[TOC]
### 防抖:
~~~
import debounce from 'lodash/debounce';
const _handleSearch = debounce(handleSearch, 300);
~~~
### 深拷貝
~~~
import lodash from 'lodash';
const objCopy = lodash.cloneDeep(obj);
~~~
### 獲取對象部分屬性
~~~javascript
var object = { 'a': 1, 'b': '2', 'c': 3 };
_.pick(object, ['a', 'c']);
// => { 'a': 1, 'c': 3 }
~~~
### 獲取多層對象里的值
~~~javascript
const isUpdate = get(this.props, 'location.query.action') === 'UPDATED';
~~~
### 點擊復制(copy-to-clipboard)
~~~
import copy from 'copy-to-clipboard';
<Button type="primary" onClick={() => {
copy(dewValue || '');
message.success('復制成功');
}}>復制</Button>
~~~
### 再return中使用switch case
~~~
render(){
return {( ()=>{ switch(this.state.color){ case "1":return ; break; case "2":return ; break; case "3":return ; break; default:return null; } } )()}
}
~~~
### 對象數組中獲取相同元素的值放在一個數組中
~~~
arrs.map(item => item.name)
~~~
### 使用color: inherit;去除a鏈接顏色,里面的元素顏色不變
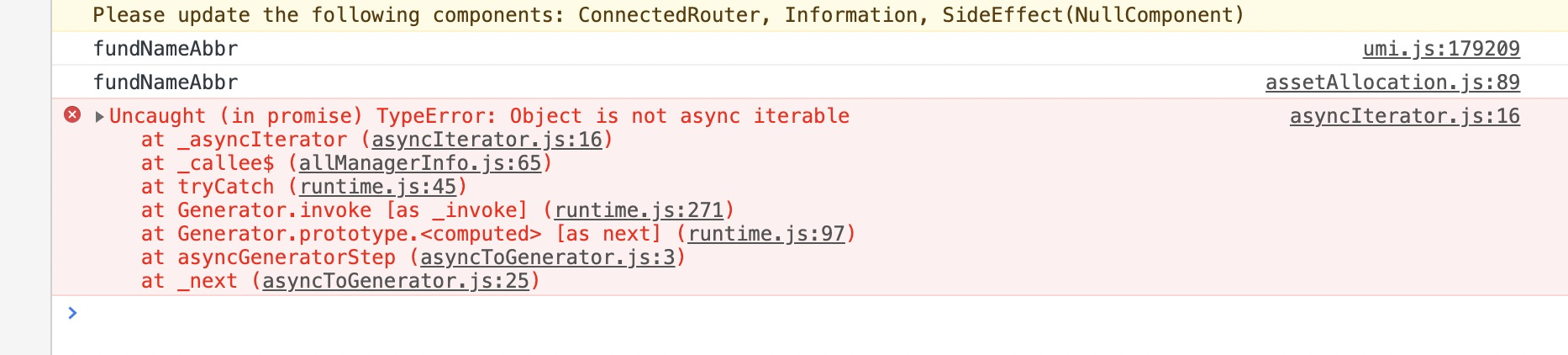
### 同步循環
使用for-of可以實現同步調用異步請求,但是不能異步遍歷對象要通過遍歷對象的值來實現(Object.values(value))

~~~
//報錯
for await (const item of value) {
let temp = '';
let standardValue = '';
let key = '';
switch (value[item]) {
case '混合基金':
temp = 'blend_bond';
standardValue = '20%滬深300+80%中證全債';
key = 'BLEND';
break;
case '股票基金':
temp = 'stock';
standardValue = '滬深300';
key = 'STOCK';
break;
case '全量':
temp = 'total';
standardValue = '滬深300';
key = 'TOTAL';
break;
case '債券基金':
temp = 'pure_bond';
standardValue = '中證全債';
key = 'BOND';
break;
default:
temp = '';
standardValue = '';
key = '';
break;
}
const res = await fetchPerformance({ classicalValue: temp, managerCode, managerName, standardValue, isFullValue: '_fill_nv' });
const { incomeData = [] } = res?.result;
const val = incomeData.find(ele => ele.incomeIndex === '年化收益');
const stock = val.HS300 ? val.HS300.toFixed(2) : '';
const valueName = val.HS300 && val.HS300 && (val.manager > val.HS300 ? '跑贏' : '跑輸') || '-';
datas[key] = { manager: val.manager ? (val.manager * 100).toFixed(2) : '', stock, value: valueName, standardValue };
}
//正確寫法
for await (const item of Object.values(value)) {
let temp = '';
let standardValue = '';
let key = '';
switch (item) {
case '混合基金':
temp = 'blend_bond';
standardValue = '20%滬深300+80%中證全債';
key = 'BLEND';
break;
default:
temp = '';
standardValue = '';
key = '';
break;
}
const res = await fetchPerformance({ classicalValue: temp, managerCode, managerName, standardValue, isFullValue: '_fill_nv' });
const { incomeData = [] } = res?.result;
const val = incomeData.find(ele => ele.incomeIndex === '年化收益');
const stock = val.HS300 ? val.HS300.toFixed(2) : '';
