#前后端分離
[TOC]
> 前言
為了解決傳統Web開發模式帶來的各種問題,我們進行了許多嘗試,但由于前/后端的物理鴻溝,嘗試的方案都大同小異。痛定思痛,今天我們重新思考了“前后端”的定義,試圖探索一條全新的前后端分離模式。隨著不同終端(Pad/Mobile/PC)的興起,對開發人員的要求越來越高,純瀏覽器端的響應式已經不能滿足用戶體驗的高要求,我們往往需要針對不同的終端開發定制的版本。為了提升開發效率,前后端分離的需求越來越被重視,后端負責業務/數據接口,前端負責展現/交互邏輯,同一份數據接口,我們可以定制開發多個版本。
## 什么是前后端分離?
最開始組內討論的過程中我發現,每個人對前后端分離的理解不一樣,為了保證能在同一個頻道討論,先就什么是”前后端分離”達成一致。
大家一致認同的前后端分離的例子就是`SPA(Single-page application)`,所有用到的展現數據都是后端通過異步接口(AJAX/JSONP)的方式提供的,前端只管展現。
從某種意義上來說,SPA確實做到了前后端分離,但這種方式存在兩個問題:
* WEB服務中,SPA類占的比例很少。很多場景下還有同步/同步+異步混合的模式,SPA不能作為一種通用的解決方案。
* 現階段的SPA開發模式,接口通常是按照展現邏輯來提供的,有時候為了提高效率,后端會幫我們處理一些展現邏輯,這就意味著后端還是涉足了View層的工作,不是真正的前后端分離。
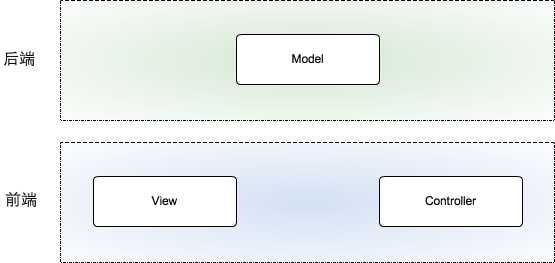
SPA式的前后端分離,是從物理層做區分(認為只要是客戶端的就是前端,服務器端的就是后端),我們認為從職責上劃分才能滿足目前我們的使用場景:
* 前端:負責View和Controller層。
* 后端:只負責Model層,業務處理/數據等。
## 為什么要前后端分離?
``[Web 研發模式演變](https://github.com/lifesinger/lifesinger.github.io/issues/184)``
* 2.1 現有開發模式的適用場景
上文的幾種開發模式,各有各的適用場景,沒有哪一種完全取代另外一種。
比如后端為主的MVC,做一些同步展現的業務效率很高,但是遇到同步異步結合的頁面,與后端開發溝通起來就會比較麻煩。
* 2.2 前后端職責不清
在業務邏輯復雜的系統里,我們最怕維護前后端混雜在一起的代碼,因為沒有約束,M-V-C每一層都可能出現別的層的代碼,日積月累,完全沒有維護性可言。
雖然前后端分離沒辦法完全解決這種問題,但是可以大大緩解。因為從物理層次上保證了你不可能這么做。
* 2.3 開發效率問題
目前我們的一些應用架構決定了前端只能依賴后端。
所以我們的開發模式依然是,前端寫好靜態demo,后端翻譯成PHP,這種模式的問題就不說了,被吐槽了很久。
直接基于后端環境開發也很痛苦,配置安裝使用都很麻煩。
另外,后端也沒法擺脫對展現的強關注,從而專心于業務邏輯層的開發。
* 2.4 對前端發揮的局限
性能優化如果只在前端做空間非常有限,于是我們經常需要后端合作才能碰撞出火花,但由于后端框架限制,我們很難使用Comet、Bigpipe等技術方案來優化性能。
主要是因為我們只能在后端給我們劃分的那一小塊空間去發揮。只有真正做到前后端分離,我們才能徹底解決以上問題。
## 怎么做前后端分離?
怎么做前后端分離,其實第一節中已經有了答案:
* 前端:負責View和Controller層。
* 后端:負責Model層,業務處理/數據等。

試想一下,如果前端掌握了Controller,我們可以做url design,我們可以根據場景決定在服務端同步渲染,還是根據view層數據輸出json數據,我們還可以根據表現層需求很容易的做Bigpipe,Comet,Socket等等,完全是需求決定使用方式。
## 前端的工作量是否增加了?
相對于只切頁面/做demo,肯定是增加了一點,但是當前模式下有聯調、溝通環節,這個過程非常花時間,也容易出bug,還很難維護。
所以,雖然工作量會增加一點,但是總體開發效率會提升很多。
另外,測試成本可以節省很多。以前開發的接口都是針對表現層的,很難寫測試用例。如果做了前后端分離,甚至測試都可以分開,一撥人專門測試接口,一撥人專注測試UI(這部分工作甚至可以用工具代替)。
## 我們的前后端分離解決方案
目前鑒于大部分同學不明白如何使用NODEJS做中間層,所以我們采用`以Ajax為主SPA型開發模式`,比較適合開發微信小應用的場景,但是只適合做一些小型應用
## 我們還需要要做什么?
* 把常用的一些東西封裝為組件,方便復用。
* 基礎設施建設,比如session,logger等通用模塊。
* 最佳開發實踐
* 線上成功案例
* 大家對前后端分離概念的認識
* 安全
* 性能
* 掌握一些NODEJS只是
* …
技術上不會有太多需要去創新和研究的,已經有非常多現成的積累。其實關鍵是一些流程的打通和通用解決方案的積累,相信隨著更多的項目實踐,這塊慢慢會變成一個穩定的流程。
## 結語
雖然“前后端分離”模式很讓人興奮,但是把前后端分離變成一個穩定,讓大家都能接受的東西還有很多路要走。雖然我們起步不久,但是離目標已經越來越近!!
## 參考
``[Web 研發模式演變](https://github.com/lifesinger/lifesinger.github.io/issues/184)``
- 前端篇
- 常用知識點
- 表單處理
- 前后端分離
- 提供模板渲染工具
- 頁面優化
- css3動畫部分
- 前端工程與模塊化框架
- 服務器XML標簽用法
- 微信JSSDK
- 小技巧
- 純CSS實現自適應正方形
- 通用媒體查詢
- css 黑科技
- H5性能優化方案
- 10個最常見的 HTML5
- 常見坑
- 資源收集
- 前端組件化開發實踐
- 應用秒開計劃
- AJAX API部分
- 靜態資源處理優化
- 后端篇
- 微信對接與管理
- 微信消息處理
- API插件開發
- Plugin開發
- 后端插件開發
- 組件開發
- XML標簽開發
- RESTFUL設計
- Admin GUI
- 設計篇
- 設計規范
- 微信開發庫v.js
- 使用方法
- 微信JSSDK集成
- 調試面板使用
- 插件-http功能
- 插件-layer彈出層
- 插件-music 音樂播放器
- 插件-store 本地存儲
- 插件 emitter 事件管理器
- 插件-shake 搖動功能
- 插件-lazyload 延遲加載
- 插件-t 模板渲染
- 插件-ani 動畫功能
- 插件-is 類型偵測器
- 插件-ease 緩動函數庫
- 插件-os 設備檢測
- 插件 $ 類Jquery插件
- 插件-md5 散列計算
- 插件-svg動畫loading
- 后臺頁面成功GUI
- 列表渲染List
- 表單生成Config
- 樹狀列表Tree
- 排序操作Sort
- Js 風格指南
- Vuep
- 內置動畫庫
- 組件庫
- 內置插件庫
- PSD自動切圖
