## **什么是自由容器**
~~~
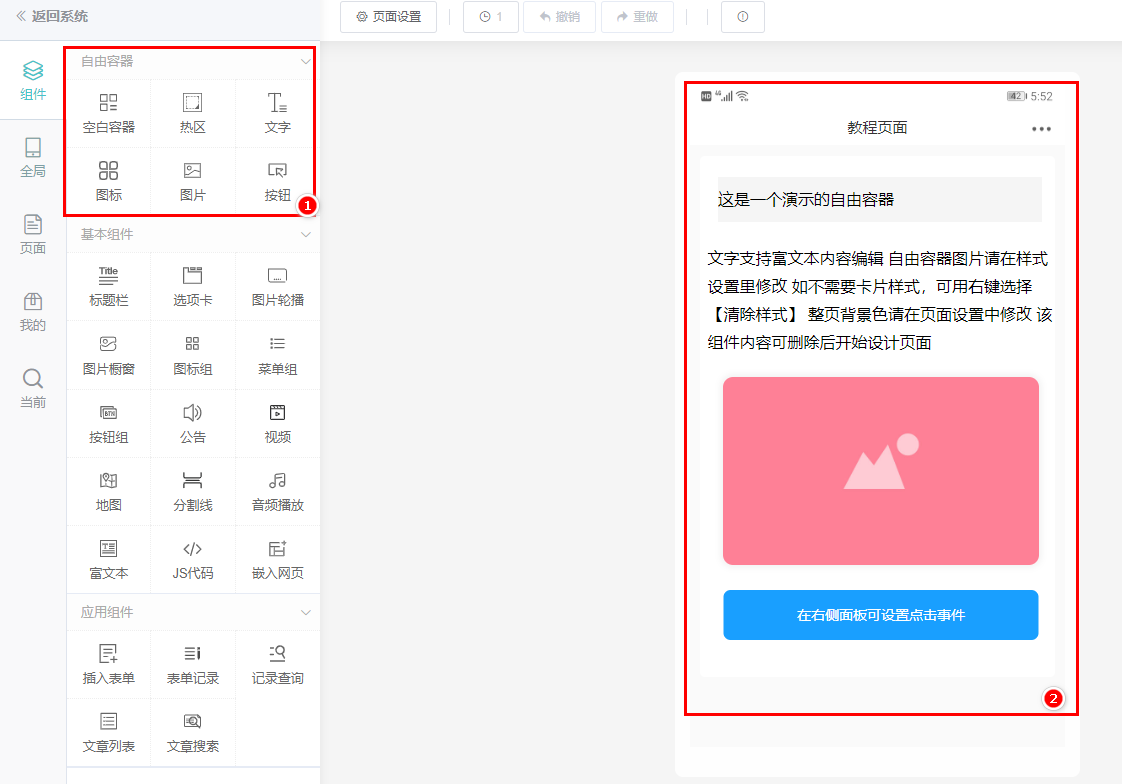
1、放置一個空白容器框
2、里面可以放置文字、圖片、圖標、按鈕、熱區等元素
3、元素之間有層級關系,可以層疊放置
4、通過設置元素的樣式屬性,可以實現多種效果
~~~

## **元素內容**
自由容器中的每個元素,均有不同的內容設置屬性,在內容設置中,可以設置元素內容
~~~
1、文字
~~~

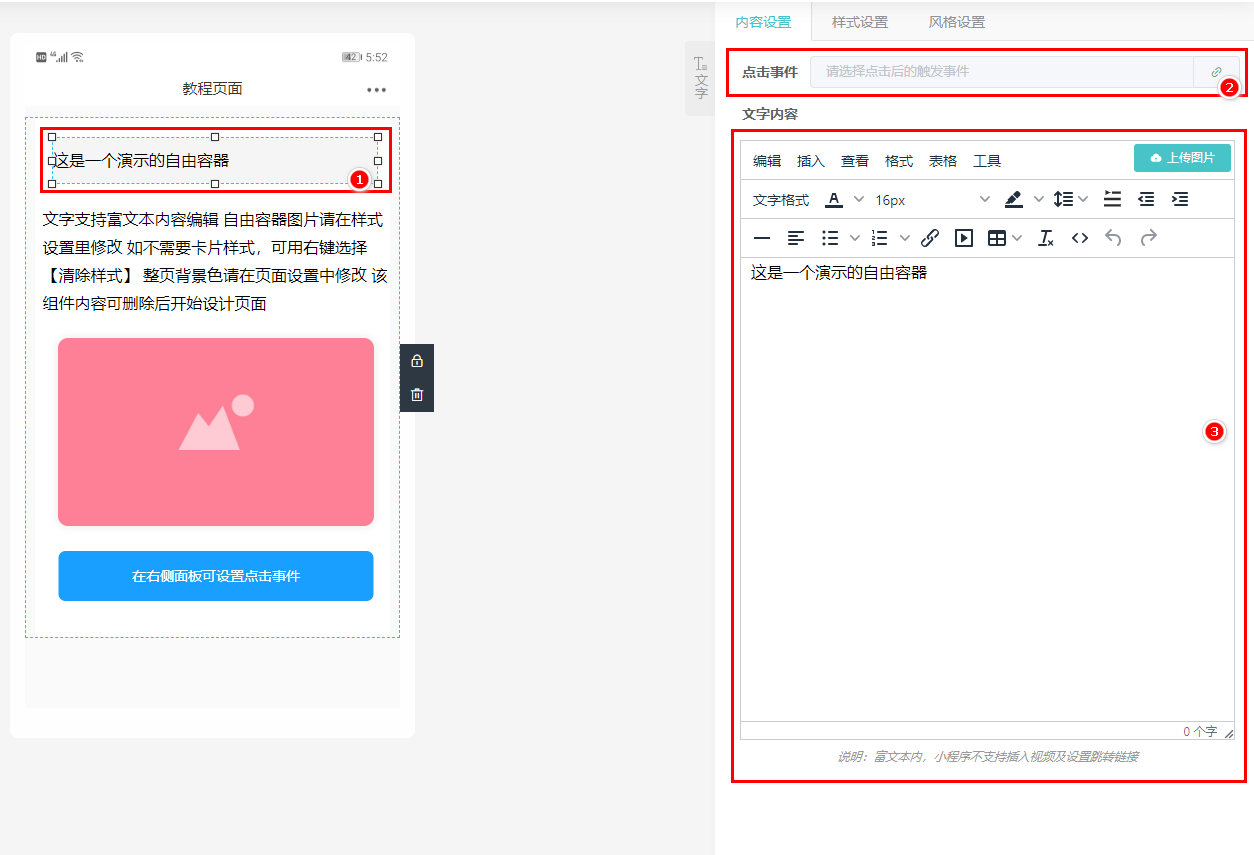
> 內容設置方法:
> a. 在1處,點擊文字元素
> b. 在頁面右側會彈出內容設置項
> c. 在2處,可設置文字的觸發事件
> d. 在3處,可以編輯文字的內容,內容可以為空
> e. 在樣式設置選項卡中,可以設置此元素的樣式
~~~
2、圖片
~~~

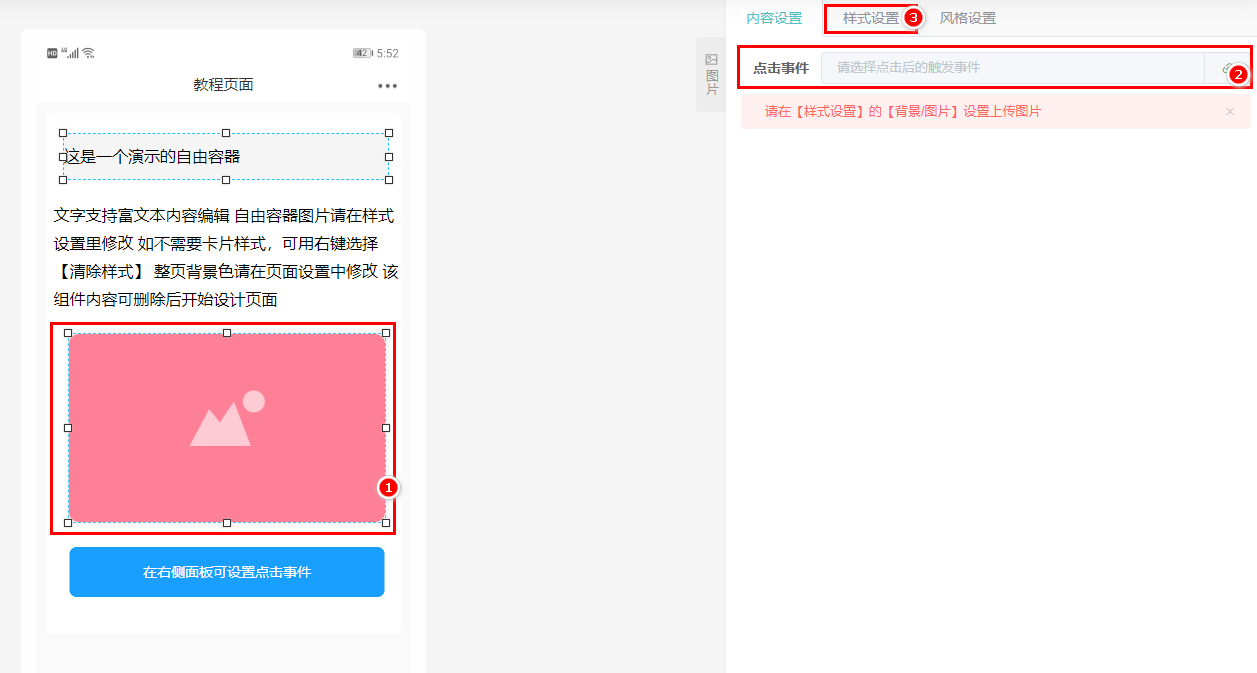
