一個網站通常會在不同時期推出一些針對性的專題內容,專題的功能其實就是將站點的內容根據特定的需求進行一次檢索,將這些不同形式的內容進行一次整合,這個我們可以看看一些大的門戶網站,例如新浪、搜狐,他們有自己的專題頻道。一個專題可以包含幾個不同欄目的內容或者包含不同內容模型如:文章、圖片、音頻、視頻等,不同的專題需要有自己符合當時環境的頁面風格,比如在元旦、新年就需要紅色主題的專題模板,在春天、夏天就需要綠色主題的專題模板等。一個好的專題容易讓網站會員更全面的了解相關信息,以增強對網站的關注度,下面我們介紹如何使用DedeCMS的專題功能來制作一個專題。
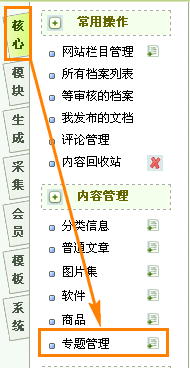
我們以超級管理員身份登陸后臺,在系統的\[核心\]-\[專題管理\]中對專題進行管理。

因為這里的常用管理同文檔管理類似,一些常用操作如添加、刪除、更新、推薦這些操作在這里不做冗述,本教程主要介紹如何通過專題結合模板文件制作出自己的專題頁面。
制作一個專題頁面,需要準備2樣東西:內容、模板,當然如果你沒有自己設計的模板文件,系統默認是自帶了一套專題頁的風格的,可以在后臺\[核心\]-\[內容模型管理\],點擊專題類型的模板會查看到以下內容:
> 文檔模板:/templets/default/article\_spec.htm \[修改\]
> 列表模板:/templets/default/list\_spec.htm \[修改\]
> 頻道封面模板:/templets/default/index\_spec.htm \[修改\]
這幾個默認模板文件用戶可以自己進行全局統一修改,但一般情況下都是在添加專題時在常規參數的“專題模板”中進行指定。
當然有一些專題也不必用到已經發布在內容管理系統中的內容,這種專題直接可以用靜態頁面就可以完成,不需要標簽進行調用,但又希望在專題列表中顯示出來,為了解決這個問題,建議用戶在制作專題頁時候把專題頁面做成一個不含標記的模板文件,在添加專題時候指定模板即可。
接下來我們介紹下織夢的專題功能是如何劃分的。
我們以chinaz及admin5兩個專題頁面為例:
DedeCms V5.3經典解析與揭秘([http://www.chinaz.com/zt/dedecms/](http://www.chinaz.com/zt/dedecms/))
專題:2009中國互聯網草根大會([http://www.admin5.com/article/20081218/121704.shtml](http://www.admin5.com/article/20081218/121704.shtml))
大家可以看出來admin5的專題是使用了統一的專題模板生成的,這種專題只需要網站管理員選擇組織好網站專題內容,然后發布即可呈現出這類的網站專題。而chinaz的專題使用了獨立的模板文件,這樣使得專題更有特色,閱讀效果更為明顯。
DedeCMS自帶了專題頁面的模板文件能夠滿足大部分人對專題的要求,下面我們來介紹如何使用默認的模板文件來創建一個專題。
以超級管理員身份登陸系統后臺,進入專題管理頁面,點擊或者進入專題添加頁面。
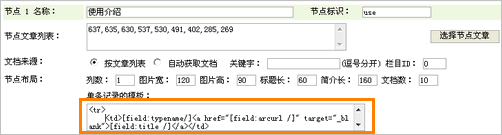
在常規參數中添加專題的專題名稱、責任編輯、專題說明、關鍵字、主分類,接下來進入“專題文檔”選項卡來選擇相關專題節點的內容。
在添加之前我們先明白一個概念:節點。
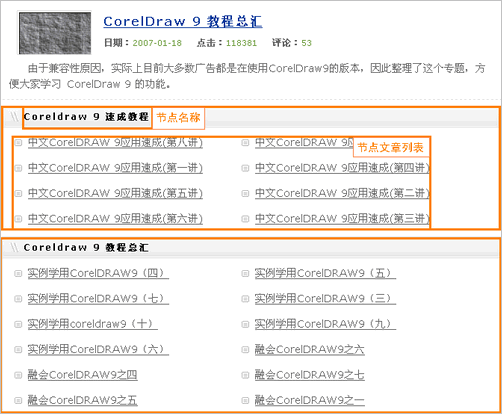
所謂節點就是一個專題中相同分類內容的一個組合,如下圖中,有2個節點:Coreldraw 9 速成教程、Coreldraw 9 教程總匯,每個節點選取了系統中一些文章。

