## **如何發布微信小程序**
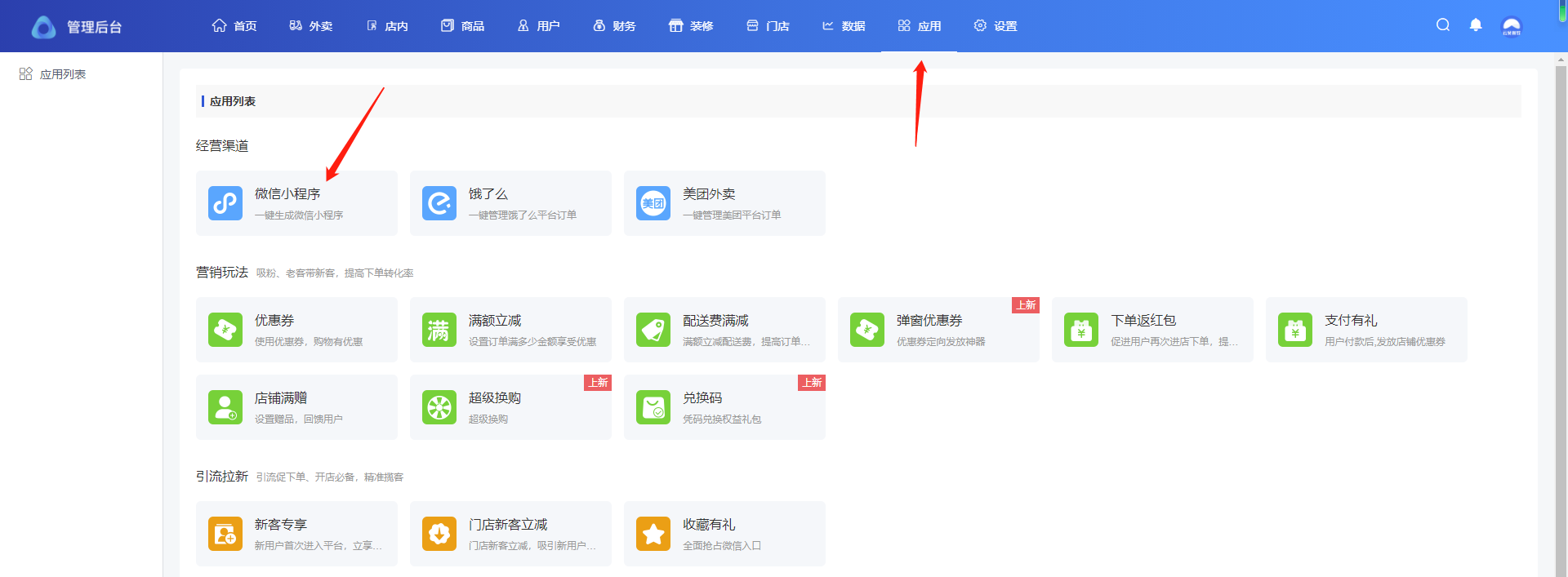
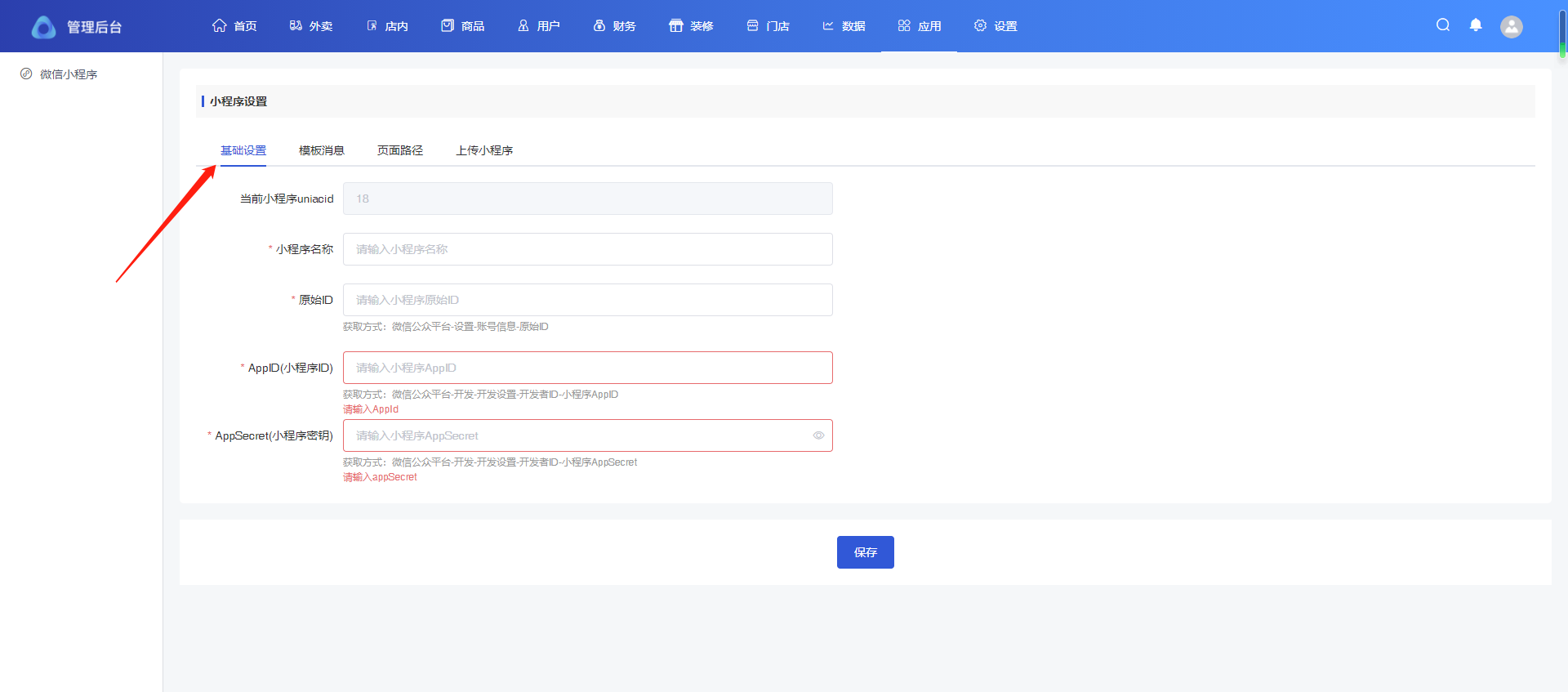
**1.先配置微信程序基礎信息**
~~~
路徑:應用-微信小程序-基礎信息
~~~


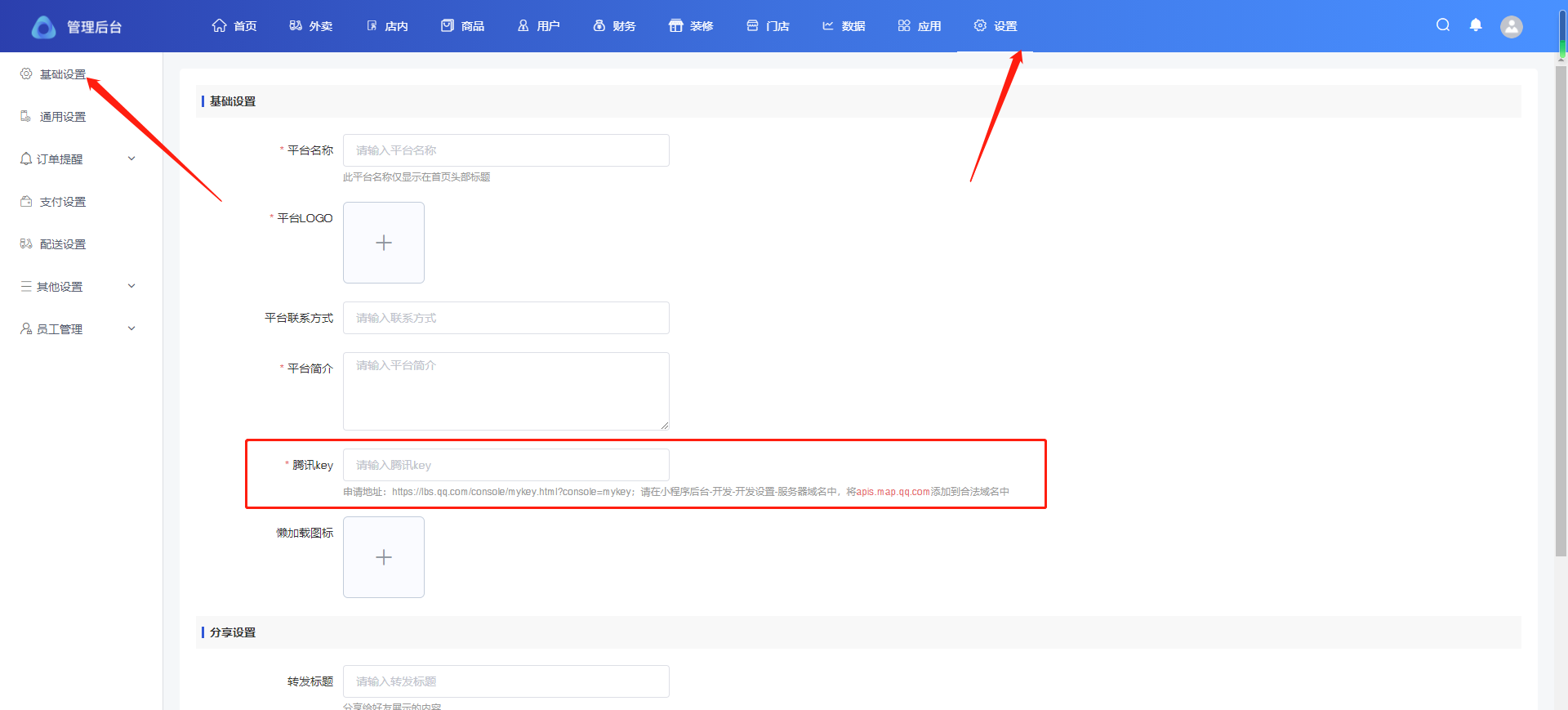
\*\*2. 配置平臺信息
~~~
注意:騰訊地圖key必須按照要求申請**,
路徑:設置-基礎設置
~~~

