## **一、自定義頁面**
~~~
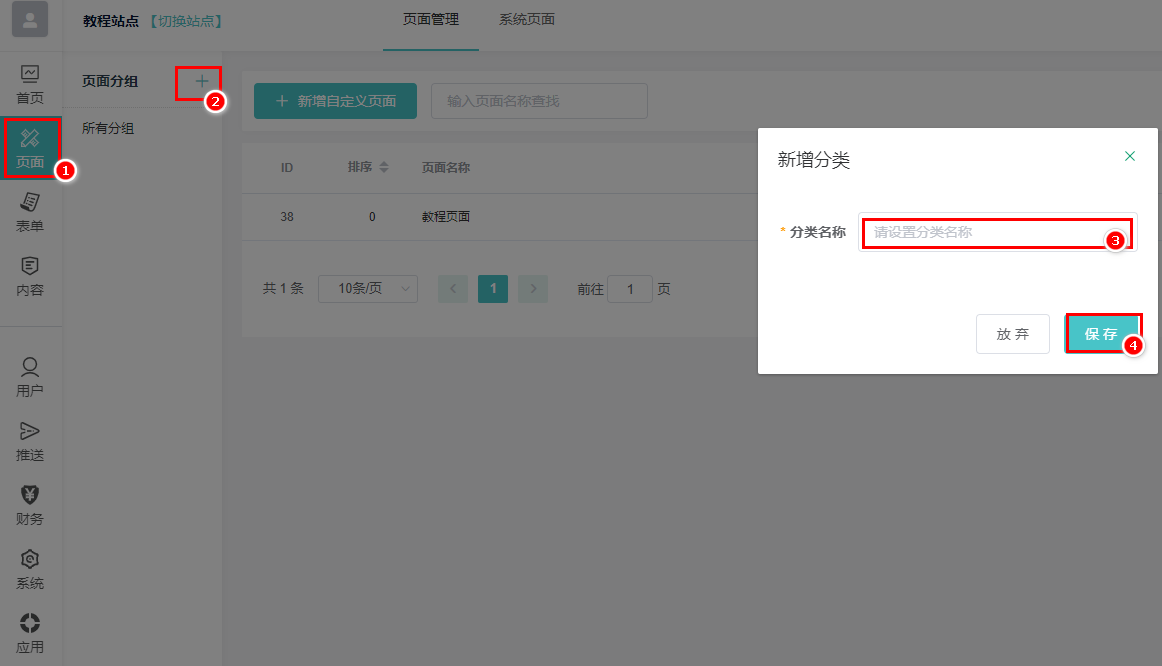
頁面分組,【頁面】→【+】→【設置分組名稱】→【保存】
~~~

~~~
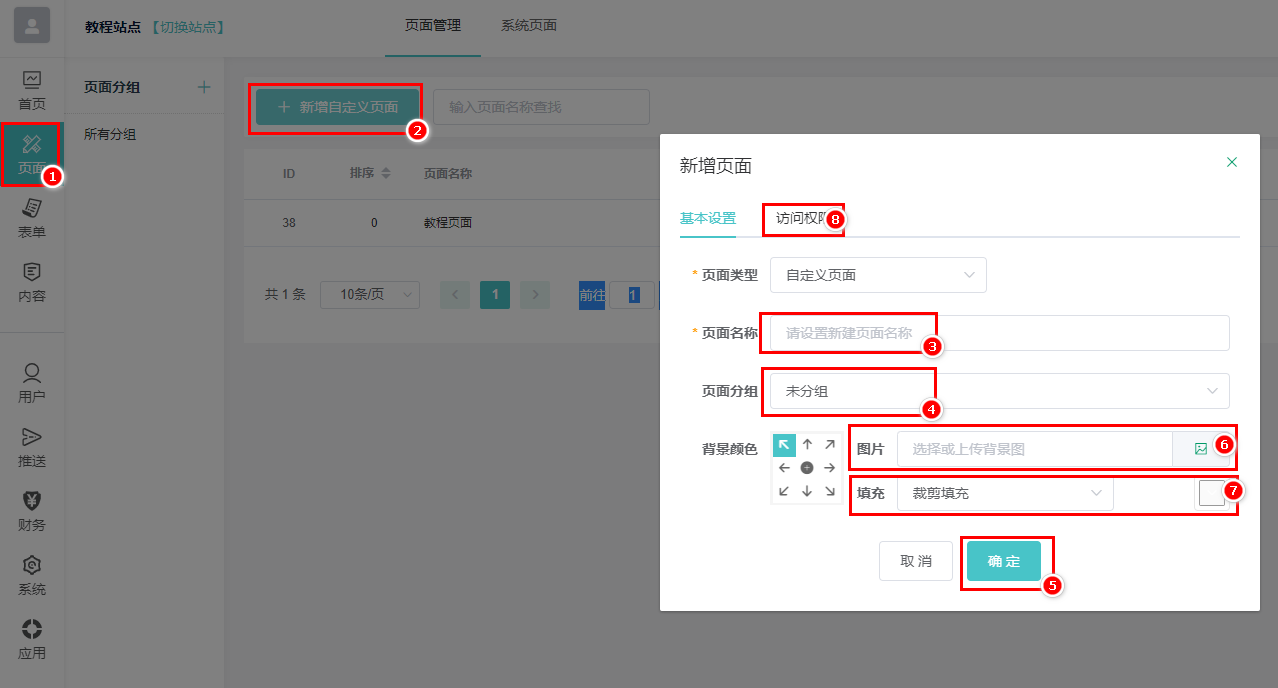
新增頁面,【頁面】→【新增自定義頁面】→【頁面名稱】→【頁面分組】→【確定】
~~~

> 其他設置
> 1、點擊6處,設置頁面背景(頁面背景配合透明空白容器,實現沉浸效果)
> 2、點擊7處,設置頁面整體背景色(配合背景圖,實現一定的整體效果)
> 3、點擊8處,設置頁面的訪問密碼權限設置
## **二、系統頁面模板**
新增系統頁面模板類型目前有4種:個人中心、文章詳情、每日一文、記錄展示-單條
~~~
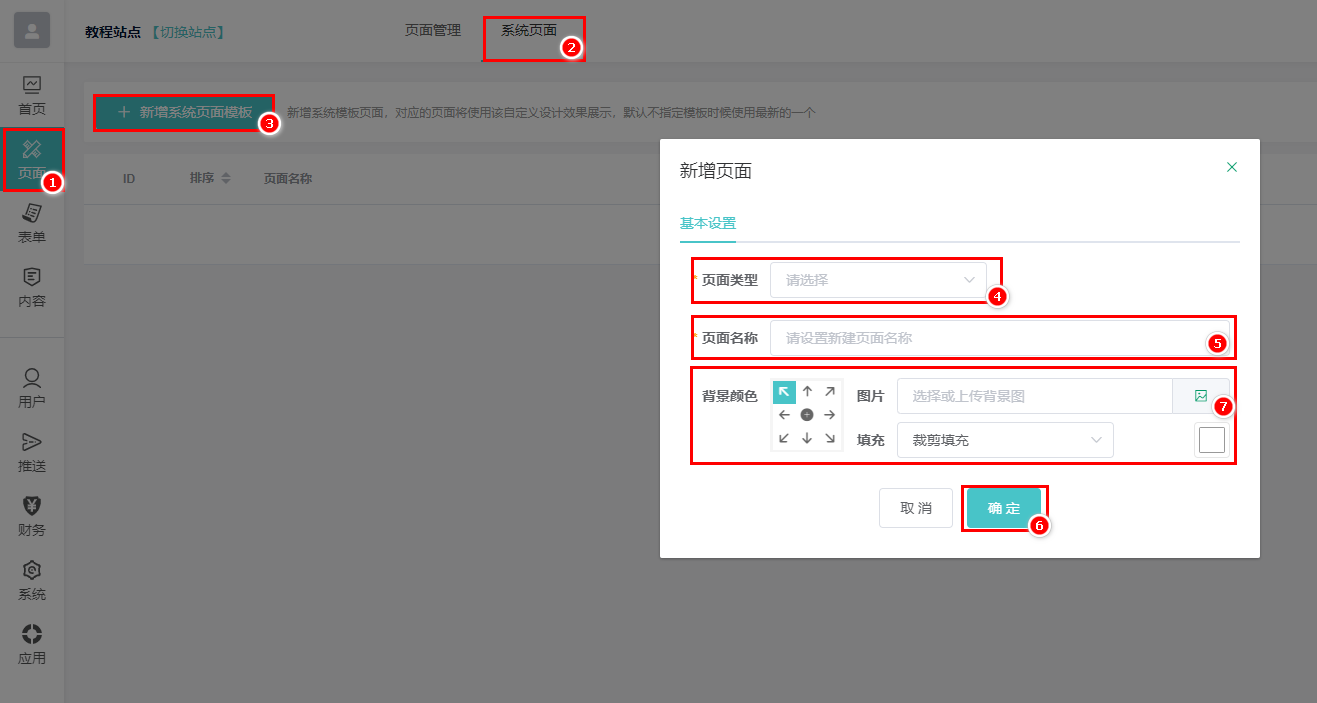
新增系統模板頁面,【頁面】→【系統頁面】→【新增系統頁面模板】→【頁面類型】→【頁面名稱】→【確定】
~~~