const valueName = val.HS300 && val.HS300 && (val.manager > val.HS300 ? '跑贏' : '跑輸') || '-';
datas[key] = { manager: val.manager ? (val.manager * 100).toFixed(2) : '', stock, value: valueName, standardValue };
}
~~~
### 中文排序localeCompare
~~~
sorter: (a, b) => {
if (a.fundManagerName && b.fundManagerName) {
return a.fundName.localeCompare(b.fundName);
}
},
~~~
### 下拉框懶加載
~~~
<Select
value={this.state.value}
placeholder="請輸入關鍵字"
showSearch
filterOption={false}
onPopupScroll={(e)=>{
const { target } = e;
// target.scrollTop + target.offsetHeight === target.scrollHeight 判斷是否滑動到底部
if( target.scrollTop + target.offsetHeight === target.scrollHeight){
// 在這里調用接口
}
}}
>
{list.map(item) => <Option key={item.id}>{item.name}</Option>}
</Select>
~~~
### lodash中的過濾(filter)
~~~
lodash.filter([],e=>{})
~~~
### lodash中數組去重(uniqBy)
~~~
lodash.uniqBy(
lodash.filter(
typeof serviceList === 'object' ? serviceList : [],
item => item.bussinessCode === this.state.bussinessCode,
),
'businessCode',
)
~~~
### 對象遍歷(Object.entries)
~~~
Object.entries(
lodash.pick(
this.state,
formConfig.map(item => item.key),
),
)
~~~
### lodash中判斷(some)任意元素(數組,對象,函數)經函數檢查是否滿足調整
~~~
const disabled = lodash.some(
Object.entries(
lodash.pick(
this.state,
formConfig.map(item => item.key),
),
).map(item => {
// 策略類型為元數據類型的時候,關聯策略 code 不需要填
if (
item[0] === 'releatedStrategyCode' &&
disableRelativeStrategyCode.includes(this.state.definitionType)
) {
return true;
}
// if (
// item[0] === 'bizParam' &&
// !showNeedSelectByDefault.includes(this.state.definitionType)
// ) {
// return true;
// }
// if (
// item[0] === 'dataSourceList' &&
// !showNeedSelectByDefault.includes(this.state.definitionType)
// ) {
// return true;
// }
if (item[0] === 'needCompleteByDefault') {
return true;
}
return item[1];
}),
item => !item,
);
~~~
### js中的some判斷數據中的是有有達到條件的值
~~~
檢測數組中是否有元素大于 18:
var ages = [3, 10, 18, 20];
function checkAdult(age) {
return age >= 18;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.some(checkAdult);
}
~~~
### 下拉框帶搜索功能
~~~
const filterFunction = (input: string, option: any) => {
const children = option.props?.children || '';
const childrenString =
(Array.isArray(children) ? children.join('').toLowerCase() : children?.toLowerCase()) || '';
const value = option.props?.value?.toLowerCase() || '';
const lowerInput = input.toLowerCase();
return value.indexOf(lowerInput) >= 0 || childrenString.indexOf(lowerInput) >= 0;
};
export const searchAbleProps = {
showSearch: true,
filterOption: filterFunction,
};
<Select
{...searchAbleProps}
className={styles.right}
onChange={this.onSelectChange('bizParamType')}
placeholder="選擇選品類型"
value={bizParamType}
>
{bizParamTypeList.map(item => (
