# 后臺組件
小部件是解決不同任務的獨立功能塊。窗口小部件始終具有用戶界面和后端控制器(窗口小部件類),后端控制器準備窗口小部件數據并處理由窗口小部件用戶界面生成的AJAX請求。
### [](https://octobercms.com/docs/backend/widgets#generic-widgets)通用小部件
小部件與前端[組件](https://octobercms.com/docs/cms/components)的后端等效。它們之所以相似,是因為它們是功能性的模塊捆綁,提供零件并使用別名進行命名。關鍵區別在于后端窗口小部件使用YAML標記進行配置并將其自身綁定到后端頁面。
**窗口小**部件類位于插件目錄的**窗口小部件**目錄內。目錄名稱與以小寫形式編寫的小部件類的名稱匹配。小部件可以提供資產和零件。小部件目錄結構示例如下所示:
~~~
widgets/
/form
/partials
_form.htm <=== Widget partial file
/assets
/js
form.js <=== Widget JavaScript file
/css
form.css <=== Widget StyleSheet file
Form.php <=== Widget class
~~~
### [](https://octobercms.com/docs/backend/widgets#generic-class-definition)類定義
通用窗口小部件類必須擴展`Backend\Classes\WidgetBase`該類。與其他任何插件類一樣,通用窗口小部件控制器應屬于[插件名稱空間](https://octobercms.com/docs/plugin/registration#namespaces)。小部件控制器類定義示例:
~~~
<?php namespace Backend\Widgets;
use Backend\Classes\WidgetBase;
class Lists extends WidgetBase
{
/**
* @var string A unique alias to identify this widget.
*/
protected $defaultAlias = 'list';
// ...
}
~~~
小部件類必須包含**render()**方法,用于通過渲染小部件部分來生成小部件標記。例:
~~~
public function render()
{
return $this->makePartial('list');
}
~~~
要將變量傳遞給局部變量,可以將其添加到`$vars`屬性中。
~~~
public function render()
{
$this->vars['var'] = 'value';
return $this->makePartial('list');
}
~~~
或者,您可以將變量傳遞給makePartial()方法的第二個參數:
~~~
public function render()
{
return $this->makePartial('list', ['var' => 'value']);
}
~~~
### [](https://octobercms.com/docs/backend/widgets#generic-ajax-handlers)AJAX處理程序
小部件與[后端控制器](https://octobercms.com/docs/backend/controllers-ajax#ajax)實現相同的AJAX方法。AJAX處理程序是窗口小部件類的公共方法,其名稱以**on**前綴開頭。小部件AJAX處理程序和后端控制器的AJAX處理程序之間的唯一區別是,`getEventHandler`當您在小部件部分中引用小部件AJAX處理程序時,應使用小部件的方法返回小部件的處理程序名稱。
~~~
<a
href="javascript:;"
data-request="<?= $this->getEventHandler('onPaginate') ?>"
title="Next page">Next</a>
~~~
從窗口小部件類或部分類調用時,AJAX處理程序將自己定位。例如,如果窗口小部件使用**mywidget**的別名,**則將使用**作為處理程序的目標`mywidget::onName`。上面將輸出以下屬性值:
~~~
data-request="mywidget::onPaginate"
~~~
### [](https://octobercms.com/docs/backend/widgets#generic-binding)將小部件綁定到控制器
在開始在后端頁面或部分頁面中使用小部件之前,應將其綁定到[后端控制器](https://octobercms.com/docs/backend/controllers-ajax)。使用小部件的`bindToController`方法將其綁定到控制器。初始化小部件的最佳位置是控制器的構造函數。例:
~~~
public function __construct()
{
parent::__construct();
$myWidget = new MyWidgetClass($this);
$myWidget->alias = 'myWidget';
$myWidget->bindToController();
}
~~~
綁定小部件后,您可以在控制器的視圖中訪問它,也可以按其別名對其進行部分訪問:
~~~
<?= $this->widget->myWidget->render() ?>
~~~
### [](https://octobercms.com/docs/backend/widgets#form-widgets)表單小部件
使用表單小部件,您可以將新的控件類型添加到后端[表單](https://octobercms.com/docs/backend/forms)。它們提供了為模型提供數據所共有的功能。表單窗口小部件必須在[插件注冊文件中注冊](https://octobercms.com/docs/plugin/registration#registration-methods)。
表單**窗口**小部件類位于插件目錄的**formwidgets**目錄中。目錄名稱與以小寫形式編寫的小部件類的名稱匹配。小部件可以提供資產和零件。表單小部件目錄結構示例如下:
~~~
formwidgets/
/form
/partials
_form.htm <=== Widget partial file
/assets
/js
form.js <=== Widget JavaScript file
/css
form.css <=== Widget StyleSheet file
Form.php <=== Widget class
~~~
### [](https://octobercms.com/docs/backend/widgets#form-class-definition)類定義
表單窗口小部件類必須擴展`Backend\Classes\FormWidgetBase`該類。與其他任何插件類一樣,通用窗口小部件控制器應屬于[插件名稱空間](https://octobercms.com/docs/plugin/registration#namespaces)。可以在后端[表單字段定義](https://octobercms.com/docs/backend/forms#form-fields)文件中使用注冊的窗口小部件。表單小部件類定義示例:
~~~
namespace Backend\Widgets;
use Backend\Classes\FormWidgetBase;
class CodeEditor extends FormWidgetBase
{
/**
* @var string A unique alias to identify this widget.
