> DedeCMS的欄目設置有相當豐富的參數,當然如果你想使用更簡單些,你可以不理會多余的參數,只填寫紅色字提示的表單項即可,在介紹欄目管理操作之前,先把欄目操作的相關界面圖片列出來,以便提升直觀性。

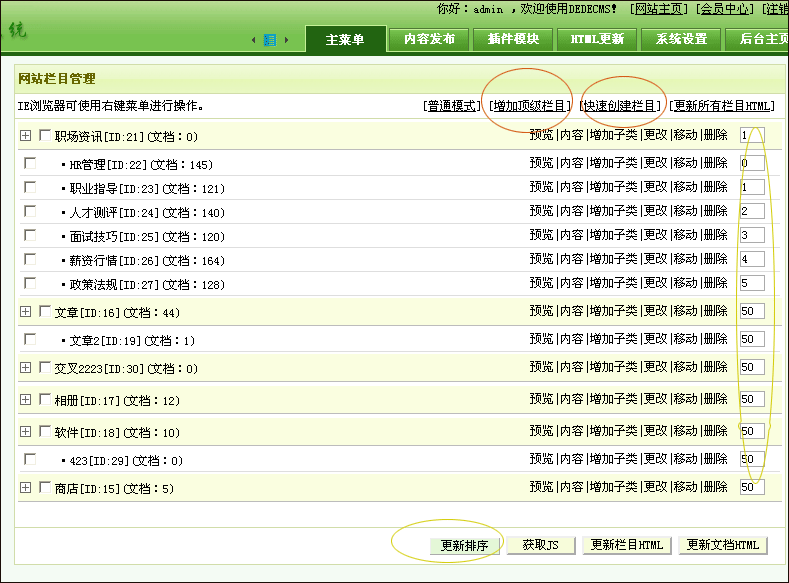
:-: 欄目管理操作頁面

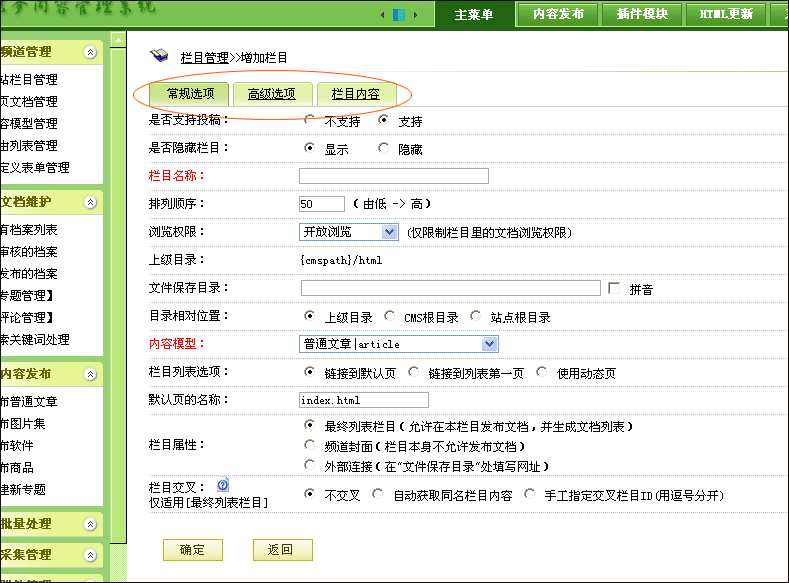
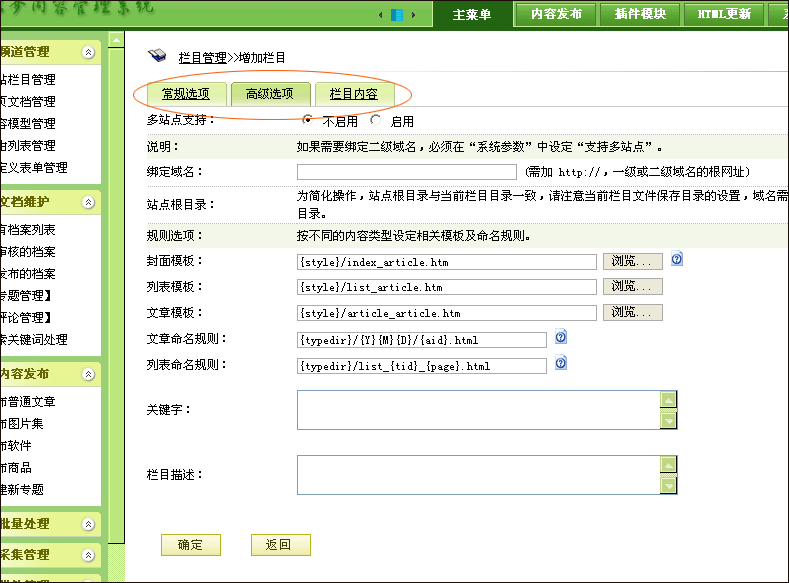
:-: 增加新欄目操作,后面圖片為其它選項



