### 3.3.1商品列表
商品列表主要是展示所有商品的數據包括已上架和未上架的,頁面如圖:

**查詢功能**:可以商品ID、商品編碼、貨品編碼、商品條碼、商品名稱、上架狀態、品牌以及商品分類進行查詢。
**標簽功能:**
打標簽:選中打標簽的商品,點擊加標簽,如圖:

點擊“新增標簽”按鈕,輸入標簽名稱和顏色后,標簽即可添加成功,如圖:

選擇已添加的標簽,點擊確定即可添加標簽成功,如圖:


去標簽:選中商品,點擊“去標簽”,選擇要去除的標簽,點擊【確定】按鈕即可去標簽成功,如圖:

### **添加商品功能**
基本信息添加如圖:

商品分類:讀取商品列表\-商品分類列表下添加的商品分類數據
商品名稱:輸入商品名稱信息
商品編碼:商品編碼可以手動輸入,如果不輸入添加后會自動生成
商品條碼:輸入商品條件,可以為空
商品品牌:讀取的控制面板\-基礎數據-品牌列表下添加的商品品牌列表
商品單位:輸入商品的單位,例如,袋、箱等。
商品圖片:最多可以上傳5張圖片,用于前端展示
商品簡介:主要填寫商品的簡介信息,用于前端展示
單規格商品規格添加如圖:

添加“無規格”商品時:
銷售價:輸入銷售價,即前端銷售的價格
成本價:主要后臺查看
市場價:主要用于前端的用戶查看
貨品編碼:可以手動輸入,可以自動生成。備注:貨品不能重復
貨品條碼:用于輸入產品的條形碼
商品重量:單位是克,主要用于前端計算運費使用
多規格商品添加功能:
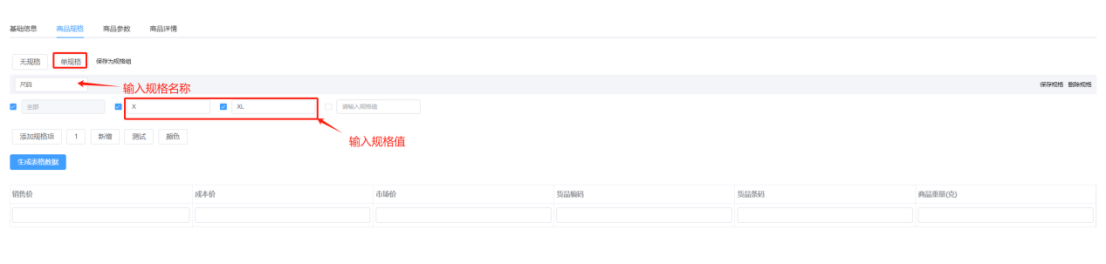
規格項功能添加,點擊“單規格”商品添加如圖:

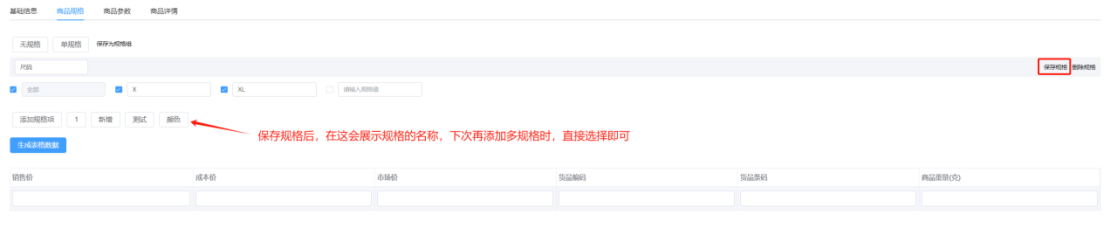
輸入規格名稱和規格值后,點擊“保存規格”后,輸入規格名稱,規格項即保存成功,如圖:

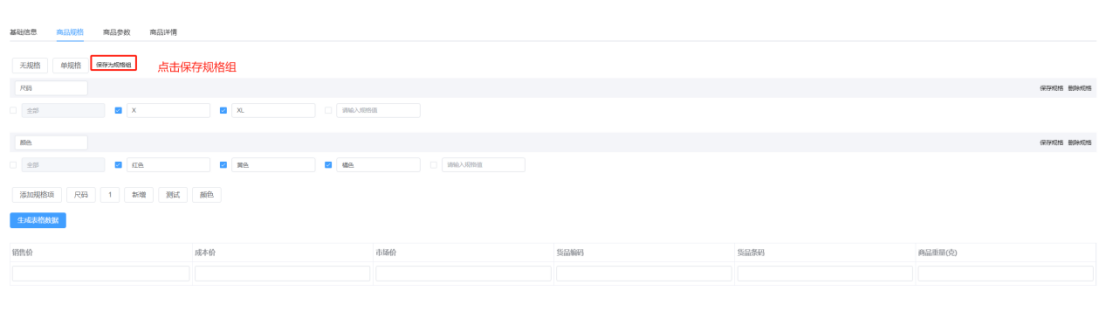
規格組功能添加,選擇已添加的規格項,如圖:

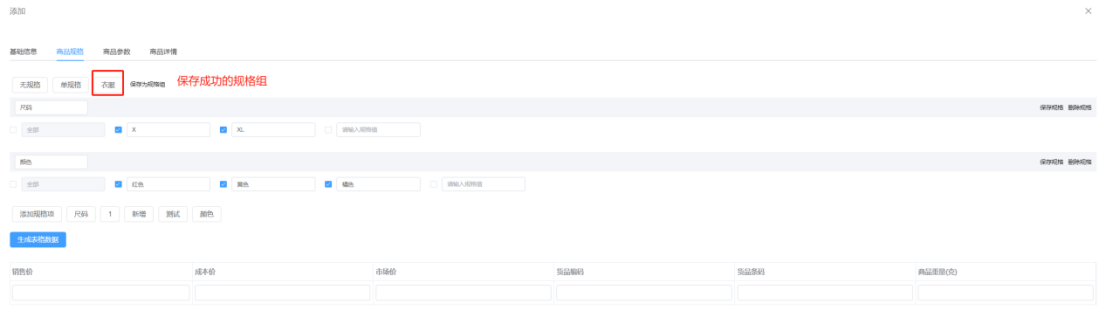
輸入規格組名稱,即可保存成功,如圖:

多規格商品添加功能:
點擊已添加規格組,點擊“生成表格數據”按鈕,如圖

在批量設置文本框輸入“銷售價”,“成本價”,點擊“批量設置”按鈕,即可批量添加成功

**商品參數添加**:
點擊“商品參數”頁簽,點擊“添加參數”按鈕,如圖

參數名輸入:產地,參數值:北京
**商品詳情添加:**
點擊“商品詳情”頁簽,輸入商品詳情,如圖:
,點擊“確定”按鈕,商品即可保存成功。
**商品操作功能:**
編輯功能,選擇一個商品,點擊操作中“編輯”功能,可以對商品的的數據進行修改。
刪除功能,選擇一個商品,點擊操作中的“刪除”操作,可以對商品刪除成功。
### 3.3.2商品分類列表
商品分類列表頁面如圖:

**分類添加:**
點擊“添加”按鈕,輸入名稱,分類圖標,點擊“確定”即添加成功,如圖:

**操作功能**:
選擇一條商品分類,點擊操作中的“編輯”按鈕,可以對商品分類名稱,圖片進行修改。
選擇一條商品分類,點擊操作中的“刪除”按鈕,商品分類能夠刪除成功。
### 3.3.3購物車列表
購物車列表頁面如圖:

**查詢功能**:可以根據用戶,名稱和貨品編碼進行查詢。
**操作功能**:
點擊操作中的“編輯”,可以商品的編碼,數量進行修改。
點擊操作中的“刪除”,可以對購物車的商品進行刪除。
**商品添加功能**:
點擊頁面中的“添加”按鈕,選擇用戶,貨品編碼,數量,點擊“確定”按鈕,即可給用戶添加購物車成功,如圖: