[TOC]
## 強制緩存控制字段:
控制強制緩存的字段分別是Expires和Cache-Control,其中Cache-Control優先級比Expires高。
##### Expires
Expires是HTTP/1.0控制網頁緩存的字段,其值為服務器返回該請求結果緩存的到期時間,即再次發起該請求時,如果客戶端的時間小于Expires的值時,直接使用緩存結果。
> Expires是HTTP/1.0的字段,但是現在瀏覽器默認使用的是HTTP/1.1,那么在HTTP/1.1中網頁緩存還是否由Expires控制?
到了HTTP/1.1,Expire已經被Cache-Control替代,原因在于Expires控制緩存的原理是使用客戶端的時間與服務端返回的時間做對比,那么如果客戶端與服務端的時間因為某些原因(例如時區不同;客戶端和服務端有一方的時間不準確)發生誤差,那么強制緩存則會直接失效,這樣的話強制緩存的存在則毫無意義,那么Cache-Control又是如何控制的呢?
##### Cache-Control
在HTTP/1.1中,Cache-Control是最重要的規則,主要用于控制網頁緩存,主要取值為:
* public:所有內容都將被緩存(客戶端和代理服務器都可緩存)
* private:所有內容只有客戶端可以緩存,Cache-Control的默認取值
* no-cache:客戶端緩存內容,但是是否使用緩存則需要經過協商緩存來驗證決定
* no-store:所有內容都不會被緩存,即不使用強制緩存,也不使用協商緩存
* max-age=xxx (xxx is numeric):緩存內容將在xxx秒后失效
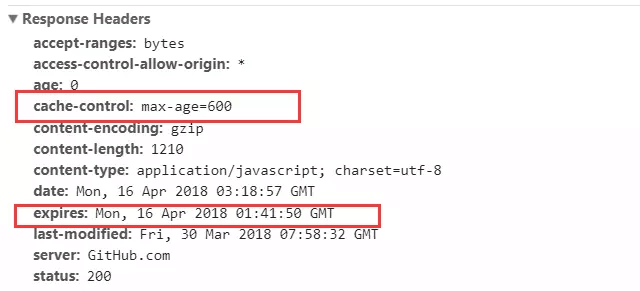
接下來,我們直接看一個例子,如下:

由上面的例子我們可以知道:
* HTTP響應報文中expires的時間值,是一個絕對值
* HTTP響應報文中Cache-Control為max-age=600,是相對值
由于Cache-Control的優先級比expires,那么直接根據Cache-Control的值進行緩存,意思就是說在600秒內再次發起該請求,則會直接使用緩存結果,強制緩存生效。
注:在無法確定客戶端的時間是否與服務端的時間同步的情況下,Cache-Control相比于expires是更好的選擇,所以同時存在時,只有Cache-Control生效。
了解強制緩存的過程后,我們拓展性的思考一下:
> 瀏覽器的緩存存放在哪里,如何在瀏覽器中判斷強制緩存是否生效?

