# 一、使用工具
漸變色參考:[https://uigradients.com/#Wiretap](https://uigradients.com/#Wiretap)
# 二、效果演示
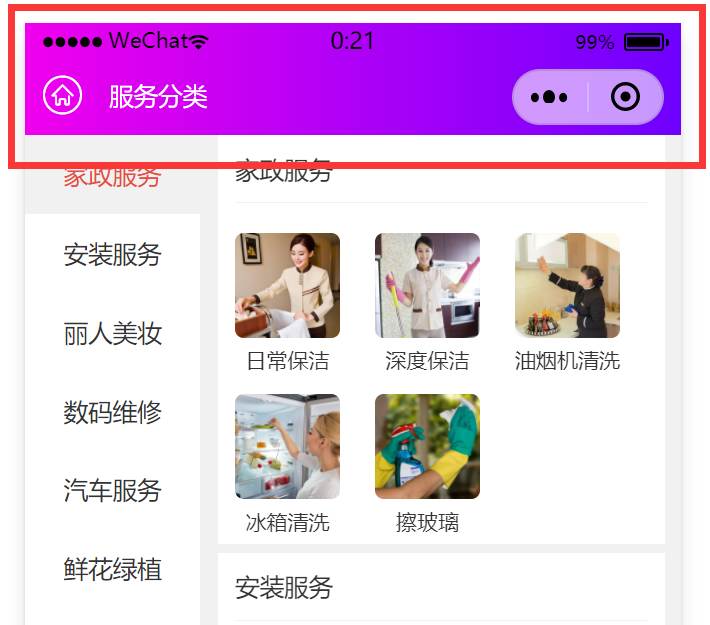
設置效果(一)

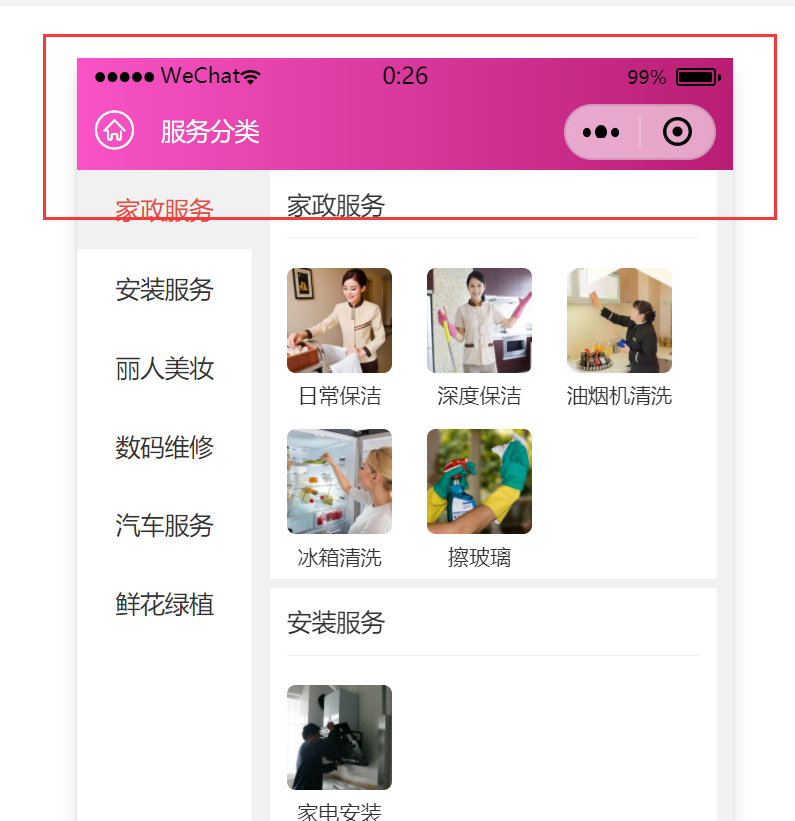
設置效果(二)