> 內容設置方法:
> a. 在1處,點擊圖片元素
> b. 在頁面右側會彈出內容設置項
> c. 在2處,可設置圖片的觸發事件
> d. 在樣式設置選項卡中,背景圖片上傳圖片,設置其他樣式屬性
~~~
3、圖標
~~~

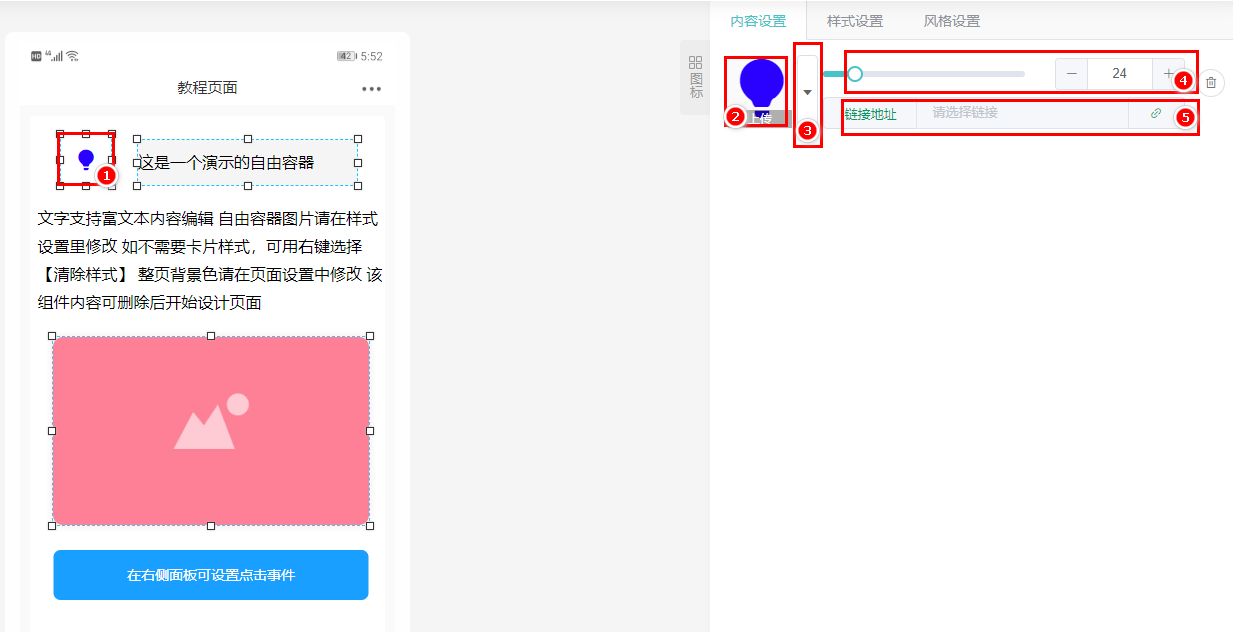
> 內容設置方法:
> a. 在1處,點擊圖標元素
> b. 在頁面右側會彈出內容設置項
> c. 在2處,可上傳自定義圖片作為圖標
> d. 在3處,可選擇系統內置的圖標
> e. 在4處,可調整圖標顯示的大小
> f. 在5處,可設置圖標的觸發事件
> g. 在樣式設置選項卡中,可以設置此元素的樣式
~~~
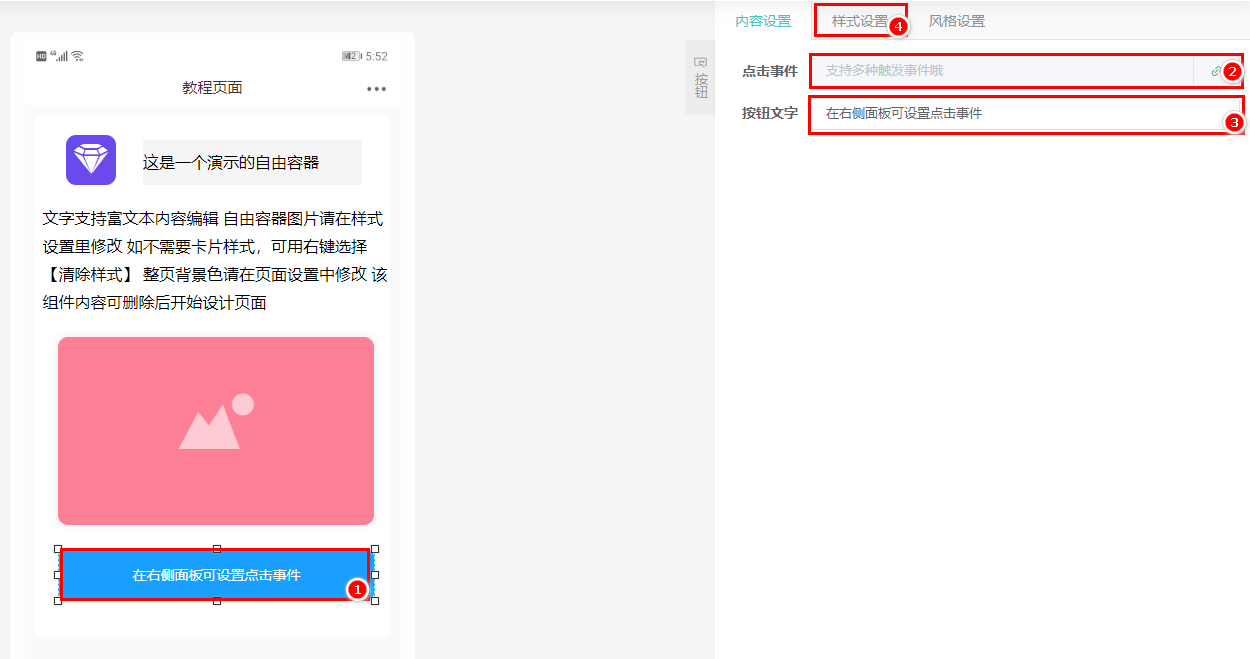
4、按鈕
~~~

> 內容設置方法:
> a. 在1處,點擊按鈕元素
> b. 在頁面右側會彈出內容設置項
> c. 在2處,可設置按鈕的觸發事件
