[TOC]
# react中使用antd input的onChange事件獲取e.target.value為null問題
文章標簽:[javascript](https://www.csdn.net/gather_2c/OtDaQg2sNzExLWJsb2cO0O0O.html)[reactjs](https://www.csdn.net/gather_21/OtTaQg3sNDQ1LWJsb2cO0O0O.html)
版權
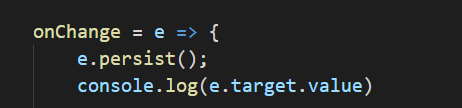
## 解決方法一
**加 e.persist();**

類似于這樣就
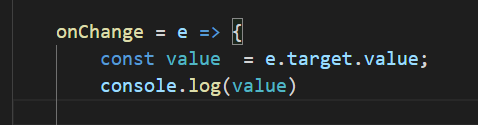
## 解決方法二
**賦值解決**

# React中的雙向數據綁定之input
* ?主要是通過狀態管理進行的雙向數據綁定
* 將input中的value與state進行綁定,修改input的同時觸發修改state,然后更新全局
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="./js/react.development.js"></script>
<script src="./js/react-dom.development.js"></script>
<script src="./js/babel.min.js"></script>
<title>例子</title>
</head>
<body>
<div id="root1"></div>
</body>
<script type="text/babel">
//繼承實例
window.onload=()=>{
function Welcome(){
return <h1>組件2</h1>;
}
class TabList extends React.Component{
constructor(){
super(); //繼承關鍵字
this.state={
value:"123456789" //設置默認值
}
};
change(e){
console.log(e.target.value); //獲取修改后的值
this.setState({
value:e.target.value
})
}
//渲染
render(){
var flag=this.state.flag;
return (
<div>
<input value={this.state.value} onChange={(event)=>{this.change(event)}}/>
<p>{this.state.value}</p>
</div>
)
}
};
ReactDOM.render(
<TabList name="凌晨"/>,
document.getElementById("root1")
);
}
</script>
~~~
- 第一章 起步
- 第1節 創建react項目
- 第2節 hello world
- 第3節 數據綁定+事件處理
- 3.1 for循環事件處理中的傳參寫法、條件渲染
- 第4章 點擊切換文字
- 第5章 使用html寫react
- 第二章 運用
- 第1節 循環
- 第2節 實現一個簡單的TodoList
- 第2.1節 刪除
- 第3節 父子組件傳參
- 1. 父組件向子組件傳參
- 2. 子組件向父組件傳參
- 第4節 react-router實現一個簡單路由
- 第5節 生命周期
- 第6節 取數據
- 第 7節 獲取dom節點
- 第8節 雙向數據綁定
- 第三章 redux
- 第1節 介紹
- 第2節 安裝redux
- 第3節 使用
- 3.1 action
- 3.2 使用redux實現 todolist
- 第4節封裝redux中的action
- 第5節 redux-thunk中間件
- 5.1介紹
- 5.2使用
- 第四章 ant-design前端ui
- 第一節 安裝
- 第2節 使用
- 2.1 ant-design實現todoList增刪功能
- 第3節 使用整理
- 第五章 vue和react的比較
- 第六章 dva.js輕量級應用框架
- 第1節 介紹
- 第2節 安裝dva
- 第3節 頁面跳轉
- 1. 事件路由跳轉
- 2. 通過路由跳轉
- 第4節 組件之間通信
- 1. 父組件向子組件傳參
- 2. 子組件向父組件傳參
- 第5節 事件處理
- 第6節 發送請求
- 1. 通過路由判斷頁面渲染數據
- 2. 通過事件發送請求
- 第7節 運用
- 1. TodoList
- 1.添加數據
- 1.2輸入框敲回車觸發事件
- 2.刪除數據
- 3. 總結
- 第8節 配合antd使用
- 1. 引入antd
- 2.dva 使用antd注意事項
- 3. 知識點整理
- 第七章 dva后臺項目實戰
- 第1節 登錄加密
- 1.具體實現
- 第2節 知識點
- 第3節 樹結構
- 第八章 react新特性 hooks
- 第1節 hooks介紹
- 第2節 useState的使用
- 第3節 useEffect的使用
- 第4節 dva+antd+hooks企業后臺項目開發流程
- 第 5節 hooks 使用
- 運用
- 第6節 hook整理
- 第7節 react memo
- 第九章 react中使用Echarts
- 知識點
- react中使用mobx
- 知識點
- react中使用rem
- 遞歸實現目錄數
- react使用圖表
- react 同步更新策略
- antd tree默認展開無效
- ts中lint修復篇
- React-query方案
- 高階組件
