

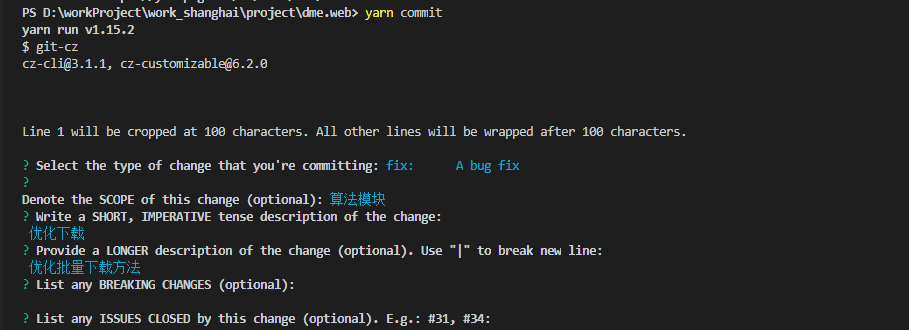
git-cz
//.cz-config.js
~~~
'use strict'
module.exports = {
types: [
{
value: 'add',
name: 'add: A new feature'
},
{
value: 'fix',
name: 'fix: A bug fix'
},
{
value: 'refactor',
name: 'refactor: A code change that neither fixes a bug nor adds a feature'
},
{
value: 'docs',
name: 'docs: Documentation only changes'
},
{
value: 'test',
name: 'test: Add missing tests or correcting existing tests'
},
{
value: 'chore',
name:
"chore: Changes that don't modify src or test files. Such as updating build tasks, package manager"
},
{
value: 'style',
name:
'style: Code Style, Changes that do not affect the meaning of the code (white-space, formatting, missing semi-colons, etc)'
},
{
value: 'revert',
name: 'revert: Revert to a commit'
},
{
value: 'version',
name: 'version: 發版本用的'
},
{
value: 'icon',
name: 'icon: 更新 icon'
}
],
scopes: ['公共模塊', '全局組件', '模型模塊', '數據源模塊', '算法模塊', '組件模塊', '構建模塊', '監控模塊'],
// allowCustomScopes: true,
allowBreakingChanges: ['add', 'fix']
}
~~~
//package.json
~~~
"build": "vue-cli-service build",
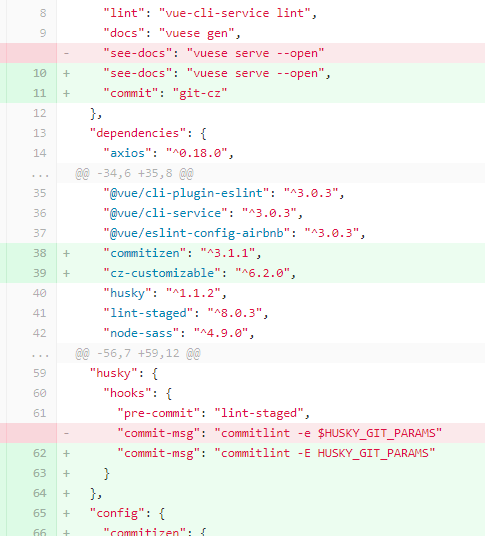
"lint": "vue-cli-service lint",
"docs": "vuese gen",
"see-docs": "vuese serve --open"
"see-docs": "vuese serve --open",
"commit": "git-cz"
},
"dependencies": {
"axios": "^0.18.0",
"@vue/cli-plugin-eslint": "^3.0.3",
"@vue/cli-service": "^3.0.3",
"@vue/eslint-config-airbnb": "^3.0.3",
"commitizen": "^3.1.1",
"cz-customizable": "^6.2.0",
"husky": "^1.1.2",
"lint-staged": "^8.0.3",
"node-sass": "^4.9.0",
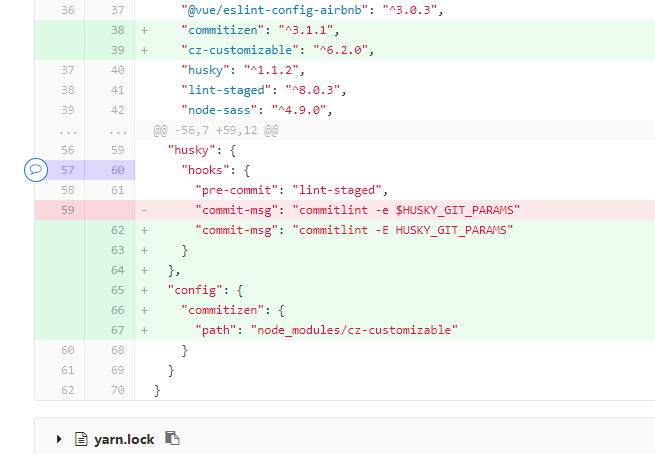
"husky": {
"hooks": {
"pre-commit": "lint-staged",
"commit-msg": "commitlint -e $HUSKY_GIT_PARAMS"
"commit-msg": "commitlint -E HUSKY_GIT_PARAMS"
}
},
"config": {
"commitizen": {
"path": "node_modules/cz-customizable"
}
}
}
~~~

- Introduction
- 1.配置sublime
- 1.1sublime配置sass
- 1.2sublime配置less
- 2.webstrom配置sass
- 3.vscode前端開發環境配置
- 4.git補充教程
- sass安裝環境的配置:
- 部署網站(域名解析到服務器)
- 字體壓縮
- jshint(js錯誤提示)
- 格式轉換器
- sourceTree
- 配置接口
- Java環境變量
- 激活
- 大白菜裝機
- 真機調試
- 彩色字
- docsify配置和使用
- vscode插件安裝
- git分支管理
- 更換遠程倉庫地址
- fork項目
- 獲取全部分支
- git 開發管理
- git 代碼提示
- git 常用操作
- 預提交問題
- vpn
- 禪道
- 藍湖
- px to rem 插件
- 插件同步
- 項目代碼格式校驗
- 在全局配置的文件可以直接使用process.env訪問到
- 快捷鍵設置
- 安裝node-sass
- 使用yarn commit 提交代碼
- vscode 開啟大小寫敏感
- vscode插件換位置
- 清除vscode
- vscode 配置
- 全局安裝的插件無法使用,說的是什么禁止運行腳本??
- mac配置ssh
- git 配置郵箱/用戶名
- 終端查找文件
- vscode外觀設置
- 大數據學習路線
- mac
- 裝nvm,node包管理工具
