# vs code 護眼設置
vs code 護眼主題
代碼:
~~~cpp
"workbench.colorCustomizations": {
"editorGroupHeader.tabsBackground": "#FFFAE8", // 標題欄未使用的地方
"editorLineNumber.foreground": "#9F9371", //代碼行號顏色
"editor.lineHighlightBackground": "#fcf3e1", //代碼選中高亮顏色
"editor.selectionBackground": "#BCD68D",
"editor.background": "#FFFAE8",
"editorIndentGuide.background": "#cecdc2", //代碼對齊線顏色
// "editorCursor.foreground"
//標題欄顏色設置
"titleBar.activeBackground": "#fffef9",
"titleBar.inactiveBackground": "#fffef9", //失去焦點時titlebar顏色
//活動欄顏色
"activityBar.background": "#b4ad99",
"activityBar.activeBorder": "#41A863",
//選項卡顏色設置
"tab.activeModifiedBorder": "#41A863",
"tab.hoverBackground": "#daeace",
"tab.border": "#fffae8",
"tab.activeBackground": "#41A863",
"tab.activeForeground": "#ffffff",
"tab.inactiveBackground": "#fffae8",
"tab.inactiveForeground": "#41A863",
//側邊欄顏色設置
"sideBarSectionHeader.background": "#FFFAE8",
"sideBar.background": "#FFFAE8",
"sideBarSectionHeader.foreground": "#AB7E05",
"sideBar.border": "#d8ca9e",
"sideBar.foreground": "#46433c",
"sideBarTitle.foreground": "#46433c",
//底部狀態欄顏色設置
"statusBar.background": "#b4ad99",
//滾動條顏色
"scrollbarSlider.background": "#cfb56a",
"scrollbarSlider.hoverBackground": "#cfb56a",
"scrollbarSlider.activeBackground": "#cfb56a",
//終端窗口面板顏色設置
"panel.background": "#fffcf3",
"panel.border": "#d8ca9e",
//彈出小窗口:選項設置提示窗口,源代碼補全窗口
"editorWidget.background": "#444746", // 彈出小窗口的背景
"editorSuggestWidget.selectedBackground": "#e8dfc4", //代碼提示選中行高亮
"list.hoverBackground": "#e8dfc4", // 鼠標所在行的顏色
"editorWidget.border": "#BCD68D", // 彈出小窗口的邊框
"list.activeSelectionBackground": "#41A863", //側邊欄選中高亮
"list.inactiveSelectionBackground": "#d8ca9e" //側邊欄選中未獲得焦點顏色
},
~~~
我是模仿HBuilderX的綠柔主題做的這個vs code主題,為了達到和HBuilderX一樣的效果,我用macOS自帶的數碼測色劑一個一個去取色。
關于字體顏色我是用Slack Theme主題的顏色
* * *
## 使用方法:
**windows**: control+shift+P
**macOS**:cmd+shift+P


vs code 搜索框
選擇Open Settings(JSON)然后將代碼復制進去
* * *
## DIY
如果想要修改或自己定制自己的主題也可以,提供參數方便各位修改
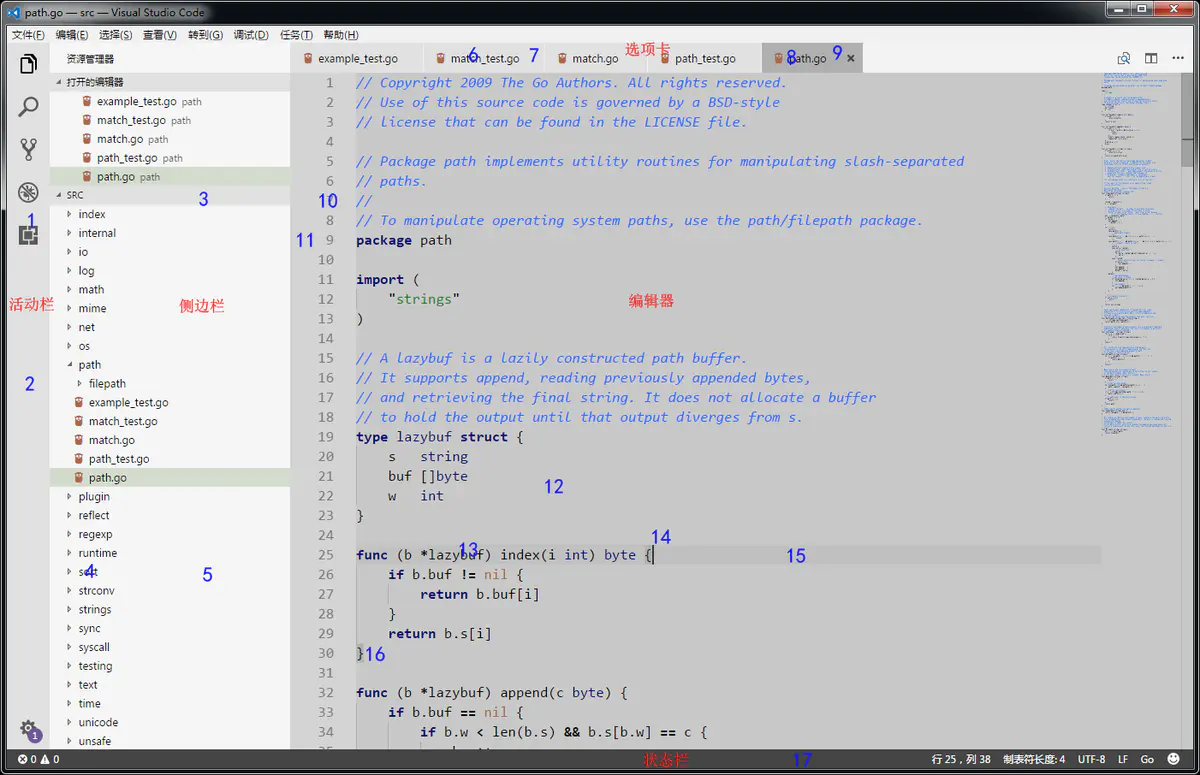
| 圖 示 | 參數名 | 作用 |
