## 1. 導入項目
兩種方式導入:
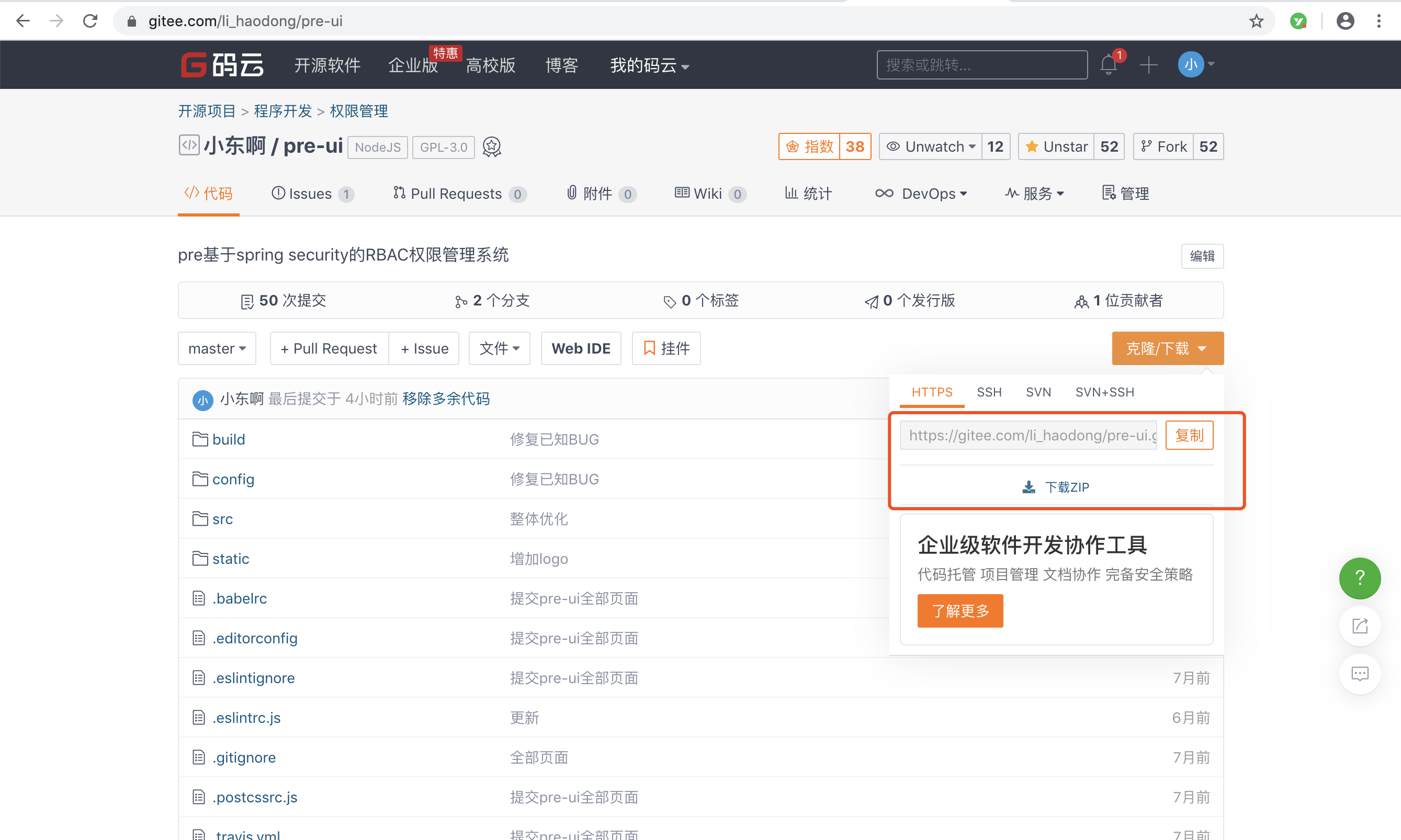
- 1. WebStorm編譯器git 拉取 項目 https://gitee.com/li_haodong/pre-ui.git
- 2. 直接下載項目,WebStorm編譯器打開
下載項目

