### **功能說明**
1\. 適用行業:茶葉、服飾、教育、汽車、稀缺產品等;
2\. 提前回籠資金,減少資金成本;
3\. 用戶線上預約,線下到店體驗,提高用戶到店量;
4\. 自定義【報名/提交】表單,獲取用戶信息。
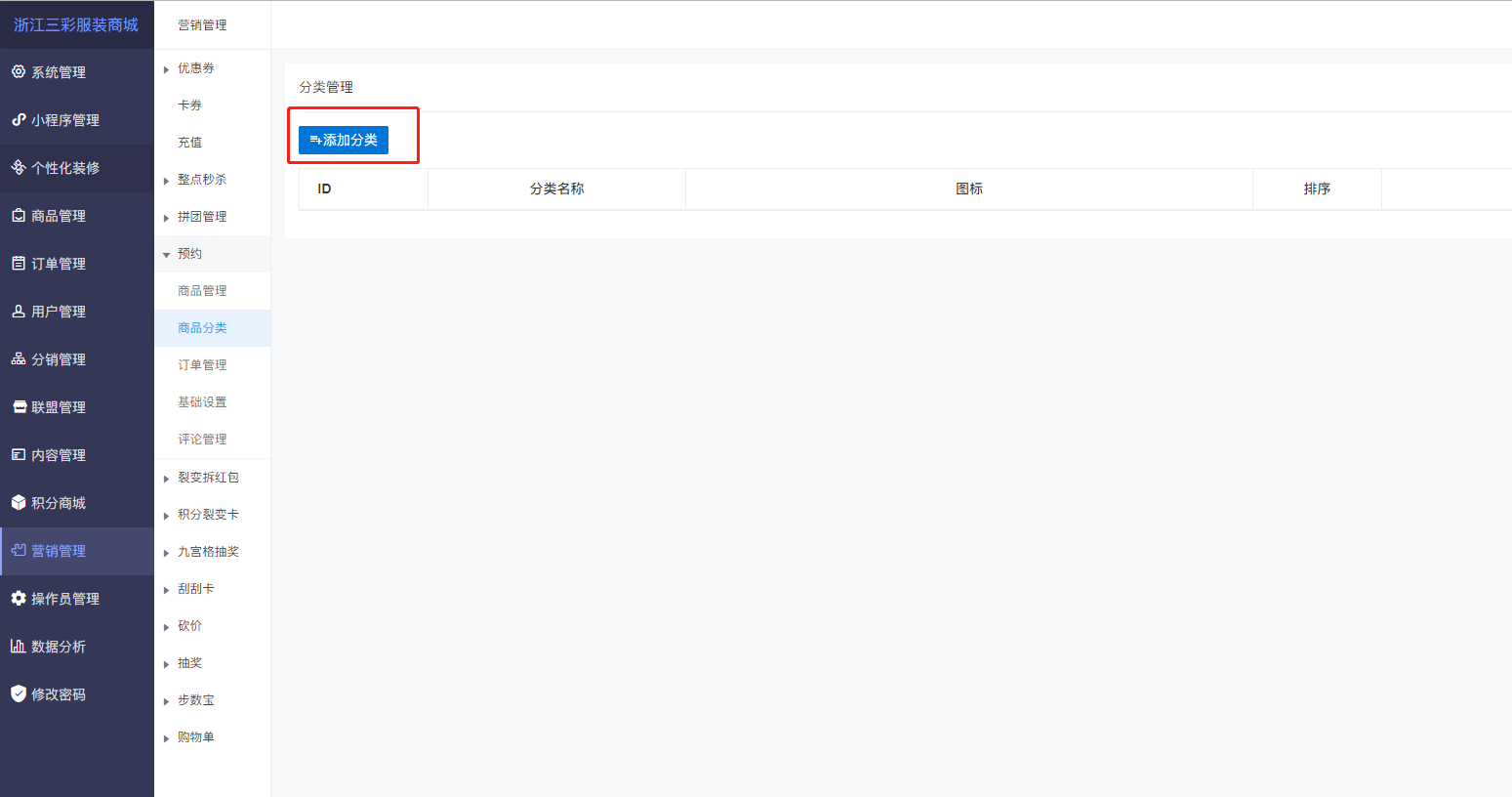
### **一、商品分類**
先給需要上傳的商品做好分類名稱