> 點擊7處,設置頁面背景(頁面背景配合透明空白容器,實現沉浸效果),設置頁面整體背景色(配合背景圖,實現一定的整體效果).
> 模板類型說明:
> 1、個人中心
> 獨有頭像區組件,可以調用用戶頭像及昵稱
> 2、文章詳情
> 獨有返回按鈕、封面圖、文章標題、作者/日期、背景音樂、文章正文、閱讀量、視頻播放、每日一文組等件
> 3、每日一文
> 獨有返回按鈕、封面圖、文章標題、作者/日期、背景音樂、文章正文、閱讀量、視頻播放、每日一文組等件
> 4、記錄展示-單條
> 獨有內容顯示組件
> [點擊查看詳情](http://help.qyun.pro/2385392)
- 商戶配置
- 新建站點
- 系統設置
- H5使用
- 微信公眾號使用
- 公眾號接入
- 手動接入
- 菜單設置
- 支付設置
- 粉絲列表
- 微信小程序使用
- 小程序接入
- 手動接入
- 小程序上傳
- 體驗頁面空白
- 支付設置
- 粉絲列表
- 頁面裝修
- 重點知識
- 觸發事件
- 樣式設置
- 自由容器
- 右鍵單擊/快捷操作
- 新增頁面
- 裝修頁面
- 組件
- 自由容器
- 空白容器
- 熱區
- 文字
- 圖標
- 圖片
- 按鈕
- 基本組件
- 應用組件
- 懸浮自由容器
- 全局
- 全局組件
- 頁面
- 我的
- 當前
- 系統頁面獨有組件
- 個人中心
- 文章詳情
- 表單設計
- 設計頁面
- 組件
- 提交組件
- 單行文本
- 多行文本
- 下拉菜單
- 開關
- 單選項
- 復選項
- 上傳圖片
- 支付收款
- 手機號碼
- 表單狀態
- 地理位置
- 同意條款
- 當前
- 提交表單后二次修改
- 內容文章
- 內容管理
- 新增文章
- 參數配置
- 其他配置
- 會員
- 騰訊地圖Key密鑰申請
- 插件應用
- 檔期預約
- 新建檔期
- 調用檔期
- 檔期核銷/記錄查看
- 推送中心
- 用戶分組
- 新建推送模板
- 推送模板消息
- 推送日志
- 券碼核銷
- 信息查詢
- WORD導出
- 每日一文
- 廣告終端機
- 掃碼查詢
- 在線簽名
- 短信配置
- 騰訊云短信
- 阿里云短信
- 模板消息配置