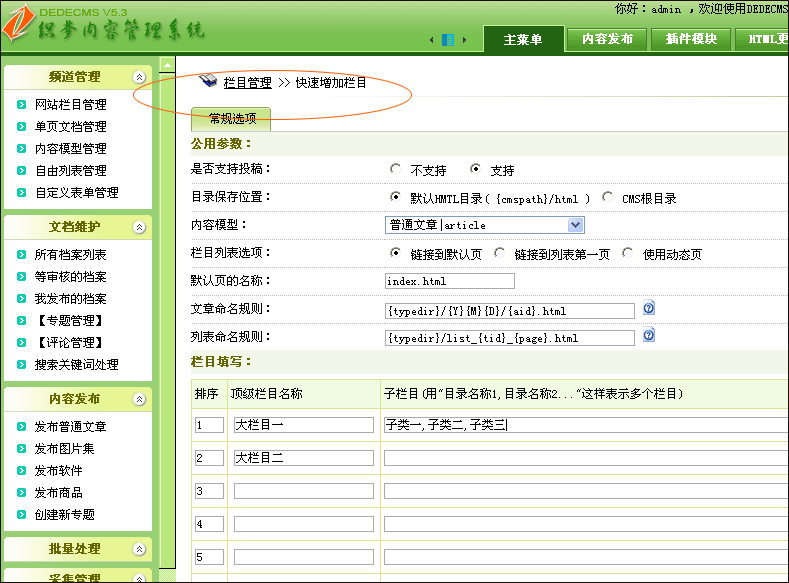
:-: 這個圖片為快速創建欄目的表單
> 創建修改欄目時,有很多小提示因此不對每項功能進行一一詳細介紹,在這里列出幾個注意事項:
> 1、增加欄目時最基本的設置填寫欄目名稱和選擇欄目所屬的內容模型,此外還需要注意文件保存目錄的選項,內容模型是指欄目屬于文章、圖集、下載等類型或自定義的內容類型,文件保存目錄在沒有填寫的情況下系統會自動使用欄目名稱的拼音作為欄目目錄;
> 2、欄目屬性:決定當前欄目是普通的多頁列表還是單個封面頁或跳轉到其它網址的鏈接;
> 3、欄目交叉:欄目交叉是指一個大欄目與另一個非下級的子欄目出現交叉的情況,相當于系統原來的副欄目功能,不過現在改在欄目里預先設置好。
> 例如: 網站上有大欄目——智能手機、音樂手機,另外又有欄目——諾基亞->智能手機、諾基亞->音樂手機,這樣頂級的大欄目就和另一個大欄目的子欄目形成了交叉,這樣只需要在大欄目中指定交叉的欄目即可。 (注:會自動索引交叉欄目的內容,但不會索引交叉欄目下級欄目的內容,這種應用也適用于按地區劃分資訊的站點。)
> 4、綁定域名的設置:被綁定域名指向當前欄目目錄為綁定域名的根目錄,只有頂級欄目才能綁定域名,開啟了欄目的二級域名還需要修改系統參數“是/否)支持多站點,開啟此項后附件、欄目連接、arclist內容啟用絕對網址:”改為“是”。
> 5、欄目模板、欄目生成的HTML和欄目文檔的HTML的命名規則都是可以手工指定的,可以在高級參數中填寫這個選項。
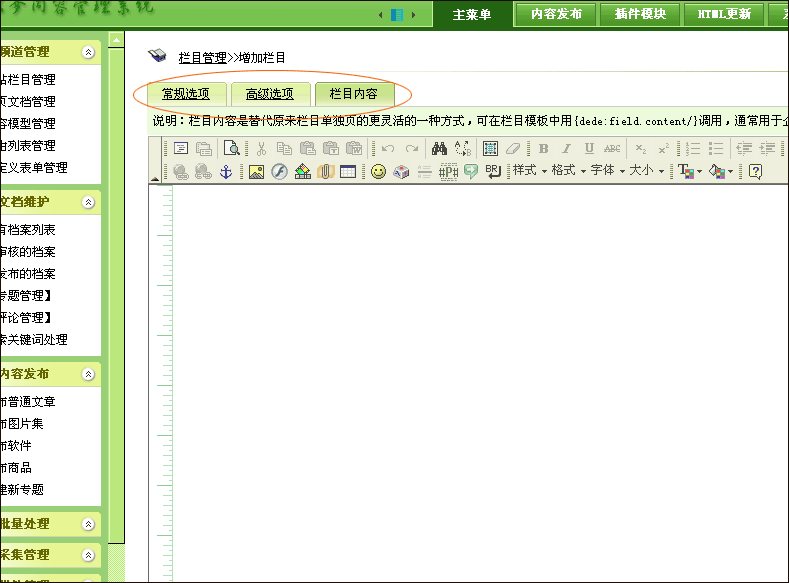
> 6、欄目內容,對于大多數據欄目而言,這一項可以不需要填寫,通常如果用于公司簡介等簡單頁面,可以直接在欄目里填寫內容,欄目模板中用{dede:field.content/}調用。
> 7、快速創建欄目——如果你不需要設置復雜的欄目參數,可以用快速創建欄目的模式創建二級的欄目,當然如果你要創建更深層次的目錄,則必須單獨創建。
