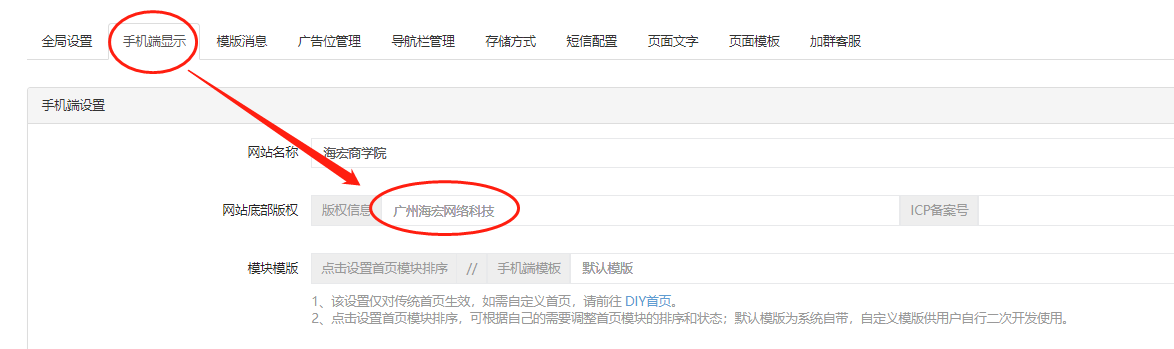
* **網站名稱**:網站名稱將顯示在頂部。


* * *
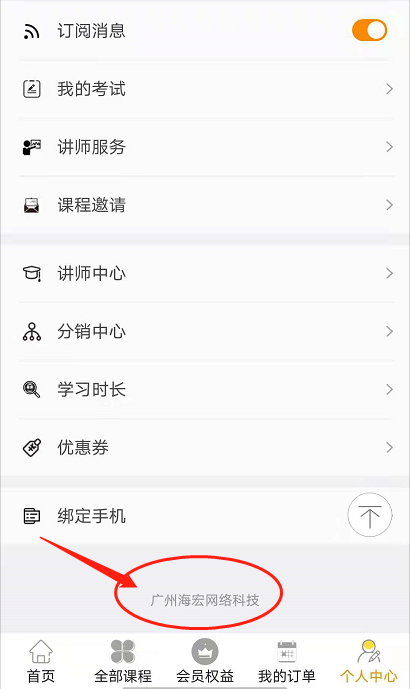
* **網站版權**:網站名稱將顯示在底部。


* * *
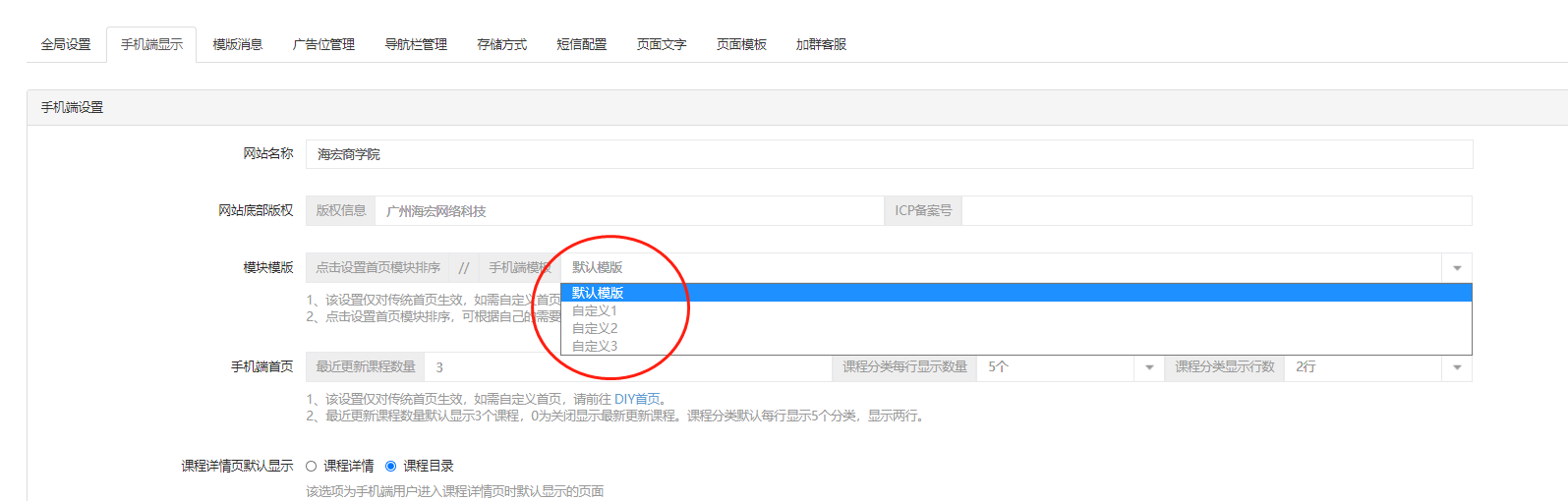
* **模塊模版**:
1. “點擊設置首頁模塊排序”:點擊進去可以設置手機端首頁各個模塊的排序和狀態是否顯示。
