[TOC]
# 打開懸浮提示
*****
## 方法:
```
$common.open_box({});
```
| 參數 |描述 | 類型 |默認值 | 是否可選|
| --- | --- |--- | --- | --- |
| lei | 1=隱私政策 | 數字 | 0 | 可選 |
| name | 彈出窗口名字 | 字符串 | | |
| img | 自定義提示圖標(留空則顯示默認圖) | 字符串 | | 可選 |
| img_style | 自定義提示圖標樣式 | 字符串 | | 可選 |
| title | 提示標題 | 字符串 | | 可選 |
| describe | 提示描述(小字體) | 字符串 | | 可選 |
| describe_style | 自定義提示描述的樣式 | 字符串 | | 可選 |
| cbc | 是否點擊空白背景關閉彈窗 | 布爾值 | false | 可選 |
| hide_bj | 是否隱藏透明背景 | 布爾值 | false | 可選 |
| hide_c | 是否隱藏頂部關閉按鈕 | 布爾值 | false | 可選 |
| button_list | 按鈕數組 | 數組 | | 可選 |
| button_html | 自定義按鈕html模式 | html | | 可選 |
| button_ret | 按鈕點擊回調 回調格式 {index:1} | function | | 可選 |
| close_callback | 關閉窗口回調 | function | | 可選 |
*****
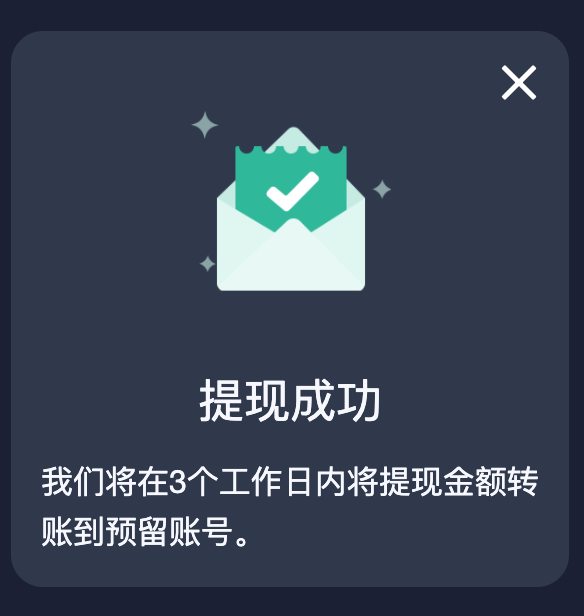
### 示例:通用提示彈窗

```
$common.open_box({
'name': 'tisi1',
cbc: true,
title: '提現成功',
describe: '我們將在3個工作日內將提現金額轉賬到預留賬號。',
img: './../image/app/cannel.png',
img_style: 'margin: 2rem 0rem 0rem 0rem; height: 5rem;'
});
```
*****
### 示例:通用提示彈窗【帶按鈕數組以及按鈕回調】

```
//title=標題 class=按鈕樣式 style=按鈕附加css
var button_list=[
{title:'取消',class:'weui-btn_default',style:' font-size: 20px; '},
{title:'確定',class:'weui-btn_primary',style:' font-size: 20px; '}
];
$common.open_box({
name: 'tisi1',
cbc: true,
title: '提示信息',
describe: '您的資料已補充完整,平臺正在加緊審核中,請耐心等待!<span class="ea55_a" onclick="api.toast({ msg: \'測試\', duration: 2000, location:\'bottom\' });" >點擊聯系平臺客服</span>',
img: './../image/app/message_bg.png',
img_style: '',
button_list:button_list,
button_ret:function(ret){
//按鈕回調
alert(JSON.stringify(ret));
if(ret){
if(ret.index==0){
//取消關閉彈窗
api.closeFrame({
name: 'tisi1'
});
}
}
}, close_callback:function(ret){
//關閉彈窗按鈕回調
alert(JSON.stringify(ret));
}
});
```
*****
### 示例:通用提示彈窗【帶按鈕數組以及按鈕回調】HTML按鈕模式
> 按鈕完全用html輸出,方便自定義樣式
```
var button_data='';
button_data+='<div class="weui-flex ea55_anniu_box_2">';
button_data+=' <div class="weui-flex__item">';
button_data+=' <div class="weui-btn weui-btn_default" style=" font-size: 14px; ">取消</div>';
button_data+='</div>';
button_data+=' <div class="weui-flex__item">';
button_data+=' <div class="weui-btn weui-btn_primary" style=" font-size: 14px; ">彈出測試</div>';
button_data+=' </div>';
button_data+='</div>';
$common.open_box({
name: 'tisi1',
cbc: true,
title: '提示信息',
describe: '您的資料已補充完整,平臺正在加緊審核中,請耐心等待!<span class="ea55_a" onclick="api.toast({ msg: \'測試\', duration: 2000, location:\'bottom\' });" >點擊聯系平臺客服</span>',
img: './../image/app/message_bg.png',
img_style: '',
button_html:button_data,
button_ret:function(ret){
//按鈕回調
alert(JSON.stringify(ret));
if(ret){
if(ret.index==0){
//取消關閉彈窗
api.closeFrame({
name: 'tisi1'
});
}
}
}
});
```
*****
### 示例:通用提示彈窗【描述文字自定義樣式 :居中】

```
function ea55_zaixianshichang(){
var button_list=[
{title:'我知道了',class:'weui-btn_primary',style:' font-size: 20px; '}
];
$common.open_box({
name: 'ea55_zaixianshichang',
cbc: true,
title: '你好棒棒哦',
describe: '您的在線時常為 10:00 好好加油哦',
describe_style: ' text-align: center; ',
img: './../image/app/d1.png',
img_style: 'margin: 2rem 0rem 0rem 0rem; height: 5rem;',
button_list:button_list,
button_ret:function(ret){
//按鈕回調
// alert(JSON.stringify(ret));
if(ret){
if(ret.index==0){
//取消關閉彈窗
api.closeFrame({
name: 'ea55_zaixianshichang'
});
}
}
}, close_callback:function(ret){
//關閉彈窗按鈕回調
alert(JSON.stringify(ret));
}
});
}
```
*****
### 通用整合
#### lei=1 隱私政策彈窗
```
$common.open_box({
'name': 'yinsizhengce',
'lei': 1
});
```
#### 帶確定按鈕疑問窗口
```
$common.open_box_1({name:'delimg',title:'',
describe:'確定要刪除圖片嗎?',
button_ret:function(ret){
if(ret&&ret.index==1){
//點擊確定按鈕
//$(myobj).parents(".ea55_js_grid").remove();
api.closeFrame({
name: 'delimg'
});
}
}});
```