1.首先需要從官網下載最新的js包,url:[http://www.bootcss.com/p/bootstrap-datetimepicker/](http://www.bootcss.com/p/bootstrap-datetimepicker/)
依賴:
* [Bootstrap](https://getbootstrap.com/)2.0.4+?? :[https://getbootstrap.com/](https://getbootstrap.com/)
* [jQuery](https://jquery.com/)1.7.1+?? :[https://jquery.com/](https://jquery.com/)
下載下來的包只需要導入js和css:

2.引入css資源:
~~~
<link rel="stylesheet" type="text/css" th:href="@{/bootstrap-3.3.7/css/bootstrap.min.css}"/>
<link rel="stylesheet" type="text/css"
th:href="@{/bootstrap-datetimepicker/css/bootstrap-datetimepicker.min.css}"/>
~~~
3.引入js資源
~~~
<script th:src="@{/jquery-3.2.1/jquery-3.2.1.min.js}"></script>
<script th:src="@{/bootstrap-3.3.7/js/bootstrap.min.js}"></script>
<script th:src="@{/bootstrap-datetimepicker/js/bootstrap-datetimepicker.min.js}"></script>
<script th:src="@{/bootstrap-datetimepicker/js/locales/bootstrap-datetimepicker.zh-CN.js}"></script>
~~~
4.編寫html代碼:
~~~
<div class="row" >
<div class="col-md-3">
<div class="input-group input-group-sm">
<span class="input-group-addon" id="startTime">起始時間</span>
<input type="text" name="startTime"
????????????????readonly class="form-control form_datetime" id="iptStartTime"/>
</div>
</div>
<div class="col-md-3">
<div class="input-group input-group-sm">
<span class="input-group-addon" id="endTime">結束時間</span>
<input type="text" name="endTime" readonly class="form-control form_datetime" id="iptEndTime"/>
</div>
</div>
</div>
~~~
5.js編程:
*初始化開始和結束時間窗狀態(**fasle**:關閉狀態,**true**:打開狀態) ,**初始化時間插件*
~~~
//開始和結束時間窗狀態(fasle:關閉狀態,true:打開狀態)
var startStatus = false;
var endStatus = false;
//初始化時間插件
function initDatePlugin() {
$("#iptStartTime").datetimepicker({
minView: "month", // 選擇時間時,最小可以選擇到那層;默認是‘hour’也可用0表示
language: 'zh-CN', // 語言
autoclose: true, // true:選擇時間后窗口自動關閉
format: 'yyyy-mm-dd 00:00:00', // 文本框時間格式,設置為0,最后時間格式為2017-03-23 17:00:00
todayHighlight: true, //高亮當日
clearBtn: true, //清除按鈕
// todayBtn: true // 如果此值為true 或 "linked",則在日期時間選擇器組件的底部顯示一個 "Today" 按鈕用以選擇當前日期。
// startDate: '-3d', // 窗口可選開始時間
// endDate: '+3d' // 窗口可選截止時間
}).on("changeDate", function () {
//清除開始時間時,結束時間取消限制
if (!this.value) {
$("#iptEndTime").datetimepicker("setStartDate", "1970-01-01");
$("#iptEndTime").datetimepicker("setEndDate", "3000-01-01");
} else {
//可選結束時間從當前選定時間開始的7日內
$("#iptEndTime").datetimepicker("setStartDate", this.value);