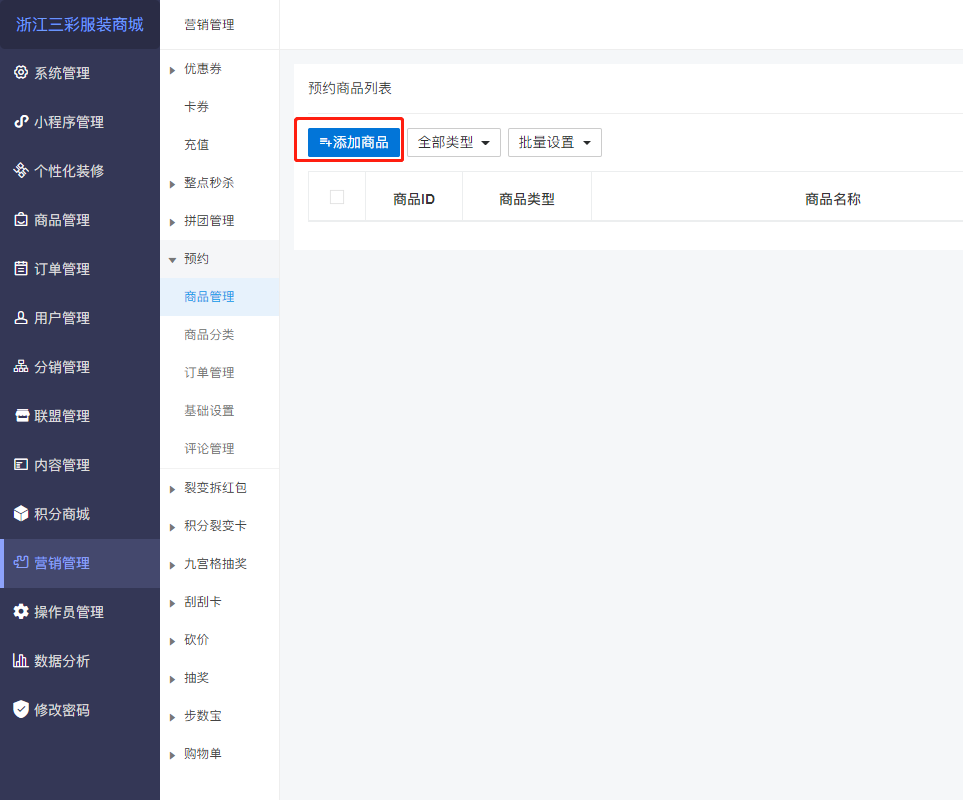
### **二、商品管理**
添加商品

注意:這里商品,跟“商品管理”菜單里面的商品(即普通商品)是分開的,獨立的。
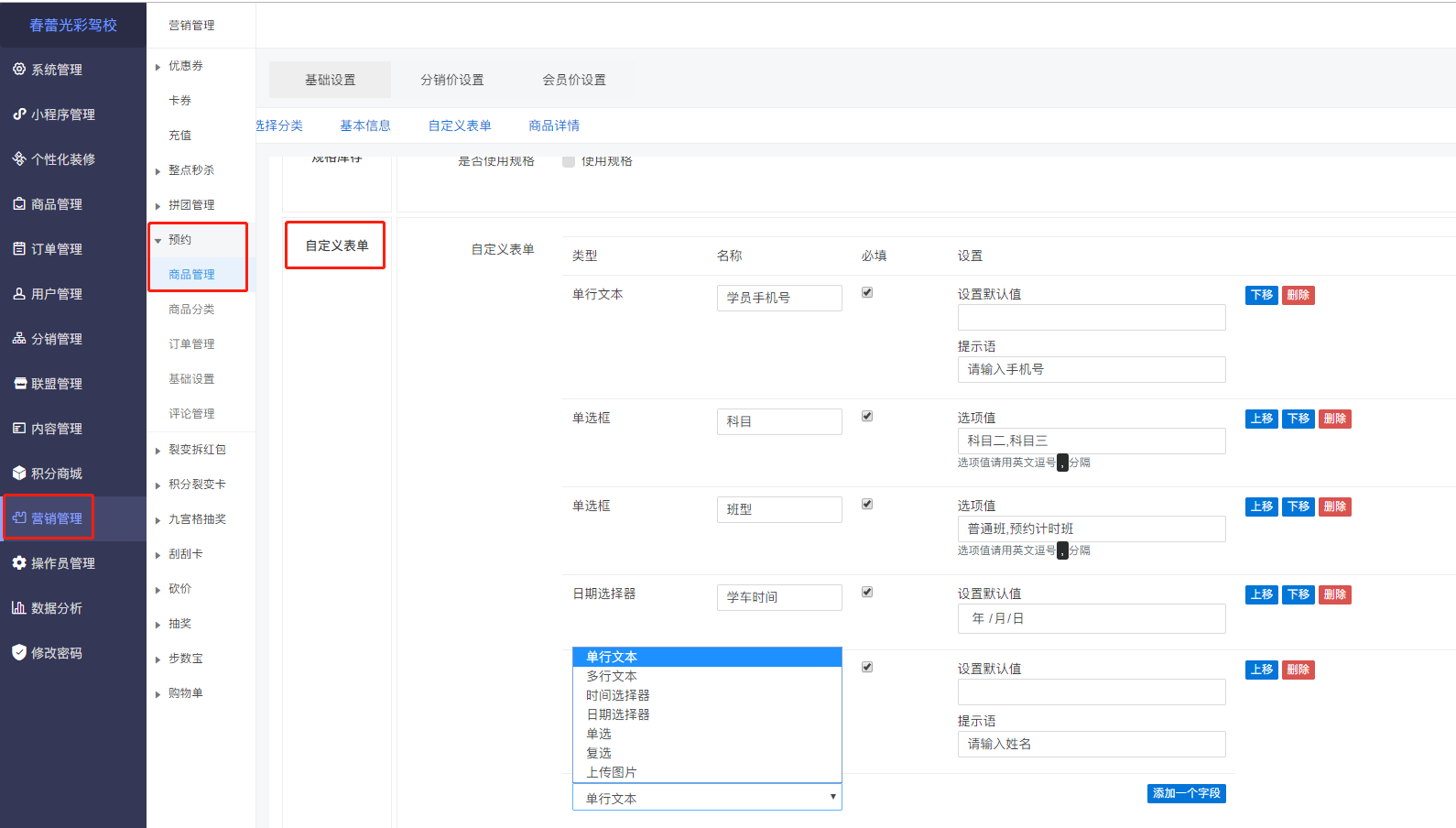
預約商品,可以設置自定義表單,如下圖

注:多種類型可選,單行文本可以填姓名或手機號碼類的、多行文本可以寫備注類的、單選框和多