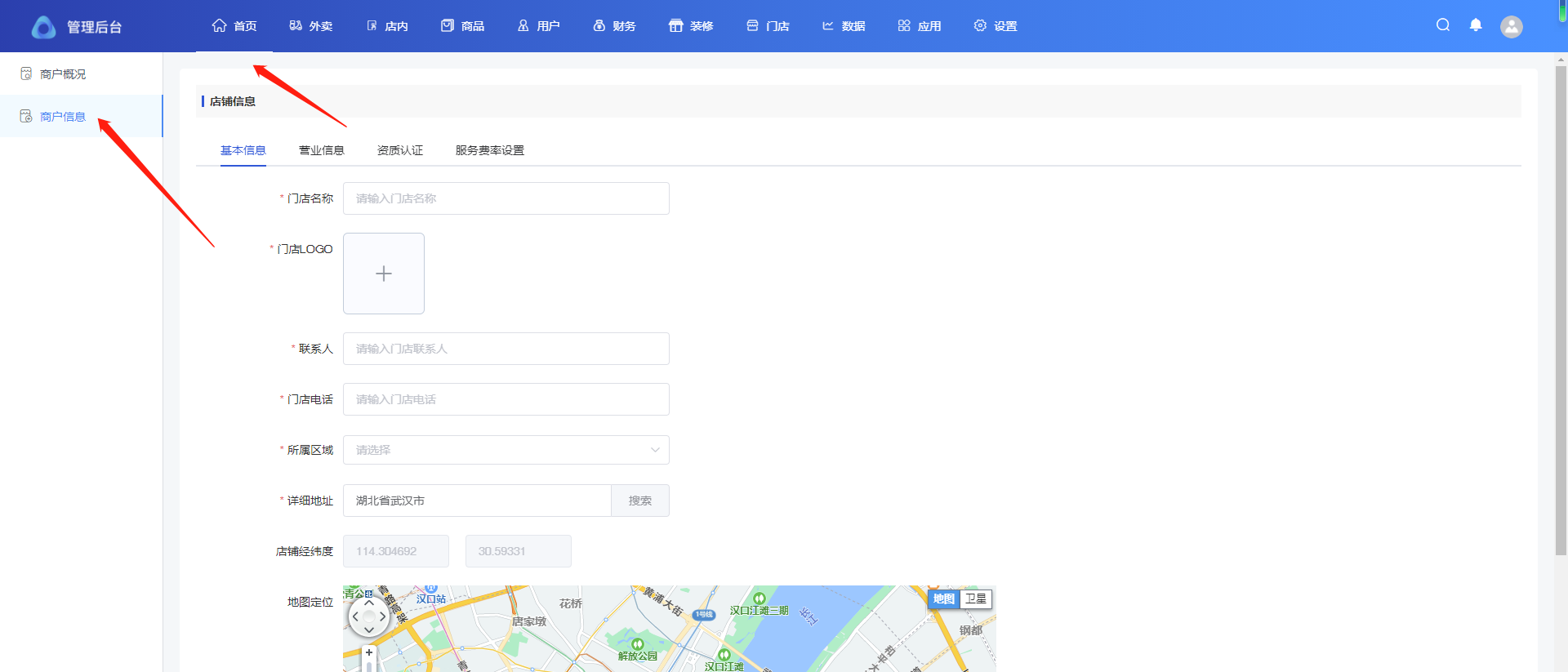
**3.設置商戶信息**
~~~
提示:門店下單不顯示內容或價格顯示錯誤,一般都是商戶信息沒有設置好
路徑:首頁-商戶信息
~~~

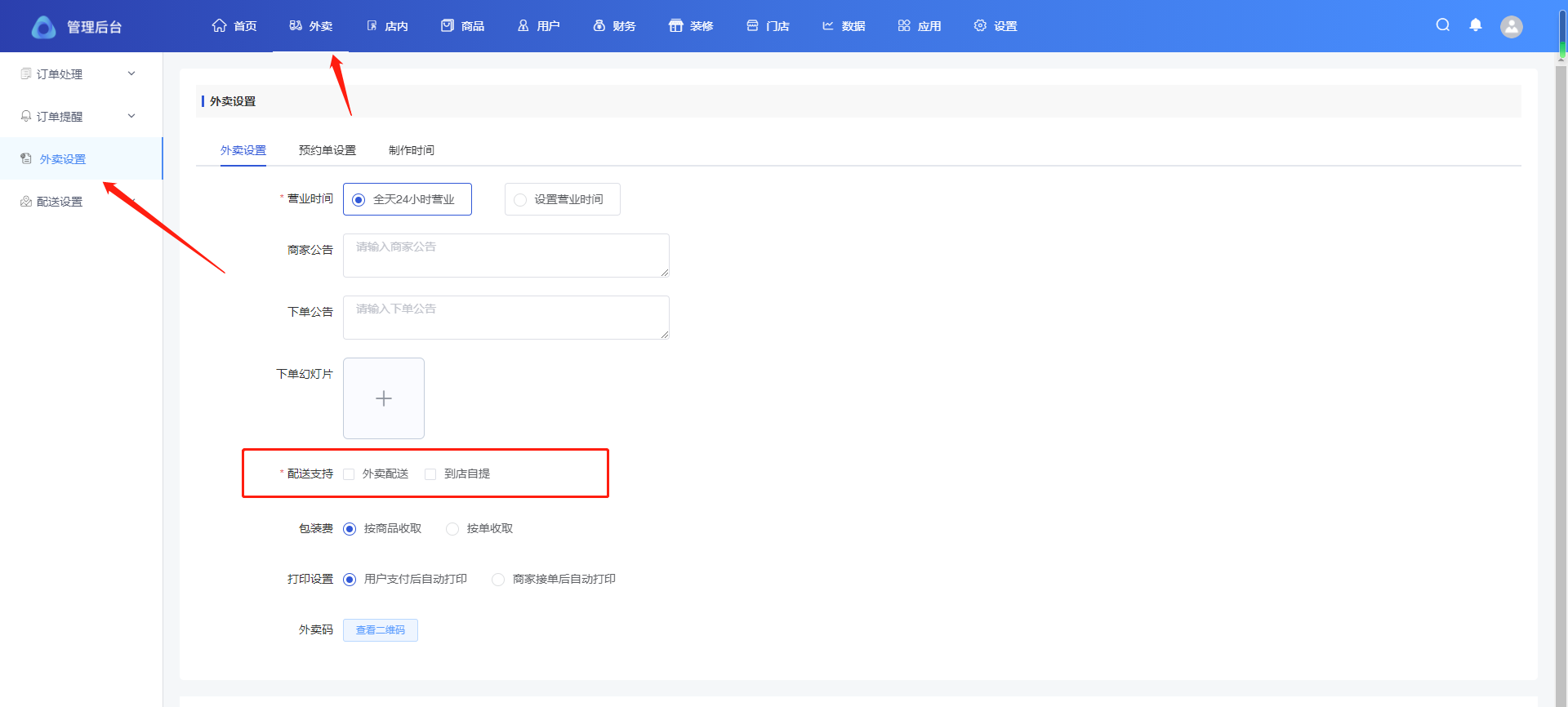
**4.設置外賣設置**
~~~
至少開啟一種配送支持才能下單
主店路徑:外賣-外賣設置
~~~

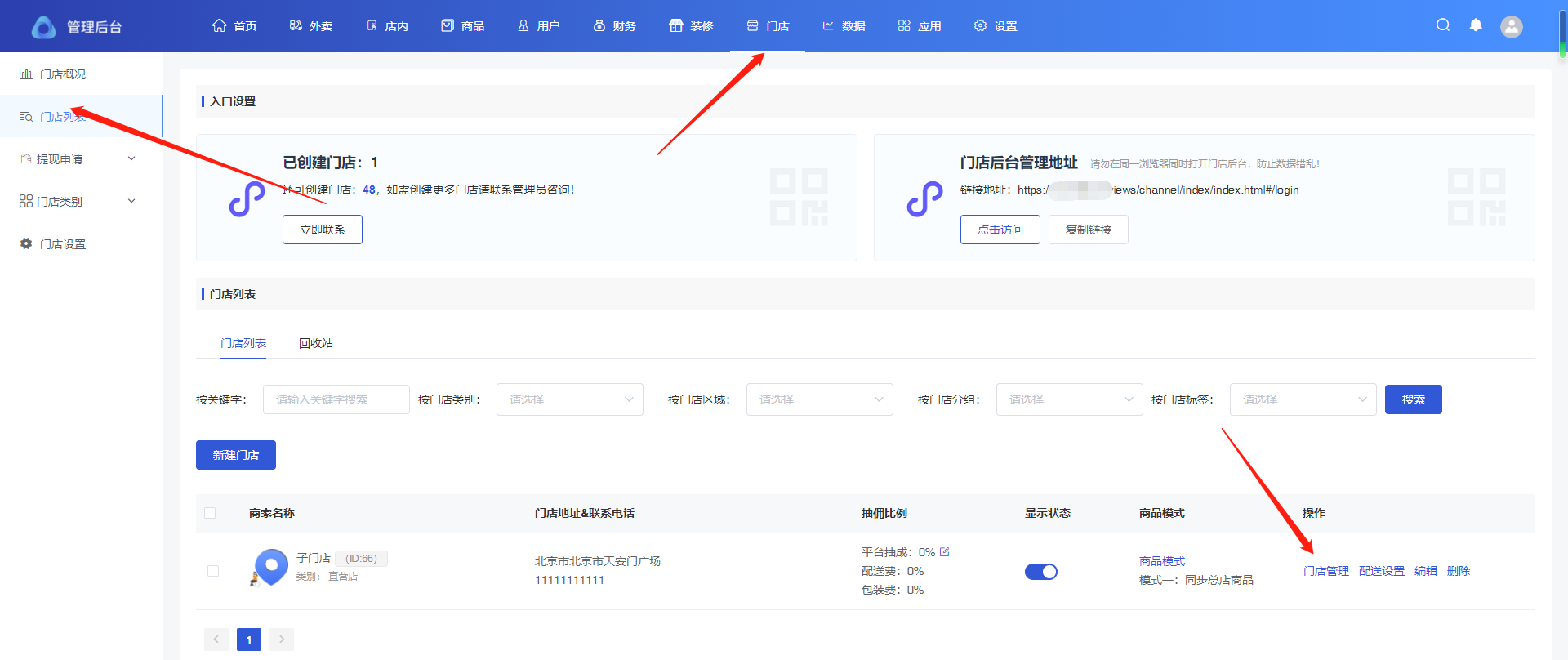
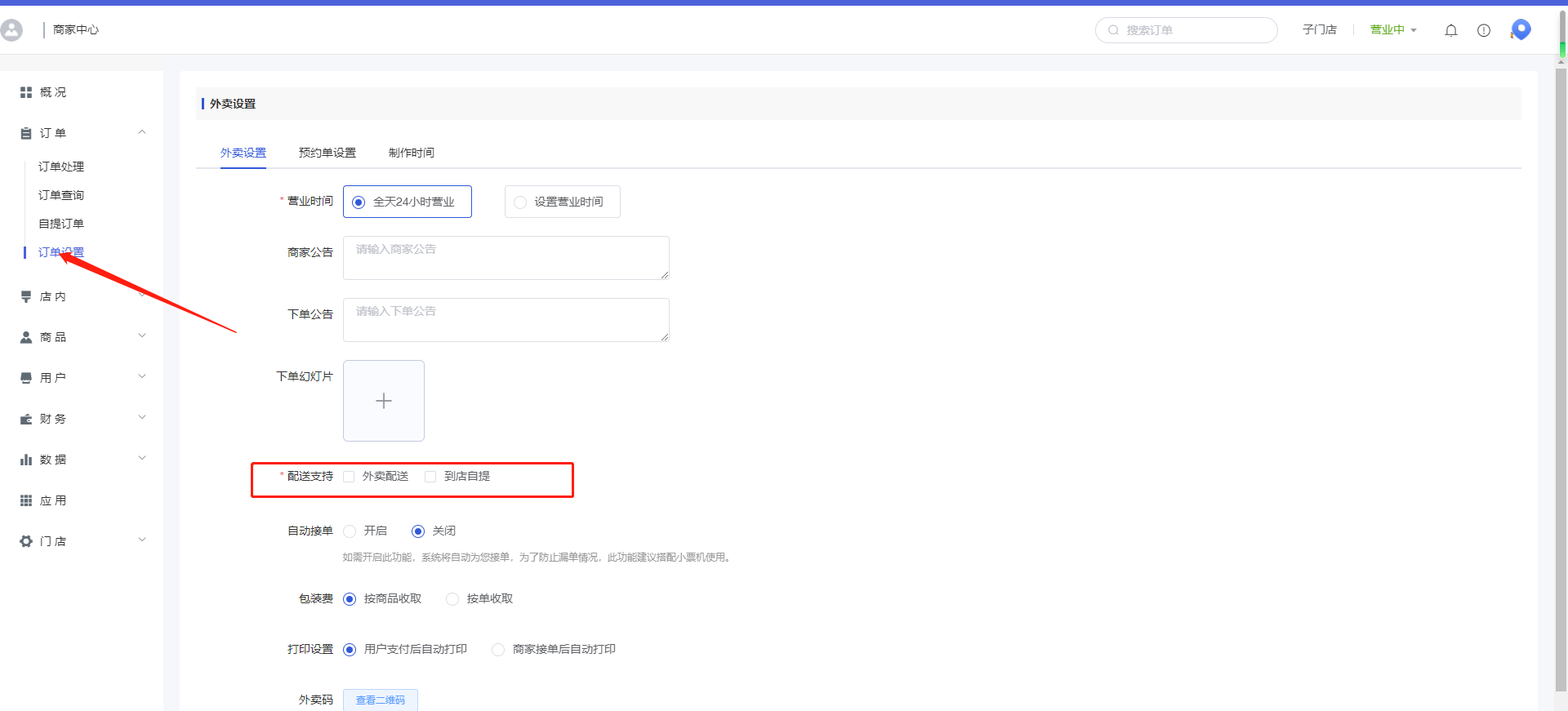