var end = new Date(this.value);
end.setDate(end.getDate() + 7);
$("#iptEndTime").datetimepicker("setEndDate", end);
}
});
$("#iptEndTime").datetimepicker({
minView: "month", // 選擇時間時,最小可以選擇到那層;默認是‘hour’也可用0表示
language: 'zh-CN', // 語言
autoclose: true, // true:選擇時間后窗口自動關閉
format: 'yyyy-mm-dd 23:59:59', // 文本框時間格式,設置為0,最后時間格式為2017-03-23 17:00:00
todayHighlight: true,
clearBtn: true//, // 如果此值為true 或 "linked",則在日期時間選擇器組件的底部顯示一個 "Today" 按鈕用以選擇當前日期。
// startDate: '-3d', // 窗口可選開始時間
// endDate: '+3d' // 窗口可選截止時間
}).on("changeDate", function () {
//清楚結束時間時,開始時間取消限制
if (!this.value) {
$("#iptStartTime").datetimepicker("setEndDate", "3000-01-01");
$("#iptStartTime").datetimepicker("setStartDate", "1970-01-01");
} else {
//可選開始時間從當前選定時間向前7日內
$("#iptStartTime").datetimepicker("setEndDate", this.value);
var start = new Date(this.value);
start.setDate(start.getDate() - 7);
$("#iptStartTime").datetimepicker("setStartDate", start);
}
});
}
~~~
6.控制時間窗是否顯示
~~~
//控制開始時間彈窗顯示還是隱藏
function showStart() {
if (startStatus) {
$("#iptStartTime").datetimepicker("hide");
startStatus = false;
} else {
$("#iptStartTime").datetimepicker("show");
startStatus = true;
}
//失去焦點時,時間窗為關閉狀態
$("#iptStartTime").blur(function () {
startStatus = false;
})
}
//控制結束時間彈窗顯示還是隱藏
function showEnd() {
if (endStatus) {
$("#iptEndTime").datetimepicker("hide");
endStatus = false;
} else {
$("#iptEndTime").datetimepicker("show");
endStatus = true;
}
$("#iptEndTime").blur(function () {
endStatus = false;
})
}
~~~
7.使用方法
7.1.初始化時調用:
~~~
initDatePlugin();
~~~
7.2.綁定點擊事件:
~~~
$("#iptStartTime").click(showStart);
$("#iptEndTime").click(showEnd);
~~~
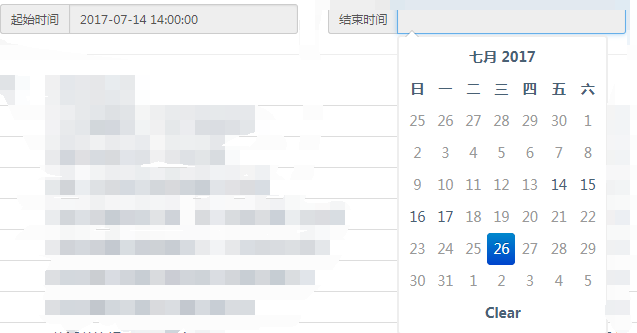
結果如:

- thinkphp
- thinkphp筆記
- 后臺登陸退出
- config配置
- 隱藏后臺模塊
- 單獨調用騰訊云行為驗證碼
- api接口跨域問題
- api接口創建案例代碼
- 使用gateway worker
- 使用swoole代碼筆記
- 使用隊列 think-queue筆記
- 后臺布局
- MySQL
- 1、關于lnmp mysql的一個坑
- 2、mysql實現group by后取各分組的最新一條
- 其他
- 搞笑的注釋代碼
- 分頁類
- nodejs 打包網址為exe
- 免費天氣預報API接口
- Ajax
- 簡單的ajax分頁1
- 通用ajax-post提交
- 引用的類庫文件
- Auth.php
- Auth.php權限控制對應的數據庫表結構
- Layui.php
- Pinyin.php
- Random.php
- Tree.php
- Tree2.php
- Js-Jq
- Git的使用
- 3、bootstrap-datetimepicker實現兩個時間范圍輸入
- CentOS安裝SSR做梯子
- Python爬蟲
- 1、安裝Gerapy
- 2、安裝Scrapy
- 3、Scrapy使用
- 4、Scrapy框架,爬取網站返回json數據(spider源碼)
- 0、Python pip更換國內源(一句命令換源)
- 服務器運維
- 1、寶塔使用webhook更新服務器代碼
- 2、搭建內網穿透
- 3、數據庫主從同步
- 4、數據庫復制
- hui-Shop問題
- 1、前端模板的注意事項
- 2、模板標簽