> d. 在3處,可以編輯按鈕文字
> e. 在4處,樣式選項卡中,背景色屬性可以修改按鈕背景色
~~~
5、熱區
~~~

> 內容設置方法:
> a. 在1處,點擊熱區元素
> b. 在頁面右側會彈出內容設置項
> c. 在2處,可設置熱區的觸發事件
> d. 在樣式設置選項卡中,可以設置此元素的樣式
> 熱區一般配合背景圖片使用,放在圖片的某一位置,實現點擊觸發事件
- 商戶配置
- 新建站點
- 系統設置
- H5使用
- 微信公眾號使用
- 公眾號接入
- 手動接入
- 菜單設置
- 支付設置
- 粉絲列表
- 微信小程序使用
- 小程序接入
- 手動接入
- 小程序上傳
- 體驗頁面空白
- 支付設置
- 粉絲列表
- 頁面裝修
- 重點知識
- 觸發事件
- 樣式設置
- 自由容器
- 右鍵單擊/快捷操作
- 新增頁面
- 裝修頁面
- 組件
- 自由容器
- 空白容器
- 熱區
- 文字
- 圖標
- 圖片
- 按鈕
- 基本組件
- 應用組件
- 懸浮自由容器
- 全局
- 全局組件
- 頁面
- 我的
- 當前
- 系統頁面獨有組件
- 個人中心
- 文章詳情
- 表單設計
- 設計頁面
- 組件
- 提交組件
- 單行文本
- 多行文本
- 下拉菜單
- 開關
- 單選項
- 復選項
- 上傳圖片
- 支付收款
- 手機號碼
- 表單狀態
- 地理位置
- 同意條款
- 當前
- 提交表單后二次修改
- 內容文章
- 內容管理
- 新增文章
- 參數配置
- 其他配置
- 會員
- 騰訊地圖Key密鑰申請
- 插件應用
- 檔期預約
- 新建檔期
- 調用檔期
- 檔期核銷/記錄查看
- 推送中心
- 用戶分組
- 新建推送模板
- 推送模板消息
- 推送日志
- 券碼核銷
- 信息查詢
- WORD導出
- 每日一文
- 廣告終端機
- 掃碼查詢
- 在線簽名
- 短信配置
- 騰訊云短信
- 阿里云短信
- 模板消息配置