~~~
子門店路徑:子門店管理后臺-訂單-訂單設置
~~~


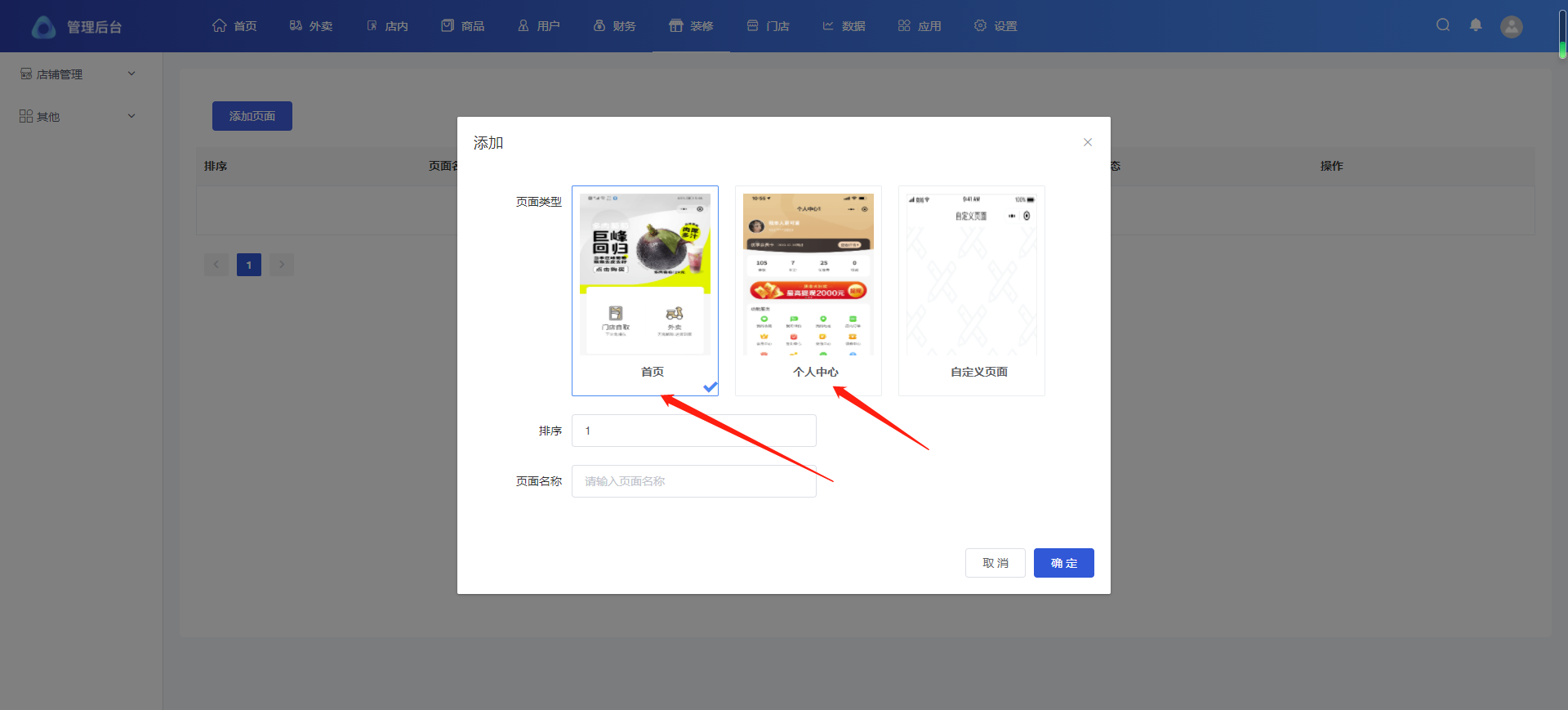
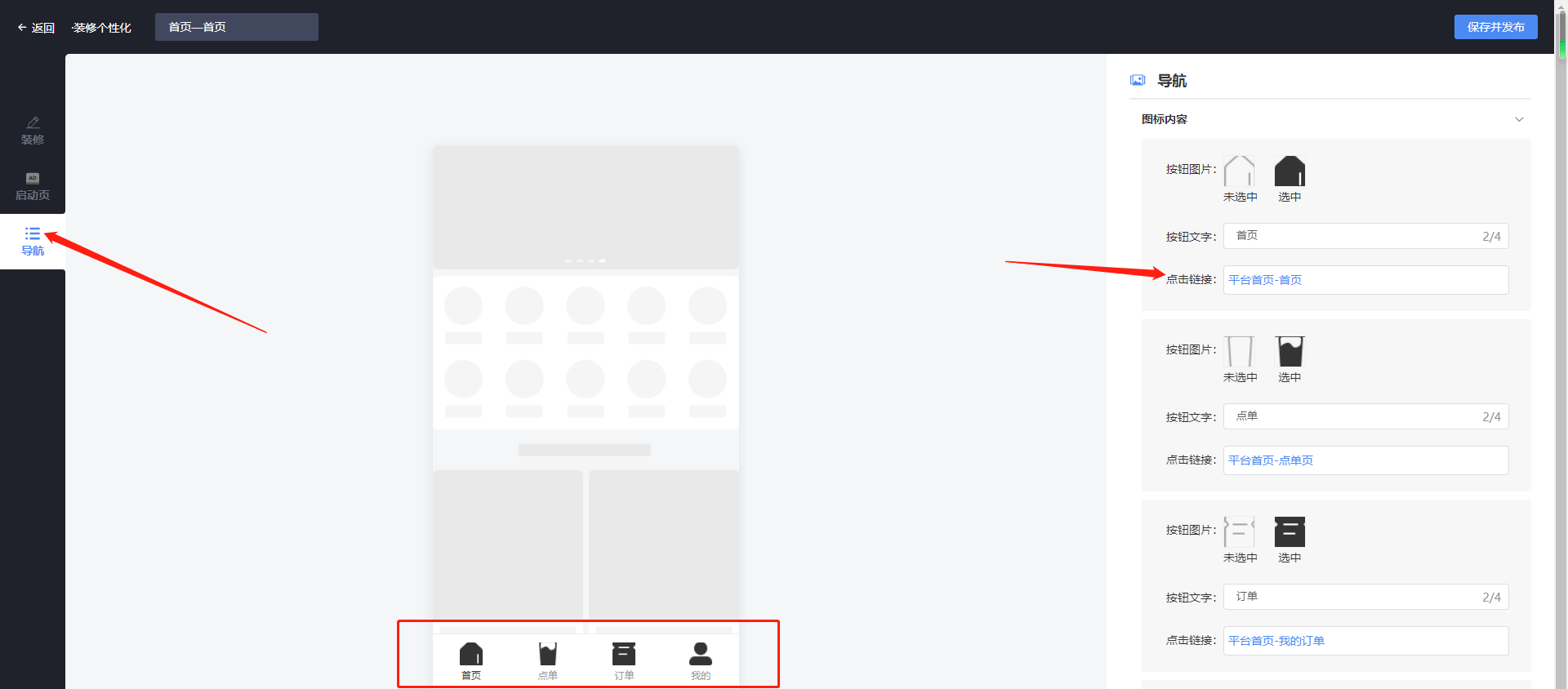
**5.設置裝修頁**
~~~
不想自己設置的話,不用添加裝修頁,直接預覽小程序會自動生成默認模板哦
路徑:裝修(個人中心和首頁都需要添加一個)
~~~

~~~
注意:首頁裝修頁要設置一下底部導航,不設置首頁鏈接的話,底部就沒有導航哦
~~~