# 三、設置方法
1、將小程序升級到3.9.34版本以上/
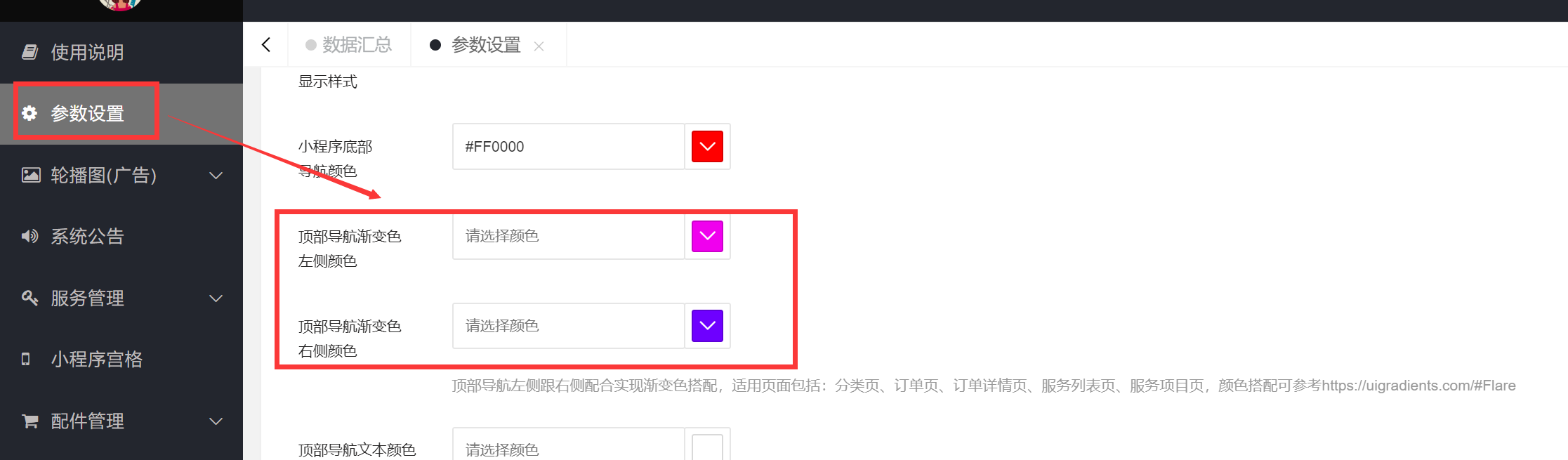
2、點擊參數設置可以看到 “頂部導航漸變色左側顏色”、“頂部導航漸變色右側顏色”、“頂部導航文本顏色” 三個選項

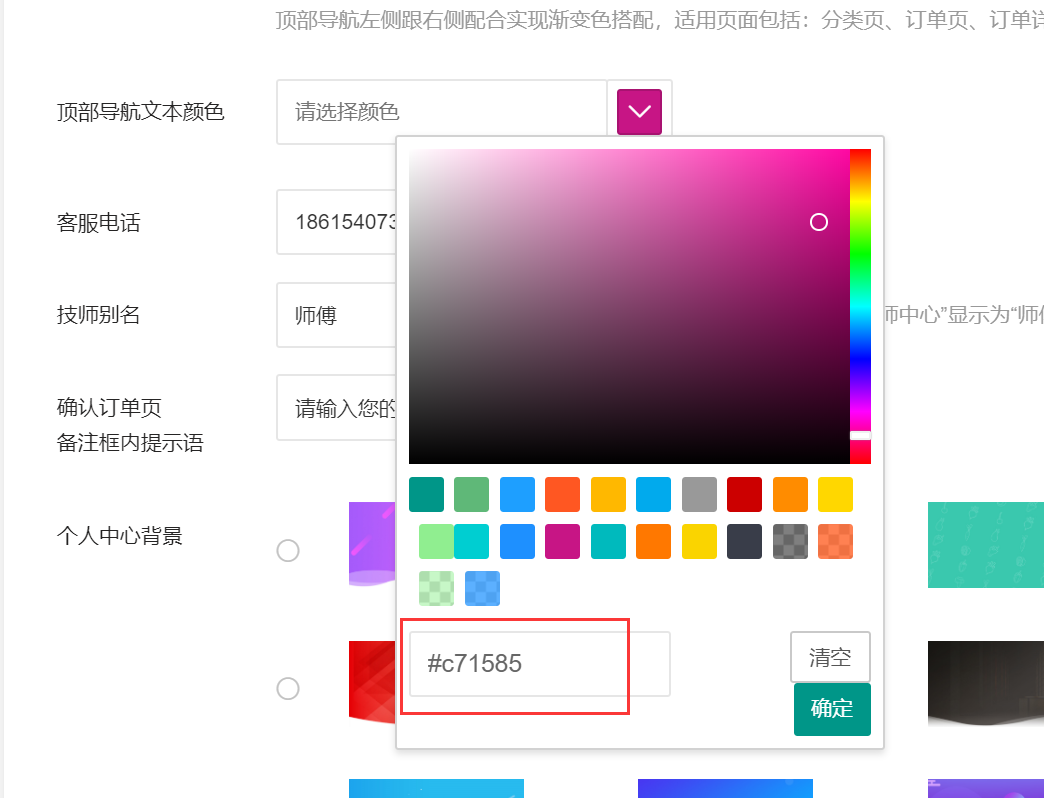
3、點擊 “頂部導航漸變色左側顏色” 選擇想要的顏色代碼或者輸入想設置的漸變色左側代碼號,如我們此處輸入 #f953c6 ,點后點擊確認
4、點擊 “頂部導航漸變色左側顏色” 選擇想要的顏色代碼或者輸入想設置的漸變色左側代碼號,如我們此處輸入 #b91d73 ,點后點擊確認
5、“頂部導航文本顏色” 我們默認為白色 代碼 #FFFFFF
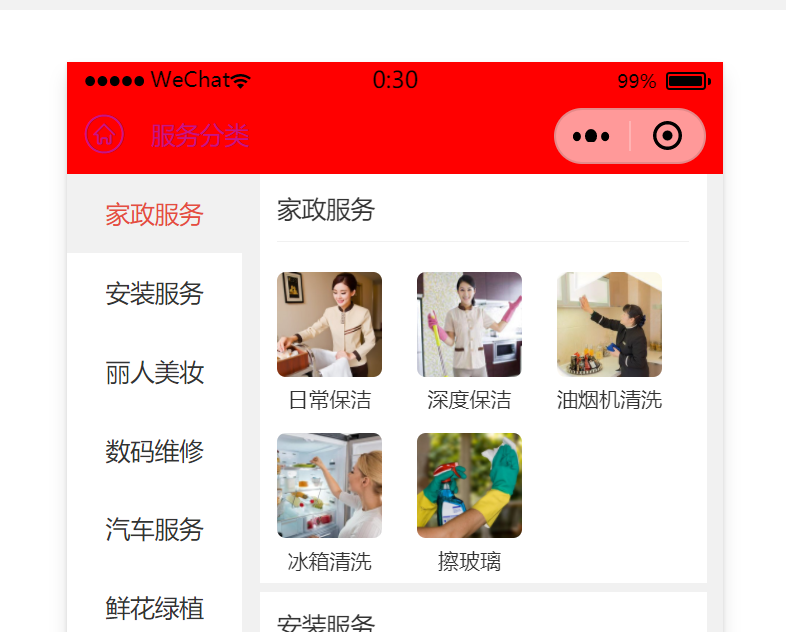
6、點擊提交按鈕,然后預覽小程序效果如下