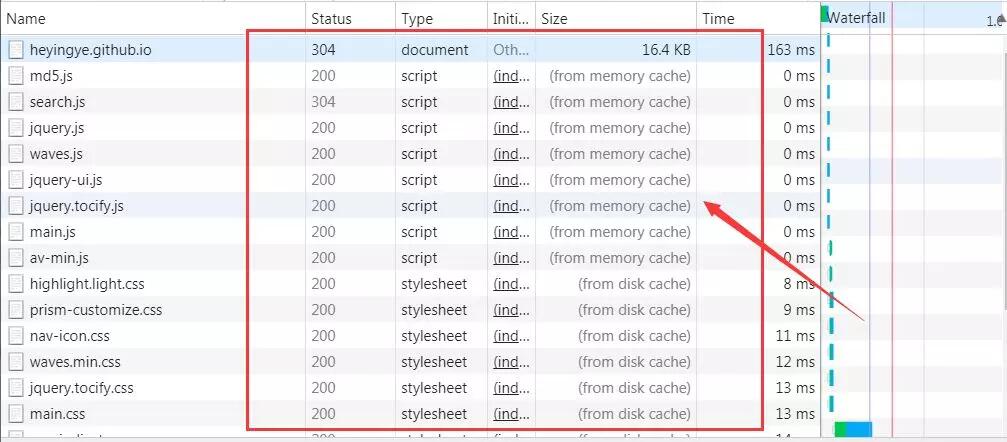
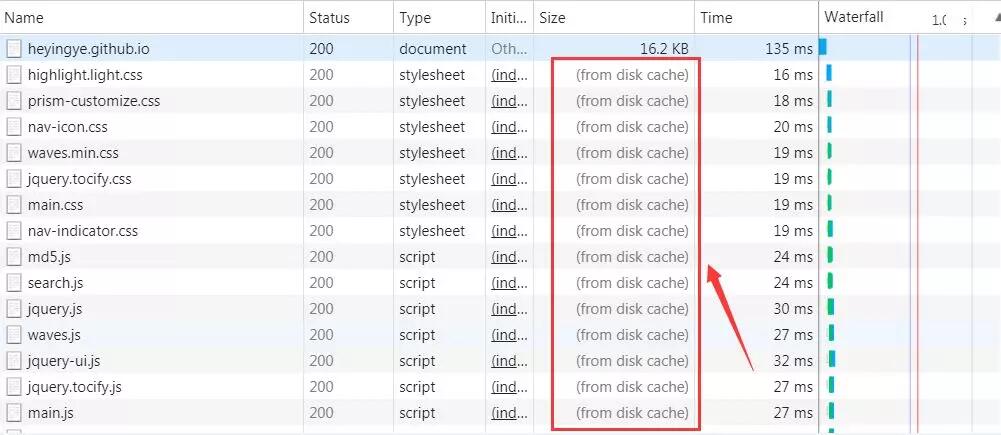
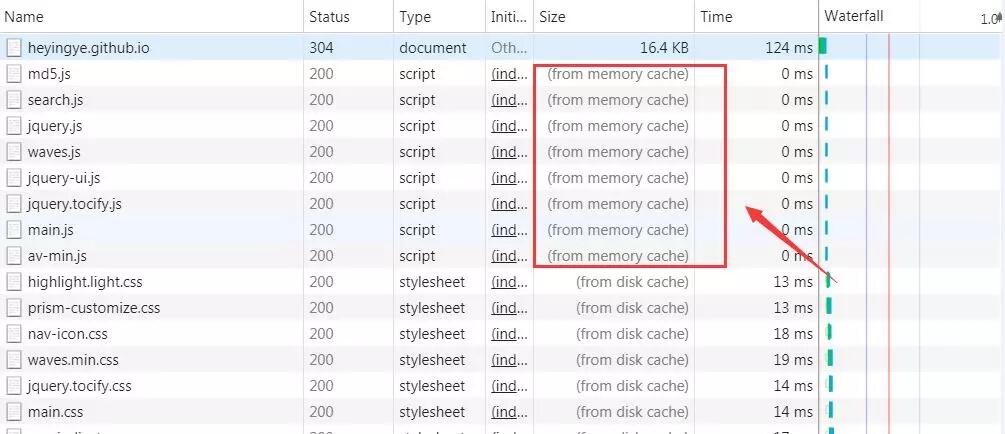
這里我們以博客的請求為例,狀態碼為灰色的請求則代表使用了強制緩存,請求對應的Size值則代表該緩存存放的位置,分別為from memory cache 和 from disk cache。
> 那么from memory cache 和 from disk cache又分別代表的是什么呢?什么時候會使用from disk cache,什么時候會使用from memory cache呢?
from memory cache代表使用內存中的緩存,from disk cache則代表使用的是硬盤中的緩存,瀏覽器讀取緩存的順序為memory –> disk。
雖然我已經直接把結論說出來了,但是相信有不少人對此不能理解,那么接下來我們一起詳細分析一下緩存讀取問題,這里仍讓以我的博客為例進行分析:
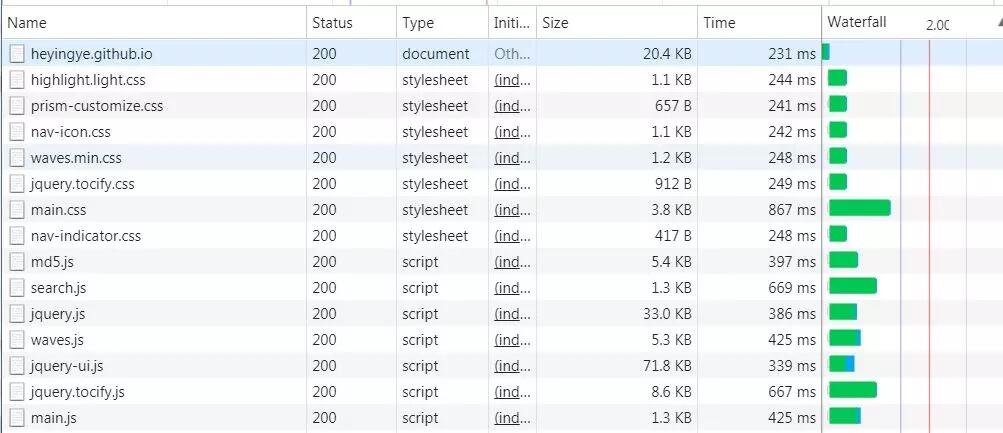
訪問https://heyingye.github.io/?–> 200 –> 關閉博客的標簽頁 –> 重新打開https://heyingye.github.io/?–> 200(from disk cache) –> 刷新 –> 200(from memory cache)
過程如下:
* 訪問https://heyingye.github.io/