2. 手機端模板默認為default,除此之外還有style1、style2和style3三個空模板供用戶自行開發前端模板使用,升級更新微課堂不會覆蓋這三個目錄。具體看使用手冊附錄章節的附錄二。

* * *
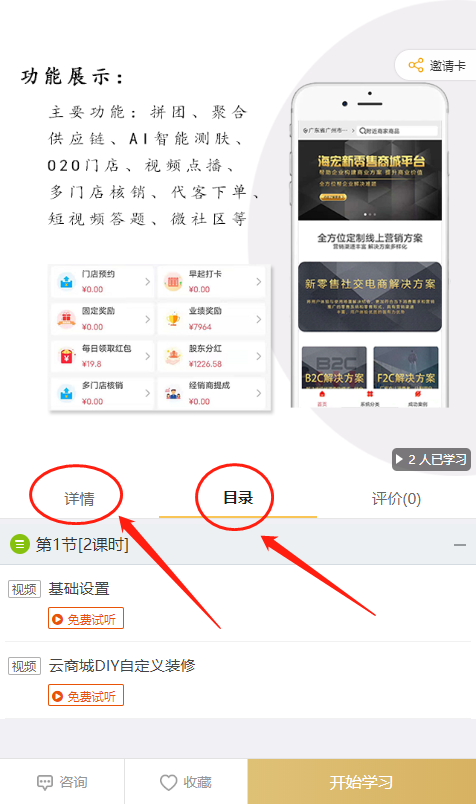
* **課程詳情頁默認顯示**:該選項為手機端用戶進入課程詳情頁時默認顯示的頁面。


* * *
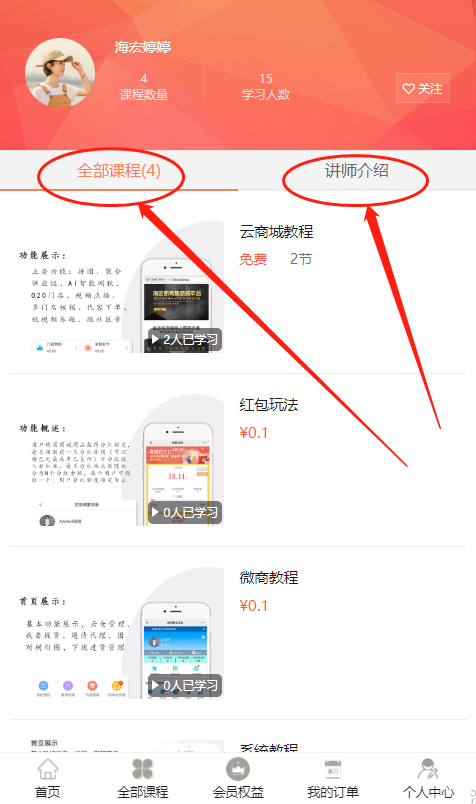
* **講師主頁默認顯示**:該選項為手機端用戶進入講師主頁時默認顯示的頁面。


