# 文章管理
## 3.5.2.1文章列表
文章列表如圖:

**查詢功能:**可以根據ID、文章標題、文章分類進行查詢。
**操作功能:**
選擇一篇文章,打開操作中的“編輯”可以對文章的標題、文章分類、文章圖片、文章簡介、文章內容等數據進行修改。
選擇一篇文章,打開操作中的“刪除”可以對文章進行刪除。
**添加功能:**
打開頁面上的“添加”按鈕,輸入文字標題、文章分類、文章圖片等數據,點擊“確定”按鈕進行添加,頁面如圖:

文章標題:用于前端展示。
文章分類:文章分類展示的是文章分類列表中添加的分類數據
狀態:顯示狀態,前端添加后能夠正常展示。隱藏狀態,前端添加后不展示。
文章圖片:前端添加文章后,圖片在前端展示
文章簡介:輸入文章簡介的描述
文章內容:輸入文章的詳情,輸入后,點擊“確定”按鈕即可保存成功。
## 3.5.2.2文章分類列表
文章分類列表如圖:

**操作功能**:
選擇一條文章分類,點擊操作中的“刪除”,文章分類能夠刪除成功。
選擇一條文章分類,點擊操作中的“編輯”,可以對分類名稱、上級菜單進行編輯。
**添加功能:**
點擊頁面上的“添加”按鈕,輸入分類名稱,上級菜單節點,點擊“確定”按鈕即可添加成功,如圖:

## 3.5.3導出隊列
導出對列是每個導出數據對隊列列表,通過頁面可以進行下載導出的數據。
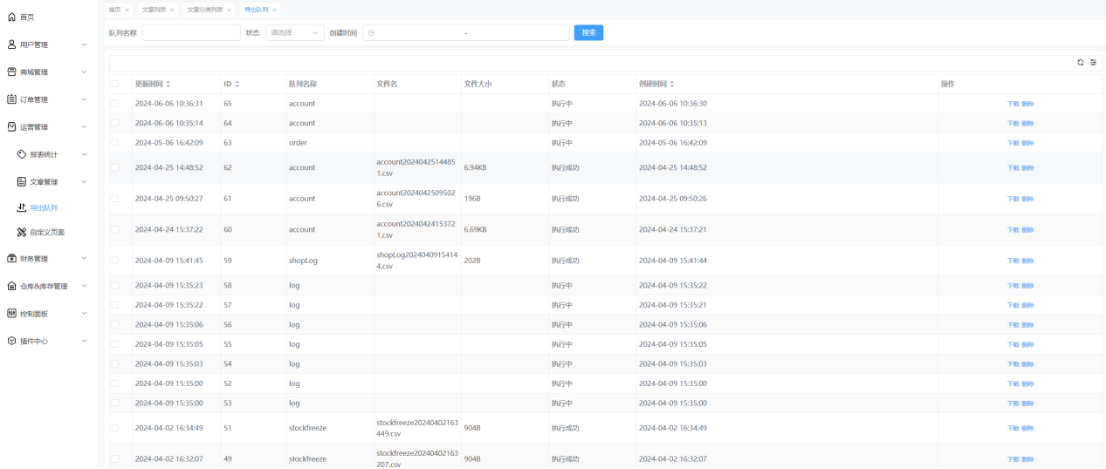
導出隊列頁面如圖:

**查詢功能**:可以根據隊列名稱、狀態和創建時間進行查詢數據。
**操作功能:**
選擇一條數據,點擊操作中的“刪除”,可以對下載的數據進行刪除。
選擇一條數據,點擊操作中的“下載”按鈕,可以數據進行下載。
## 3.5.4自定義頁面
自定義頁面是用戶根據需求靈活設置首頁、個人中心以及自定義的頁面布局。
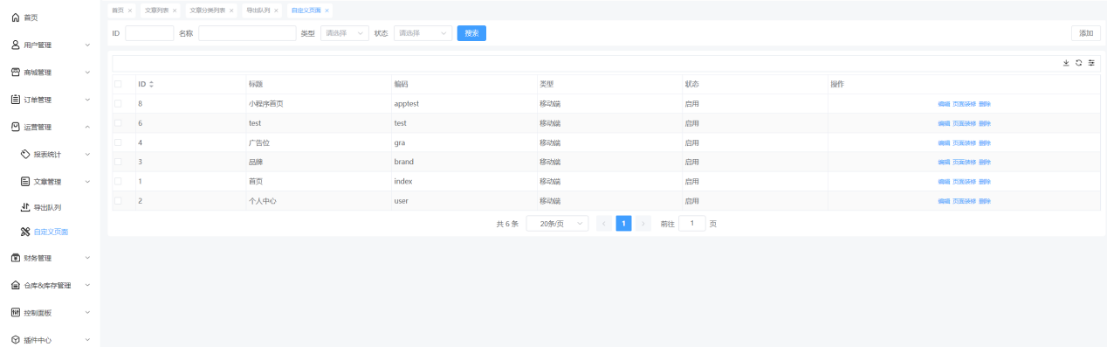
頁面如圖:

**查詢功能**:可以根據ID、名稱、類型和 狀態進行查詢
**添加功能:**
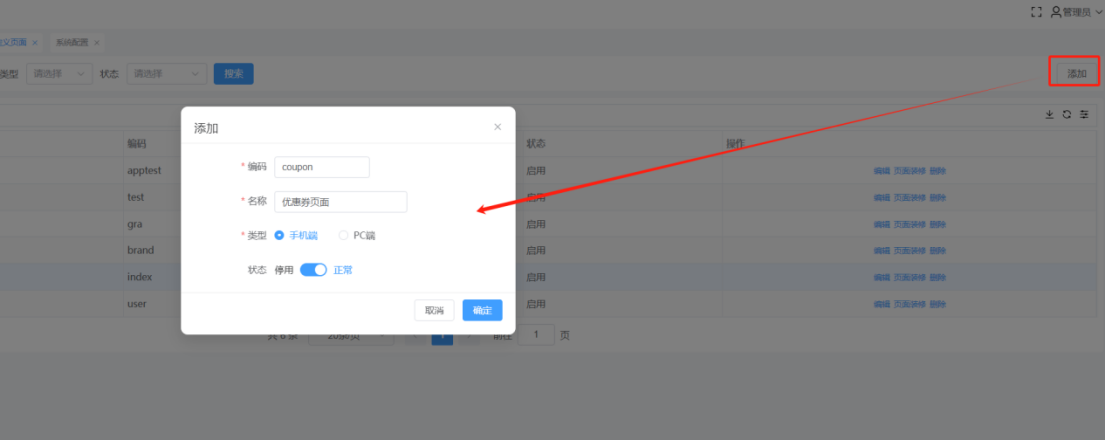
選擇頁面上的“添加”按鈕,輸入編碼、名稱、選擇類型以及狀態,點擊“確定”按鈕即可添加成功,頁面如圖:

編碼:編碼主要是用于前端選擇展示那個編碼的頁面。在控制面板\-系統配置-基礎,在首頁可視化模版編碼文本框輸入添加的編碼,前端首頁就展示此編碼的可視化頁面。
名稱:輸入可視化名稱
類型:可選擇手機端和PC端,當選擇手機端時,只能手機端展示,類型是PC端,只能在PC端展示
狀態:如果狀態正常,前端能夠正常展示,如果狀態是停用前端無法展示。
**操作功能**:
選擇一條自定義頁面,點擊操作中的“刪除”,自定義頁面能夠刪除成功。
選擇一條自定義頁面,點擊操作中的“編輯”,可以對名稱、類型、狀態進行修改
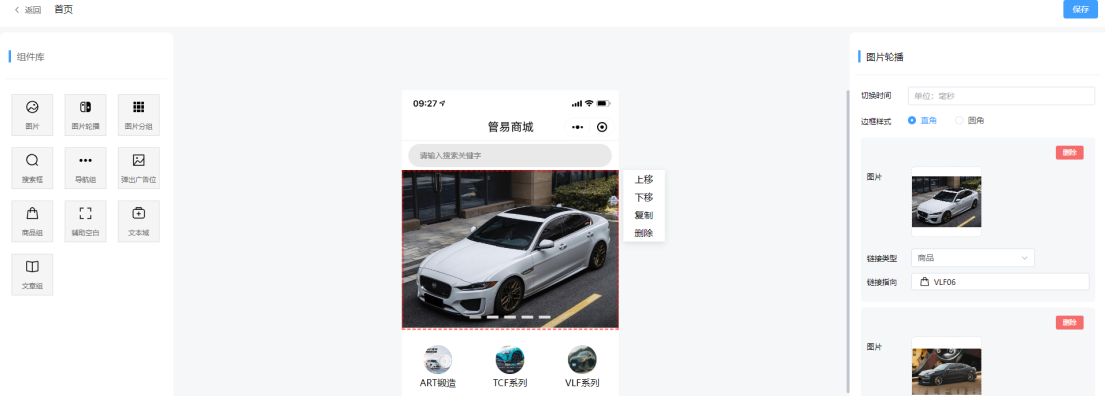
選擇一條自定義頁面,點擊操作中的“頁面裝修”,頁面如圖:

在組件庫列表可以拖動任意組件到可編輯區域,在可編輯區域,選中組件,可以對組件件編輯。下面以圖片輪播示例進行舉例:
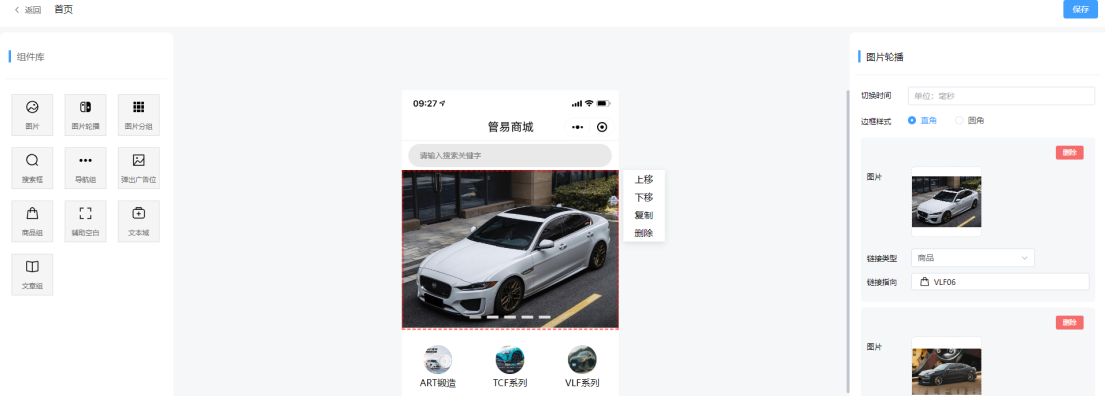
組件選擇“圖片輪播”,把組件拖動到可編輯區域,選中“圖片輪播組件”可以對圖片進行設置如圖:

選中輪播圖可以進行:上移、下移、復制和刪除功能。
切換時間:根據需求設置切換每張圖片的輪播時間
圖片:上傳輪播圖片
鏈接類型:可以選擇站內鏈接、站外鏈接和商品
鏈接指向:設置選擇鏈接類型的鏈接地址。
1.分類頁面:/pages/classify
2.購物車頁:/pages/cart
3.個人中心:/pages/user
4.商品列表:/b2c/good/list?classId=分類id(選填)&ids=商品id(選填)&brandId=品牌id(選填)&keywords=關鍵詞(選填)
5.商品詳情:/b2c/good/detail?goodId=商品id(必填)
6.訂單列表:/b2c/order/list?type=0(選填 0全部 1待付款 2待發貨 3待收貨 4待評價 5售后)
7.砍價列表:/b2c/bargain/list
8.砍價商品:/b2c/bargain/bargain?id=砍價商品id(必填)
9.自定義頁面:/pages/custom/index?code=編碼(必填)