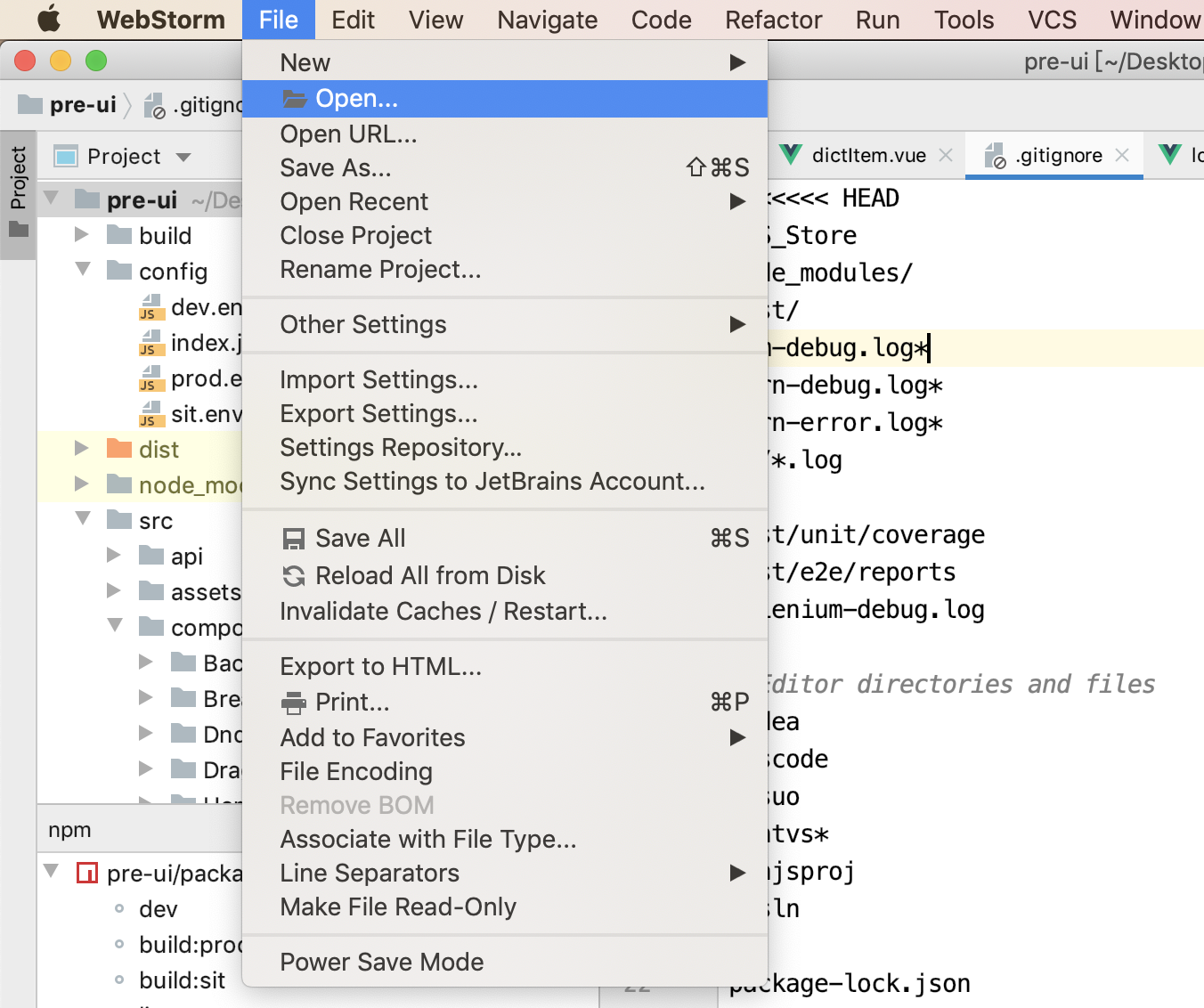
編譯器打開項目

## 2. 安裝依賴
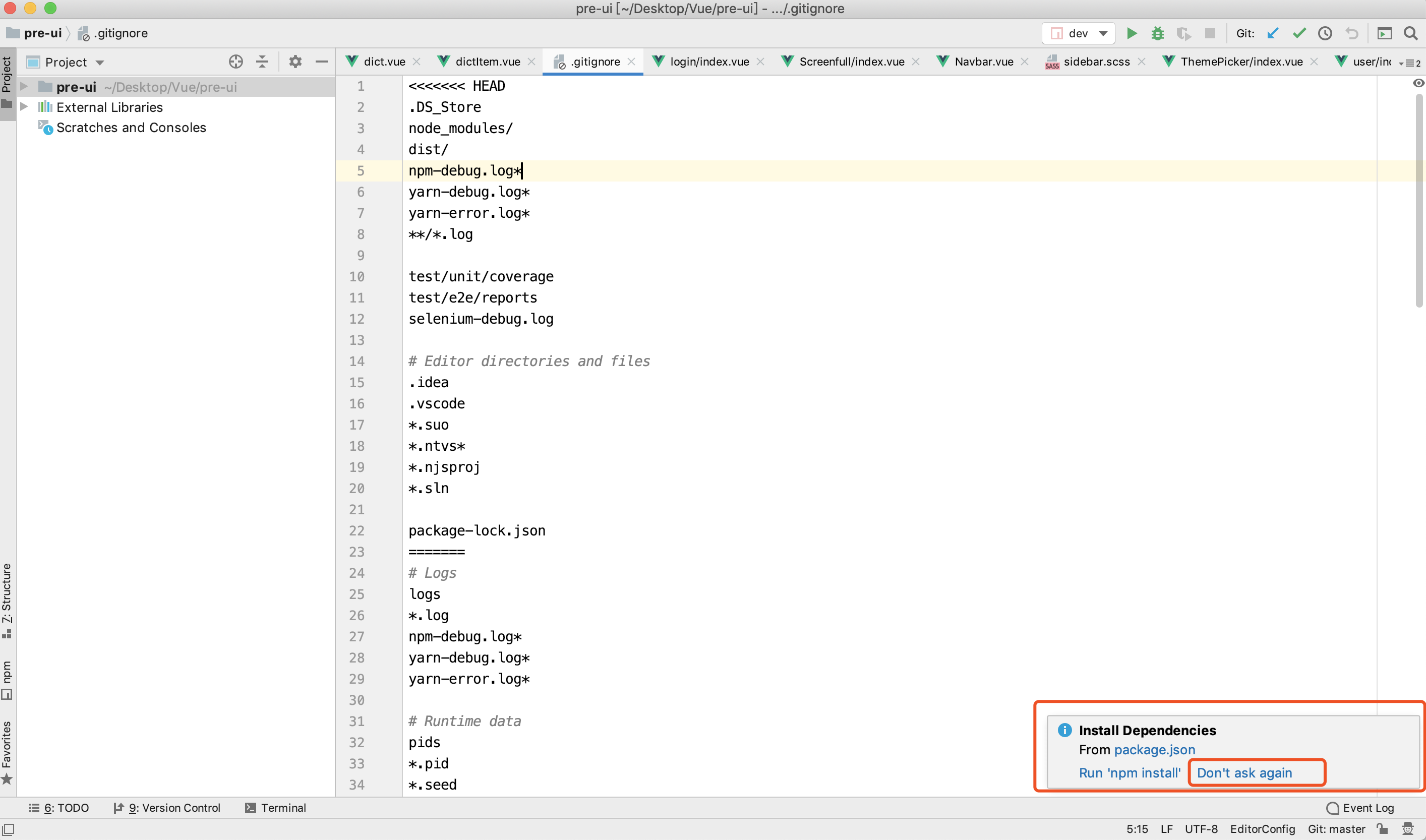
導入后,右下角會彈出安裝依賴提示,先選擇Don't ask again:

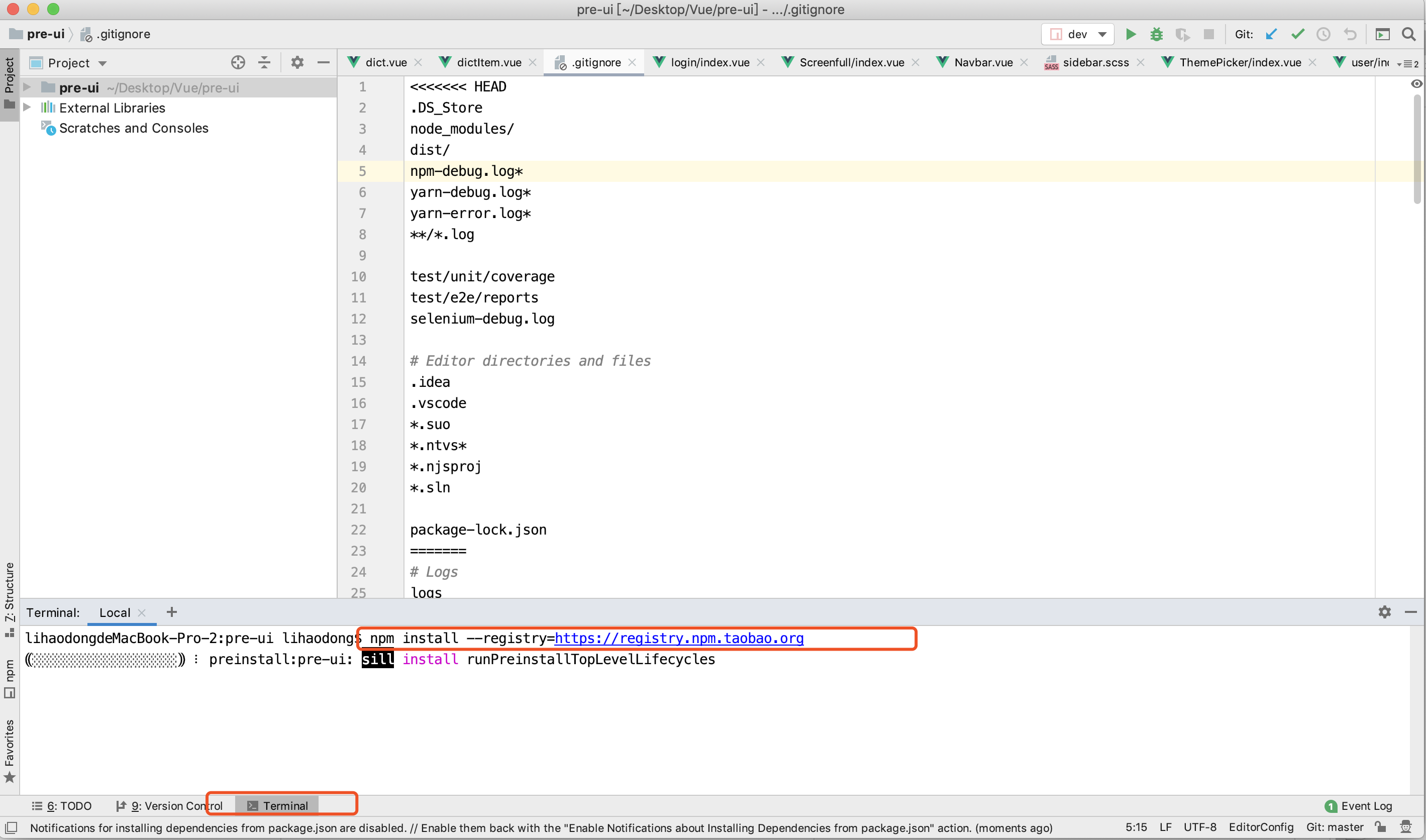
然后點擊Terminal,在里面輸入`npm install --registry=https://registry.npm.taobao.org`安裝依賴:

## 3. 啟動項目
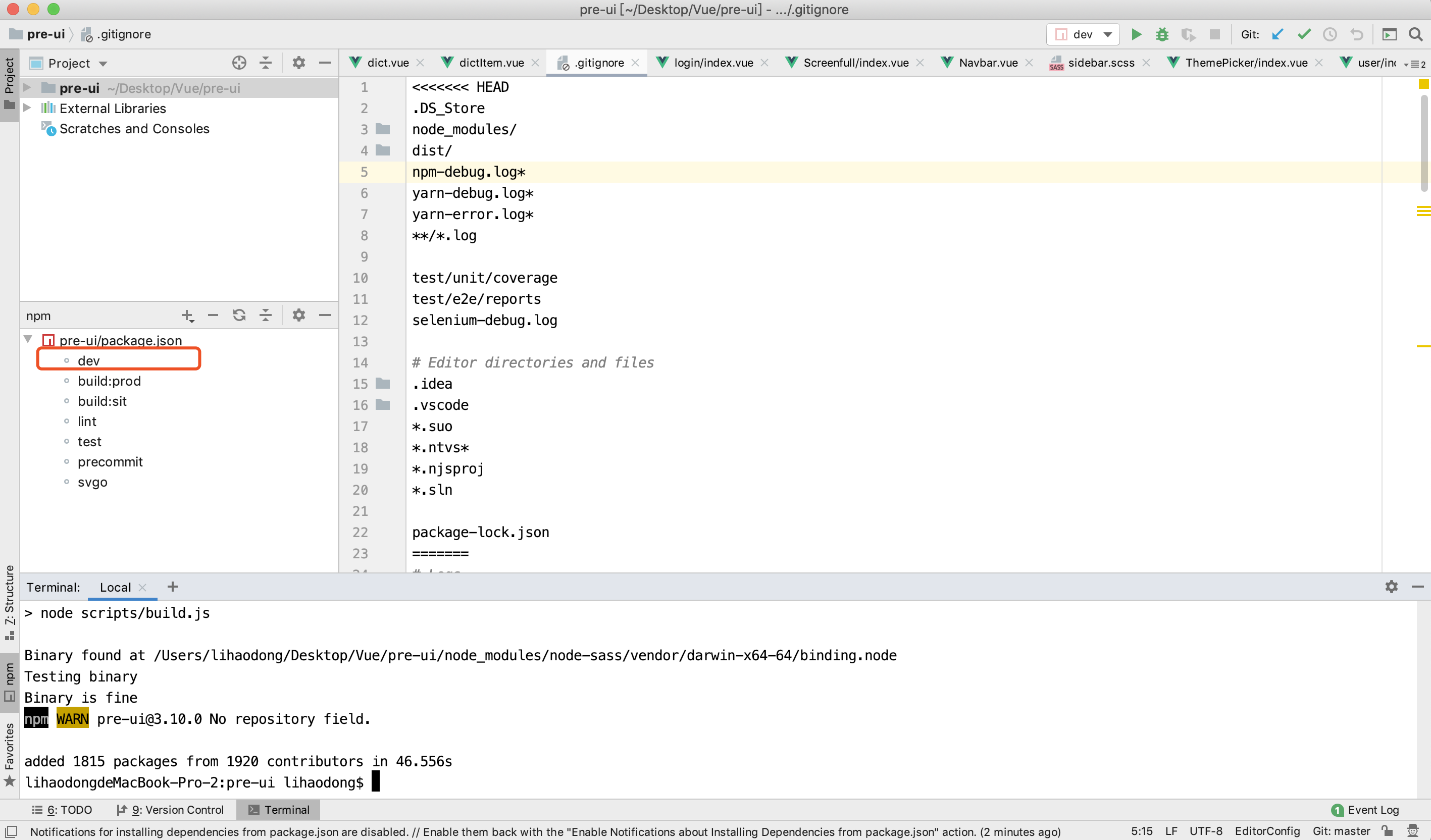
安裝完依賴后,點擊npm模塊的dev按鈕,啟動前端項目:

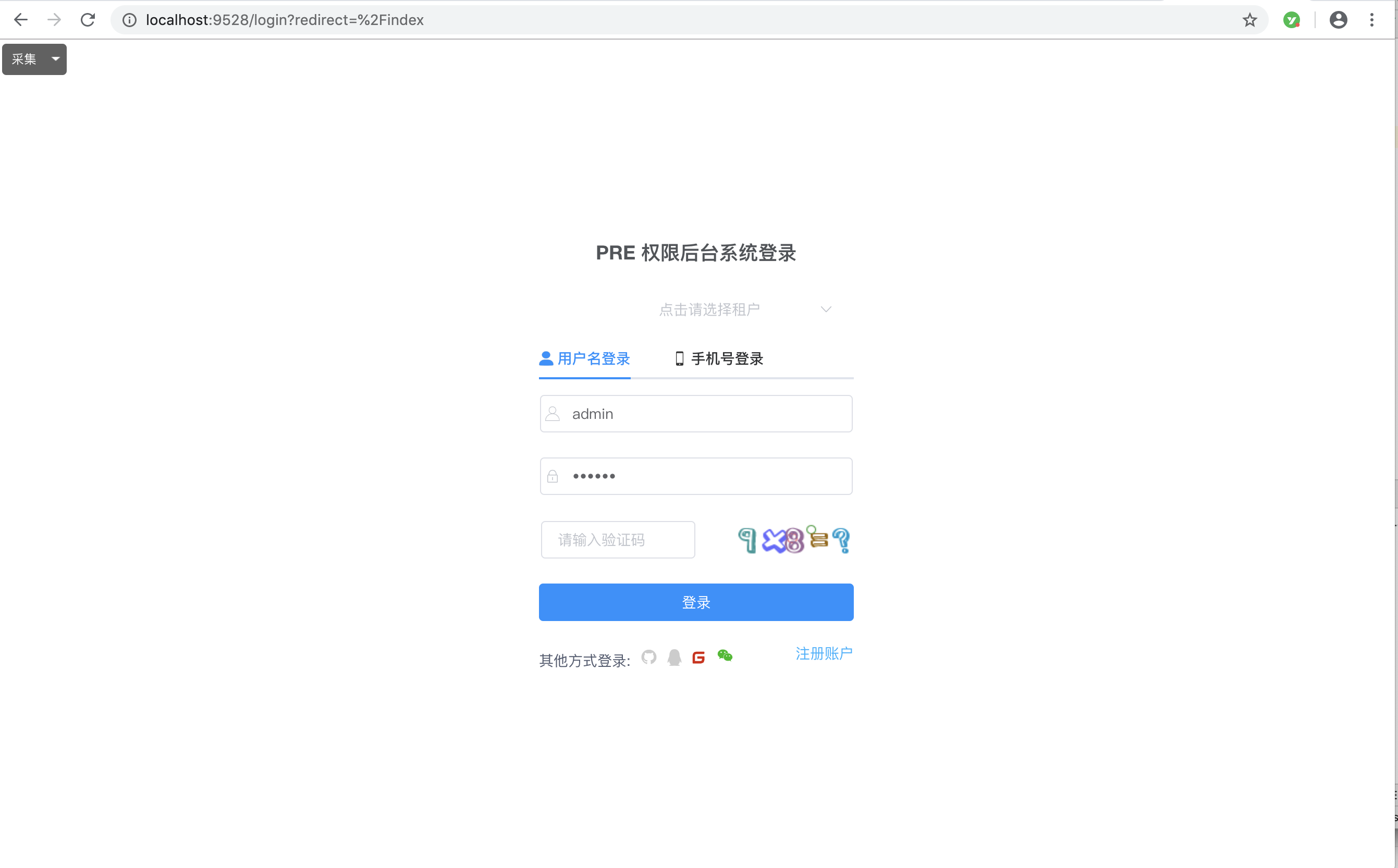
啟動后,瀏覽器會自動打開前端頁面:

輸入賬號密碼
admin/123456
即可成功登錄進入系統
## 4. 特殊情況
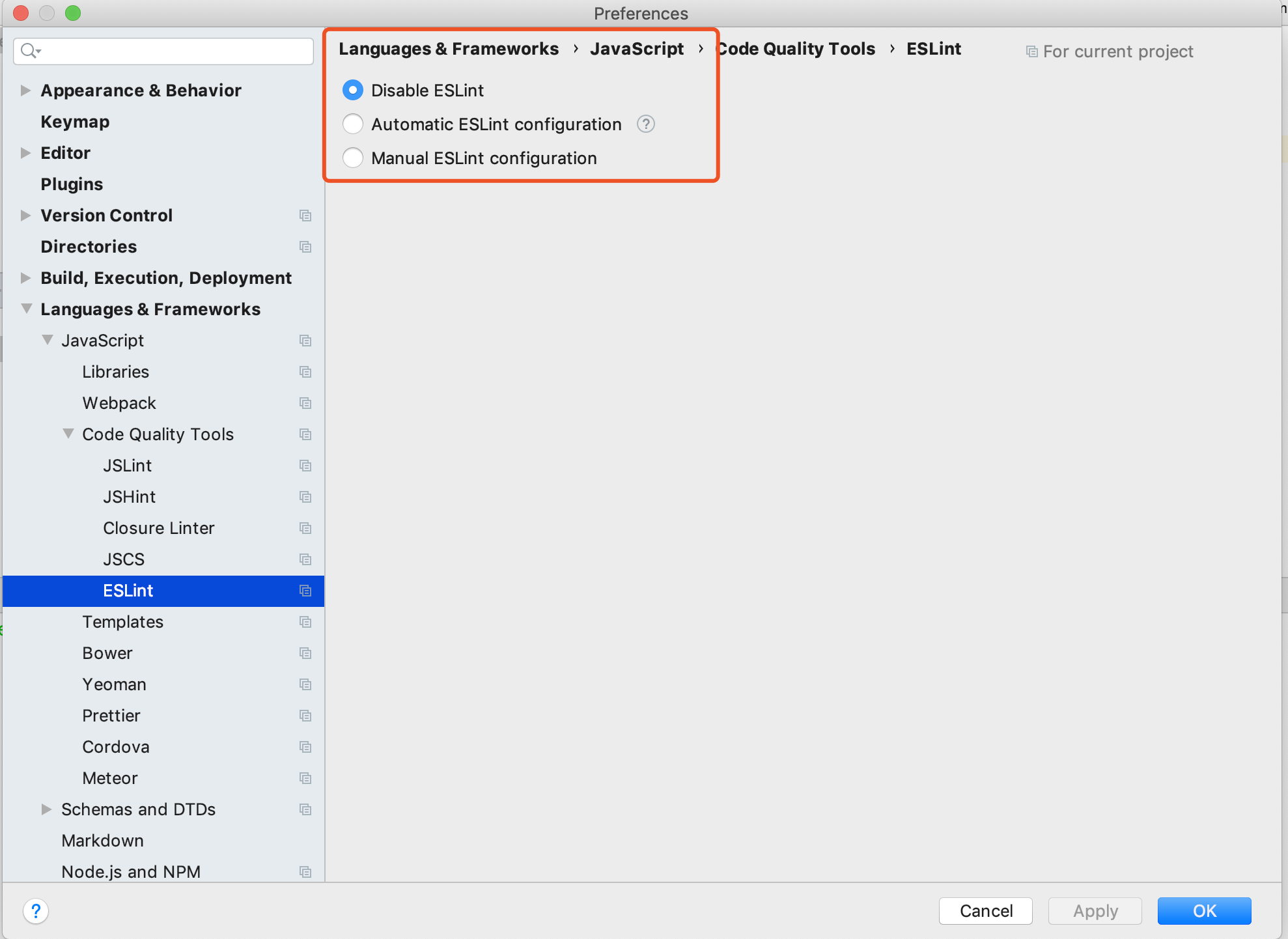