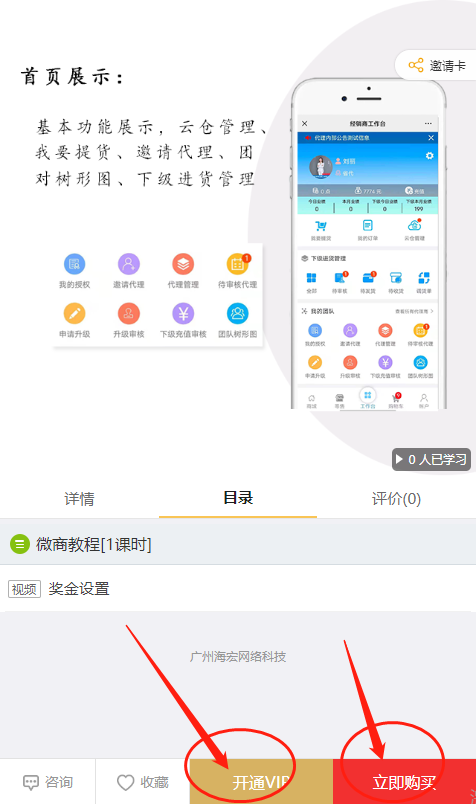
* **課程詳情頁購買入口**:課程詳情頁底部開通VIP和立即購買按鈕,只有課程支持VIP免費學習時,選擇顯示開通VIP按鈕才生效。


* * *
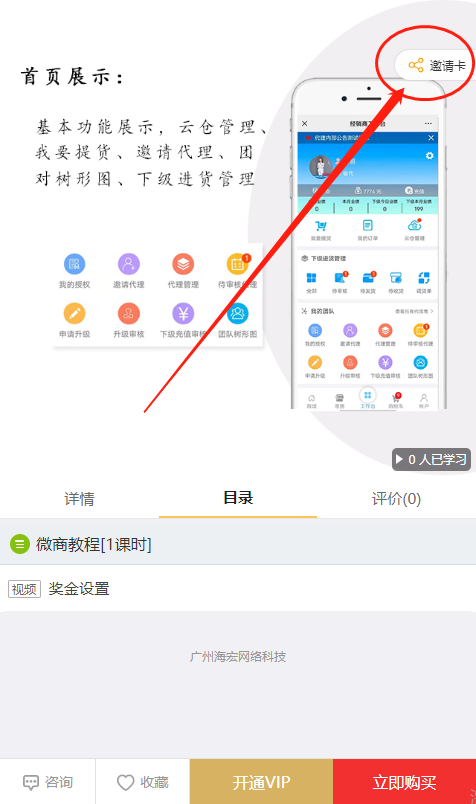
* **單課程海報入口**:選擇后,對應的課程詳情頁右上角單課程海報入口顯示狀態,如需設置課程的全局海報,請在后臺“課程管理~課程海報”里添加。


* * *
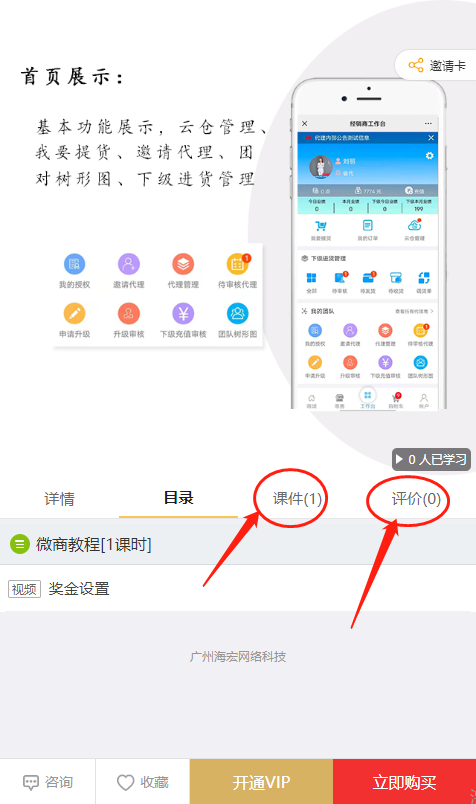
* **課程詳情頁設置**:勾選“課件”和“評價”后,詳情頁將出現對應的內容。


