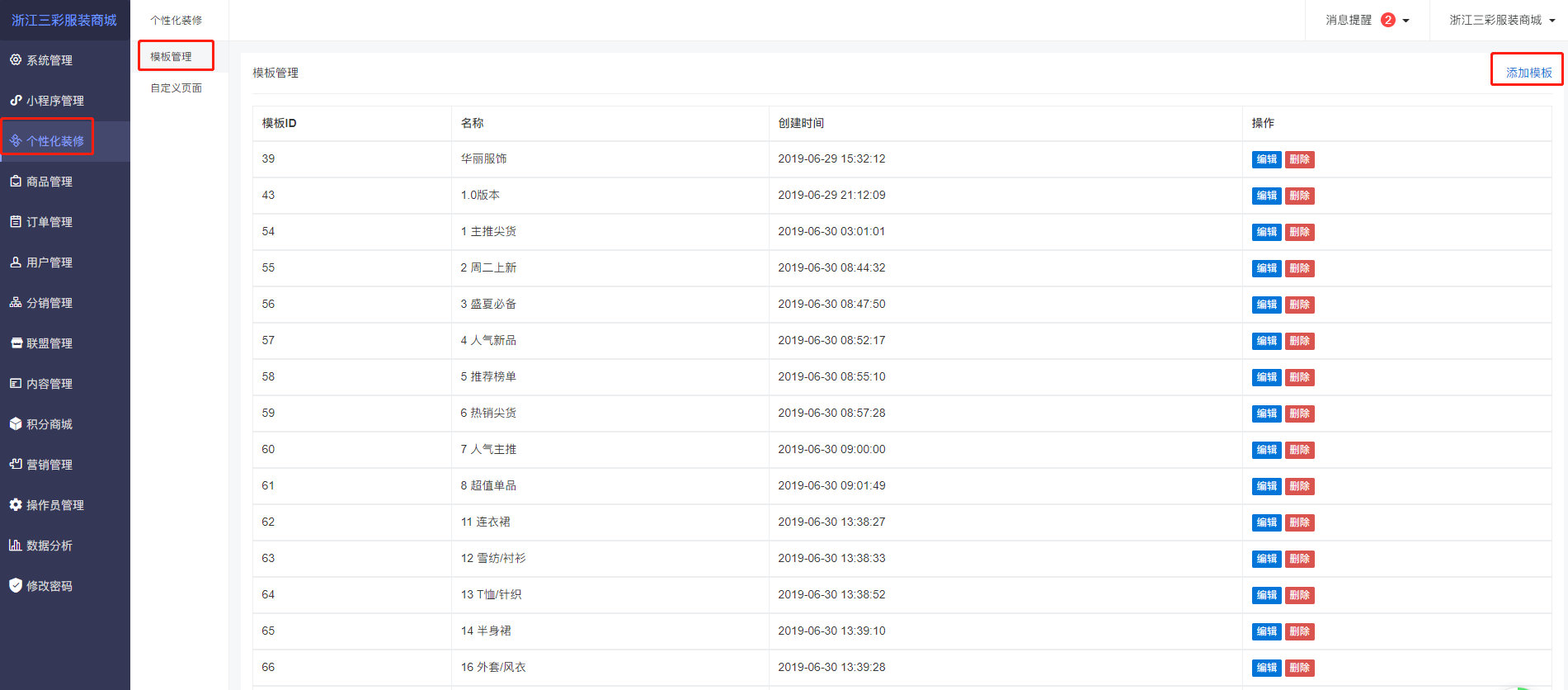
### **一、模板管理**
個性化裝修→模板管理→添加模板

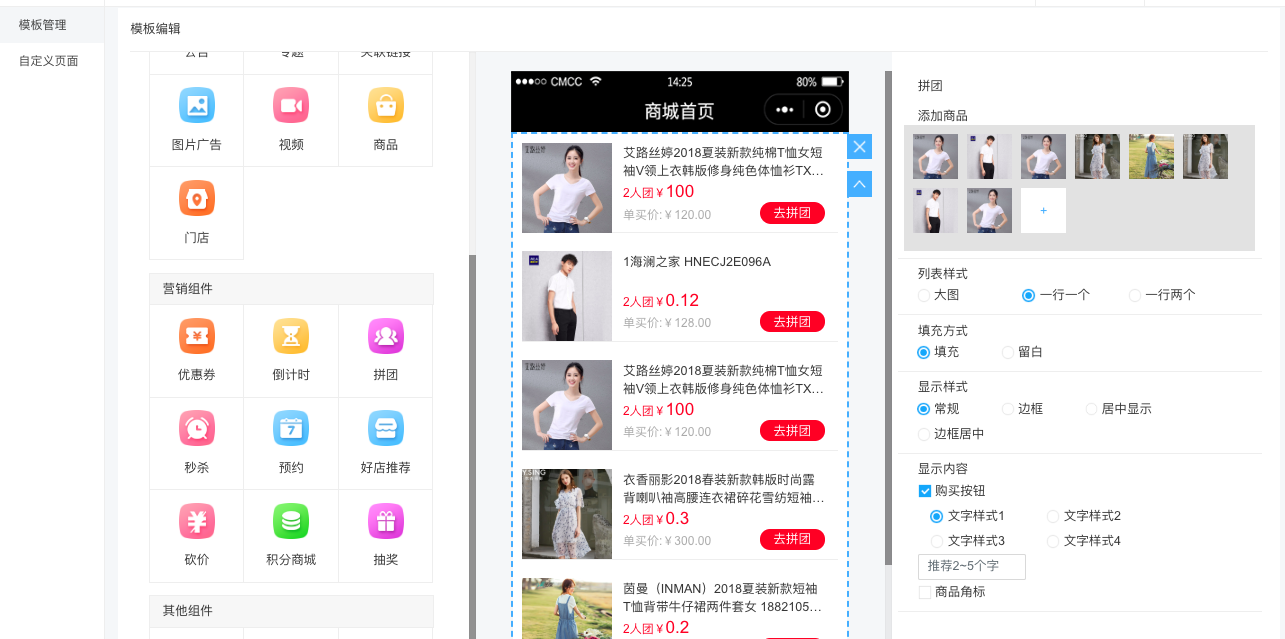
如下圖是“可視化個性化”操作界面,左側是基礎、營銷等組件,中間是商城前端效果圖,右側是具體的設置。

### **組件類別**
基礎組件:搜索、導航圖標、輪播廣告、公告、專題、關聯鏈接、圖片廣告、視頻、商品、門店;
營銷組件:優惠券、倒計時、拼團、秒殺、預約、好店推薦、砍價、積分商城、抽獎;
其他組件:空白占位、流量主、彈窗廣告、快捷導航。
注:具體操作可參考視頻課程。
