> UI組件使用詳見[iView官網文檔](https://www.iviewui.com/docs/guide/install)【務必收藏仔細閱讀】
> Vue Cli 3.0 配置文件在`vue.config.js`中,[官方中文配置文檔](https://github.com/vuejs/vue-cli/tree/dev/docs/zh/config)
### 如何實現三級菜單?
* 請使用Tab組件,詳見系統監控-操作日志管理頁面,將每個tab內容封裝成單獨組件即可,用戶使用體驗更佳
### Tag標簽頁面緩存說明
* 由于已使用已使用`keep-alive`組件(Main.vue中),當且僅當組件name名與菜單路由中配置的路由名一致時頁面緩存生效
* 不想要緩存的頁面還可以在`/src/store/modules/app.js`中的`dontCache`配置,將頁面的name屬性值配置進數組即可
### 請求方法
* api接口建議統一放在`src/api`文件夾下統一引用方便管理,也可全局使用封裝掛載好的請求方法,如`this.getRequest、this.postRequest`等
### 菜單頁面動態添加說明
> 僅有一個一級菜單不會顯示,請為該一級菜單至少添加一個子級菜單
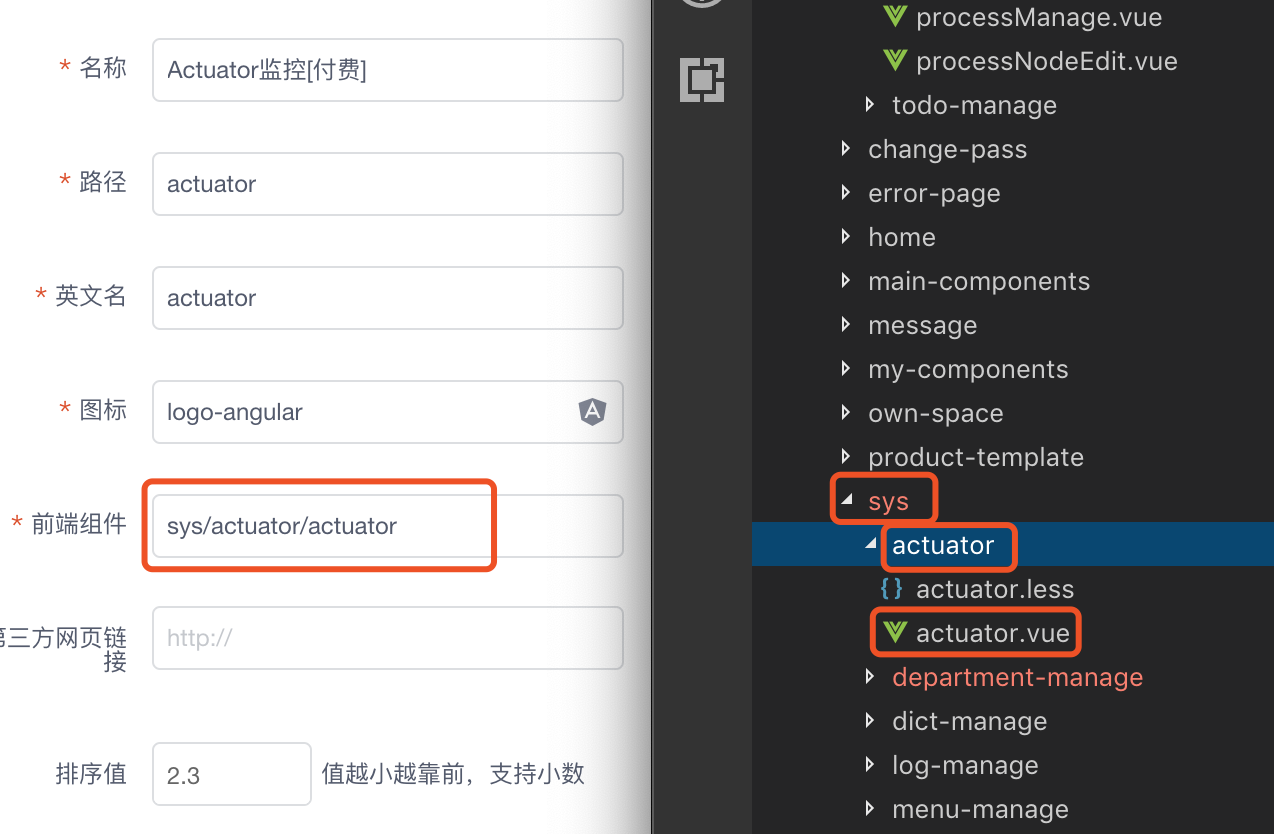
* 系統菜單中動態添加配置,請參考已有配置。注:一級菜單組件只能填`Main`,url路徑前必須加上`/`,二級菜單頁面Vue組件請放置`views`目錄中開發。

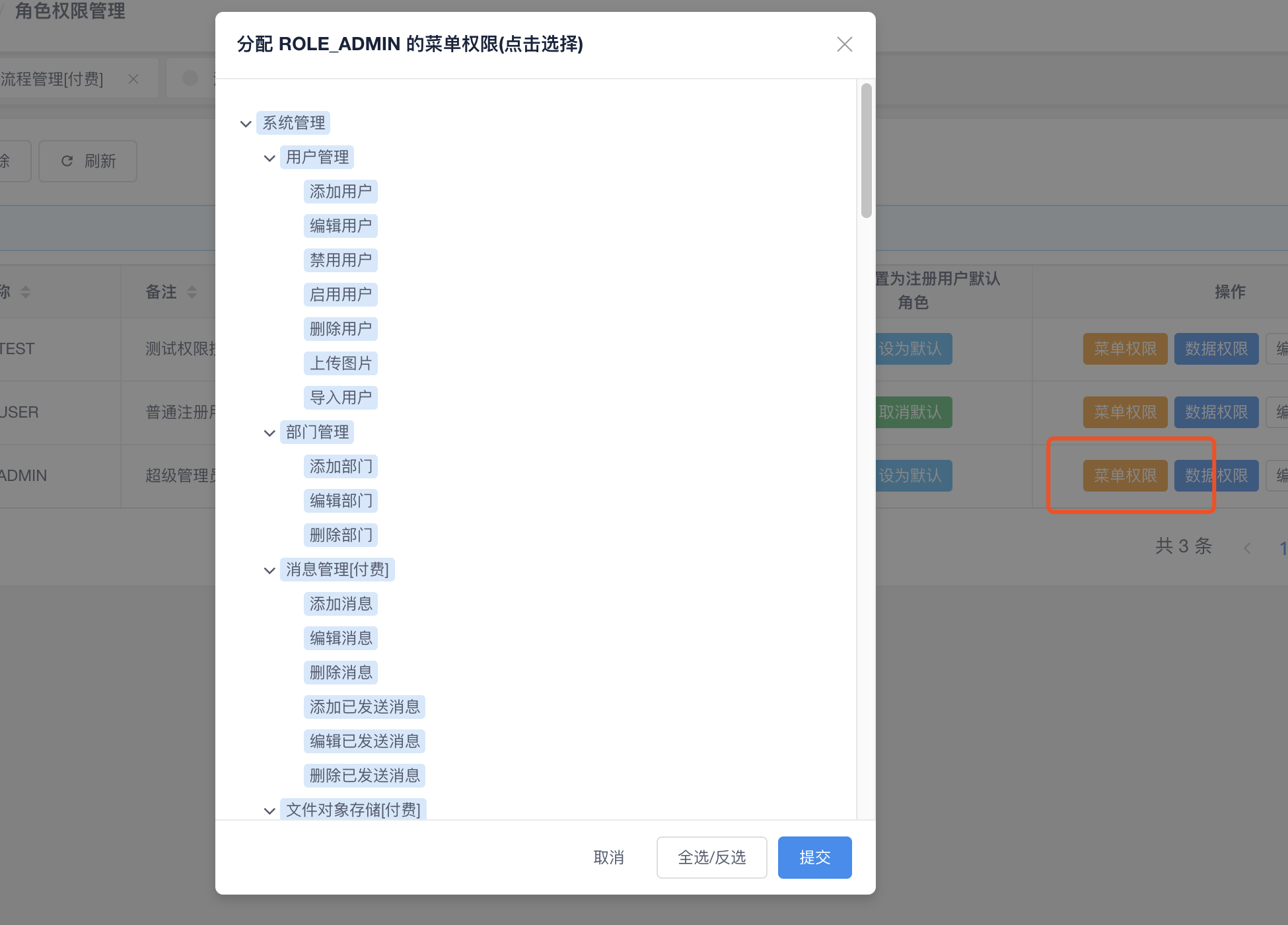
* 配置后記得在角色管理中給用戶配置菜單權限(分配后菜單實時刷新顯示,無需刷新頁面)

* 菜單始終顯示配置說明

### 權限控制界面顯示
* 權限按鈕或其他內容顯示控制自定義標簽:`v-has`,使用示例:
~~~
<Button v-has="'add'">添加按鈕</Button>
<Button v-has="'edit'">編輯按鈕</Button>
<Button v-has="'delete'">刪除按鈕</Button>
<div v-has="'view'">需要view權限的界面內容</div>
~~~
* js中權限判斷示例
~~~
if(this.$route.meta.permTypes.includes("edit")){
return ... ...