* * *
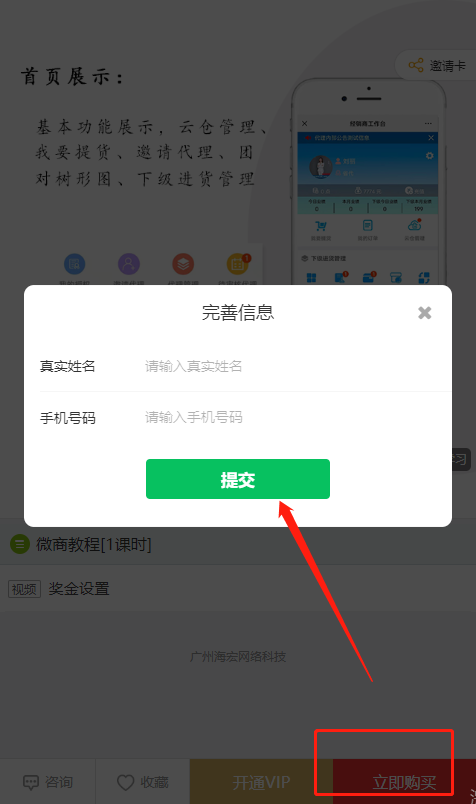
* **完善會員信息**:開啟該選項后,請勾選需要完善的會員信息。


* * *
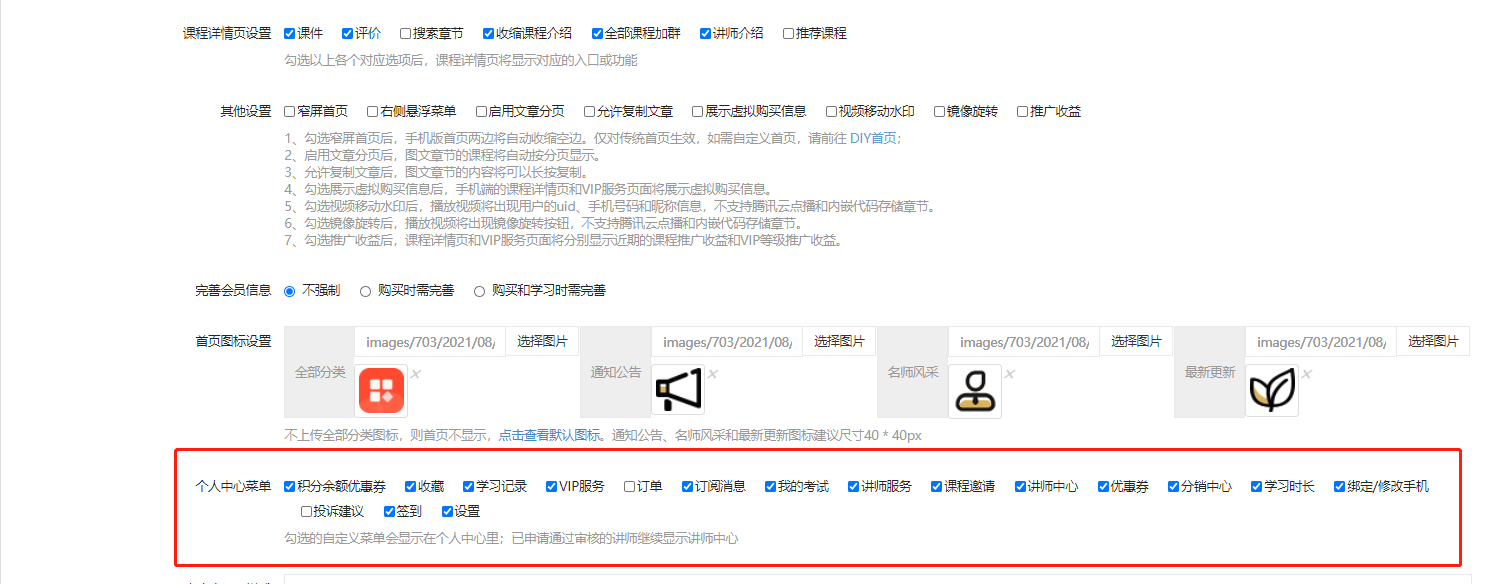
**首頁圖標設置**:各個圖標對應前端如下圖所示,從左到右依次:全部分類、通知公告、名師風采、最新更新的小圖標。