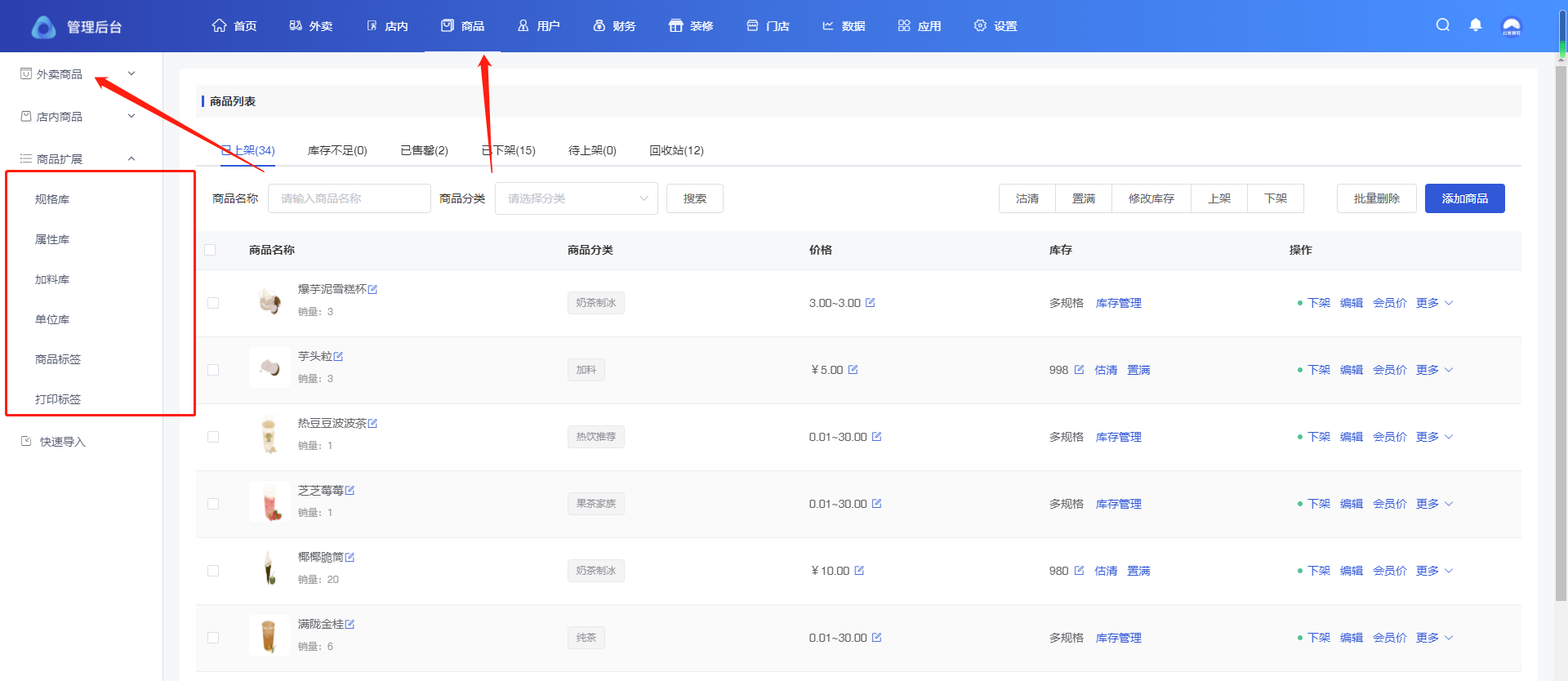
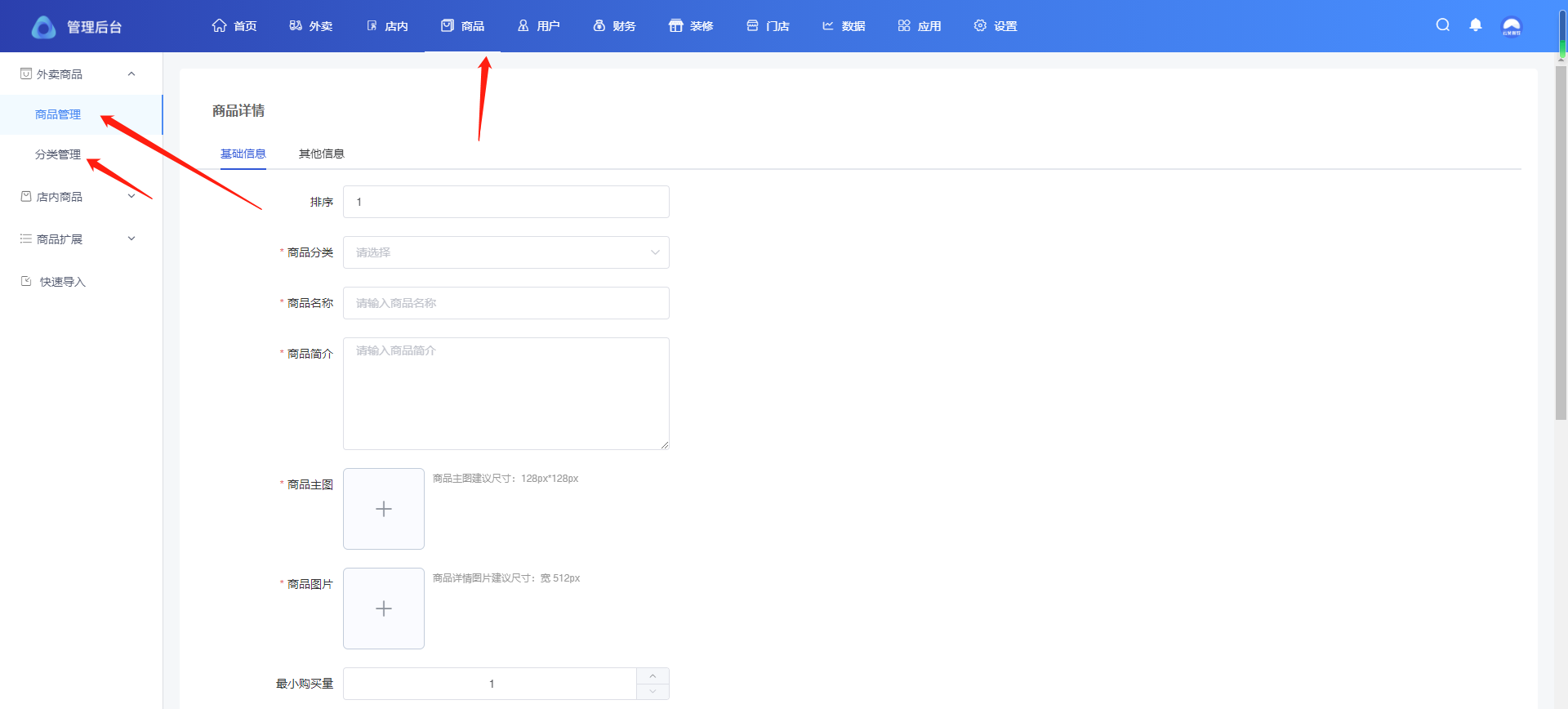
6.**添加商品和分類**
~~~
如后臺沒有商品,點單頁會無法正常加載,注意:先添加商品分類,完善商品規格、屬性、加料、單位等信息,再開始添加商品
路徑:商品-外賣商品
~~~

~~~
注意:添加商品時,先保存好基礎信息再保存其他信息,這兩個必須要分開保存
~~~

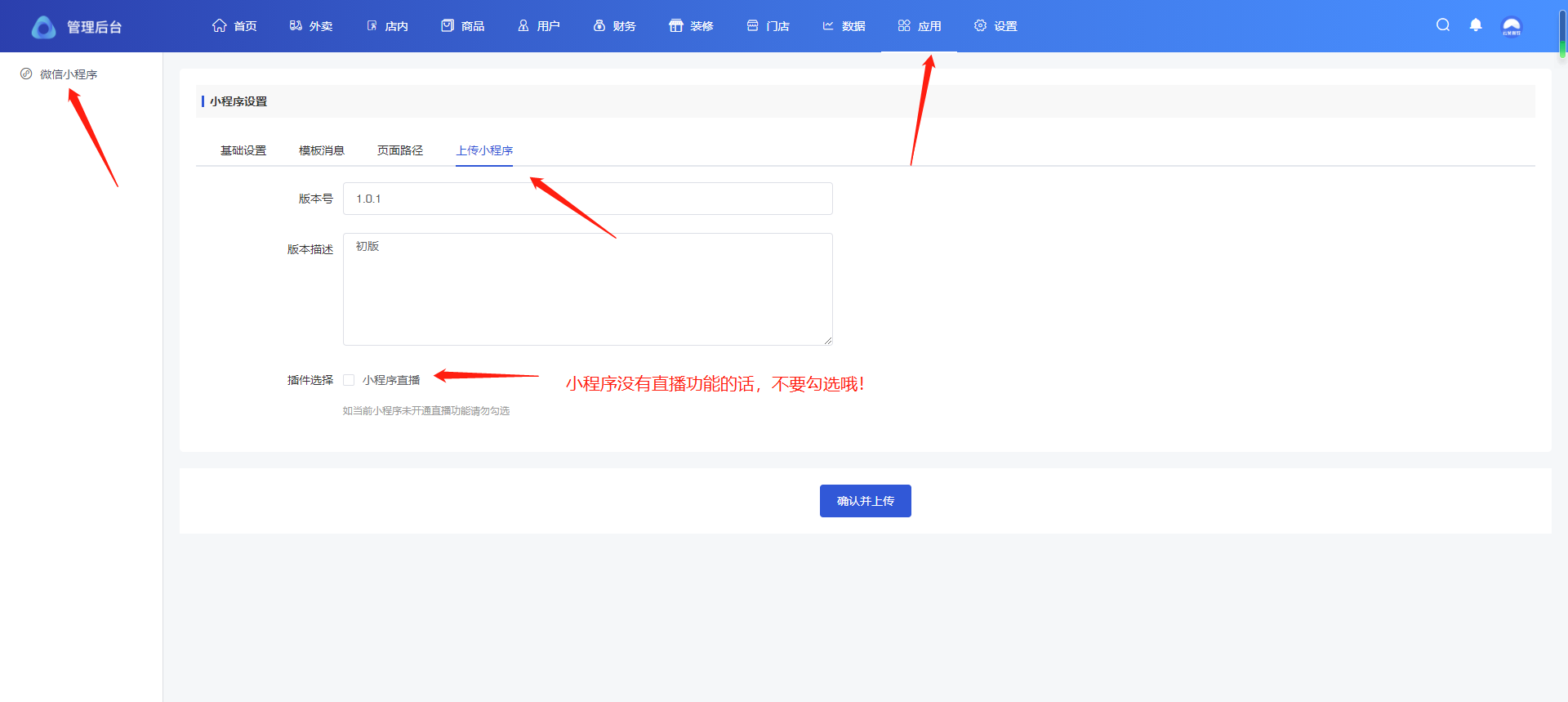
**7.上傳小程序版本**
~~~