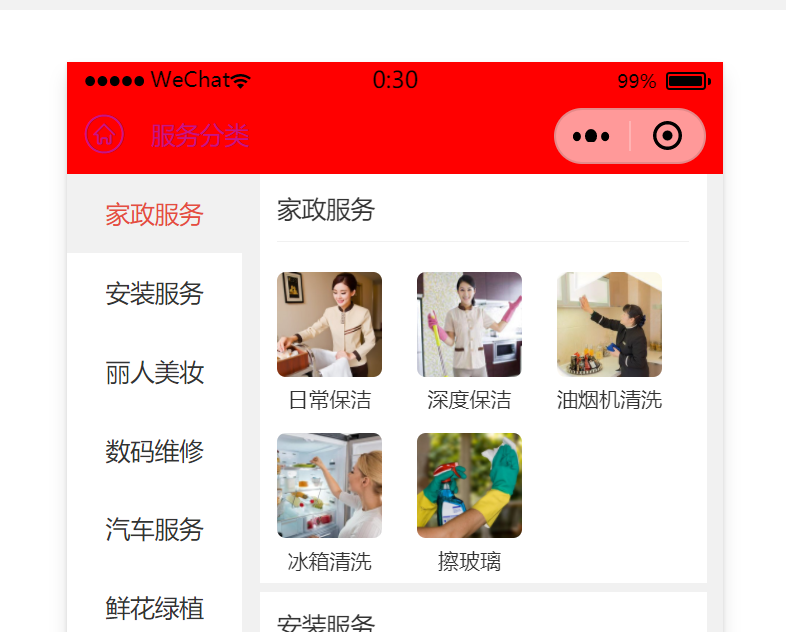
7、如果想設置單一顏色,將“頂部導航漸變色左側顏色”、“頂部導航漸變色右側顏色”設置為相同的即可,如我們設置成紅色 代碼 #FF0000

8、效果如下

9、頂部顏色設置

10、效果如下

操作不懂的聯系售后微信。有需要購買使用的也可以聯系微信

- 公眾號通知和小程序通知配置方法
- 服務項目規格設置
- 服務項目次卡設置方法
- 服務項目“盡快上門”和預約時間段設置
- 管理員發單功能說明
- 客戶直接預約師傅功能
- 訂單退款和審核
- 小程序師傅和管理員的添加方法
- 師傅服務標簽設置方法
- 如何將師傅按二級服務分類劃分
- 師傅和分銷商結算規則和提現
- 會員卡密(月卡季卡年卡)使用方法
- 優惠碼使用方法
- 首頁如何開啟關注公眾號組件
- 小程序首頁裝修說明
- 小程序頂部導航自定義顏色設置
- 小程序客服開啟方法
- 電話通知說明
- 微信支付語音提醒設置方法
- 商城(含積分)功能介紹
- 小程序跳轉視頻號直播功能
- 客服開啟方法(小程序客服和微信客服兩種方式)
- 小程序地理位置接口申請
- 如何創建企業微信群永不過期二維碼
- 系統預設系統地址與規則