* * *
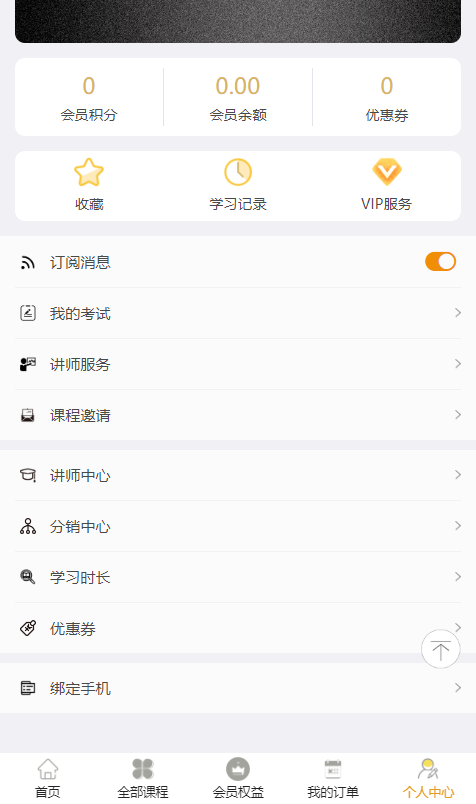
* **個人中心菜單**:勾選的自定義菜單會顯示在個人中心里,已申請通過審核的講師繼續顯示講師中心,關閉分銷功能后,分銷中心不會顯示。如需添加自定義的個人中心菜單,請在后臺“基本設置~導航欄管理”里添加“底部導航欄”。


* * *
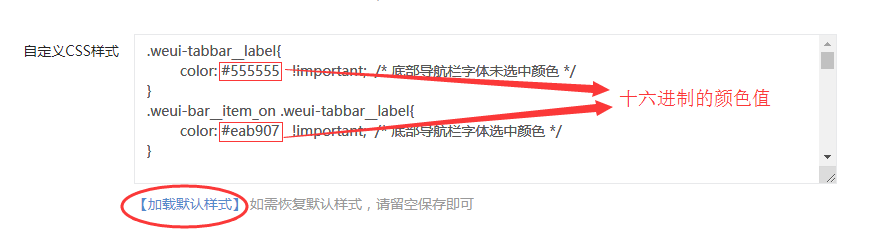
* **自定義CSS樣式**:手機端部分字體和顏色可以在這里修改,首次修改請點擊“【加載默認樣式】”,然后按頁面的注釋修改顏色值。