*/
protected $defaultAlias = 'codeeditor';
public function render() {}
}
~~~
### [](https://octobercms.com/docs/backend/widgets#form-widget-properties)表單小部件屬性
表單小部件可能具有可以使用[表單字段配置](https://octobercms.com/docs/backend/forms#form-fields)設置的屬性。只需在類上定義可配置屬性,然后調用`fillFromConfig`方法以將其填充到`init`方法定義中。
~~~
class DatePicker extends FormWidgetBase
{
//
// Configurable properties
//
/**
* @var bool Display mode: datetime, date, time.
*/
public $mode = 'datetime';
/**
* @var string the minimum/earliest date that can be selected.
* eg: 2000-01-01
*/
public $minDate = null;
/**
* @var string the maximum/latest date that can be selected.
* eg: 2020-12-31
*/
public $maxDate = null;
//
// Object properties
//
/**
* {@inheritDoc}
*/
protected $defaultAlias = 'datepicker';
/**
* {@inheritDoc}
*/
public function init()
{
$this->fillFromConfig([
'mode',
'minDate',
'maxDate',
]);
}
// ...
}
~~~
然后,在使用窗口小部件時,可以從[表單字段定義中](https://octobercms.com/docs/backend/forms#form-fields)設置屬性值。
~~~
born_at:
label: Date of Birth
type: datepicker
mode: date
minDate: 1984-04-12
maxDate: 2014-04-23
~~~
### [](https://octobercms.com/docs/backend/widgets#form-widget-registration)表單小部件注冊
插件應該通過覆蓋[Plugin注冊類中](https://octobercms.com/docs/plugin/registration#registration-file)的`registerFormWidgets`方法來注冊表單小部件。該方法返回一個數組,該數組包含鍵中的小部件類和小部件短代碼作為值。例:[](https://octobercms.com/docs/plugin/registration#registration-file)
~~~
public function registerFormWidgets()
{
return [
'Backend\FormWidgets\CodeEditor' => 'codeeditor',
'Backend\FormWidgets\RichEditor' => 'richeditor'
];
}
~~~
短代碼是可選的,可在引用“[表單”字段定義中](https://octobercms.com/docs/backend/forms#field-widget)的窗口小部件時使用,它應該是唯一值,以避免與其他表單字段發生沖突。
### [](https://octobercms.com/docs/backend/widgets#form-widget-load-data)加載表格數據
表單小部件的主要目的是與您的模型進行交互,這意味著在大多數情況下是通過數據庫加載和保存值。呈現表單小部件時,它將使用`getLoadValue`方法請求其存儲的值。的`getId`和`getFieldName`方法將返回一個唯一的標識符,并將其命名為形式中使用的HTML元素。這些值通常在渲染時傳遞給窗口小部件部分。
~~~
public function render()
{
$this->vars['id'] = $this->getId();
$this->vars['name'] = $this->getFieldName();
$this->vars['value'] = $this->getLoadValue();
return $this->makePartial('myformwidget');
}
~~~
在基本級別上,表單小部件可以使用輸入元素將用戶輸入值發送回。從上面的示例中,可以在**myformwidget**部分內部使用準備好的變量來呈現元素。
~~~
<input id="<?= $id ?>" name="<?= $name ?>" value="<?= e($value) ?>" />
~~~
### [](https://octobercms.com/docs/backend/widgets#form-widget-save-data)保存表格數據
當需要輸入用戶輸入并將其存儲在數據庫中時,表單小部件將在`getSaveValue`內部調用以請求該值。要修改此行為,只需覆蓋表單窗口小部件類中的方法。
~~~
public function getSaveValue($value)
{
return $value;
}
~~~
在某些情況下,您有意不希望提供任何值,例如,表單小部件在不保存任何內容的情況下顯示信息。返回`FormField::NO_SAVE_DATA`從`Backend\Classes\FormField`類派生的特殊常量,以忽略該值。
~~~
public function getSaveValue($value)
{
