# 插件構造器使用
## 插件構造器使用
### 獲取安裝插件
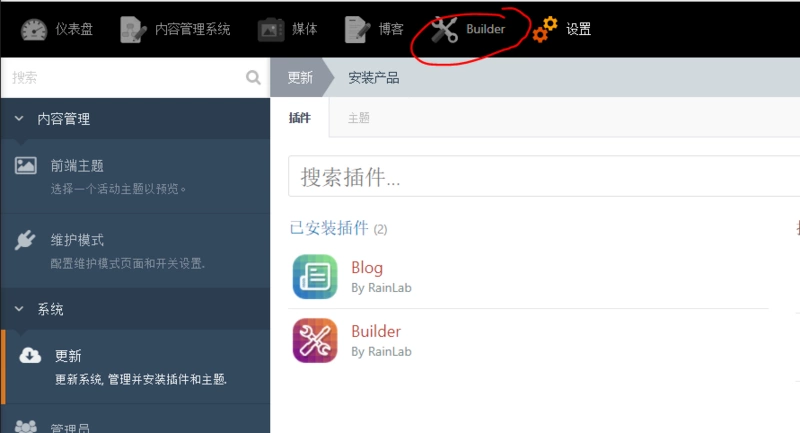
#### 1、后臺=>設置=>更新
#### 2、查找插件
- RainLab.Builder

### 創建自己的插件
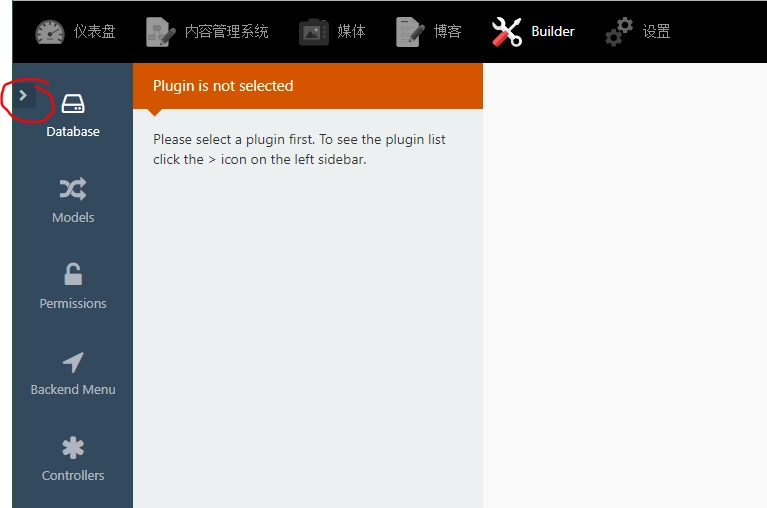
創建自己的插件的方法是:點擊如下圖所示的小按鈕。

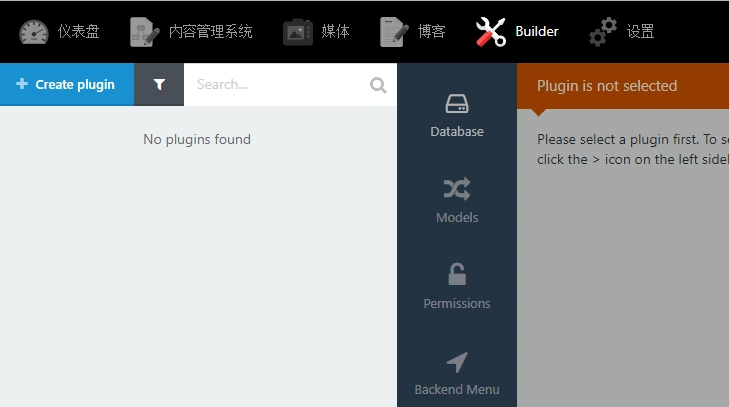
會出現如下所示的界面:點擊【Create Plugin】

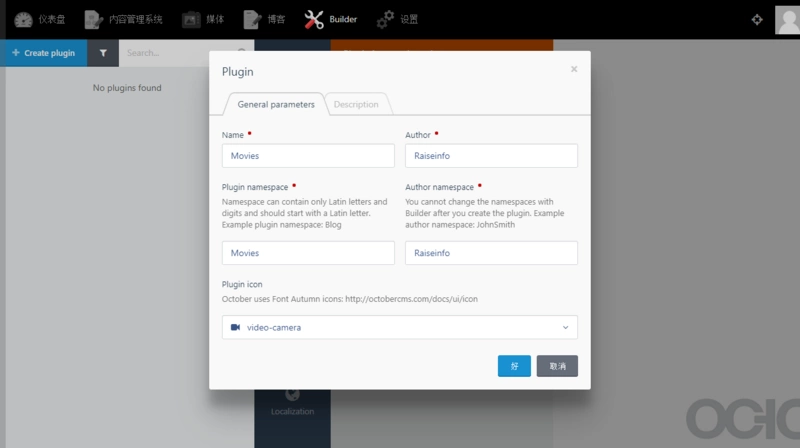
如下圖填寫插件屬性

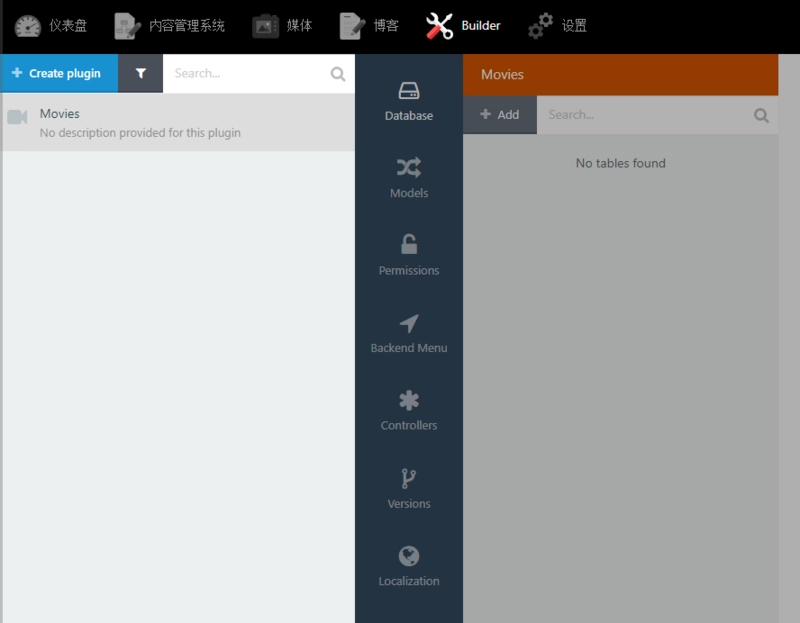
創建完成后的插件如下圖所示

## 下面需要對插件進行配置:
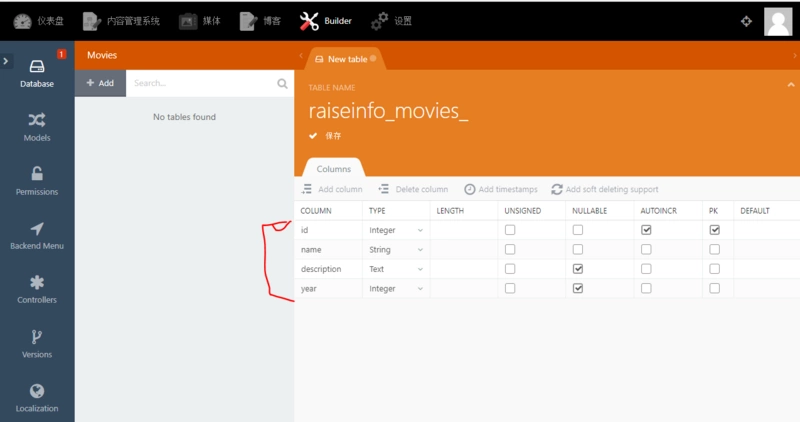
### 1.為插件提供存儲數據的表

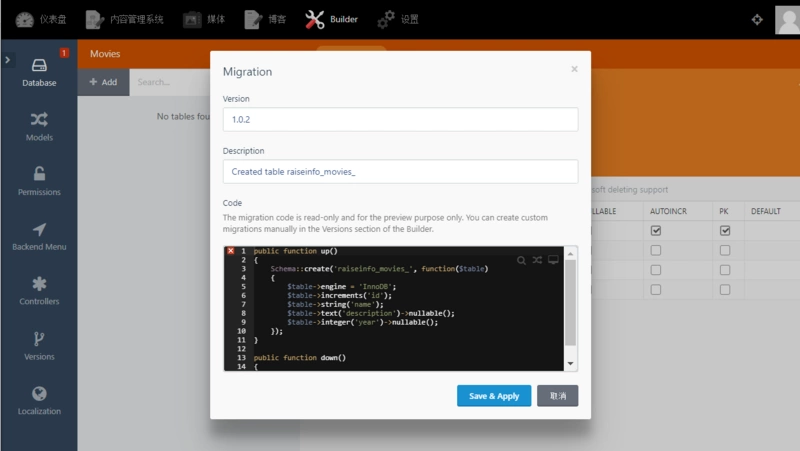
點擊保存,系統將提示數據遷移界面,也就是說剛才的操作就是創建數據遷移文件的過程。關于數據遷移,請大家參考laravel的基礎知識。