如果在npm install出錯情況下,關閉eslint即可

- 快速了解
- 1. 項目簡介
- 2. 系統核心業務架構
- 3. 系統技術架構
- 使用教程
- 導入項目
- 1. 環境準備
- 2. 后端項目
- 3. 前端項目
- 開發文檔
- 后端開發文檔
- 1. 項目目錄結構
- 2. 如何二次開發
- 3. 數據權限實現
- 4. 如何控制權限
- 5. 操作日志介紹
- 6. 如何獲取當前登錄用戶信息
- 前端開發文檔
- 1. 項目目錄結構
- 2. 如何二次開發
- 更新日志
- 第三方登錄說明
- 搭建教程
- 第一章.基礎框架搭建
- 1.1.整體架構預覽
- 1.2.基礎架構搭建
- 1.3.配置文件
- 第二章.架構完善
- 2.1.搭建upms模塊
- 2.2.參數統一化
- 2.3.異常處理
- 第三章.完善登錄流程
- 3.1.表結構設計
- 3.2.引入安全框架
- 3.3.引入JWT
- 3.4.完善登錄
- 3.5.演示登錄
- 3.6.整合圖形驗證碼
- 7.7.完善驗證碼登錄
- 第四章. 前端系統搭建
- 4.1.前端基礎架構搭建
- 4.2.封裝Axios