選框用來填寫單選項和多選項類的、日期選擇器可以填寫預約時間類的、上傳圖片是圖片類的
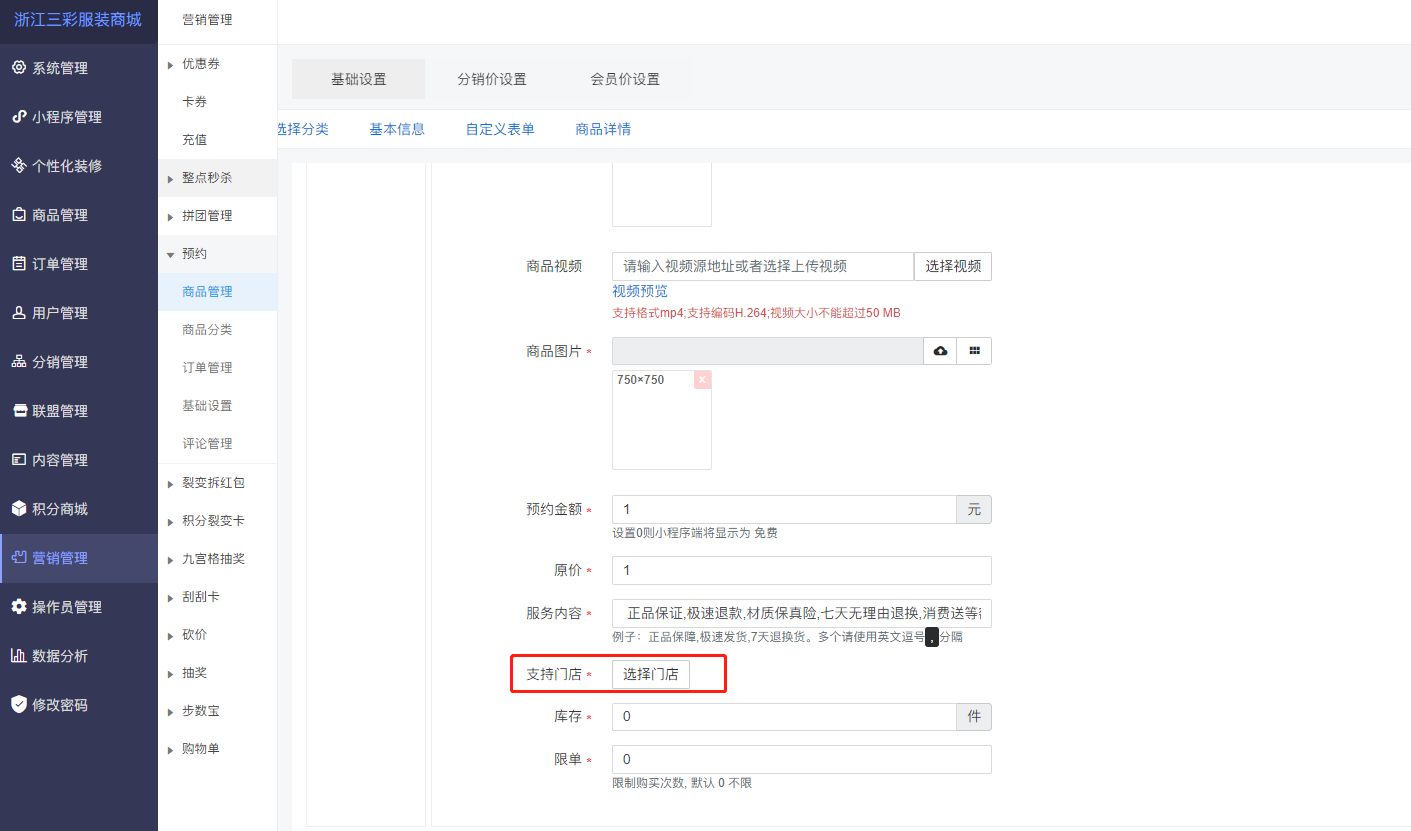
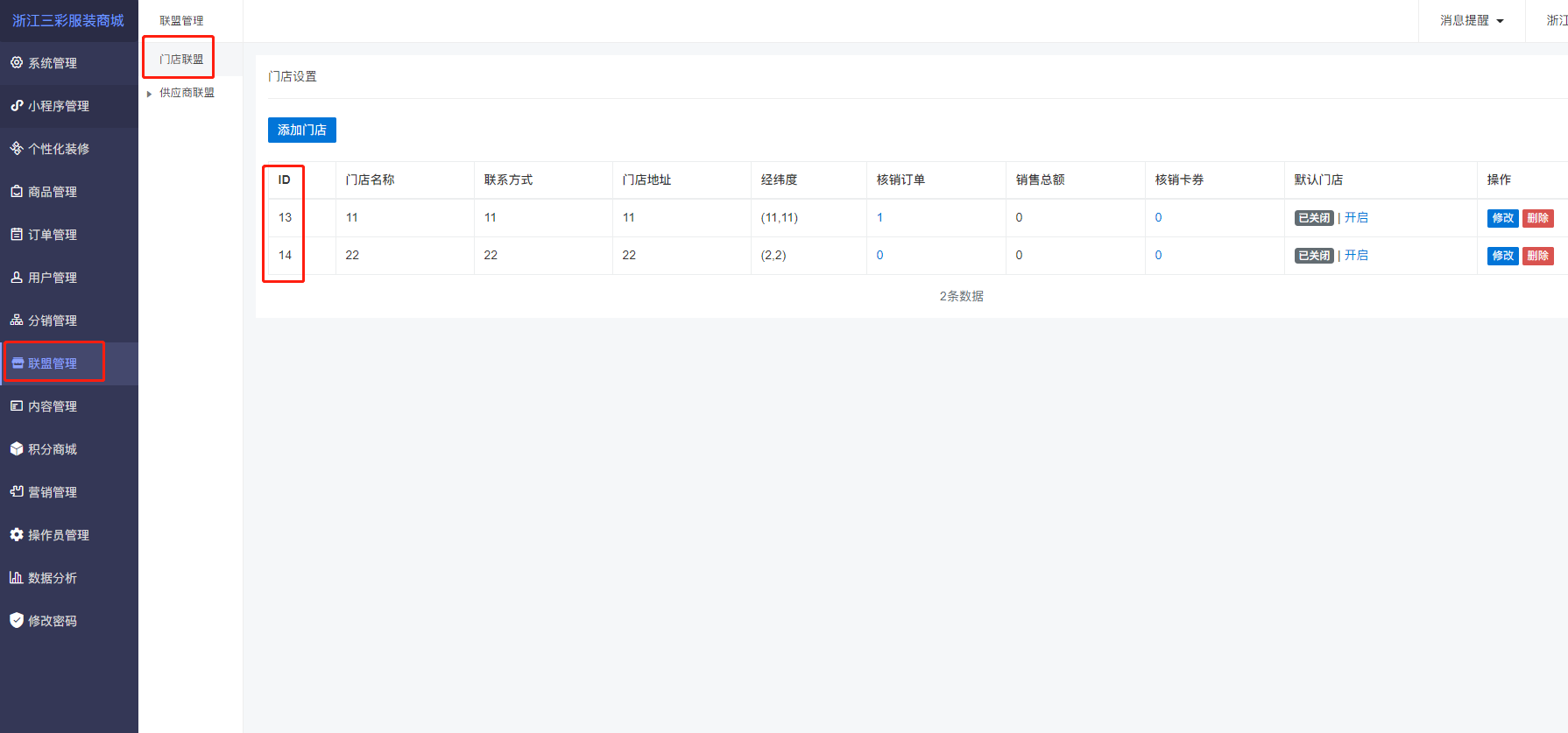
預約商品,可以設置支持的門店

門店id哪里查看,如下:

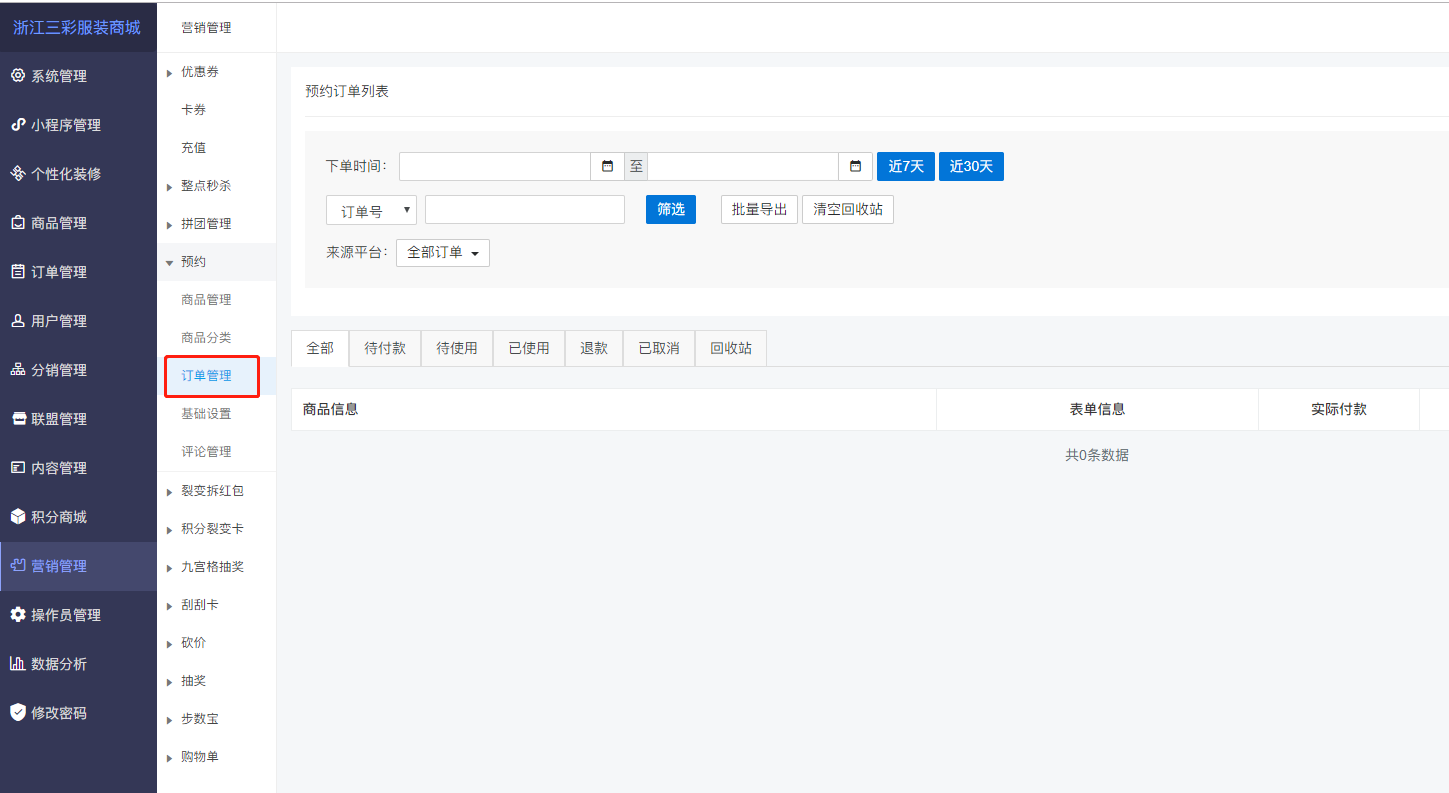
