1、新的 HTML5 文檔類型和字符集是?
HTML5 文檔類型很簡單:
```html
<!doctype html>
```
HTML5 使用 UTF-8 編碼示例:
```html
<meta charset=”UTF-8″>
```
2、HTML5 中如何嵌入音頻?
HTML5 支持 MP3、Wav 和 Ogg 格式的音頻,下面是在網頁中嵌入音頻的簡單示例:
```html
<audio controls>
<source src=”jamshed.mp3″ type=”audio/mpeg”>
Your browser does’nt support audio embedding feature.
</audio>
```
3、HTML5 中如何嵌入視頻?
和音頻類似,HTML5 支持 MP4、WebM 和 Ogg 格式的視頻,下面是簡單示例:
```html
<video width=”450″ height=”340″ controls>
<source src=”jamshed.mp4″ type=”video/mp4″>
Your browser does’nt support video embedding feature.
</video>
```
4、除了 audio 和 video,HTML5 還有哪些媒體標簽?
HTML5 對于多媒體提供了強有力的支持,除了 audio 和 video 標簽外,還支持以下標簽:
<embed> 標簽定義嵌入的內容,比如插件。
```html
<embed type=”video/quicktime” src=”Fishing.mov”>
```
對于定義多個數據源很有用。
```html
<video width=”450″ height=”340″ controls>
<source src=”jamshed.mp4″ type=”video/mp4″>
<source src=”jamshed.ogg” type=”video/ogg”>
</video>
```
標簽為諸如 video 元素之類的媒介規定外部文本軌道。 用于規定字幕文件或其他包含文本的文件,當媒介播放時,這些文件是可見的。
```html
<video width=”450″ height=”340″ controls>
<source src=”jamshed.mp4″ type=”video/mp4″>
<source src=”jamshed.ogg” type=”video/ogg”>
<track kind=”subtitles” label=”English” src=”jamshed_en.vtt” srclang=”en” default></track>
<track kind=”subtitles” label=”Arabic” src=”jamshed_ar.vtt” srclang=”ar”></track>
</video>
```
5、HTML5 Canvas 元素有什么用?
Canvas 元素用于在網頁上繪制圖形,該元素標簽強大之處在于可以直接在 HTML 上進行圖形操作,
```html
<canvas id=”canvas1″ width=”300″ height=”100″>
</canvas>
```
隨著互聯網的飛速發展以及HTML5的應用,越來越多的項目中用到video,audio當常用標簽。

```html
<audio src="song.mp3" controls="controls" loop="loop" autoplay="autoplay"></audio>
```
當然audio元素允許多個 source 元素。source 元素可以鏈接不同的音頻文件。瀏覽器將使用第一個可識別的格式:
```html
<audio controls="controls">
<source src="music.ogg" />
<source src="music.mp3" />
<source src="music.wav" />
</audio>
```
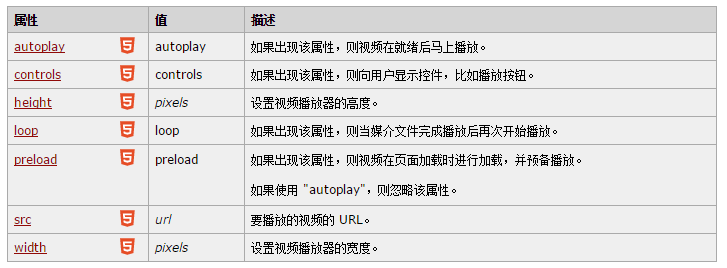
<video> 標簽屬性
video標簽的屬性如下:

```html
<div class="videoCon">
<video width="750" height="300" id="videoP" src="video.mp4"></video>
</div>
```
當然可以暫停,播放該視頻,使用方法如下:
```javascript
function playPause() {
var myVideo = document.getElementById('videoP');
if (myVideo.paused){
myVideo.play();
}else{
myVideo.pause();
}
}
```
當然video 元素允許多個 source 元素。source 元素可以鏈接不同的視頻文件。瀏覽器將使用第一個可識別的格式:
如下
```html
<video width="320" height="240" controls="controls">
<source src="movie.ogg" type="video/ogg">
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
```
獲取HTMLVideoElement和HTMLAudioElement對象
```javascript
//audio可以直接通過new創建對象
Media = new Audio("http://www.abc.com/test.mp3");
//audio和video都可以通過標簽獲取對象
Media = document.getElementById("media");
```
Media方法和屬性
```javascript
//錯誤狀態
Media.error; //null:正常
Media.error.code; //1.用戶終止 2.網絡錯誤 3.解碼錯誤 4.URL無效
//網絡狀態
Media.currentSrc; //返回當前資源的URL