<Option key={item.selectionId} value={item.code}>
{item.name}
</Option>
))}
</Select>
~~~
### 點擊復制
~~~
"clipboard-copy": "^3.1.0",
import copy from 'clipboard-copy';
import { CopyTwoTone } from '@ant-design/icons';
{
title: '展示單元id',
key: 'id',
// width: 200,
render: ({ id }) => {
return <div style={{ fontSize: '14px' }} onClick={() => {
copy(id);
message.success('復制成功');
}}>{id || '--'}
<CopyTwoTone /></div>;
},
},
~~~
### antd 3.x 表單去除空格
~~~
<Form.Item label="描述">
{getFieldDecorator('desc', {
rules: [{ required: true, message: '請輸入描述信息!' }],
// getValueFromEvent: value => value.target.value.replace(/^\s\s*/, '').replace(/\s\s*$/, ''),
getValueFromEvent: value => value.target.value.trim(),
})(<Input disabled={detail} placeholder="請輸入" />)}
</Form.Item>
~~~
### 下載表格
~~~
安裝 npm install js-export-excel
import React, { Component } from 'react'
import ExportJsonExcel from 'js-export-excel';
export default class Show extends Component {
editor = () => {
const option = {};
// 文件名字
option.fileName = 'excel';
// 文件的數據集
option.datas = [
{
// 通常用來放我們的表格數據
sheetData: [
{ name: "hig girl", old: 12 },
{ name: "you boy", old: 20 },
],
// sheet名字
sheetName: 'sheet',
// 第一行
sheetHeader: ['名字', '年齡'],
//列寬 需與列順序對應, 需要則寫
// columnWidths: []
}
]
const toExcel = new ExportJsonExcel(option);
let file = toExcel.saveExcel()
}
render() {
return (
<div>
show
<button onClick={this.editor}>下載</button>
</div>
)
}
}
~~~
- 第一章 起步
- 第1節 創建react項目
- 第2節 hello world
- 第3節 數據綁定+事件處理
- 3.1 for循環事件處理中的傳參寫法、條件渲染
- 第4章 點擊切換文字
- 第5章 使用html寫react
- 第二章 運用
- 第1節 循環
- 第2節 實現一個簡單的TodoList
- 第2.1節 刪除
- 第3節 父子組件傳參
- 1. 父組件向子組件傳參
- 2. 子組件向父組件傳參
- 第4節 react-router實現一個簡單路由
- 第5節 生命周期
- 第6節 取數據
- 第 7節 獲取dom節點
- 第8節 雙向數據綁定
- 第三章 redux
- 第1節 介紹
- 第2節 安裝redux
- 第3節 使用
- 3.1 action
- 3.2 使用redux實現 todolist
- 第4節封裝redux中的action
- 第5節 redux-thunk中間件
- 5.1介紹
- 5.2使用
- 第四章 ant-design前端ui
- 第一節 安裝
- 第2節 使用
- 2.1 ant-design實現todoList增刪功能
- 第3節 使用整理
- 第五章 vue和react的比較
- 第六章 dva.js輕量級應用框架
- 第1節 介紹
- 第2節 安裝dva
- 第3節 頁面跳轉
- 1. 事件路由跳轉
- 2. 通過路由跳轉
- 第4節 組件之間通信
- 1. 父組件向子組件傳參
- 2. 子組件向父組件傳參
- 第5節 事件處理
- 第6節 發送請求
- 1. 通過路由判斷頁面渲染數據
- 2. 通過事件發送請求
- 第7節 運用
- 1. TodoList
- 1.添加數據
- 1.2輸入框敲回車觸發事件
- 2.刪除數據
- 3. 總結
- 第8節 配合antd使用
- 1. 引入antd
- 2.dva 使用antd注意事項
- 3. 知識點整理
- 第七章 dva后臺項目實戰
- 第1節 登錄加密
- 1.具體實現
- 第2節 知識點
- 第3節 樹結構
- 第八章 react新特性 hooks
- 第1節 hooks介紹
- 第2節 useState的使用
- 第3節 useEffect的使用
- 第4節 dva+antd+hooks企業后臺項目開發流程
- 第 5節 hooks 使用
- 運用
- 第6節 hook整理
- 第7節 react memo
- 第九章 react中使用Echarts
- 知識點
- react中使用mobx
- 知識點
- react中使用rem
- 遞歸實現目錄數
- react使用圖表
- react 同步更新策略
- antd tree默認展開無效
- ts中lint修復篇
- React-query方案
- 高階組件