### **三、訂單管理**

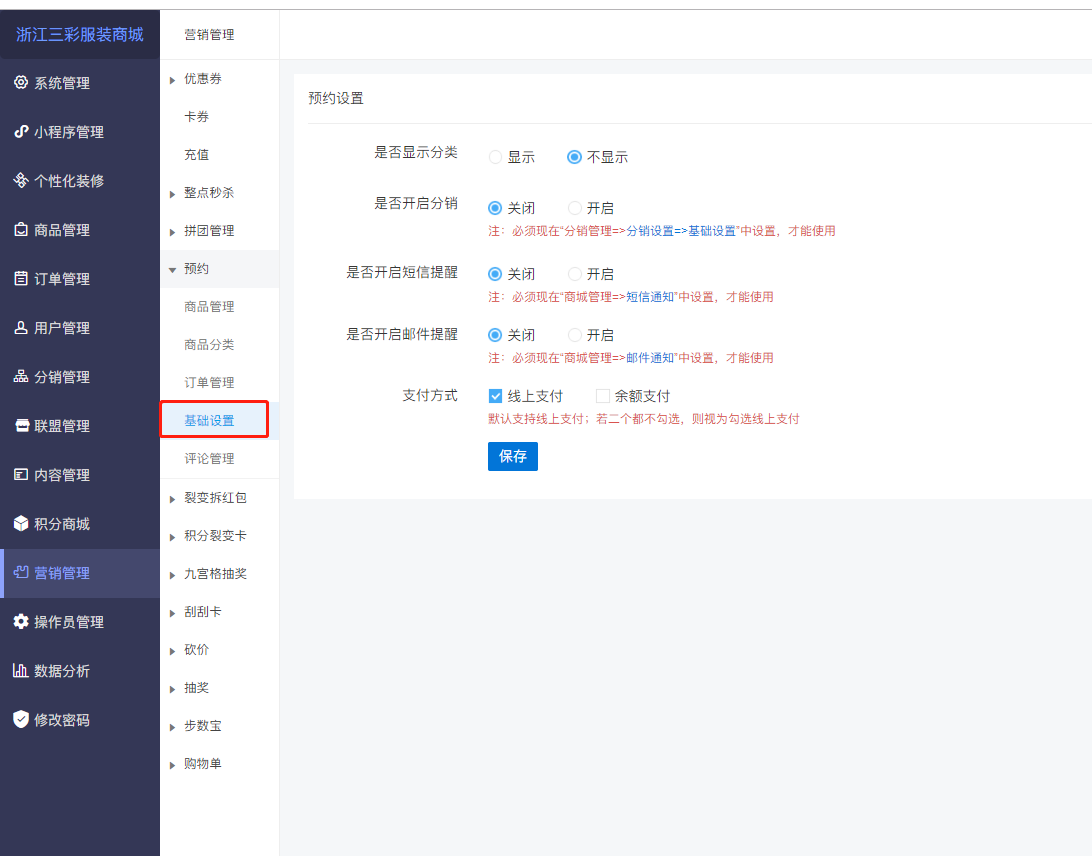
### **四、基礎設置**

**顯示分類:**開啟后,預約以列表的方式展示

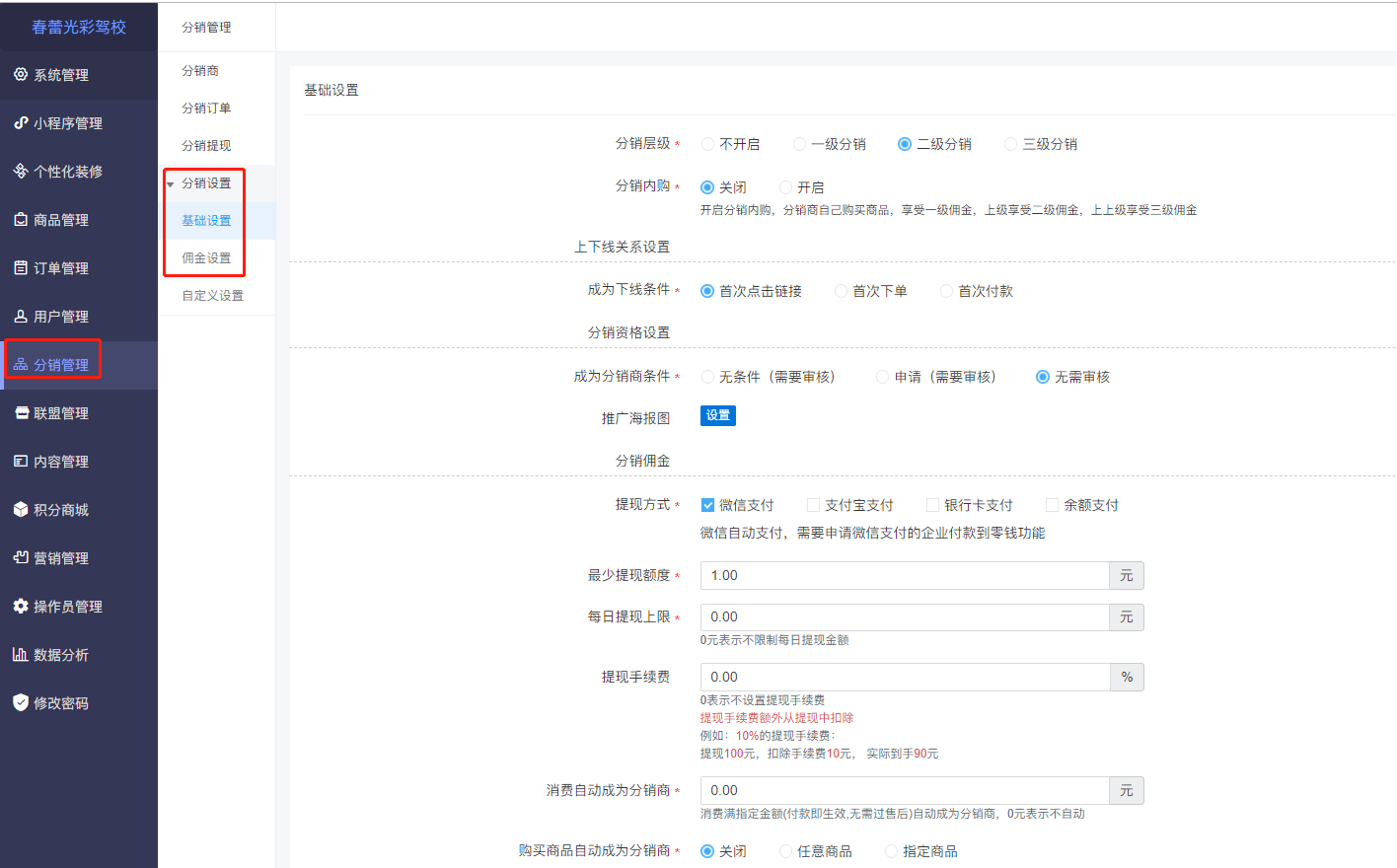
**開啟分銷**:需要先在分銷管理中的分銷設置→基礎設置和傭金設置中設置好后,才能使用
開啟分銷后,該預約商品,分享出去購買成功后,分銷商是有相應傭金的