路徑:應用-微信小程序-上傳小程序
~~~

## **微信小程序公眾平臺配置**
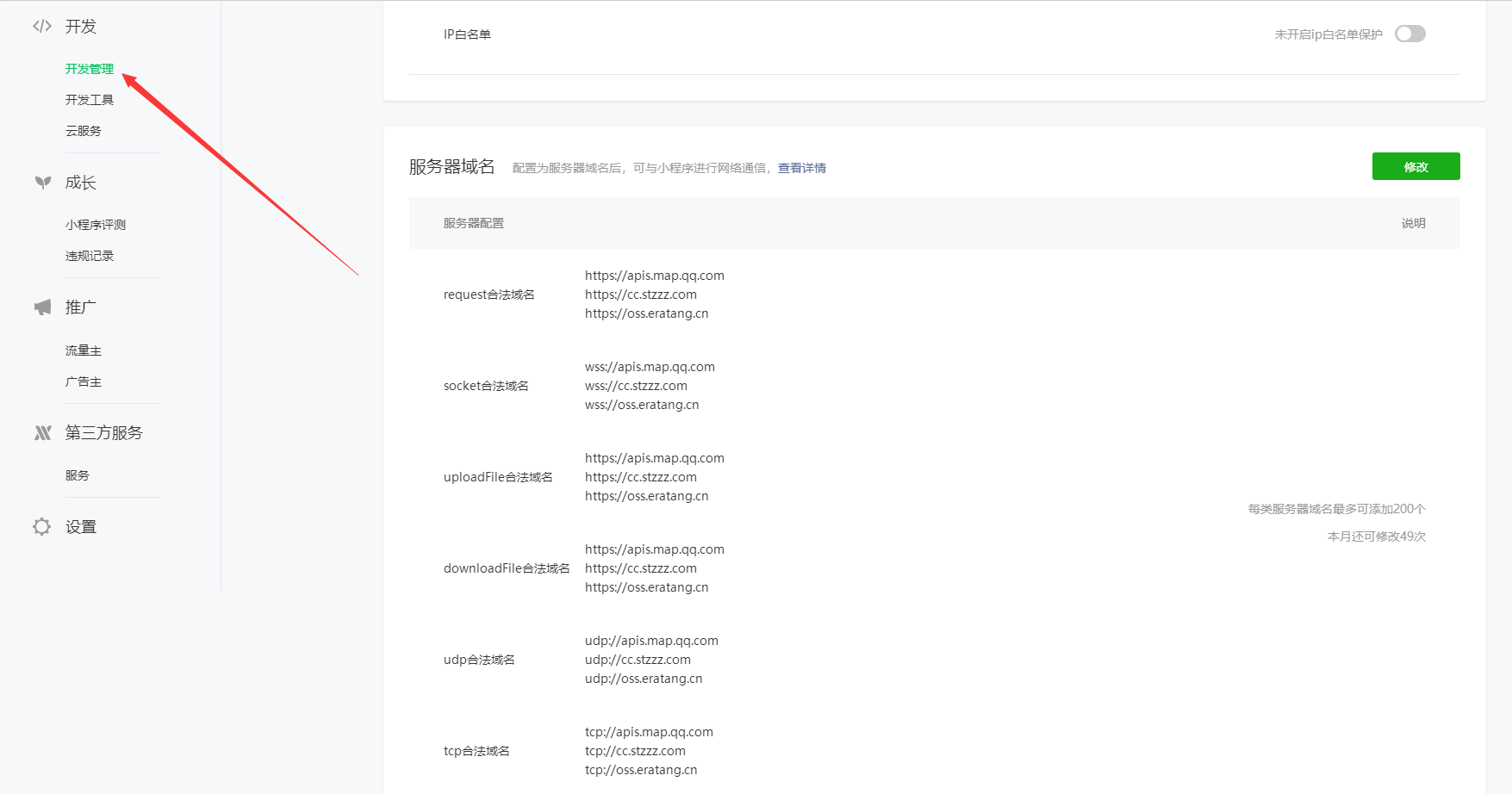
~~~
配置小程序服務器域名:將您的后臺域名配置到五個合法域名里面;將騰訊地圖域名“https://apis.map.qq.com”配置到第一個“request合法域名”里面
路徑:開發-開發管理-開發設置-服務器域名
~~~

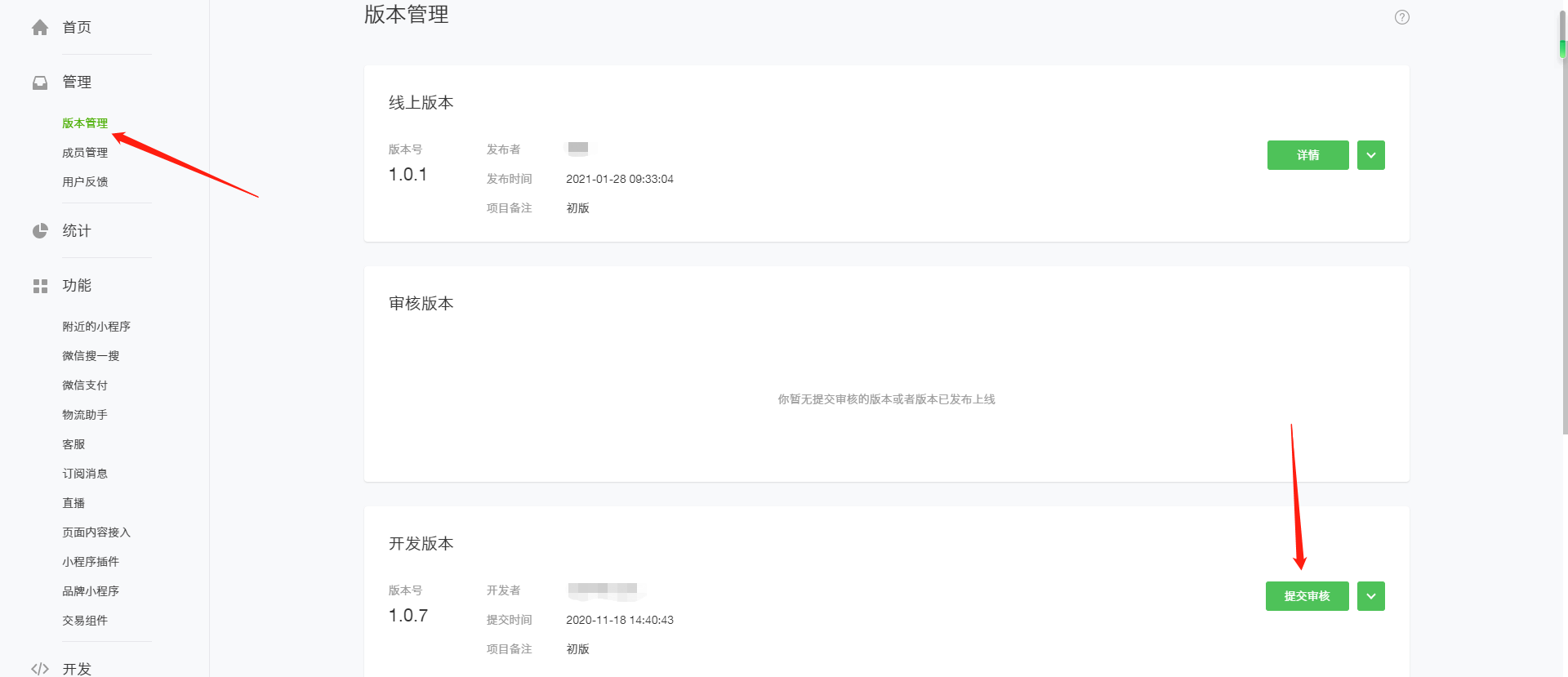
**2.上傳小程序版本提交審核**
~~~
