工具選擇單獨編譯單獨當前文件即可。
**看我如下截圖操作**

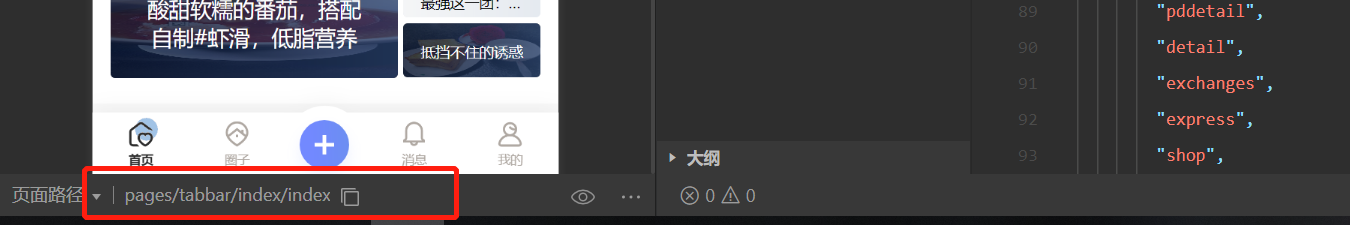
**怎么找當前頁面的路徑?**
我們打開當前頁面時候如下圖,就會看到當前頁面的路徑

# [如何自定義底部菜單](https://www.weitimes.com/doc/guide/1377.html#1377)
如何自定義底部菜單
導航欄使用微信小程序的 自定義 TabBar (opens new window)實現。在初次切換頁面時,會發生閃爍,該問題是微信小程序自定義 TabBar 底層實現方式導致,不屬于丸子 的問題。
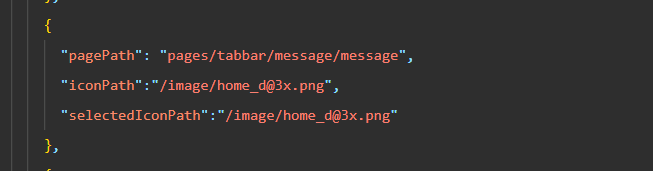
1、首先修改app.json的tabbar內容,這里以修改消息界面為資訊界面為例

將pagePath的路徑更改為 “pages/article/article”
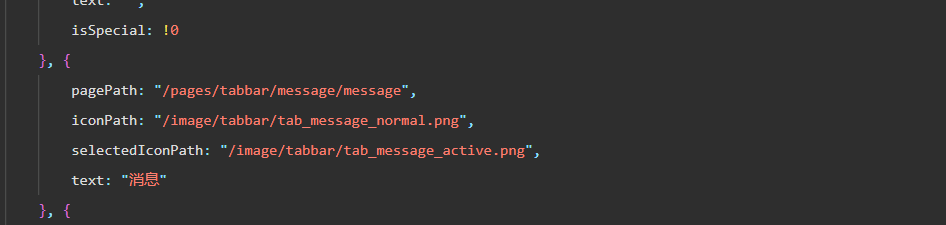
2、打開自定義Tabbar組件 并打開custom-tab-bar/index.js

將pagePath的路徑更改為 “pages/article/article”,text消息修改為資訊 并修改對應的圖標
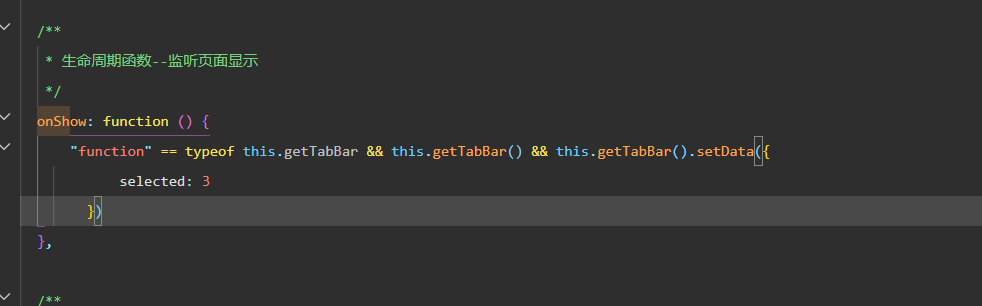
打開需要替換的文件 例如“pages/article/article” 將鼠標定位到onshow函數上 在onshow函數內添加代碼 ,然后刪除被替換文件的onshow里的以上代碼