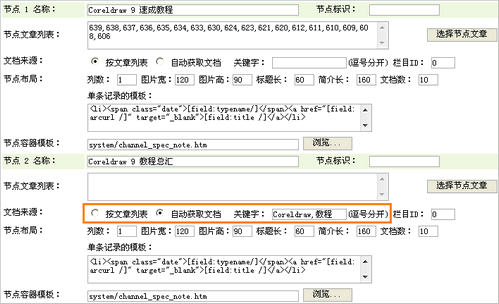
添加以上兩個節點在系統設置中可以通過2種方式進行添加,第一種就是指定文章列表,在單個節點中“選擇節點文章”,這種方式比較精確的指定專題節點的內容,在節點內容少量的情況下是首選。第二種就是自動獲取文檔的方式,這種方式只需要輸入節點的“關鍵字”即可自動搜索出含有關鍵詞文章的內容添加到內容列表中。

這樣一來我們就完成了專題內容的添加,以這樣的形式發布一個專題,其專題頁面的樣式是系統默認的系統樣式,接下來我們就來介紹如何使用專題模板標簽來制作特殊的專題頁。
首頁制作專題的模板頁面需要了解基本的織夢模板引擎的一些概念,需要知道什么是模板引擎,織夢的一些模板標記的使用,這里如果您會使用arclist標記基本上就可以制作屬于自己的專題模板。
專題涉及到的模板文件有2個文件:
/templets/default/article\_spec.htm 專題模板文件,這個模板決定你的網站專題頁面的樣式,是制作模板頁面必備的文件
/templets/system/channel\_spec\_note.htm系統底層的專題節點模板,在制作節點的時候需要對其進行一定的修改
這兩個文件是決定你專題樣式的模板重要文件,當然這里還有一個底冊模板(innertext),這個底層模板在每個節點處都可以單獨指定。
這里還需要用戶知道的一個專題節點的模板標簽:{dede:field.note noteid='識別ID'/},這個標簽是用來生成專題頁面的文檔列表的。
**設計專題頁面模板**
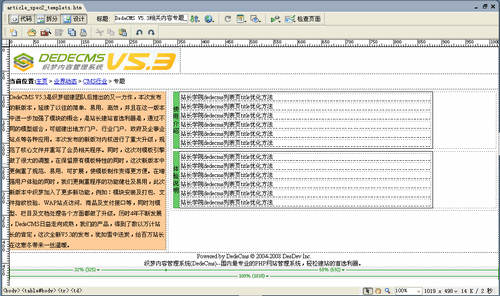
我們首先用網頁制作相關工具來設計一個專題頁面的模板文件,當然我們這里因為是做一個示例,重點是講解如何從頁面到模板文件這個過程,所以模板文件的樣子比較簡單,如果是專業的美工人員,可以設計出各式各樣專業的模板文件。
我這里只是在網頁制作工具中使用Dreamweaver制作出一個專題模板的樣子,專題主要分為2個部分,專題內容簡介以及節點文章,當然這里專題的內容簡介我已經固化在了專題模板文件中,用戶也可以使用模板標簽{dede:field name='description'/},然后在后臺添加專題簡介中完成。