* * *
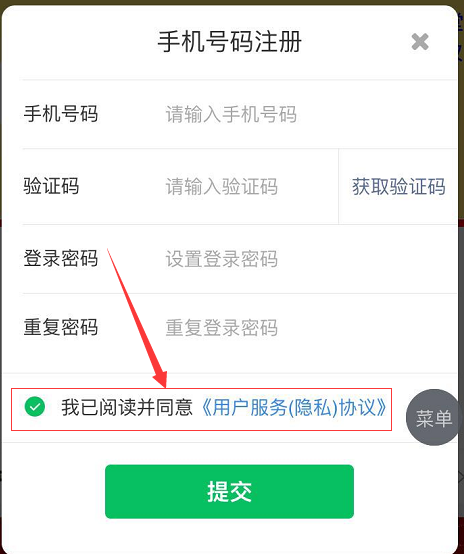
* **用戶服務(隱私)協議**:用戶前端綁定手機號碼時,會顯示出來,建議填寫。


* * *
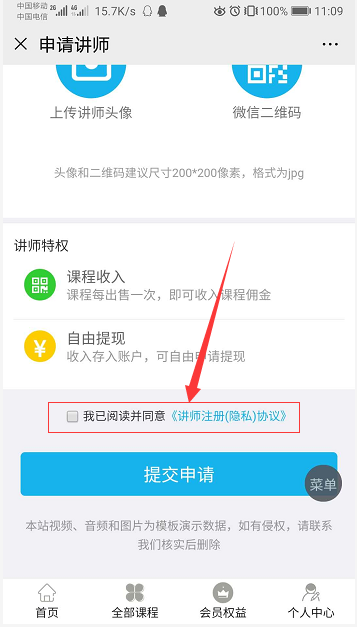
* **講師注冊(隱私)協議**:用戶申請講師時,顯示在申請頁面底部的協議,建議填寫。


操作不懂的聯系售后微信。有需要購買使用的也可以聯系微信

- 基本設置
- 全局設置
- 手機端顯示
- 模版消息
- 廣告位管理
- 導航欄管理
- 存儲方式
- 短信配置
- 阿里云短信
- 騰訊云短信
- 加群客服
- 分銷設置
- 分銷參數設置
- 分銷海報
- 頁面模板
- 首頁模板
- 自定義模板
- 參數設置
- 課程分類
- 課程管理
- 發布課程
- 基本信息
- 價格信息
- 課程介紹
- 營銷信息
- 分銷分享
- 章節管理
- 課程屬性
- 課程海報
- 開課提醒
- 更換音視頻域名
- 推薦板塊
- 添加板塊
- 推薦課程到板塊
- 講師管理
- 添加/編輯講師
- 購買講師價格
- 購買講師會員
- 營銷管理
- 積分設置
- 優惠券管理
- 優惠券規則
- 限時折扣
- 課程優惠碼
- 課程訂單
- 訂單管理
- 創建課程訂單
- VIP服務
- VIP訂單管理
- VIP會員管理
- VIP等級服務設置
- VIP服務卡
- 創建會員服務
- 評價管理
- 分銷管理
- 分銷設置
- 分銷海報
- 分銷商管理
- 傭金提現管理
- 分銷傭金明細
- 分銷傭金統計
- 分銷商等級
- 財務管理
- 財務概覽
- 提現列表
- 傭金調整
- 文章公告
- 演示連貫發布操作
- 發布一個完整課程
- 發布首頁布局
- 課堂直播
- 騰訊云直播配置
- 申請騰訊云直播
- 云直播域名接入
- 直播參數配置
- 直播錄制回放
- 快直播注意事項
- 阿里云直播配置
- 開通阿里云直播
- 接入推流域名
- 接入播放域名
- 直播錄制-回放
- 低延遲直播
- YY直播使用
- 開始直播推流
- 電腦端推流直播
- 手機端推流直播
- 發布直播課程
- 課堂題庫
- 視頻講解
- 如何創建題庫?
- 訓練分類有什么作用?
- 如何創建隨堂練習?
- 創建隨堂練習
- 添加練習試題
- 如何創建在線考試?
- 創建在線考試
- 添加考試試題
- 設置試題分數
- 批閱試卷
- 常見問題
- 如何獲取用戶openid?
- 優酷視頻怎么獲取鏈接發布課程