`"function"?==?typeof?this.getTabBar?&&?this.getTabBar()?&&?this.getTabBar().setData({
??????selected:?3
??})`
Selected:代表當前頁面選中的編號,編號從0開始
友情提示,修改后的頁面只能通過wx.SwithTab()進行跳轉,如有其他頁面跳轉請自行修改
如果替換的頁面路徑在分包內 可將頁面復制到tabbar目錄下,然后再進行操作以防開發工具報錯
# [社區版小工具配置及餓了么返傭設置教程](https://www.weitimes.com/doc/guide/1367.html#1367)
社區小工具基于第三方接口,請求數據來源于第三方
數據有可能會產生異常,須知、須知、須知!!!
在你們的小程序請求域名里面添加如下域名即可
`https://aizunapre.house365.com
https://api.jozoe.com.cn
https://api.zclhl.cn
https://apis.map.qq.com
https://rename.yiqiubiji.com
https://res.guqule.com
https://www.guqule.com
https://www.linkunbin.com
https://xinli.szlml.com`
外賣小程序替換自己鏈接教程如下:
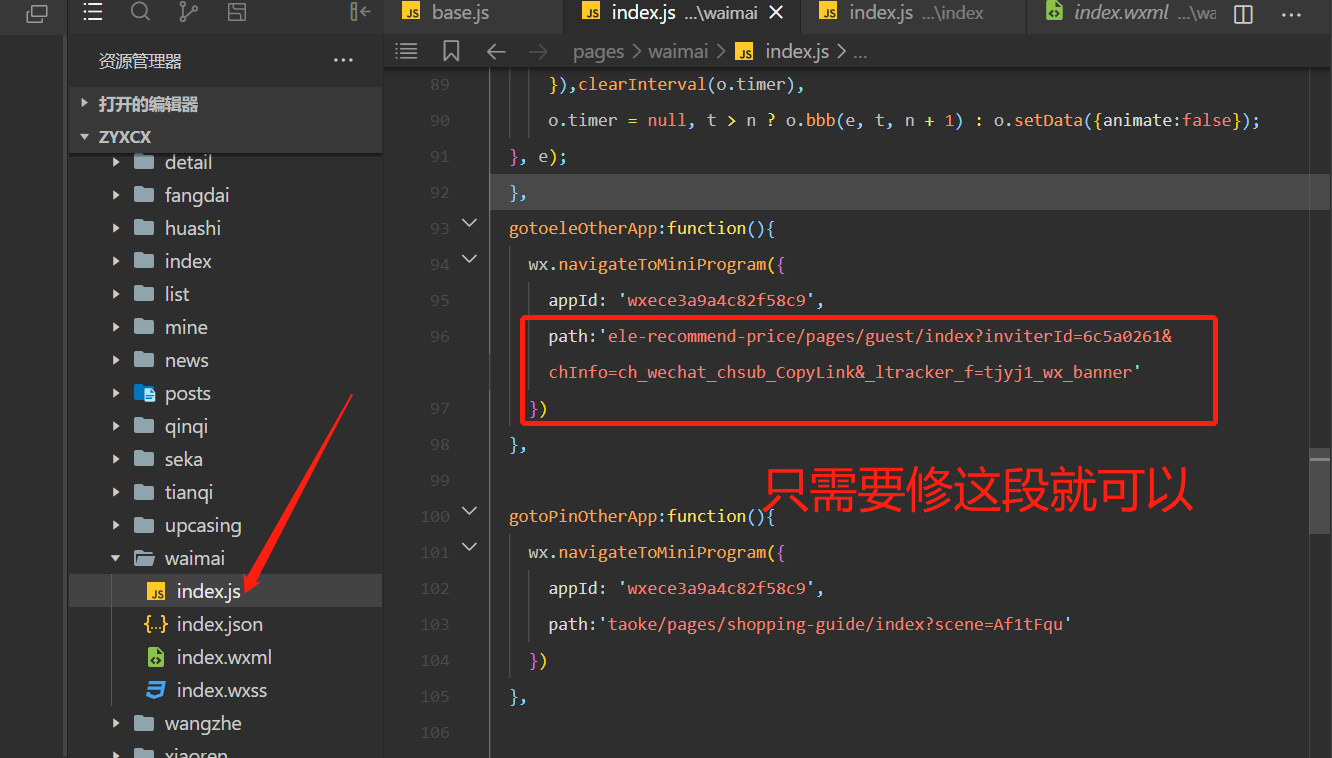
我們打開pages/waimai/index.js找到這段大概在90多行APPI都不用修改只需要修改path部分,因為美團的傭金不高全部修改成了餓了么鏈接。