* 關閉博客的標簽頁
* 重新打開https://heyingye.github.io/

* 刷新

from disk memory
> 看到這里可能有人小伙伴問了,最后一個步驟刷新的時候,不是同時存在著from disk cache和from memory cache嗎?
對于這個問題,我們需要了解內存緩存(from memory cache)和硬盤緩存(from disk cache),如下:
* 內存緩存(from memory cache):內存緩存具有兩個特點,分別是快速讀取和時效性:
* 快速讀取:內存緩存會將編譯解析后的文件,直接存入該進程的內存中,占據該進程一定的內存資源,以方便下次運行使用時的快速讀取。
* 時效性:一旦該進程關閉,則該進程的內存則會清空。
* 硬盤緩存(from disk cache):硬盤緩存則是直接將緩存寫入硬盤文件中,讀取緩存需要對該緩存存放的硬盤文件進行I/O操作,然后重新解析該緩存內容,讀取復雜,速度比內存緩存慢。
在瀏覽器中,瀏覽器會在js和圖片等文件解析執行后直接存入內存緩存中,那么當刷新頁面時只需直接從內存緩存中讀取(from memory cache);而css文件則會存入硬盤文件中,所以每次渲染頁面都需要從硬盤讀取緩存(from disk cache)。
## 協商緩存控制字段:
協商緩存的標識也是在響應報文的HTTP頭中和請求結果一起返回給瀏覽器的,控制協商緩存的字段分別有:Last-Modified / If-Modified-Since和Etag / If-None-Match,其中Etag / If-None-Match的優先級比Last-Modified / If-Modified-Since高。
##### Last-Modified / If-Modified-Since
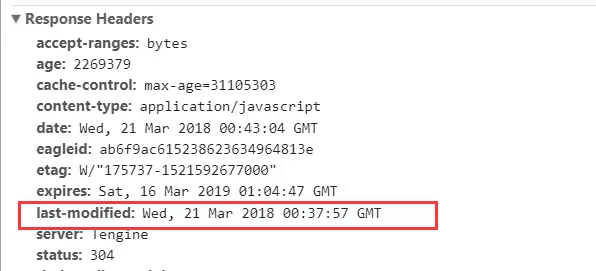
Last-Modified是服務器響應請求時,返回該資源文件在服務器最后被修改的時間,如下。

last-modify
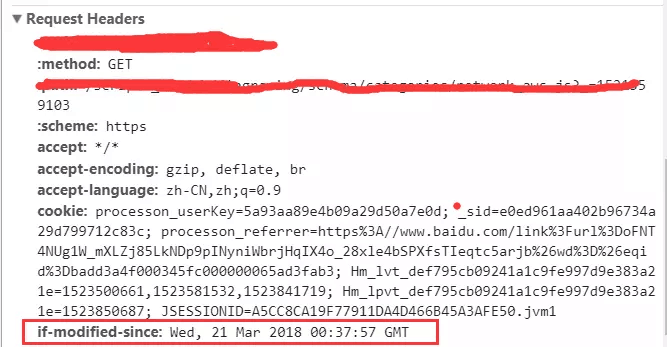
If-Modified-Since則是客戶端再次發起該請求時,攜帶上次請求返回的Last-Modified值,通過此字段值告訴服務器該資源上次請求返回的最后被修改時間。服務器收到該請求,發現請求頭含有If-Modified-Since字段,則會根據If-Modified-Since的字段值與該資源在服務器的最后被修改時間做對比,若服務器的資源最后被修改時間大于If-Modified-Since的字段值,則重新返回資源,狀態碼為200;否則則返回304,代表資源無更新,可繼續使用緩存文件,如下。