Media.src = value; //返回或設置當前資源的URL
Media.canPlayType(type); //是否能播放某種格式的資源
Media.networkState; //0.此元素未初始化 1.正常但沒有使用網絡 2.正在下載數據 3.沒有找到資源
Media.load(); //重新加載src指定的資源
Media.buffered; //返回已緩沖區域,TimeRanges
Media.preload; //none:不預載 metadata:預載資源信息 auto:
//準備狀態
Media.readyState; //1:HAVE_NOTHING 2:HAVE_METADATA 3.HAVE_CURRENT_DATA 4.HAVE_FUTURE_DATA 5.HAVE_ENOUGH_DATA
Media.seeking; //是否正在seeking
//回放狀態
Media.currentTime = value; //當前播放的位置,賦值可改變位置
Media.startTime; //一般為0,如果為流媒體或者不從0開始的資源,則不為0
Media.duration; //當前資源長度 流返回無限
Media.paused; //是否暫停
Media.defaultPlaybackRate = value; //默認的回放速度,可以設置
Media.playbackRate = value; //當前播放速度,設置后馬上改變
Media.played; //返回已經播放的區域,TimeRanges,關于此對象見下文
Media.seekable; //返回可以seek的區域 TimeRanges
Media.ended; //是否結束
Media.autoPlay; //是否自動播放
Media.loop; //是否循環播放
Media.play(); //播放
Media.pause(); //暫停
//控制
Media.controls; //是否有默認控制條
Media.volume = value; //音量
Media.muted = value; //靜音
//TimeRanges(區域)對象
TimeRanges.length; //區域段數
TimeRanges.start(index) //第index段區域的開始位置
TimeRanges.end(index) //第index段區域的結束位置
```
事件
```javascript
eventTester = function(e){
Media.addEventListener(e,function(){
console.log((new Date()).getTime(),e);
});
}
eventTester("loadstart"); //客戶端開始請求數據
eventTester("progress"); //客戶端正在請求數據
eventTester("suspend"); //延遲下載
eventTester("abort"); //客戶端主動終止下載(不是因為錯誤引起),
eventTester("error"); //請求數據時遇到錯誤
eventTester("stalled"); //網速失速
eventTester("play"); //play()和autoplay開始播放時觸發
eventTester("pause"); //pause()觸發
eventTester("loadedmetadata"); //成功獲取資源長度
eventTester("loadeddata"); //提示當前幀的數據是可用的
eventTester("waiting"); //等待數據,并非錯誤
eventTester("playing"); //開始回放
eventTester("canplay"); //可以播放,但中途可能因為加載而暫停
eventTester("canplaythrough"); //可以播放,歌曲全部加載完畢
eventTester("seeking"); //尋找中
eventTester("seeked"); //尋找完畢
eventTester("timeupdate"); //播放時間改變
eventTester("ended"); //播放結束
eventTester("ratechange"); //播放速率改變
eventTester("durationchange"); //資源長度改變
eventTester("volumechange"); //音量改變
```
- 前端篇
- 常用知識點
- 表單處理
- 前后端分離
- 提供模板渲染工具
- 頁面優化
- css3動畫部分
- 前端工程與模塊化框架
- 服務器XML標簽用法
- 微信JSSDK
- 小技巧
- 純CSS實現自適應正方形
- 通用媒體查詢
- css 黑科技
- H5性能優化方案
- 10個最常見的 HTML5
- 常見坑
- 資源收集
- 前端組件化開發實踐
- 應用秒開計劃
- AJAX API部分
- 靜態資源處理優化
- 后端篇
- 微信對接與管理
- 微信消息處理
- API插件開發
- Plugin開發
- 后端插件開發
- 組件開發
- XML標簽開發
- RESTFUL設計
- Admin GUI
- 設計篇
- 設計規范
- 微信開發庫v.js
- 使用方法
- 微信JSSDK集成
- 調試面板使用
- 插件-http功能
- 插件-layer彈出層
- 插件-music 音樂播放器
- 插件-store 本地存儲
- 插件 emitter 事件管理器
- 插件-shake 搖動功能
- 插件-lazyload 延遲加載
- 插件-t 模板渲染
- 插件-ani 動畫功能
- 插件-is 類型偵測器
- 插件-ease 緩動函數庫
- 插件-os 設備檢測
- 插件 $ 類Jquery插件
- 插件-md5 散列計算
- 插件-svg動畫loading
- 后臺頁面成功GUI
- 列表渲染List
- 表單生成Config
- 樹狀列表Tree
- 排序操作Sort
- Js 風格指南
- Vuep
- 內置動畫庫
- 組件庫
- 內置插件庫
- PSD自動切圖