| --- | --- | --- |
| 1 | activityBar.foreground | 活動欄前景色(例如用于圖標) |
| 2 | activityBar.background | 活動欄背景色 |
| 3 | sideBarSectionHeader.background | 側邊欄節標題的背景顏色 |
| 4 | sideBar.foreground | 側邊欄前景色 |
| 5 | sideBar.background | 側邊欄背景色 |
| 6 | tab.inactiveForeground | 活動組中非活動選項卡的前景色 |
| 7 | tab.inactiveBackground | 非活動選項卡的背景色 |
| 8 | tab.activeForeground | 活動組中活動選項卡的前景色 |
| 9 | tab.activeBackground | 活動選項卡的背景色 |
| 10 | editorLineNumber.foreground | 編輯器行號顏色 |
| 11 | editorGutter.background | 編輯器導航線的背景色,導航線包括邊緣符號和行號 |
| 12 | editor.background | 編輯器背景顏色 |
| 13 | editor.foreground | 編輯器默認前景色 |
| 14 | editorCursor.foreground | 編輯器光標顏色 |
| 15 | editor.lineHighlightBackground | 光標所在行高亮文本的背景顏色 |
| 16 | editorBracketMatch.background | 匹配括號的背景色 |
| 17 | statusBar.background | 標準狀態欄背景色 |
| 17 | statusBar.noFolderBackground | 沒有打開文件夾時狀態欄的背景色 |
| 17 | statusBar.debuggingBackground | 調試程序時狀態欄的背景色 |
| | editor.findMatchBackground | 當前搜索匹配項的顏色 |
| | editor.findMatchHighlightBackground | 其他搜索匹配項的顏色 |
| | editor.selectionBackground | 編輯器所選內容的顏色 |
| | editor.selectionHighlightBackground | 與所選內容具有相同內容的區域顏色 |
| | editor.rangeHighlightBackground | 突出顯示范圍的背景顏色,例如 "Quick Open" 和“查找”功能 |

vs code各個參數對應的區域
* * *
我知道護眼主題可能需求不是特別大,但是我還是希望大家能夠保護好自己的眼睛
黑色確實挺酷,很有“極客”的感覺,但眼睛對程序員來說真的很重要,外觀的炫酷遠遠沒有實用來的重要。
~~~
// 淡綠色配置
"workbench.colorCustomizations": {
"editorGroupHeader.tabsBackground": "#EAEAEB", // 標題欄未使用的地方
"editorLineNumber.foreground": "#9F9371", //代碼行號顏色
"editor.lineHighlightBackground": "#99d4a1", //代碼選中高亮顏色
"editor.selectionBackground": "#BCD68D",
"editor.background": "#C7EDCC",
"editorIndentGuide.background": "#cecdc2", //代碼對齊線顏色
//標題欄顏色設置
"titleBar.activeBackground": "#EAEAEB",
"titleBar.inactiveBackground": "#EAEAEB", //失去焦點時titlebar顏色
//活動欄顏色
"activityBar.background": "#99d4a1", //最左側背景
"activityBar.activeBorder": "#75ce92",
//選項卡顏色設置
"tab.activeModifiedBorder": "#75ce92",
"tab.hoverBackground": "#daeace",
"tab.border": "#fffae8",
"tab.activeBackground": "#75ce92",
"tab.activeForeground": "#ffffffd3",