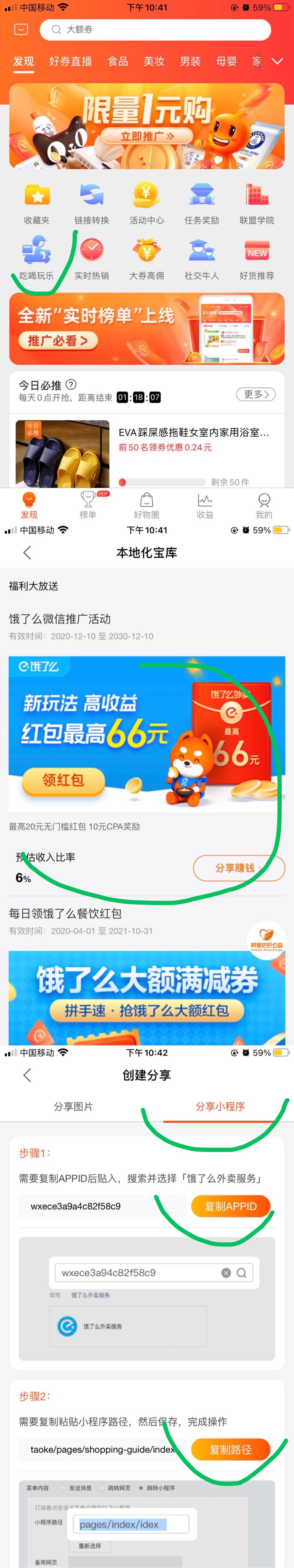
傭金鏈接獲取,我們需要打開餓了么小程序,只需要三大步,安裝我綠色標記的地方點擊就可以獲取到你的返傭鏈接。