return \Backend\Classes\FormField::NO_SAVE_DATA;
}
~~~
### [](https://octobercms.com/docs/backend/widgets#report-widgets)報告小部件
報表小部件可以在后端儀表板和其他后端報表容器中使用。報表窗口小部件必須在[插件注冊文件中注冊](https://octobercms.com/docs/plugin/registration#widget-registration)。
> 您可以使用該`create:reportwidget`命令輕松地構建報表小部件。有關更多信息,請參見[腳手架命令](https://octobercms.com/docs/console/scaffolding#scaffold-create-reportwidget)。
### [](https://octobercms.com/docs/backend/widgets#report-class-definition)報告小部件類
報表小部件類應擴展`Backend\Classes\ReportWidgetBase`該類。與其他任何插件類一樣,通用窗口小部件控制器應屬于[插件名稱空間](https://octobercms.com/docs/plugin/registration#namespaces)。該類應重寫該`render`方法,以呈現窗口小部件本身。與所有后端窗口小部件類似,報表窗口小部件使用部分文檔和特殊的目錄布局。目錄布局示例:
~~~
plugins/
rainlab/ <=== Author name
googleanalytics/ <=== Plugin name
reportwidgets/ <=== Report widgets directory
trafficsources <=== Widget files directory
partials
_widget.htm
TrafficSources.php <=== Widget class file
~~~
示例報告窗口小部件類定義:
~~~
namespace RainLab\GoogleAnalytics\ReportWidgets;
use Backend\Classes\ReportWidgetBase;
class TrafficSources extends ReportWidgetBase
{
public function render()
{
return $this->makePartial('widget');
}
}
~~~
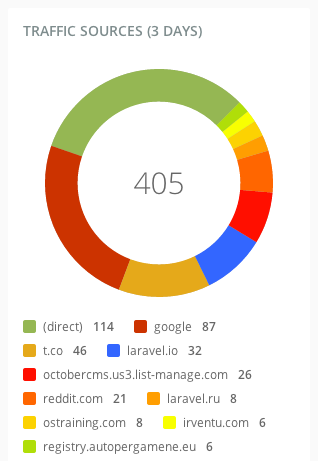
小部件部分可以包含您要在小部件中顯示的任何HTML標記。標記應與**report-widget**類一起包裝在DIV元素中。使用H3元素輸出小部件標題是可取的。示例小部件部分:
~~~
<div class="report-widget">
<h3>Traffic sources</h3>
<div
class="control-chart"
data-control="chart-pie"
data-size="200"
data-center-text="180">
<ul>
<li>Direct <span>1000</span></li>
<li>Social networks <span>800</span></li>
</ul>
</div>
</div>
~~~

在報表小部件內部,您可以使用任何[圖表或指標](https://octobercms.com/docs/backend/controls),列表或任何其他想要的標記。請記住,報告小部件擴展了通用后端小部件,并且您可以在報告小部件中使用任何小部件功能。下一個示例顯示了列表報告窗口小部件標記。
~~~
<div class="report-widget">
<h3>Top pages</h3>
<div class="table-container">
<table class="table data" data-provides="rowlink">
<thead>
<tr>
<th><span>Page URL</span></th>
<th><span>Pageviews</span></th>
<th><span>% Pageviews</span></th>
</tr>
</thead>
<tbody>
<tr>
<td>/</td>
<td>90</td>
<td>
<div class="progress">
<div class="bar" style="90%"></div>
<a href="/">90%</a>
</div>
</td>
</tr>
<tr>
<td>/docs</td>
<td>10</td>
<td>
<div class="progress">
<div class="bar" style="10%"></div>
<a href="/docs">10%</a>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
~~~
### [](https://octobercms.com/docs/backend/widgets#report-properties)報表小部件屬性
報表小部件可能具有用戶可以通過Inspector管理的屬性:

這些屬性應`defineProperties`在小部件類的方法中定義。這些屬性在[組件文章中](https://octobercms.com/docs/plugin/components#component-properties)進行了描述。例:
~~~
public function defineProperties()
{
return [
'title' => [
'title' => 'Widget title',
'default' => 'Top Pages',
'type' => 'string',
'validationPattern' => '^.+$',
'validationMessage' => 'The Widget Title is required.'