"tab.inactiveBackground": "#EAEAEB",
"tab.inactiveForeground": "#75ce92",
//側邊欄顏色設置
"sideBarSectionHeader.background": "#C7EDCC",
"sideBar.background": "#C7EDCC",
"sideBarSectionHeader.foreground": "#AB7E05",
"sideBar.border": "#d8ca9e",
"sideBar.foreground": "#46433c",
"sideBarTitle.foreground": "#46433c",
//底部狀態欄顏色設置
"statusBar.background": "#99d4a1",
//滾動條顏色
"scrollbarSlider.background": "#cfb56a",
"scrollbarSlider.hoverBackground": "#cfb56a",
"scrollbarSlider.activeBackground": "#cfb56a",
//終端窗口面板顏色設置
"panel.background": "#d5f3d9",
"panel.border": "#d8ca9e",
//彈出小窗口:選項設置提示窗口,源代碼補全窗口
"editorWidget.background": "#666b5d", // 彈出小窗口的背景
"editorSuggestWidget.selectedBackground": "#e8dfc4", //代碼提示選中行高亮
"list.hoverBackground": "#99d4a1", // 鼠標所在行的顏色
"editorWidget.border": "#BCD68D", // 彈出小窗口的邊框
"list.activeSelectionBackground": "#75ce92", //側邊欄選中高亮
"list.inactiveSelectionBackground": "#75ce92" //側邊欄選中未獲得焦點顏色
},
~~~
~~~
// 更多配置
"foreground": "#519657",
"editor.background": "#c8e6c9",
"editor.lineHighlightBackground": "#dcedc8",
"editor.selectionBackground":"#f0f4c3",
"editorWidget.background": "#c8e6c9",
"editorHoverWidget.background":"#c8e6c9",
"editorHoverWidget.border":"#a5d6a7",
"editorLineNumber.foreground": "#a5d6a7",
"editorWhitespace.foreground": "#a5d6a7",
"editorIndentGuide.background": "#c8e6c9",
"editorIndentGuide.activeBackground": "#a5d6a7",
"editorSuggestWidget.background": "#c8e6c9",
"editorSuggestWidget.border":"#a5d6a7",
"editorSuggestWidget.foreground": "#338a3e",
"editorSuggestWidget.highlightForeground": "#338a3e",
"editorSuggestWidget.selectedBackground": "#a5d6a7",
"activityBar.background": "#c8e6c9",
"activityBar.foreground": "#519657",
"activityBarBadge.background": "#519657",
"activityBarBadge.foreground": "#FFFFFF",
"editorLineNumber.activeForeground": "#519657",
"input.background": "#c8e6c9",
"input.border": "#c5e1a5",
"focusBorder": "#c5e1a5",
"sideBar.background": "#c8e6c9",
"sideBarSectionHeader.background": "#c8e6c9",
"tab.activeBackground": "#c8e6c9",