點擊左側的組件,效果圖就會出現對應的模塊,在效果圖中點擊對應模塊,就可以在右側進行具體的設置,包括商品上傳、列表樣式選擇等,并根據效果圖進行細節調整。
**可保存N個個性化模板**
進行個性化頁面設計的時候支持創建多個模板并保存。

**新增亮點功能**
除了在設計裝修的操作上更簡單體貼之外,可視化個性化還附加了許多亮眼功能:
**商品左右滑動展示**

**秒殺倒計時**

**流量主**

**彈窗廣告**

除了上述功能之外,通過可視化個性化功能還可以對各個組件進行細節的自定義設計,比如按鈕的樣式、文字、空白間距等等。
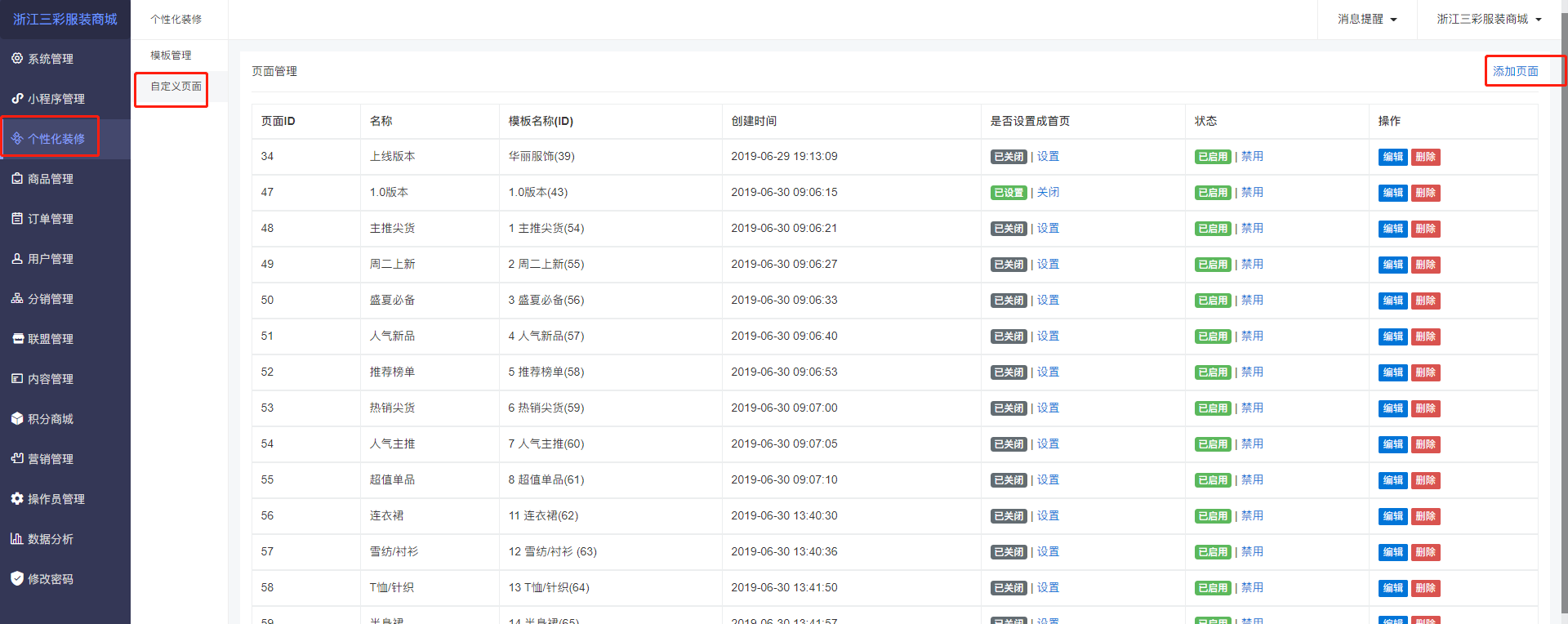
### **二、自定義頁面**
添加好模板→自定義頁面→添加頁面