路徑:管理-版本管理
~~~

## **等待小程序審核通過之后,就可以發布運營啦**
- 餐飲后臺功能說明
- 首頁
- 商戶概況
- 商戶信息
- 外賣
- 訂單處理
- 訂單查詢
- 外賣設置
- 配送設置
- 店內
- 店內訂單管理
- 桌碼管理
- 店內設置
- 打印機管理
- 商品
- 外賣商品
- 店內商品
- 商品擴展
- 快速導入
- 用戶
- 用戶管理
- 會員管理
- 財務
- 門店財務
- 余額明細
- 積分明細
- 裝修
- 裝修管理
- 全店風格
- 素材管理
- 門店
- 門店列表
- 提現申請
- 門店類別
- 門店設置
- 數據
- 外賣概況
- 店內概況
- 當面付概況
- 應用
- 微信小程序
- 餓了么
- 美團外賣
- 優惠券
- 滿額立減
- 配送費滿減
- 彈窗優惠券
- 券包
- 下單返紅包
- 支付有禮
- 店鋪滿贈
- 超級換購
- 小程序直播
- 商品活動
- 第二件打折
- 兌換碼
- 老帶新
- 瓜分紅包
- 餐桌預定
- 排隊取號
- 酒水寄存
- 新客專享
- 門店新客立減
- 收藏有禮
- 會員儲值
- 生日有禮
- 資訊中心
- 積分商城
- 積分簽到
- 發券寶
- 云喇叭
- 語音合成
- 設置
- 基礎設置
- 通用設置
- 訂單提醒設置
- 支付設置
- 其他設置
- 員工管理
- 常見問題
- 新手首次配置發布流程
- 如何快速發布小程序教程
- 騰訊key申請教程
- 公眾號底部菜單頁面路徑
- 商家模板消息配置教程
- 微信小程序頁面路徑
- 打印機配置
- 飛鵝標簽機設置
- 飛鵝打印機設置
- 易聯云打印機設置
- 本地打印機
- 配送配置教程
- 達達配送
- 點我達配送
- uu配送
- 閃送配送
- 蜂鳥即配
- 順豐同城