點擊【save & apply】關閉對話框即可。
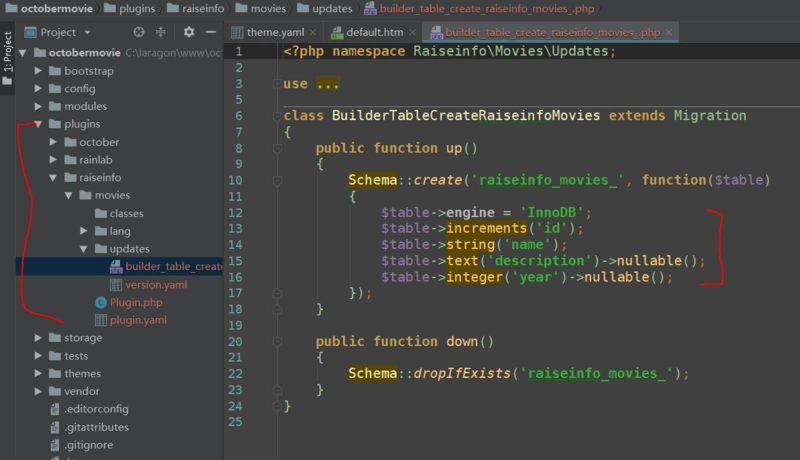
這個插件會在工程項目文件夾里面生成插件目錄,如下圖所示。

### 2.創建Models

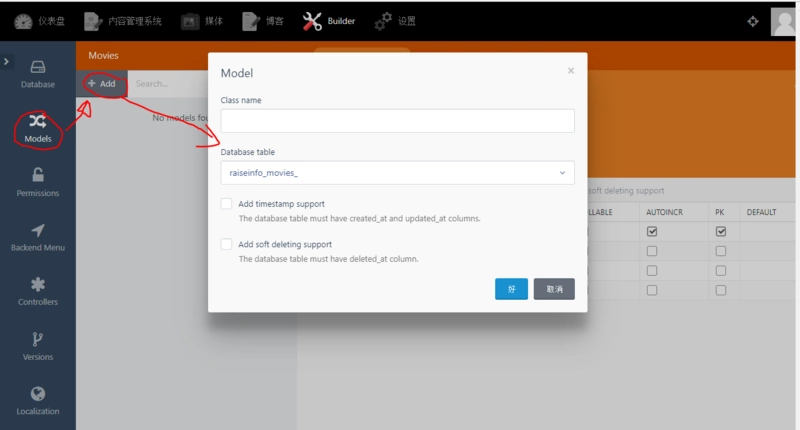
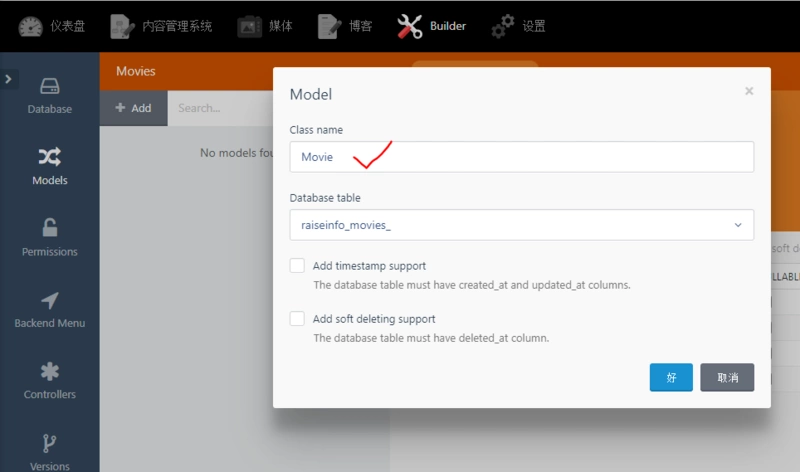
創建模型的對話框中輸入模型的名字:一般約定為數據庫表名的單數形式,強烈推薦遵守這個約定。

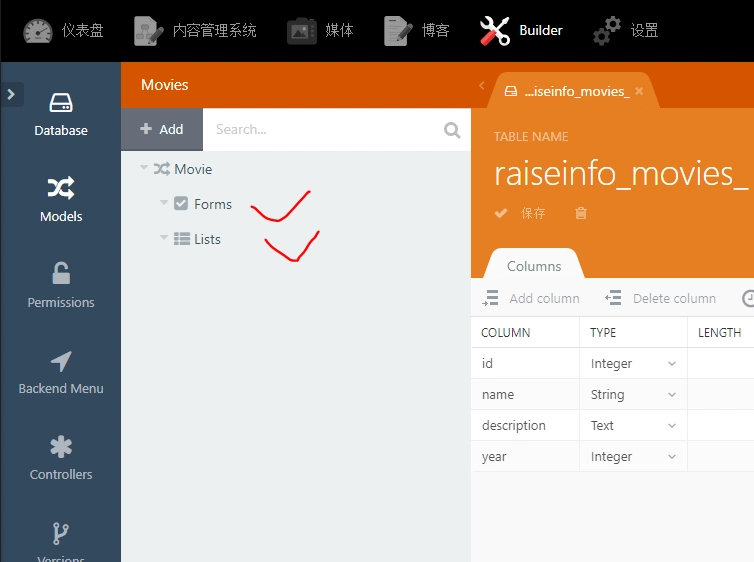
創建完成后,會出現如下圖所示的界面:

其中Forms提供表單界面,用于用戶輸入和修改Movies表的信息,Lists為提供列表界面,為用戶以表格的形式展示Movies表的數據。
### 3.創建Form
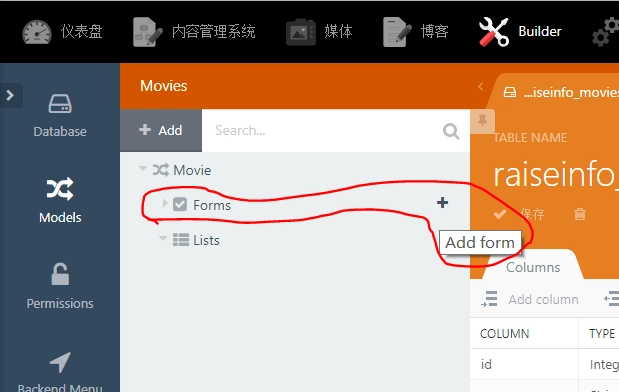
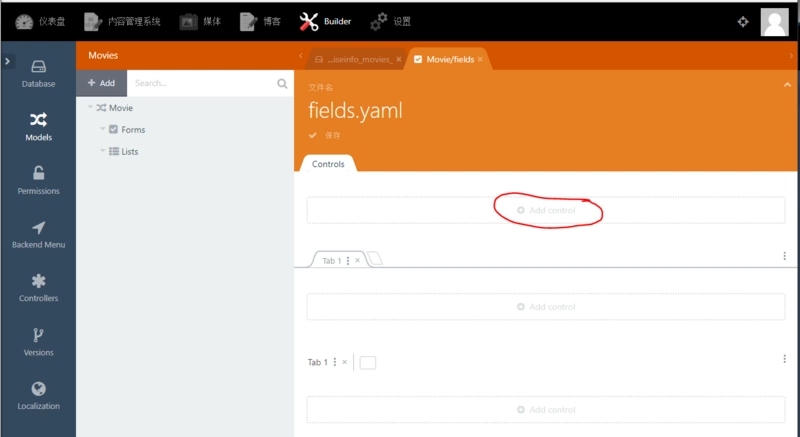
下面我們創建一個表單用于添加電影信息,將鼠標放到Forms上,右邊會出現一個【+】,點擊即可添加Form

點擊添加Form后,會出現添加form的操作界面

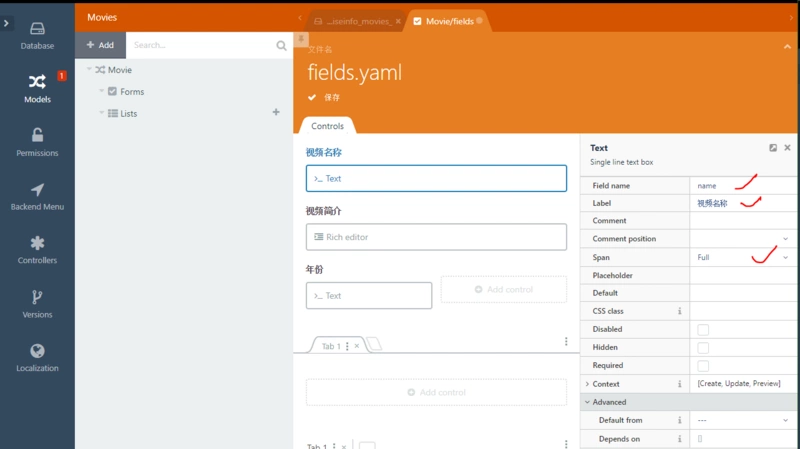
創建表單,主要設置下圖所示的幾個屬性

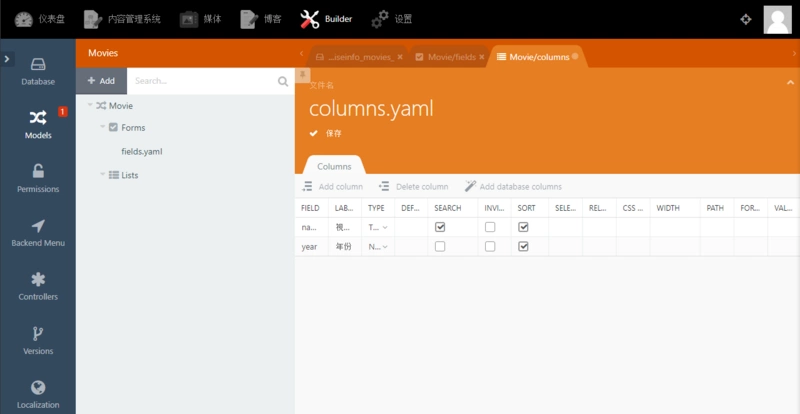
### 4.創建列表

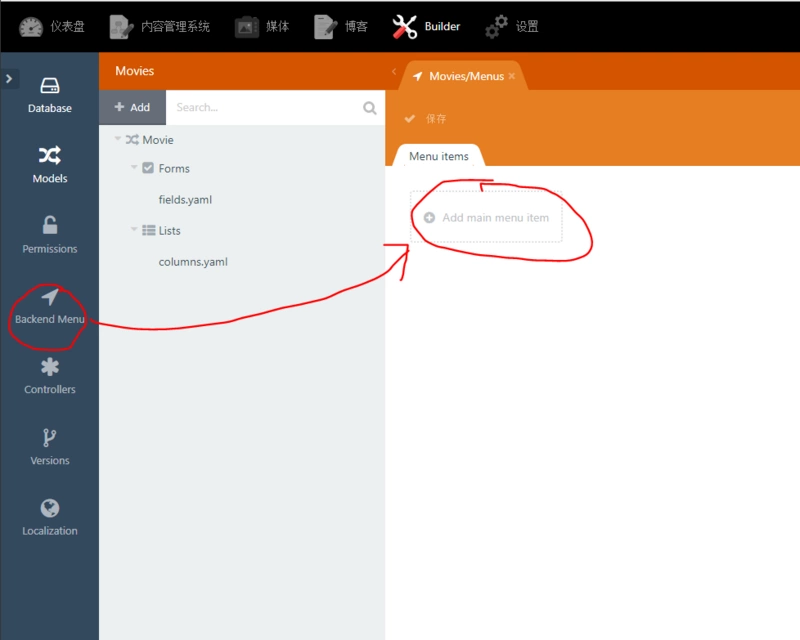
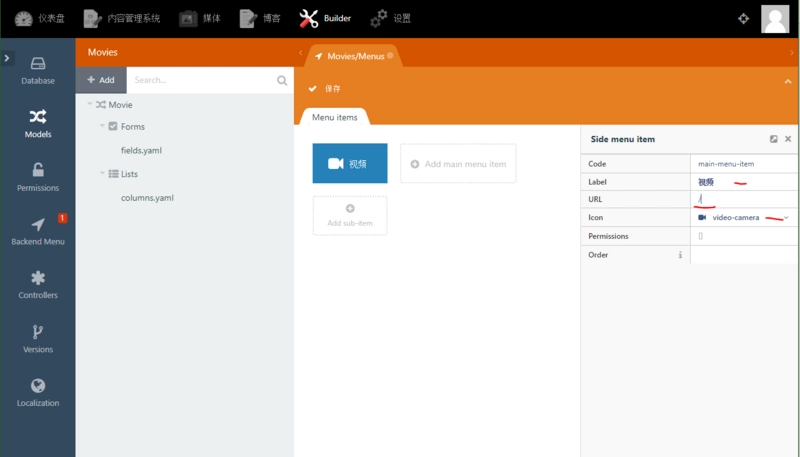
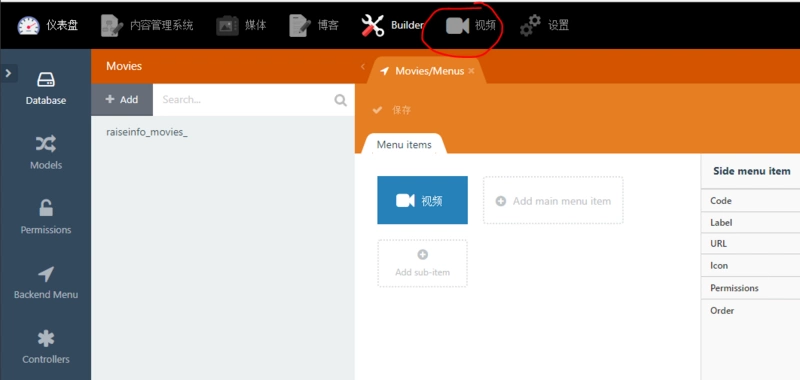
### 5.創建后臺菜單