前面兩個的鏈接咱們都寫一個就可以,都是餓了么。
最后一個我們需要下載了淘寶聯盟,然后進去點擊吃喝玩樂>>>選擇第一個進去,獲取教程如下圖綠色標記操作即可

# [小程序評論失敗問題解決](https://www.weitimes.com/doc/guide/1355.html#1355)
郵件的服務 SMTP 服務器這邊返回影響了數據的響應,正確的解決姿勢就是。
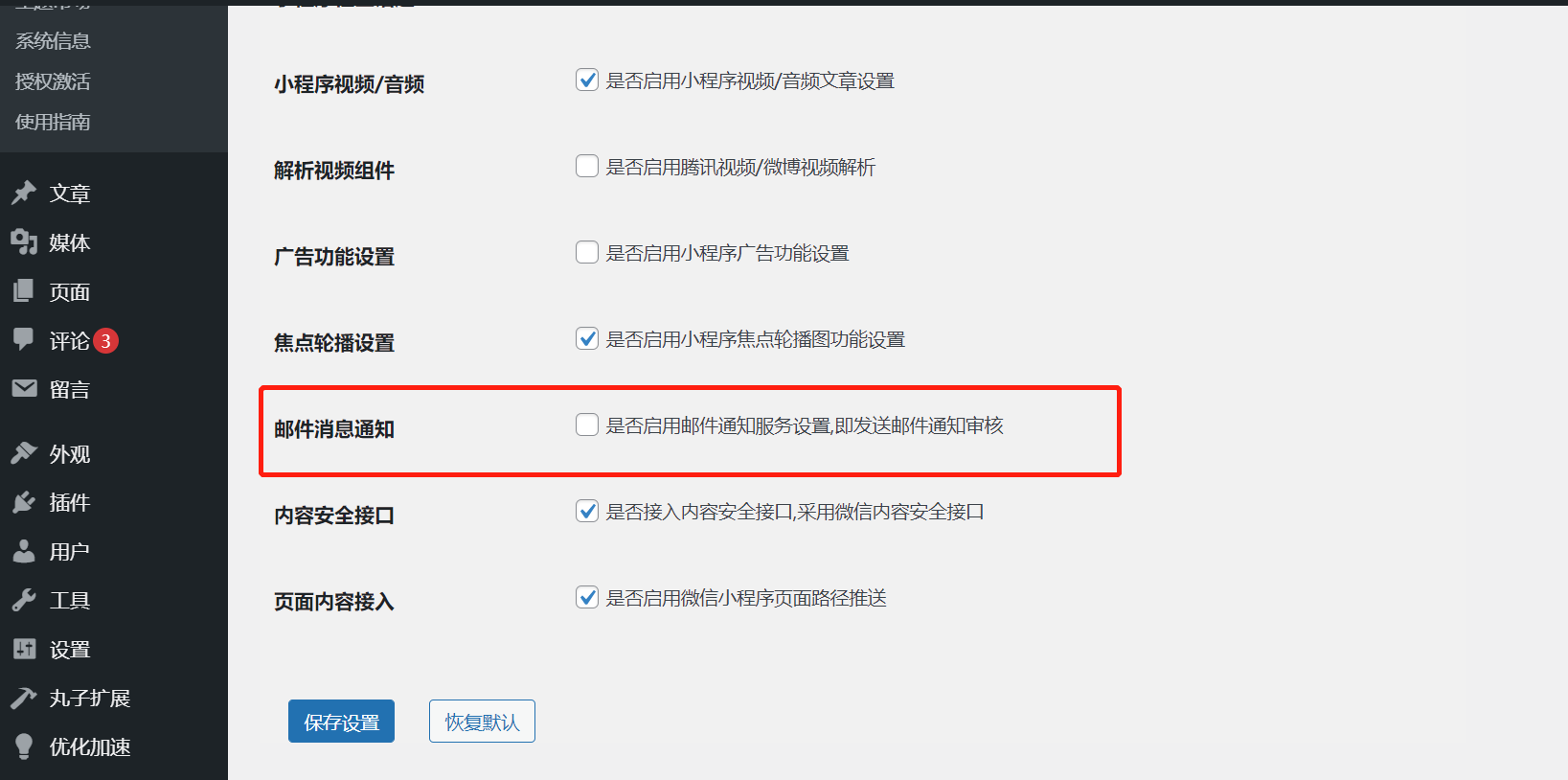
進入小程序插件設置**\[基本設置\]**→**\[功能擴展\]**里面找到**郵件消息通知**直接去掉勾選就可以正常評論。

如果有需要開啟郵件服務通知,請確保設置 SMTP 各項設置正確。特別是 QQ 郵箱,使用的不是郵箱密碼,而是 QQ 郵箱授權碼。
# [如何修改小程序字段?](https://www.weitimes.com/doc/guide/1336.html#1336)
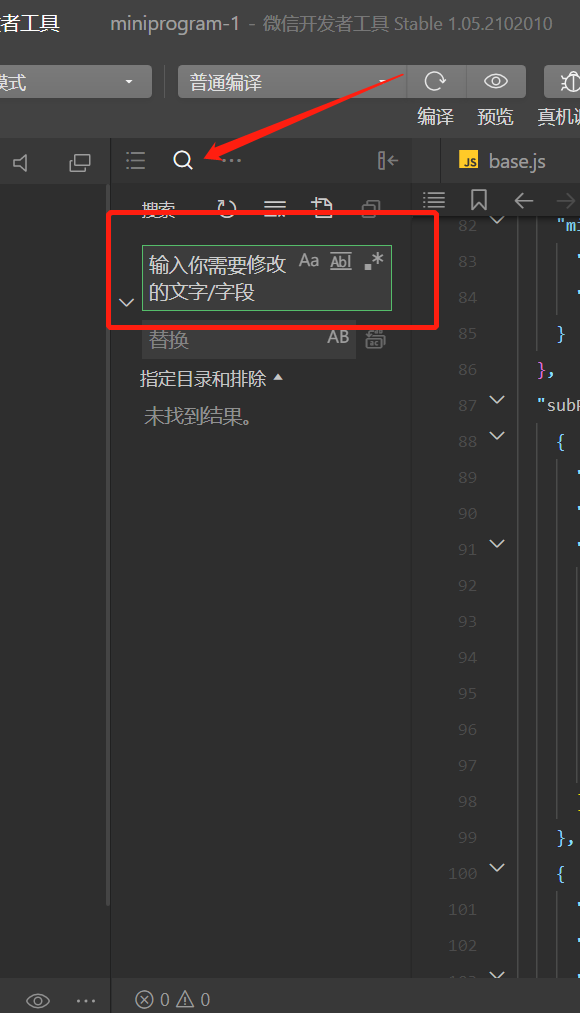
為了展示自己的品牌字段需要修改字段,這時候首先你需要把小程序代碼導入開發者工具里面,然后點擊代碼片段里面的搜索“輸入你需要修改的字段”搜索,然后點擊進去修改即可,如下所示:

# [學習小程序基本技能](https://www.weitimes.com/doc/guide/1344.html#1344)
.鑒于有些同學是小程序初學者,對于一些基本的操作不熟悉,這邊建議還是多看看官方的教程,例如小程序的導入一些數據的基本配置。
如果這些你都不理解的話,對于配置跟修改還是不行的,就跟修房子一樣,地基打不好何談建怎樣的房子,一邊是小程序的基本知識、一邊是一些基本的開發教程加油!!!
一邊就是對于css樣式的修改,js也就是邏輯性的東西這個是需要具備了一定的html跟css的基礎上面去了解學。
**小程序官方教程:**
[https://developers.weixin.qq.com/miniprogram/dev/framework/](https://developers.weixin.qq.com/miniprogram/dev/framework/)
**HTML/CSS/JS學習教程**
這里補充下,一口吃不了大胖子建議有空時候多看看多寫寫,一些樣式跟基本的界面問題還是可以解決的,極力推薦這個網站當初我自學還是這個網站過來的里面的教程跟DEMO做的還是很詳細的,路雖遠行則必達~加油搬磚人。
[https://www.runoob.com/](https://www.runoob.com/)
[下載小程序](https://www.weitimes.com/doc/guide/498.html#498)
如何獲取小程序?相信大多數都是訪問小程序開發者提供的平臺或者商城,注冊相關賬號進行下載。為了簡化下載,丸子小程序 API 插件集成了小程序更新信息及下載。
### 下載入口
**方法一:**登錄網站后臺,查看網站后臺的儀表盤,在儀表血首頁可以看到 WordPress 小程序模塊,選擇對應的小程序,點擊獲取 Version 小程序版本,即可進入小程序下載頁。
注意:此下載入口僅提供最近更新的前三個小程序展示。

**方法二:**點擊左側 小程序 – 授權激活 – 下載小程序 即可進入小程序主題市場,選擇合適的小程序下載。

**方法三:**點擊左側 小程序 – 主題市場 即可進入小程序下載頁,選擇合適的平臺版本下載。

### 下載說明
每個授權碼只能下載對應的小程序版本,即購買社區版,只能下載社區版小程序,不能下載資訊版或定制版小程序。目前,購買丸子小程序資訊可以下載兩套主題,均支持多個平臺(微信、QQ、百度和字節跳動),即丸子小程序資訊版和丸子小程序新資訊兩套小程序主題。
每個主題都有相應的平臺標識,比如分別有微信、QQ、百度和頭條(字節跳動),需要根據自己的需要選擇主題下載。

注意:點擊獲取下載鏈接后,返回下載鏈接后,建議等待兩分鐘才點擊下載。
如果當前的授權碼不支持下載小程序,則如下圖所示:

可以通過搜索微信號添加好友咨詢購買。
# [丸子資訊首頁logo修改](https://www.weitimes.com/doc/guide/1332.html#1332)
其實研究開發的話這個直接就可以找到,為了更快的找到logo修改大家可以打開\\images\\logo@2x.png修改這個圖片就可以完美的替換logo。