}else{
return ... ...
}
~~~
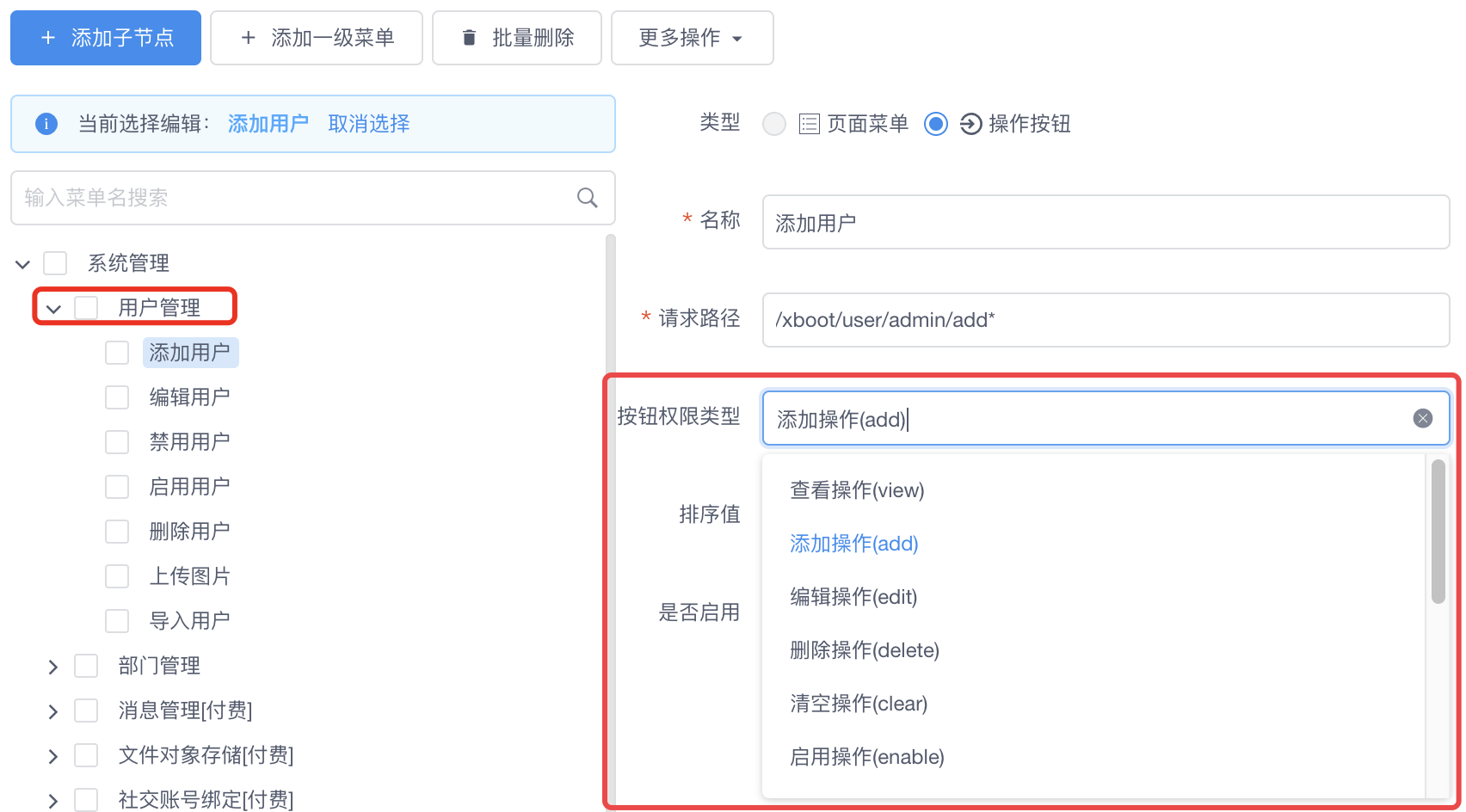
* 需與菜單中頁面下配置的權限按鈕類型匹配(權限按鈕類型可在數據字典中配置)

* 根據當前登錄的用戶擁有的角色全局控制權限顯示,直接使用即可,自定義標簽:`v-hasRole`,使用示例:
~~~
<Button v-has="'ROLE_ADMIN'">添加按鈕</Button>
~~~
* js中判斷使用
~~~
if(this.getStore('roles').includes("ROLE_ADMIN")){
... ...
}
~~~