根據下圖設置:Label,Icon,URL暫時默認即可

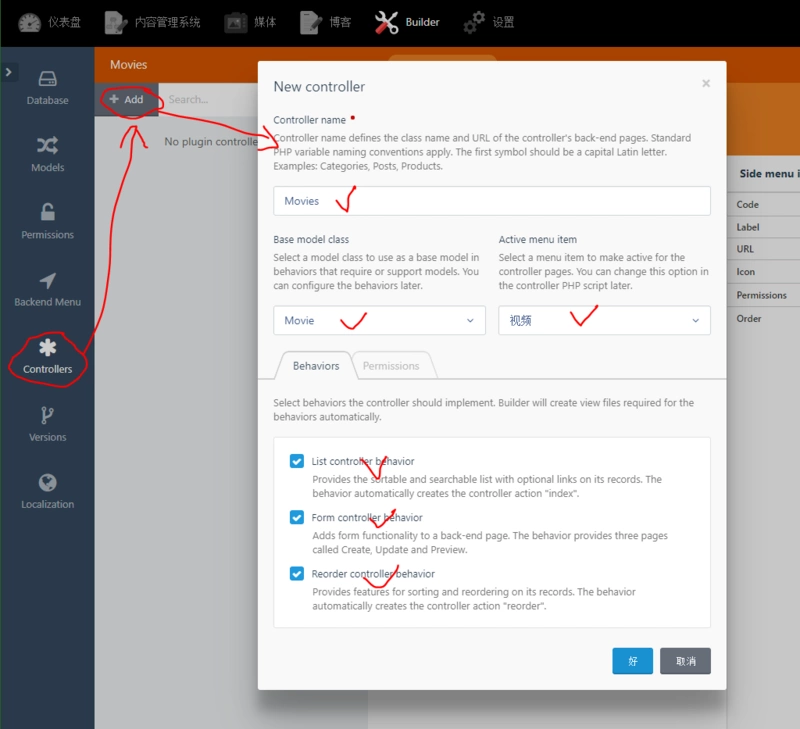
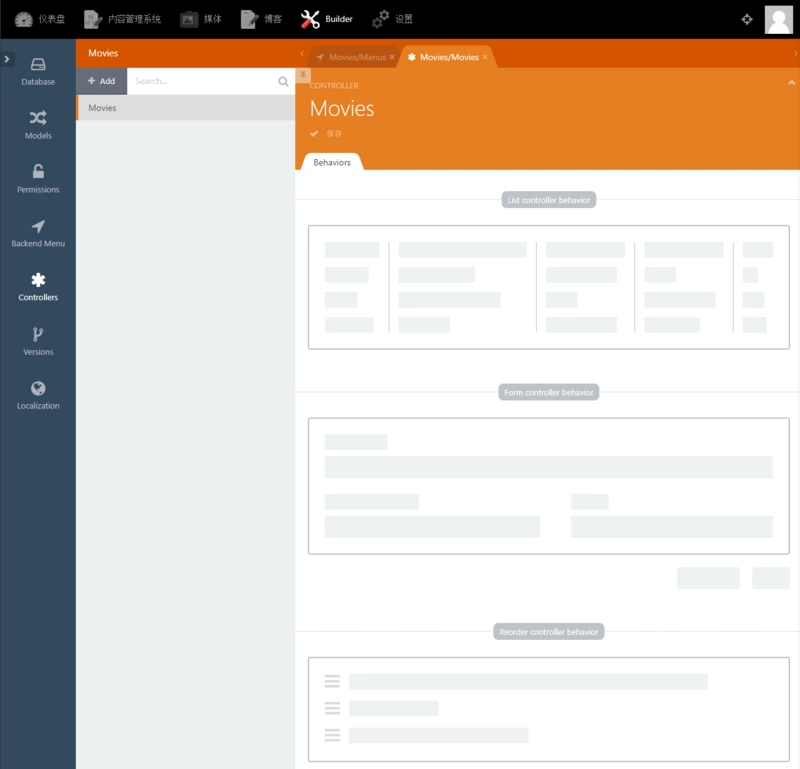
### 6.創建控制器:


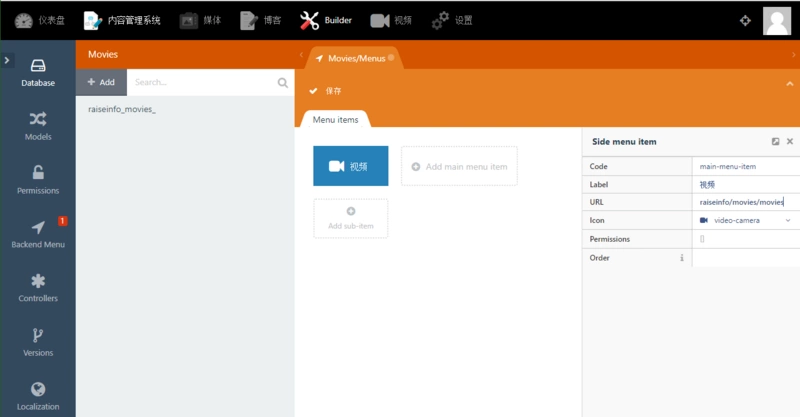
現在回到后臺菜單選項,進行如下修改,刷新頁面,打開剛剛創建的【視頻】菜單

后臺菜單就可以使用了

### 7.添加記錄
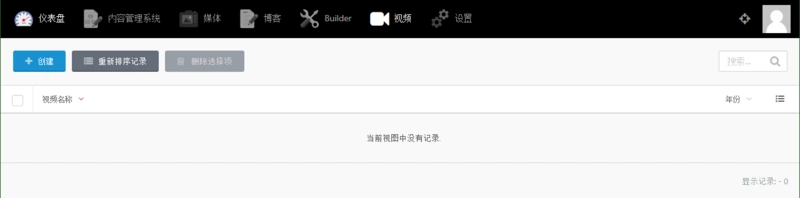
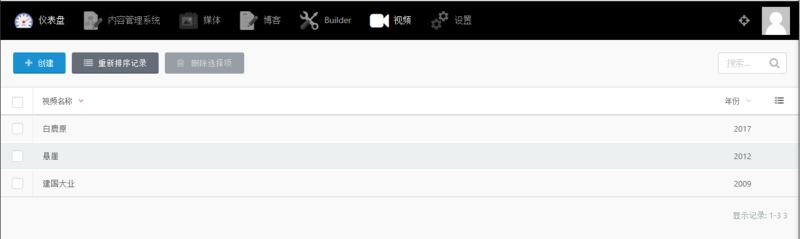
點擊【視頻】菜單,可以進行視頻的維護操作。如下圖所示

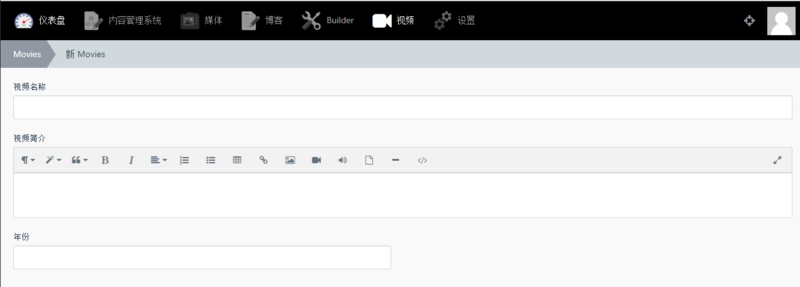
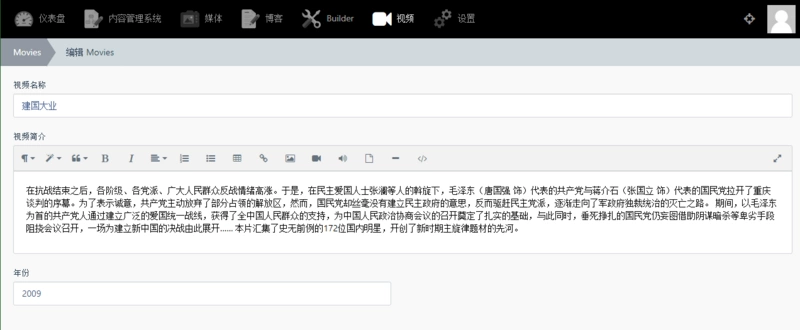
試著添加記錄,點擊【創建】


再添加幾條記錄

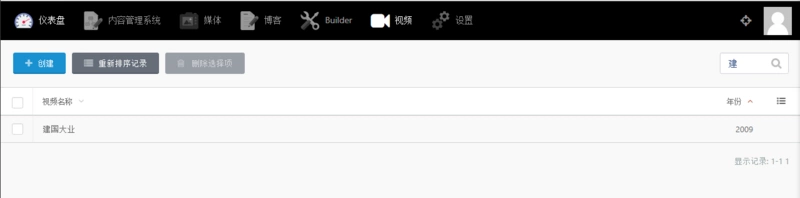
試著搜索一下

## 前端顯示
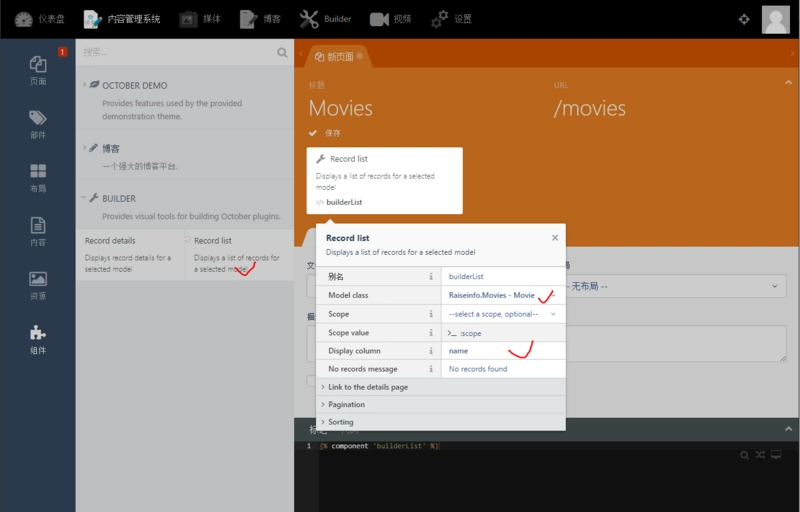
回到【內容管理系統】為視頻創建頁面

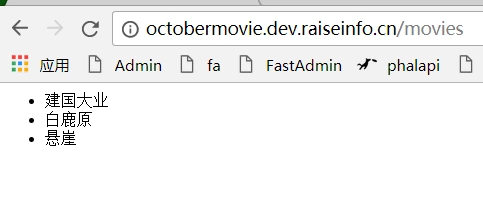
訪問URL:[http://octobermovie.dev.raise...](http://octobermovie.dev.raiseinfo.cn/movies)

