[TOC]
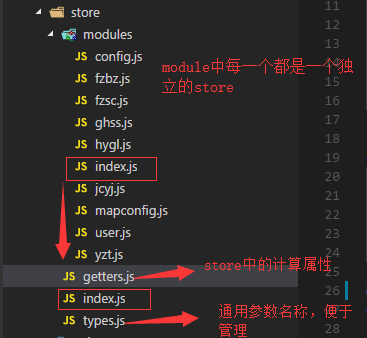
### 1. 項目結構

### 2. modules/index.js(加載其中的全部文件)
~~~
const files = require.context(".", true, /\.js$/);
const modules = {};
files.keys().forEach(key => {
if (key === "./index.js") {
return;
}
const moduleName = key.split("/")[1].split(".")[0];
modules[moduleName] = files(key).default;
});
export default modules;
~~~
### 3. index.js
~~~
import Vue from "vue";
import Vuex from "vuex";
import modules from "./modules";
Vue.use(Vuex);
export default new Vuex.Store({
modules
});
~~~
### 4. type.js
~~~
// 公共
export const SET\_CONFIG \= "SET\_CONFIG"; // 設置全局配置內容
~~~
### 4. config.js
~~~
// 配置信息
import { SET_CONFIG } from "../types";
const config = {
// 命名空間
// namespaced: true,
state: {
config: null
},
mutations: {
[SET_CONFIG](state, config) {
state.config = config;
}
},
getters: {
config: state => state.config
}
};
export default config;
~~~
- vue簡介
- 基礎項目
- 點贊
- 綜合應用(從豆瓣上取數據,渲染到html中)
- 父組件向子組件傳參
- 零碎知識點
- vue渲染數據(for、url 、{{}})
- 跳轉頁面傳參
- 路由
- 更改端口
- 計算函數
- vue事件整理
- 整理1
- vue指令整理
- vue生命周期
- 格式
- 元素事件
- v-text和v-html
- vue 安裝及打包
- 前端ui組件、ui框架整合
- vue移動端ui之Vant
- 1. 環境配置
- 2.上拉刷新list
- 第一章 起步
- 第1節 開發環境配置
- 第2節 新建頁面
- 第3節 頁面跳轉
- 第4節 跳轉頁面傳參
- 第5節 使用組件
- 第6節 跨域取數據
- 第7節 不跨域使用原生axios
- 第二章 進階
- 第1節 封裝http
- 1. 封裝跨域的http
- 2. 不跨域的http
- 第2節 v-for,v-if,事件綁定
- 第3節 豆瓣綜合運用(組件傳參)
- 1. 子組件向父組件傳參
- 2.父組件向子組件傳參
- 3. 綜合運用
- 第三章 vue動畫
- 1. 鼠標滾動漸隱漸現、iconfont 在vue中的使用
- 2.鼠標 點擊 漸隱漸現實例
- 3. vue-TosoList
- 第四章 項目實踐
- 第1節 開發環境配置
- 1.vue-rem實現配置
- 使用vw配置
- 2. 樣式重置,fastclick,border.css的配置
- 3. 引入iconfont
- 4. 模板文件
- 第2節 輪播
- 1. 輪播實現
- 設置swiperList
- 第3節 exclude
- 第4節 使用插槽實現漸隱漸現
- 第5節 引用外部樣式scss
- 第6節 遞歸組件
- 第7節 解決進入頁面不是在頂部
- 第8節 異步組件
- 第9節 簡化路徑
- 第10節 better-scroll
- 第11節 兄弟組件之間聯動(傳參)
- 第12節 在vuex中設置緩存
- 第13節.頁面局部刷新
- 第五章 Vuex
- 第1節 介紹
- 第2節 組件之間傳參
- 2.1
- 第3節 封裝vuex
- 第六章 weex
- 第1節 weex開發環境配置
- 1.1JDK、SDK配置
- 第2節 使用
- 第七章 前端UI庫之
- 第1節 ant-design-vue 的安裝 創建
- 第二節 iview的使用
- 第八章 mpvue
- 第1節 安裝
- 第九章 Vue中使用餓了么UI
- 1. 踩坑1
- 2. 踩坑2
- 3.知識點整理
- 第十章 其他整理
- 1. this.$的使用
- 2. token配合js-coke插件使用
- 1. token介紹
- 2.使用
- 3. 使用自帶api
- 4. 全局引用組件
- 5. vue中的好東西
- 1. http請求
- 2. vuex
- 1. 項目中的使用1
- 2. 項目中使用(大型項目)
- 3. Object.freeze()
- 4. watch的使用
- 5. 全局通用參數配置appConfig
- 6. vue篇之事件總線(EventBus)
- 7. 分析路由配置項router
- 8. 路由權限配置
- 9. 全局配置信息,放置在store中進行使用
- 父子組件之間通信
- 使用Vue.observable()進行狀態管理
- 7. 項目工程化管理
- 1. 項目中的.env.development和.env.production文件是啥
- 2. 項目中的vuese.config.js是什么
- 3. commitlint控制規范信息
- 4. vue使用vue-awesome-swiper實現輪播
- 4. 項目代碼格式化校驗
- 8. vue中mixins的使用
- 知識點
- 1. 重置data中的數據
- 2.解構賦值
- 3.小數相加
- 4. 數字三位加點
- 表格邊框
- keep-alive
- fancyBox3圖片預覽
- 還原data數據
- slot嵌套使用
- vue父子組件的什么周期
- 滾動條樣式調整
- 開發問題
- 第十一 通用公共模塊
- 通用方法整理
- 遞歸
- forEach跳出循環
- 通用組件整理
- 模態框
- 知識整理
- 組件
- 豎直導航欄
- 導航知識整理
- 導航欄組件
- index.js
- render.js
- ErsMenu.vue
- 按鈕
- 按鈕
- icon組件
- icon知識整理
- 組件內容
- 第十二章 插件整理
- 1. perfect-scrollbar滾動條
- 1.1 項目中使用
- 2. jszip文件夾打包上傳
- 3. jsPlumb實現流程圖
- 4. ztree實現樹結構
- 5. better-scroll 手機上滑下滑
- 6. vue-awesome-swiper 輪播
- 7. js-cookie
- 8. v-viewer圖片查看器
- 9. Photoswipe 圖片查看插件
- 開發流程整理
- vue源碼學習篇
- vue2.x
- 源碼debugger調試
- 響應式原理
- vue3.x
- 源碼調試
- 新響應式原理
- vue3.0新特性