**加入專題頁模板標簽**
從上面的內容我們知道,織夢的模板需要在頁面中加入織夢模板標簽后才能完成制作,接下來我們來加入模板標簽。在加標簽之前,我們先將上面設計出來的模板文件保存為:
/templets/default/article\_spec2\_templets.htm,保存完成以后我們可以修改這個頁面,加入標簽,使其變成專題頁面的模板。
首先我們加入常用標簽:{dede:field.title/}\_{dede:global.cfg\_webname/}
這個標簽是加入在模板文件和之前,用于解析成為專題標題的,{dede:field.title/}代表是你在后臺添加的專題名稱,{dede:global.cfg\_webname/}指的是你的網站名稱,經過織夢的系統解析后成為:DedeCMS V5.3相關內容專題\_織夢非官方演示站點
當然,在seo方面可以在和之間加入以下代碼
```
<meta name="keywords" content="{dede:field.keywords/}" />
<meta name="description" content="{dede:field.description function='html2text(@me)'/}"/>
```
這個代碼就是將你在添加專題時候設置的關鍵字以及專題說明添加進頁面。
接下來最重要的就是專題節點部分的添加了,因為節點部分主要是列表,所以涉及到一個底層模板(innertext)的概念,底層模板在織夢的標簽語法簡介中已經有相關說明。
(模板標簽語法簡介:[http://help.dedecms.com/v53/archives/templets/start/](http://help.dedecms.com/v53/archives/templets/start/))
因為我們從模板文件中可以找出單挑記錄循環的內容為:
```
<tr>
<td>站長學院<a href="#" target="_blank">dedecms列表頁title優化方法</a></td>
</tr>
```
所以我們根據arclist的相關標記可以得到底層模板(innertext):
```
<tr>
<td>[field:typename/]<a href="[field:arcurl /]" target="_blank">[field:title /]</a></td>
</tr>
```
這個底層模板我們在添加節點的時候可以進行指定

接下來我們在節點部分加入節點標簽{dede:field.note noteid='標識'/},因為我們這里有2個節點名稱,標識ID分別為: use(使用介紹)、exp (體驗說明),所以我們替換模板頁面中循環部分:
```
<table width="100%" height="53" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="2%" bgcolor="#66CC66">使用介紹</td>
<td width="98%" align="left"><table width="80%" border="0" cellpadding="0" cellspacing="3" id="nlist">
{dede:field.note noteid='use'/}
</table></td>
</tr>
</table>
```
這樣一來,我們的專題模板就制作完成了,我們將其另存文件名為:
/templets/default/article\_spec2.htm,這個文件就是我們的專題模板文件。
**修改節點容器模板**
在我們上面設計的模板中,有2個節點,因為我們其中有一部分內容已經固化在模板中,所以如果直接發布內容,會出現多出了節點標題的情況,一個節點生成為頁面的時候,DedeCMS會讀取他的節點容器模板,所以我們需要對節點容器模板進行一些修改,我們打開/templets/system/channel\_spec\_note.htm這是默認的節點容器模板。
```
<dl class="tbox">
<dt><strong>~notename~</strong></dt>
<dd>
<ul class="d1 ico3">
~spec_arclist~
</ul>
</dd>
</dl>
```
這里需要介紹2個標記:~notename~和~spec\_arclist~
~notename~ 節點的名稱,在系統解析時候會在節點中將這個標簽解析為當前設置的名稱
~spec\_arclist~ 節點內容列表,系統讀取底層模板文件,并解析成節點設置的內容同這個標記進行替換
這個節點容器解析后的內容再同{dede:field.note noteid='標識'/}標記進行替換,完成模板的解析,所以我們在這里需要對其進行一些修改,因為前面設計時候的節點名稱已經固化在模板文件中,所以這里不涉及到這部分的內容。我們只要將冗余部分的代碼去除,直接使之變為:
```
~spec\_arclist~
```
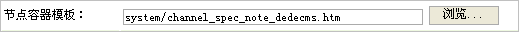
如果不想影響到其他模板文件的使用我們將其另存為:
/templets/system/channel\_spec\_note\_dedecms.htm
我們在添加專題時候可以獨立設置為:[](http://help.dedecms.com/uploads/090104/11_113233.gif)
至此我們完成了專題頁面模板文件的制作,接下來做的只需要像上面所說的一樣,直接選取相應的內容添加節點發布即可。
織夢的專題功能還有更為強大的功能,需要我們織夢的用戶去用心體會,本文中已經較為全面介紹了如何使用專題功能,文章中設計到的一些文件可以在附件中下載,頁面演示可以查看:。
/uploads/soft/200901/11_04114011.rar