],
'days' => [
'title' => 'Number of days to display data for',
'default' => '7',
'type' => 'string',
'validationPattern' => '^[0-9]+$'
]
];
}
~~~
### [](https://octobercms.com/docs/backend/widgets#report-widget-registration)報告小部件注冊
插件可以通過覆蓋[插件注冊類中](https://octobercms.com/docs/plugin/registration#registration-file)的`registerReportWidgets`方法來注冊報告窗口小部件。該方法應返回一個數組,該數組包含鍵中的窗口小部件類以及值中的窗口小部件配置(標簽,上下文和所需的權限)。例:[](https://octobercms.com/docs/plugin/registration#registration-file)
~~~
public function registerReportWidgets()
{
return [
'RainLab\GoogleAnalytics\ReportWidgets\TrafficOverview' => [
'label' => 'Google Analytics traffic overview',
'context' => 'dashboard',
'permissions' => [
'rainlab.googleanalytics.widgets.traffic_overview',
],
],
'RainLab\GoogleAnalytics\ReportWidgets\TrafficSources' => [
'label' => 'Google Analytics traffic sources',
'context' => 'dashboard',
'permissions' => [
'rainlab.googleanaltyics.widgets.traffic_sources',
],
]
];
}
~~~
該**標簽**元素定義添加部件彈出的窗口小部件的名稱。所述**上下文**元素定義其中可以使用的插件的上下文。October的報表小部件系統允許在任何頁面上托管報表容器,并且容器上下文名稱是唯一的。“儀表板”頁面上的窗口小部件容器使用**儀表板**上下文。
- 基本說明
- 基本操作
- October cms 安裝
- 后臺控制器路徑
- 圖標
- 獲取安裝網上的插件/主題
- 插件構造器使用
- 定時任務
- October后臺控制器
- vscode編輯器
- ajax操作
- 使用
- ajax更新組件
- ajax屬性API
- JavaScript API
- ajax綜合使用
- 主題
- 多語言主題
- 安裝市場主題
- 主題程序處理
- 主題
- 頁面
- 部件
- 布局
- 內容
- 組件
- 媒體
- 主題表單操作
- 表單使用
- 表單后端程序處理
- 插件
- 自定義插件
- 插件說明
- 插件導航條
- 插件數據庫設置
- 插件的設置管理
- 插件的配置文件config
- 組件
- app服務
- app容器
- 擴展行為
- 緩存
- Collection類
- Lazy Collections
- Collection方法
- 助手函數
- 數組助手函數
- 路徑助手函數
- 玄樂助手函數
- 其他助手函數
- 錯誤與記錄
- 事件處理
- HTML頁面
- 文件與目錄操作
- 散列和加密
- 郵件
- 郵件內容
- 郵件發送
- 分頁
- 模板解析器
- 動態解析器語法
- 隊列消息
- 請求與輸入
- 響應
- 視圖
- 路由器
- 配置
- 驗證操作
- 處理錯誤消息
- 錯誤消息與視圖
- 可用的驗證規則
- 有條件的驗證規則
- 驗證數組
- 錯誤消息
- 自定義驗證規則
- 模型操作
- 定義模型與其屬性
- 檢索模型
- 插入與更新
- 刪除模型
- 查詢范圍
- 事件操作
- 關聯操作
- 定義關系
- 關系類型
- 多肽關系
- 關系查詢
- 渴望加載
- 插入模型
- 數據庫操作
- 基本用法
- 數據表結構
- 查詢連貫操作
- 結果檢索
- select子句
- 插入更新
- where子句
- 排序,分組,限制和偏移
- 文件附件
- Collection操作
- 屬性操作
- 系列化json
- 數據庫屬性
- 數據庫行為
- 控制器
- 后臺控制器定義
- 后臺頁面
- 后臺組件
- 后臺表單
- 表單組件
- 表單視圖
- 表單行為
- 后臺列表
- 列表行為
- 列表過濾器
- 可用列類型
- 關系行為
- 關系行為類型
- 擴展關系行為
- 列表排序操作
- 導入導出操作
- 用于與權限
- corlate模板修改
- 修改頂部導航
- laravel問題
- 控制器不存在
- 控制器
- 路由組
- laravel筆記
- laravel 安裝
- 偽靜態配置
- 依賴注入 & 控制器
- 中間件
- 路由文件
- 視圖