"tab.activeForeground": "#519657",
"tab.inactiveBackground": "#c8e6c9",
"tab.inactiveForeground": "#97b498",
"tab.border": "#c8e6c9",
"badge.background": "#519657",
"statusBar.background": "#c8e6c9",
"statusBar.foreground": "#519657",
"statusBarItem.hoverBackground": "#dcedc8",
"statusBar.noFolderBackground": "#519657",
"statusBar.debuggingBackground": "#519657",
"statusBar.debuggingForeground": "#00701a",
"debugToolBar.background": "#a5d6a7",
"editorGroupHeader.tabsBackground": "#c8e6c9",
"button.background": "#519657",
"button.foreground": "#FFFFFF",
"button.hoverBackground": "#519657",
"extensionButton.prominentBackground": "#3BBA54",
"extensionButton.prominentHoverBackground": "#4CC263",
"scrollbar.shadow":"#a5d6a7",
"scrollbarSlider.background":"#a5d6a7",
"scrollbarSlider.hoverBackground":"#81c784",
"scrollbarSlider.activeBackground":"#81c784",
"list.activeSelectionBackground":"#dcedc8",
"list.activeSelectionForeground":"#519657",
"list.inactiveSelectionBackground":"#dcedc8",
"list.inactiveSelectionForeground":"#519657",
"list.hoverBackground":"#dcedc8",
"list.highlightForeground":"#dcedc8",
"gitDecoration.modifiedResourceForeground": "#00600f",
"dropdown.background":"#c8e6c9",
"dropdown.border":"#c5e1a5",
"titleBar.activeBackground": "#c8e6c9",
"titleBar.activeForeground": "#519657",
"titleBar.inactiveBackground": "#c8e6c9",
"titleBar.inactiveForeground": "#519657"
~~~
- Introduction
- 1.配置sublime
- 1.1sublime配置sass
- 1.2sublime配置less
- 2.webstrom配置sass
- 3.vscode前端開發環境配置
- 4.git補充教程
- sass安裝環境的配置:
- 部署網站(域名解析到服務器)
- 字體壓縮
- jshint(js錯誤提示)
- 格式轉換器
- sourceTree
- 配置接口
- Java環境變量
- 激活
- 大白菜裝機
- 真機調試
- 彩色字
- docsify配置和使用
- vscode插件安裝
- git分支管理
- 更換遠程倉庫地址
- fork項目
- 獲取全部分支
- git 開發管理
- git 代碼提示
- git 常用操作
- 預提交問題
- vpn
- 禪道
- 藍湖
- px to rem 插件
- 插件同步
- 項目代碼格式校驗
- 在全局配置的文件可以直接使用process.env訪問到
- 快捷鍵設置
- 安裝node-sass
- 使用yarn commit 提交代碼
- vscode 開啟大小寫敏感
- vscode插件換位置
- 清除vscode
- vscode 配置
- 全局安裝的插件無法使用,說的是什么禁止運行腳本??
- mac配置ssh
- git 配置郵箱/用戶名
- 終端查找文件
- vscode外觀設置
- 大數據學習路線
- mac
- 裝nvm,node包管理工具