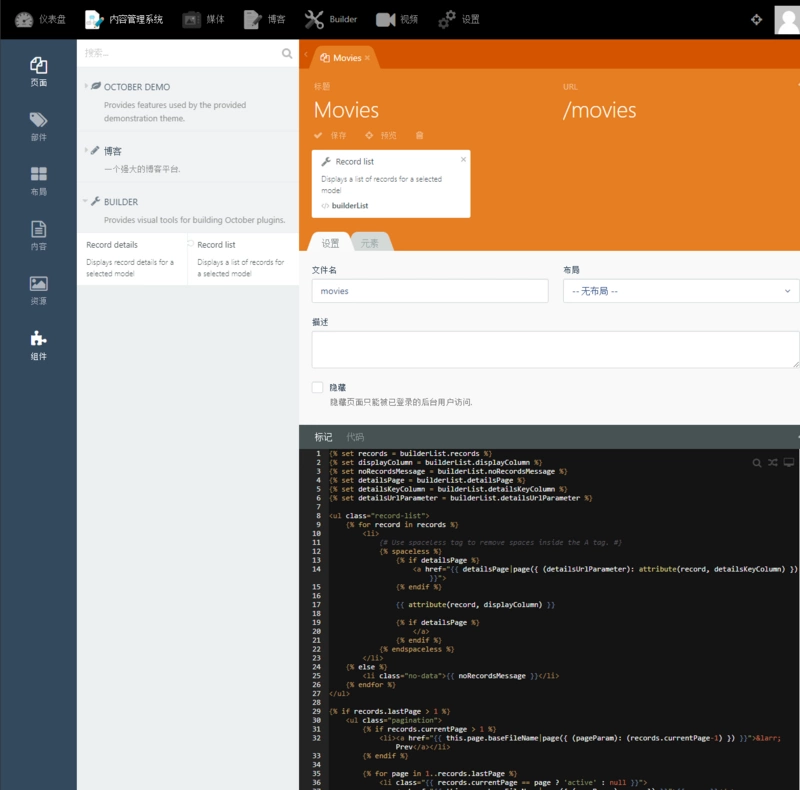
如果想進一步定制顯示效果,可以定制下面的代碼

- 基本說明
- 基本操作
- October cms 安裝
- 后臺控制器路徑
- 圖標
- 獲取安裝網上的插件/主題
- 插件構造器使用
- 定時任務
- October后臺控制器
- vscode編輯器
- ajax操作
- 使用
- ajax更新組件
- ajax屬性API
- JavaScript API
- ajax綜合使用
- 主題
- 多語言主題
- 安裝市場主題
- 主題程序處理
- 主題
- 頁面
- 部件
- 布局
- 內容
- 組件
- 媒體
- 主題表單操作
- 表單使用
- 表單后端程序處理
- 插件
- 自定義插件
- 插件說明
- 插件導航條
- 插件數據庫設置
- 插件的設置管理
- 插件的配置文件config
- 組件
- app服務
- app容器
- 擴展行為
- 緩存
- Collection類
- Lazy Collections
- Collection方法
- 助手函數
- 數組助手函數
- 路徑助手函數
- 玄樂助手函數
- 其他助手函數
- 錯誤與記錄
- 事件處理
- HTML頁面
- 文件與目錄操作
- 散列和加密
- 郵件
- 郵件內容
- 郵件發送
- 分頁
- 模板解析器
- 動態解析器語法
- 隊列消息
- 請求與輸入
- 響應
- 視圖
- 路由器
- 配置
- 驗證操作
- 處理錯誤消息
- 錯誤消息與視圖
- 可用的驗證規則
- 有條件的驗證規則
- 驗證數組
- 錯誤消息
- 自定義驗證規則
- 模型操作
- 定義模型與其屬性
- 檢索模型
- 插入與更新
- 刪除模型
- 查詢范圍
- 事件操作
- 關聯操作
- 定義關系
- 關系類型
- 多肽關系
- 關系查詢
- 渴望加載
- 插入模型
- 數據庫操作
- 基本用法
- 數據表結構
- 查詢連貫操作
- 結果檢索
- select子句
- 插入更新
- where子句
- 排序,分組,限制和偏移
- 文件附件
- Collection操作
- 屬性操作
- 系列化json
- 數據庫屬性
- 數據庫行為
- 控制器
- 后臺控制器定義
- 后臺頁面
- 后臺組件
- 后臺表單
- 表單組件
- 表單視圖
- 表單行為
- 后臺列表
- 列表行為
- 列表過濾器
- 可用列類型
- 關系行為
- 關系行為類型
- 擴展關系行為
- 列表排序操作
- 導入導出操作
- 用于與權限
- corlate模板修改
- 修改頂部導航
- laravel問題
- 控制器不存在
- 控制器
- 路由組
- laravel筆記
- laravel 安裝
- 偽靜態配置
- 依賴注入 & 控制器
- 中間件
- 路由文件
- 視圖