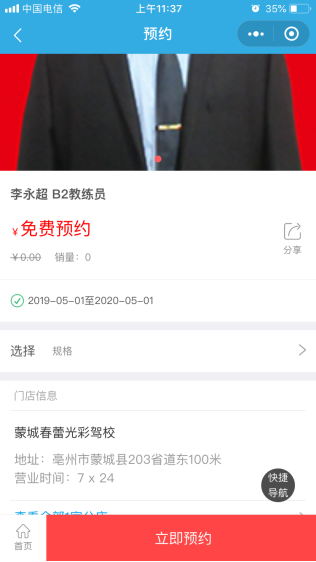
**支付方式:**分兩種情況:1、有金額預約,可選擇線上支付或者余額支付
2、0元預約,都不勾選(如下圖所展示)

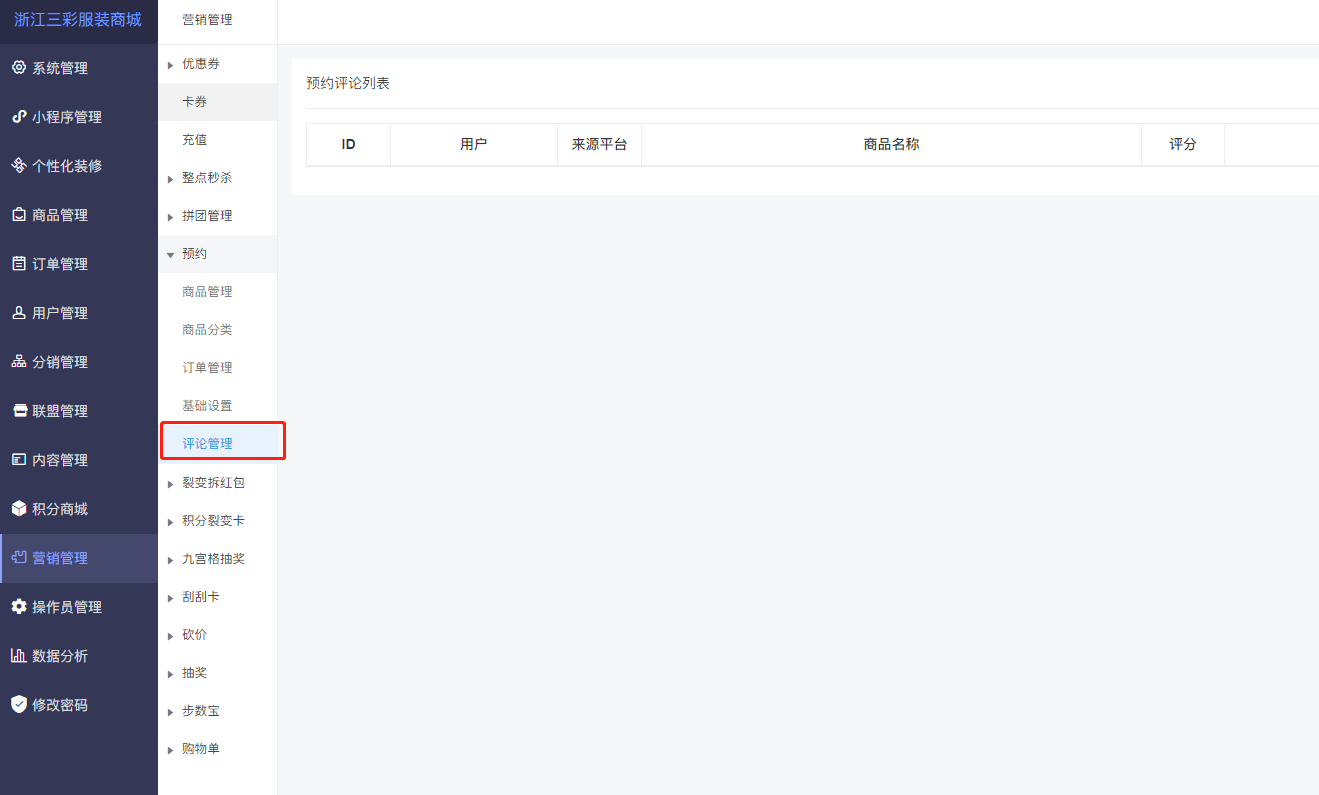
### **五、評論管理**

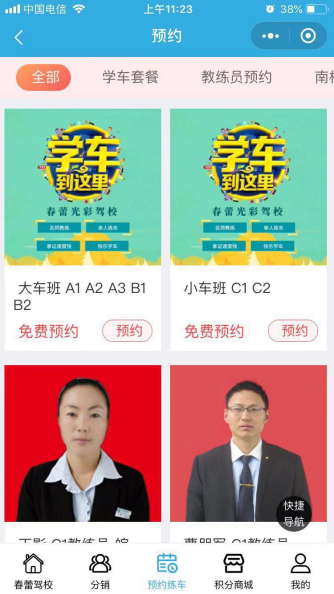
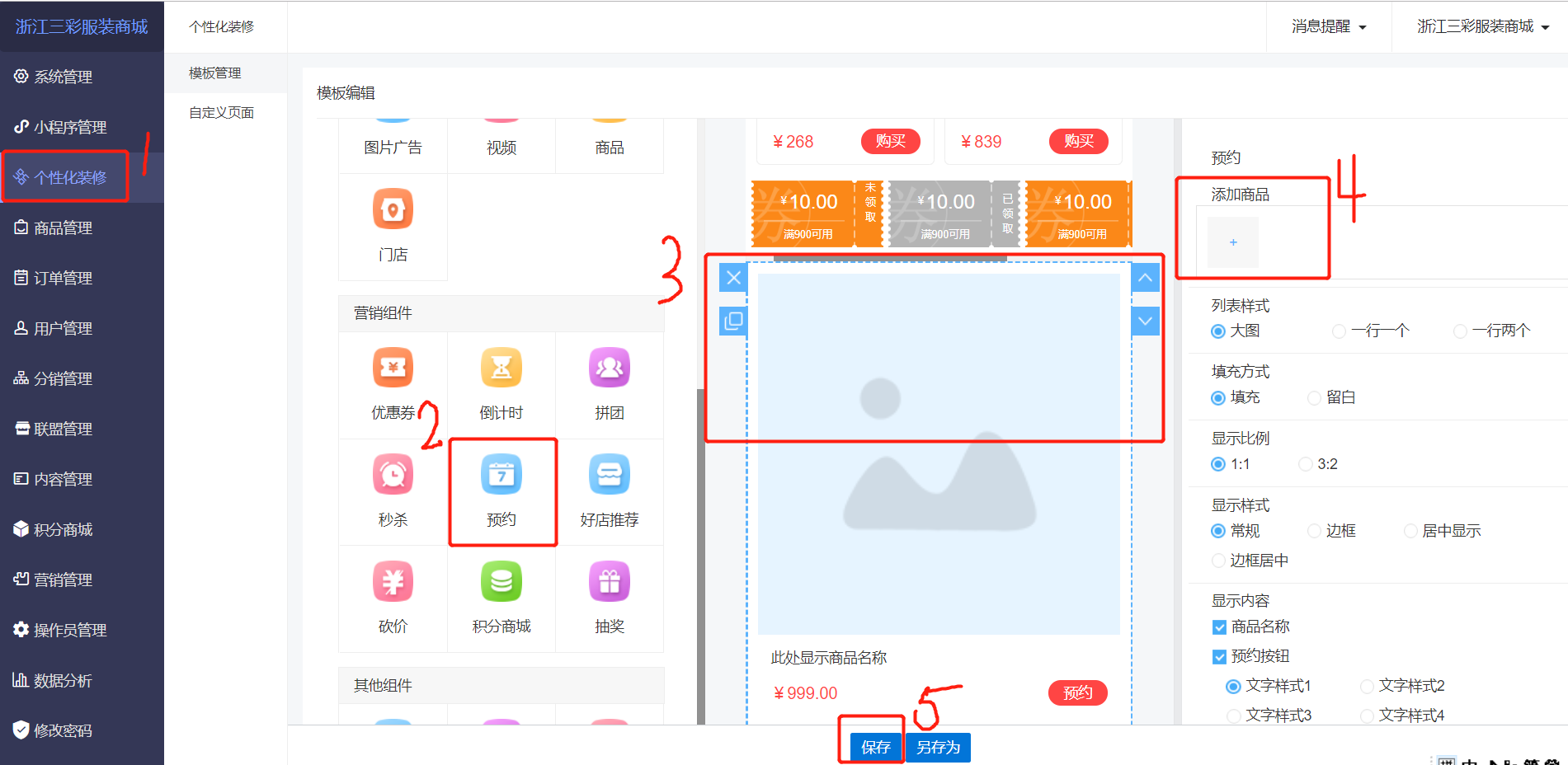
### **六、預約如何添加到小程序首頁**
個性化裝修→自營商城模板→編輯→預約→點擊預約空白頁→添加預約商品→保存

- 一、營銷工具
- 1、秒殺
- 2、拼團
- 3、砍價
- 4、分銷
- 5、會員
- 6、充值
- 7、預約
- 8、優惠券
- 9、卡券
- 10、裂變拆紅包
- 11、九宮格抽獎
- 12、刮刮卡
- 13、免費抽獎
- 14、門店聯盟
- 15、步數寶
- 16、專題
- 17、視頻
- 18、供應商聯盟
- 19、淘寶CSV上傳
- 20、積分裂變卡
- 21、積分商城
- 22、個性化裝修
- 23、采購云同步
- 24、兌換云同步
- 二、后臺操作注意事項
- 1、商品如何在小程序展示
- 2、自營商品如何上傳
- 3、分銷中沒有看到分銷傭金/購買商品沒有看到積分
- 4、開通自提功能卻不能到店取貨
- 5、團長優惠說明
- 6、為什么拼團失敗訂單無法自動退款?
- 7、為什么訂單無法退款?
- 8、為什么微信支付提現無法轉賬?
- 9、為什么訂單完成了,分銷商傭金還是不能提現?
- 10、手機上為什么看不到底部導航欄
- 11、如何不需要發貨地址
- 12、商品和專題如何分享到朋友圈