If-Modified-Since
##### Etag / If-None-Match
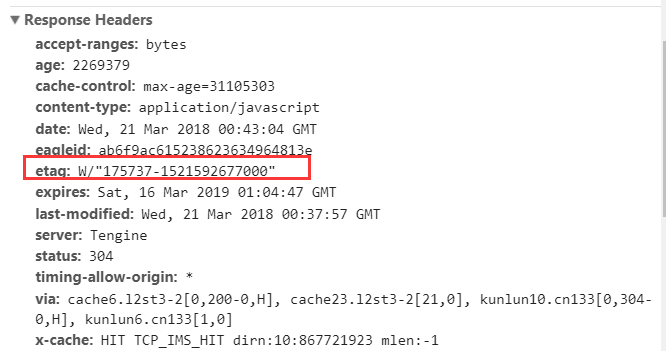
Etag是服務器響應請求時,返回當前資源文件的一個唯一標識(由服務器生成),如下。

Etag
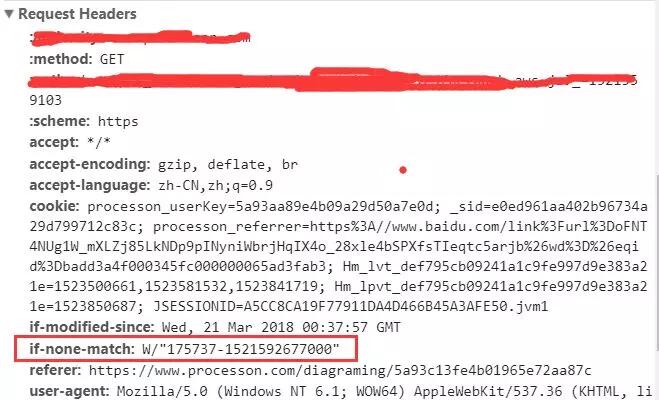
If-None-Match是客戶端再次發起該請求時,攜帶上次請求返回的唯一標識Etag值,通過此字段值告訴服務器該資源上次請求返回的唯一標識值。服務器收到該請求后,發現該請求頭中含有If-None-Match,則會根據If-None-Match的字段值與該資源在服務器的Etag值做對比,一致則返回304,代表資源無更新,繼續使用緩存文件;不一致則重新返回資源文件,狀態碼為200,如下。

Etag-match
注:Etag / If-None-Match優先級高于Last-Modified / If-Modified-Since,同時存在則只有Etag / If-None-Match生效。
## 總結
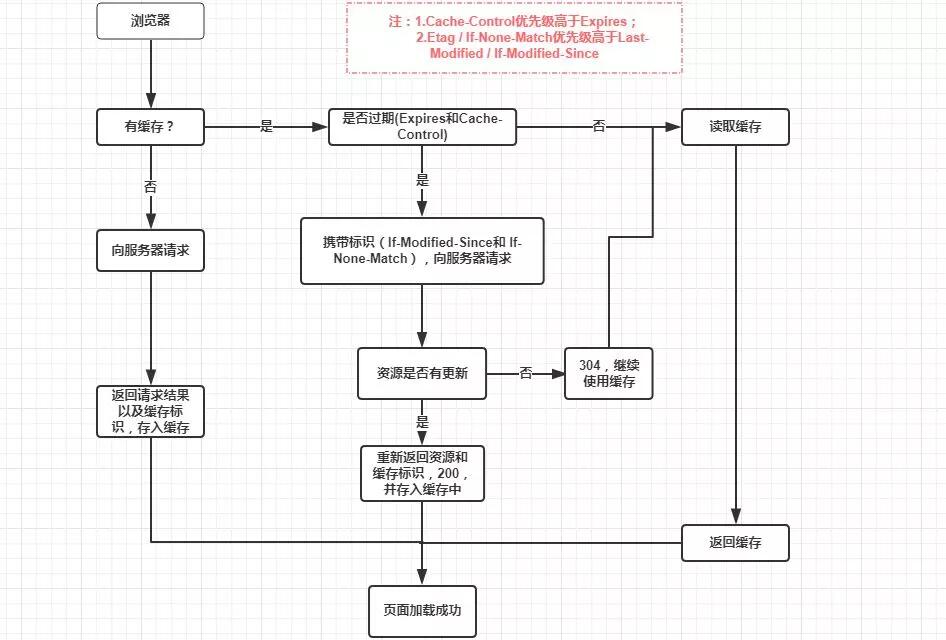
強制緩存優先于協商緩存進行,若強制緩存(Expires和Cache-Control)生效則直接使用緩存,若不生效則進行協商緩存(Last-Modified / If-Modified-Since和Etag / If-None-Match),協商緩存由服務器決定是否使用緩存,若協商緩存失效,那么代表該請求的緩存失效,重新獲取請求結果,再存入瀏覽器緩存中;生效則返回304,繼續使用緩存,主要過程如下: