## ## 淺談初步理解鉤子,并且開發插件
以下為小編個人理解,僅供參考;
首先聊聊鉤子吧,其實,剛開始接觸onethink時,我也挺暈的,后面發現,這個鉤子 和 我曾經用的一個博客系統里面的掛載點 很像!甚至就可以說,鉤子就是掛載點
掛載點:在系統中提供給你一個掛載點,我們可以進行插件開發,開發完成后,我們將其掛載到 掛載點上,會自動調用執行
例如:我們看內容頁的模版里面有這樣的一段代碼

這個的意思就是:相當于在這邊 打一個點 ,我們可以將插件掛載到那
官方的說法是:文檔末尾顯示顯示的 鉤子
意思就是說,在文檔末尾的時候,會自動調用掛載在那個 鉤子 上的插件,那么,我們就來簡單做一個小插件

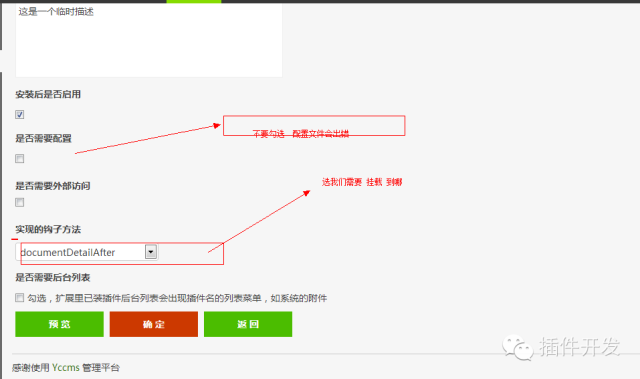
其他的信息,隨意定義 ,我這邊寫的是 版權
那個是否需要配置,反正我是沒有選,因為選上以后,他存的配置文件,會被轉義。
需要實現的方法,就是 要我們掛載到哪了。我選的 documentDetailAfter
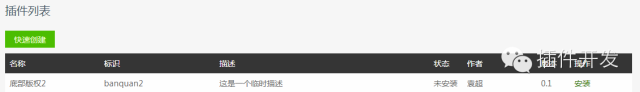
然后點擊確定,跳轉到插件列表。你會看到我們新建的插件

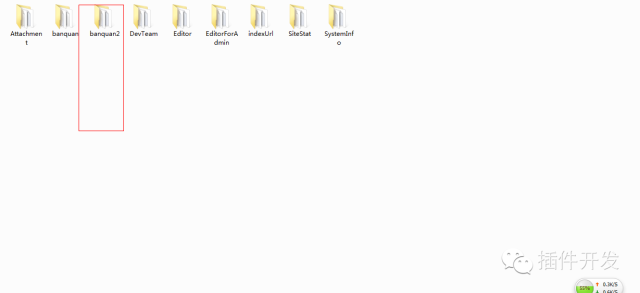
然后,也會在根目錄下的 Addons 下給我們生成一個插件目錄

我們在插件列表,點擊安裝
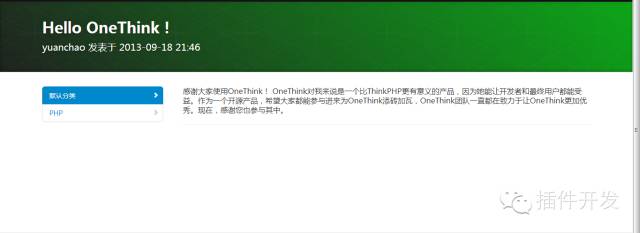
然后看我文檔末尾,也就是 文章 末尾處,還是沒有任何東西的

這時候,我們進入給我們生成的插件目錄里邊 里面有兩個文件
插件名Addons.class.php
config.php
一個是插件主文件,一個是插件配置文件
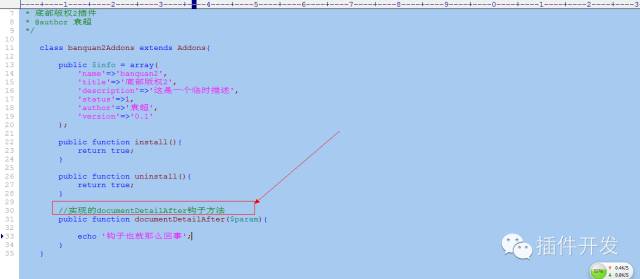
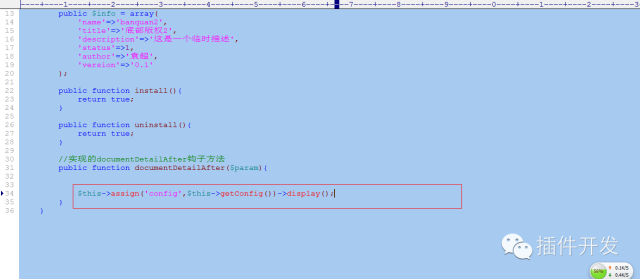
我們打開主文件。看下面的注釋,我們就知道怎么做啦。就是你需要開發什么樣的插件,代碼寫在那邊就好了,鉤子會自動調用的

我們最簡單的輸出一句話 “鉤子也就那么回事”
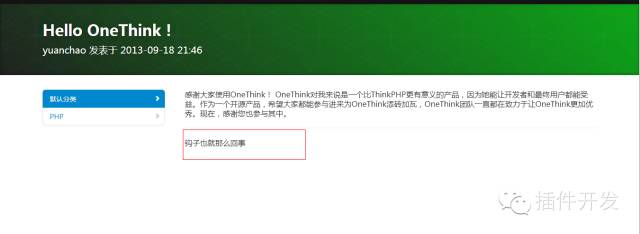
然后,文章頁,一看,出來了!

只要是模版中有這個 掛載點 ,也就是 鉤子,都會自動調用這個插件,然后輸出
1. `{:hooks('documentDetailAfter')}`
`復制代碼`
接下來演示,模版調用
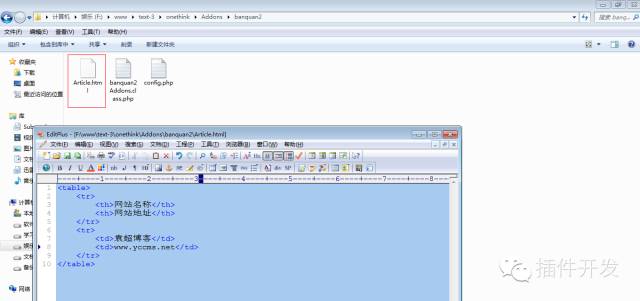
我們在插件目錄,建立一個html文檔,因為這邊是在文章中調用的,所以名字為 Article.html

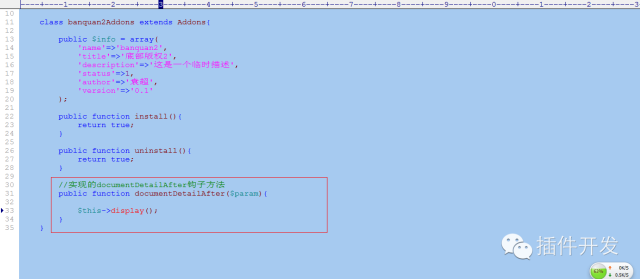
然后在里面直接 display調用即可

文章頁面此時就輸出我們的模版啦!

接下來,我們講一下,配置文件的使用
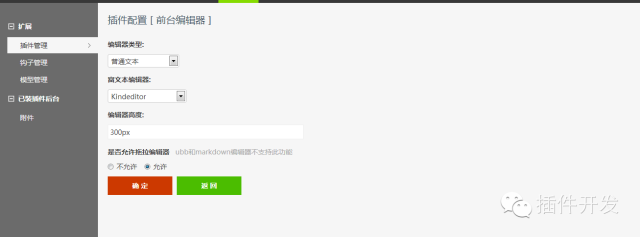
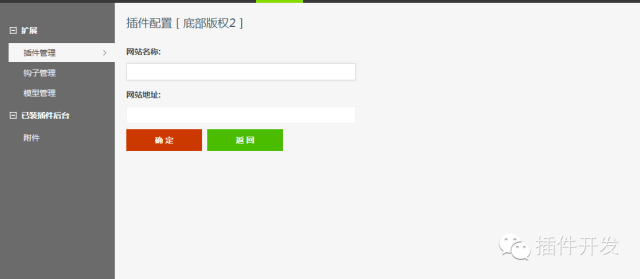
我們打開,官方的一個插件,點擊設置,可以看到如下設置項

但是,打開我們的插件時候,沒有設置項。這是因為我們剛剛新建插件的時候,是否需要配置,沒有選上
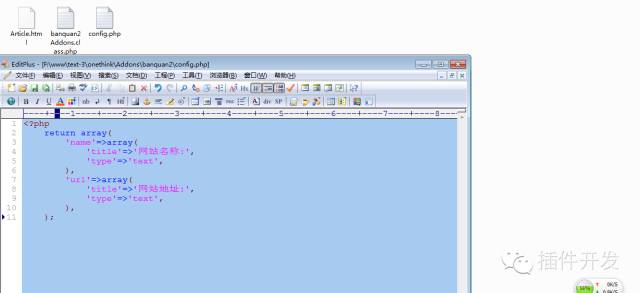
我們打開我們的插件配置文件,發現里面是空的,我們就自己添加吧!
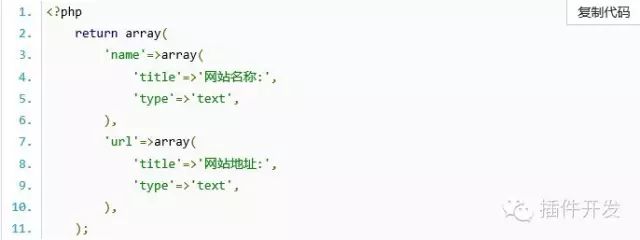
其實挺簡單的,我們就來用用,在配置文件中,添加我們的配置項
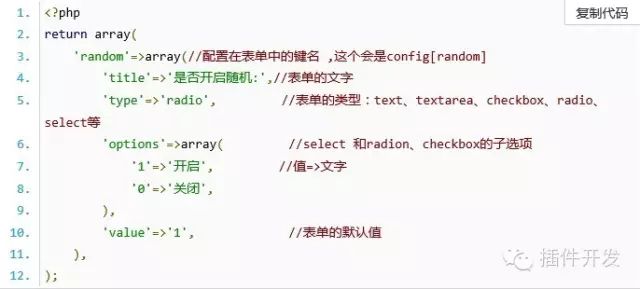
首先,官方提供了一個很小的demo

其實挺簡單的,我們就來用用,在配置文件中,添加我們的配置項


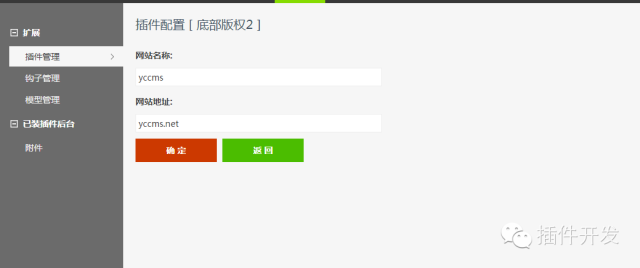
然后,在插件列表中,點擊設置,看到沒,出來咯!

現在,我們只需要把我們填寫的配置項,同步到模版就好啦!
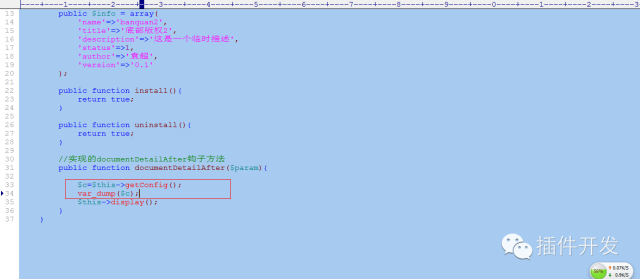
額,沒有文檔,只能看官方的插件,我發現一個方法
1. `$this->getConfig();`
`復制代碼`
從字面上的意思來理解,就是獲取我們的配置信息,我試了試

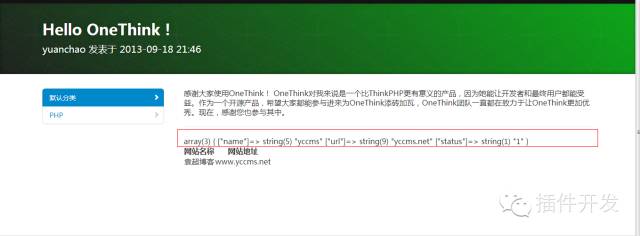
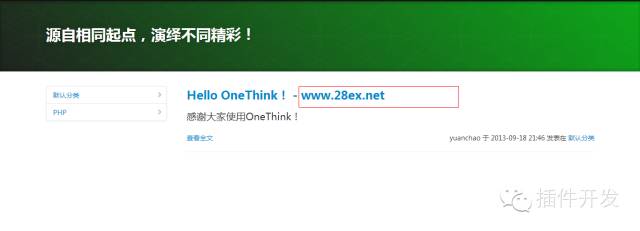
結果的確是這樣做的,在文章中打印出了我們的配置項

!!!前提是,在設置中,我們填寫了這些信息

接下來,我們只要把它傳遞到模版中就好啦!

模版中

一個簡單的插件,就這樣好了,不知道你對于鉤子,怎么理解
現在,再來講講鉤子
現在有一個需求:需要在我的首頁文章列表中,標題后面加上我的網址

其實也很簡單

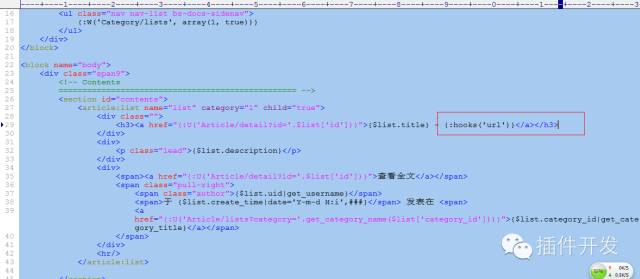
首先我們新增一個鉤子 ,url
然后,把他掛載到我們需要掛載的地方去
掛載的語法是:
1. `{:hooks('鉤子名')}`
`復制代碼`
我們找到首頁模版,加上就好

然后捏:在插件管理中,新建一個插件,掛載到這個 url 鉤子上。方法都是一樣的
結尾,在說說鉤子的原理吧。有人把他比作為 釘子 ,
我是這樣看的。js大家知道吧?js給一個按鈕,添加點擊事件彈出aaa后,點擊一下,就會彈出aaa。
這里的,添加綁定事件 就等于 添加 鉤子
當系統執行時,發現那里 有一個鉤子, 就會自動調用 掛載在 鉤子下的插件
- Layer無刷新不跳轉彈框提示信息
- 整合ThinkPHP+實用代碼
- TP整合Layer插件實現無刷新
- 自定義助手函數
- 添加信息失敗后不跳轉
- 三種無限級分類
- TP常用代碼
- 自定義公共函數
- TP模型管理專題
- TP模型管理之添加模型
- sfox_newmodel.sql
- TP模型管理之刪除模型
- TP模型管理之編輯模型
- TP模型管理之字段添加
- sfox_newmodel.sql_edit
- layer_hplus.js_edit
- TP模型管理之字段刪除
- TP模型管理之字段編輯
- TP模型管理之預覽模型
- TP模型管理之公共函數
- layer_hplus.js_修訂一
- TP模型管理之預覽模型靜態頁
- 后臺內容管理系統
- 分類樹顯示
- 內容列表顯示
- 信息發布
- 編輯信息
- layer_hplus.js
- myJs第一版
- myJs第二版
- myJs第三版
- myJs第四版
- TP5插件用法
- Datatables
- WebUploader
- bootstrap-fileinput
- UEditor
- 簡單調用
- 路徑問題
- 跨域多圖上傳
- 跨域單圖上傳
- UEditor圖片跨域上傳解決方案
- 定制工具欄圖標
- ajaxFileUpload
- LayUI
- 圖片上傳
- layui分頁
- 搜索頁
- 搜索優化及刪除
- Uploadify
- TP5前端應用
- 靜態首頁
- 前臺首頁功能實現
- 自定義標簽庫
- 前臺模板繼承應用
- 首頁自定義標簽改進
- 文章內容頁
- 自定義標簽改進
- 自定義標簽修正
- 圖片等比例自動縮放
- 后臺權限管理
- 角色管理
- 規則管理
- 權限設置
- 會員管理
- 權限管理
- 前臺登錄注冊功能
- 注冊登錄
- 阿里大于手機注冊
- 阿里大于升級阿里云短信服務
- 自動登錄完成
- PHP異位或加密實現自動登陸
- 微信開發
- 分享接口
- 靜態頁面實現微信分享
- 動態頁微信分享
- 頁面靜態化
- 1-全站靜態化前期配置
- 2-鏈接地址靜態化
- TP5常用片段代碼
- 加載靜態資源路徑與常量
- thinkphp5預定義常量
- 刪除某文件夾的內容
- 解壓插件包
- 異步提交插件
- 其他功能
- 背景音樂
- 手機訪問PC網站自動跳轉到手機網站代碼
- 手機微信音樂MP3播放器
- 后盾之網頁背景音樂
- 播放器寬度自適應
- 前臺首頁數據調用
- 視頻列表
- 搜索分頁
- H5解決蘋果(IOS)不能自動播放音樂
- 清空緩存
- 文件處理常識
- 刪除路徑下的所有文件夾和文件
- 一鍵清空緩存
- 評論留言
- 格式化時間
- 替換微博內容的URL地址@用戶與表情
- PHP正則理解
- jQuery評論插件
- TP空操作
- TP路由
- 跨域訪問
- 設置請其頭允許跨域請求
- 模板前臺判斷手機訪問跳轉手機網址代碼
- PHP遍歷一個文件夾下所有文件和子文件夾
- PHP獲取視頻的第一幀與時長
- TP5數據庫
- 鏈式操作原理
- update替換字段部分內容
- 后臺開發
- 后臺登錄頁居中顯示
- TP5自帶驗證碼
- JS & JQuery專題
- 二級城市聯動菜單
- 模板引擎
- 混合模板編譯
- 黃永成TP微博開發
- 消息推送
- memcache安裝
- 插件開發
- 插件介紹
- 插件鉤子
- 淺談初步理解鉤子
- 插件鉤子(hooks)分析
- 插件鉤子簡單理解
- 控制器調用插件
- 鉤子通用處理函數
- 插件基類代碼
- 插件測試代碼
- 淺談鉤子與插件
- 技術綜合
- 常用代碼
- PHP
- 56個PHP開發常用代碼片段(上)
- 56個PHP 開發常用代碼片段(中)
- 56個PHP 開發常用代碼片段(下)
- sublime text安裝自動補全注釋的插件
- 影音視頻開發
- 視頻
- H5視頻直播掃盲
- 音樂
- 語音
- PHP實現語音播報功能
- MUI
- 窗體操作