注:是否設置首頁:需要在小程序首頁展示的模板,點設置,該模板顯示已設置即可。
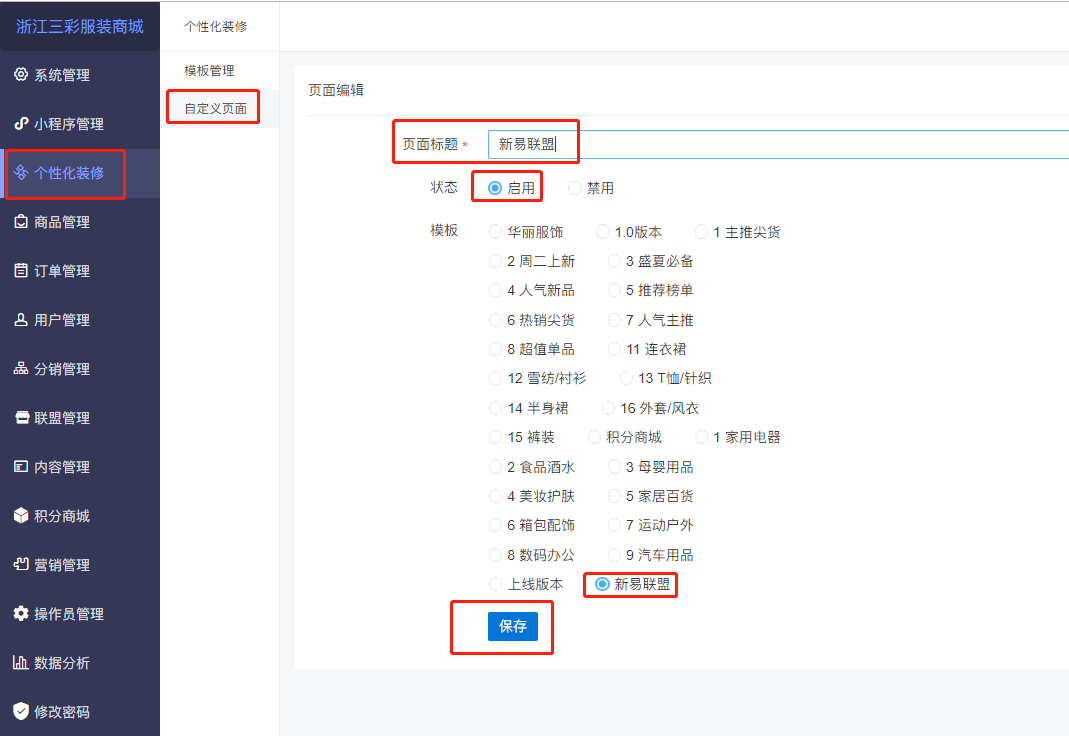
頁面標題→啟用→選中模板→確定

- 一、營銷工具
- 1、秒殺
- 2、拼團
- 3、砍價
- 4、分銷
- 5、會員
- 6、充值
- 7、預約
- 8、優惠券
- 9、卡券
- 10、裂變拆紅包
- 11、九宮格抽獎
- 12、刮刮卡
- 13、免費抽獎
- 14、門店聯盟
- 15、步數寶
- 16、專題
- 17、視頻
- 18、供應商聯盟
- 19、淘寶CSV上傳
- 20、積分裂變卡
- 21、積分商城
- 22、個性化裝修
- 23、采購云同步
- 24、兌換云同步
- 二、后臺操作注意事項
- 1、商品如何在小程序展示
- 2、自營商品如何上傳
- 3、分銷中沒有看到分銷傭金/購買商品沒有看到積分
- 4、開通自提功能卻不能到店取貨
- 5、團長優惠說明
- 6、為什么拼團失敗訂單無法自動退款?
- 7、為什么訂單無法退款?
- 8、為什么微信支付提現無法轉賬?
- 9、為什么訂單完成了,分銷商傭金還是不能提現?
- 10、手機上為什么看不到底部導航欄
- 11、如何不需要發貨地址
- 12、商品和專題如何分享到朋友圈
