本教程以GitHub登錄為例,其他社交登錄以此類推即可。
### 到GitHub申請client
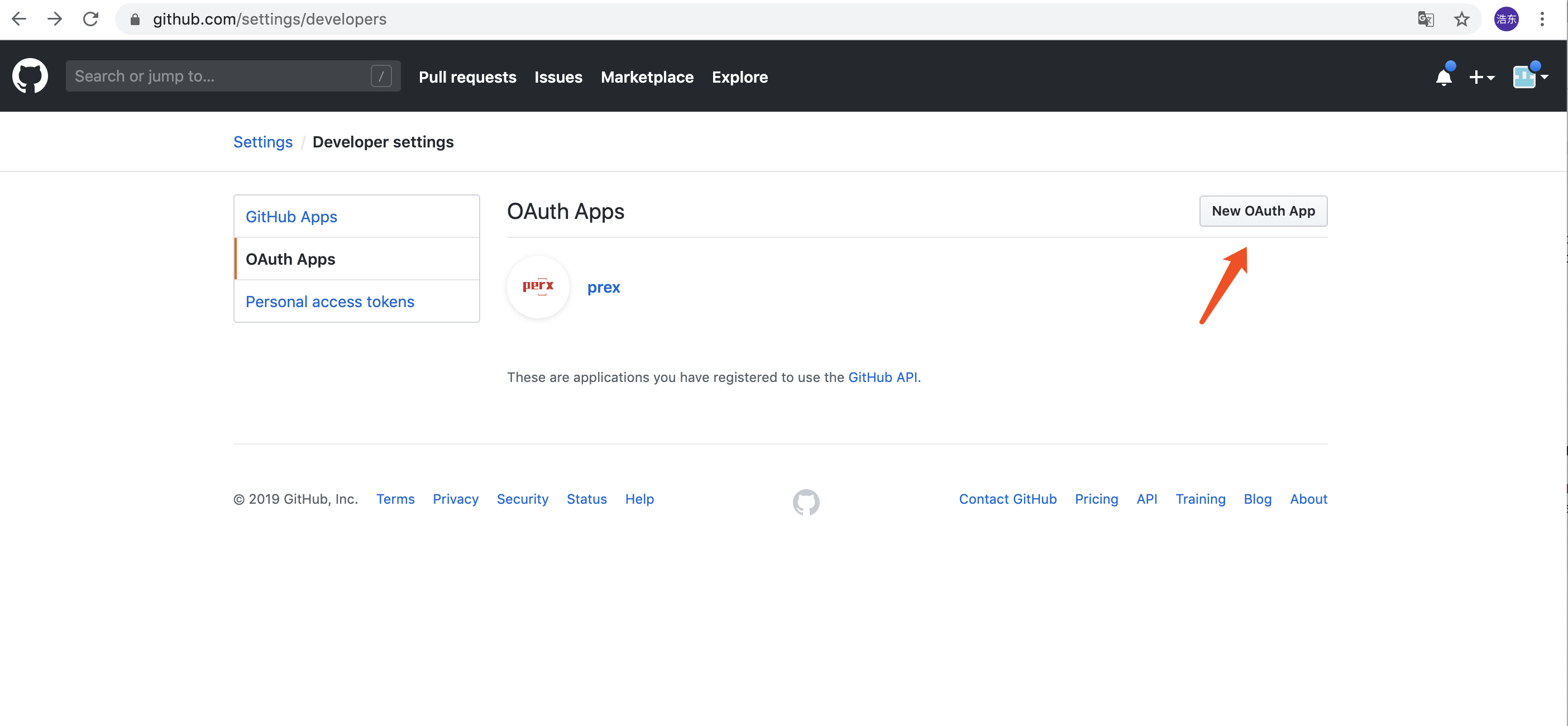
打開:[https://github.com/settings/developers,點擊new](https://github.com/settings/developers)點擊 newOAuth app:

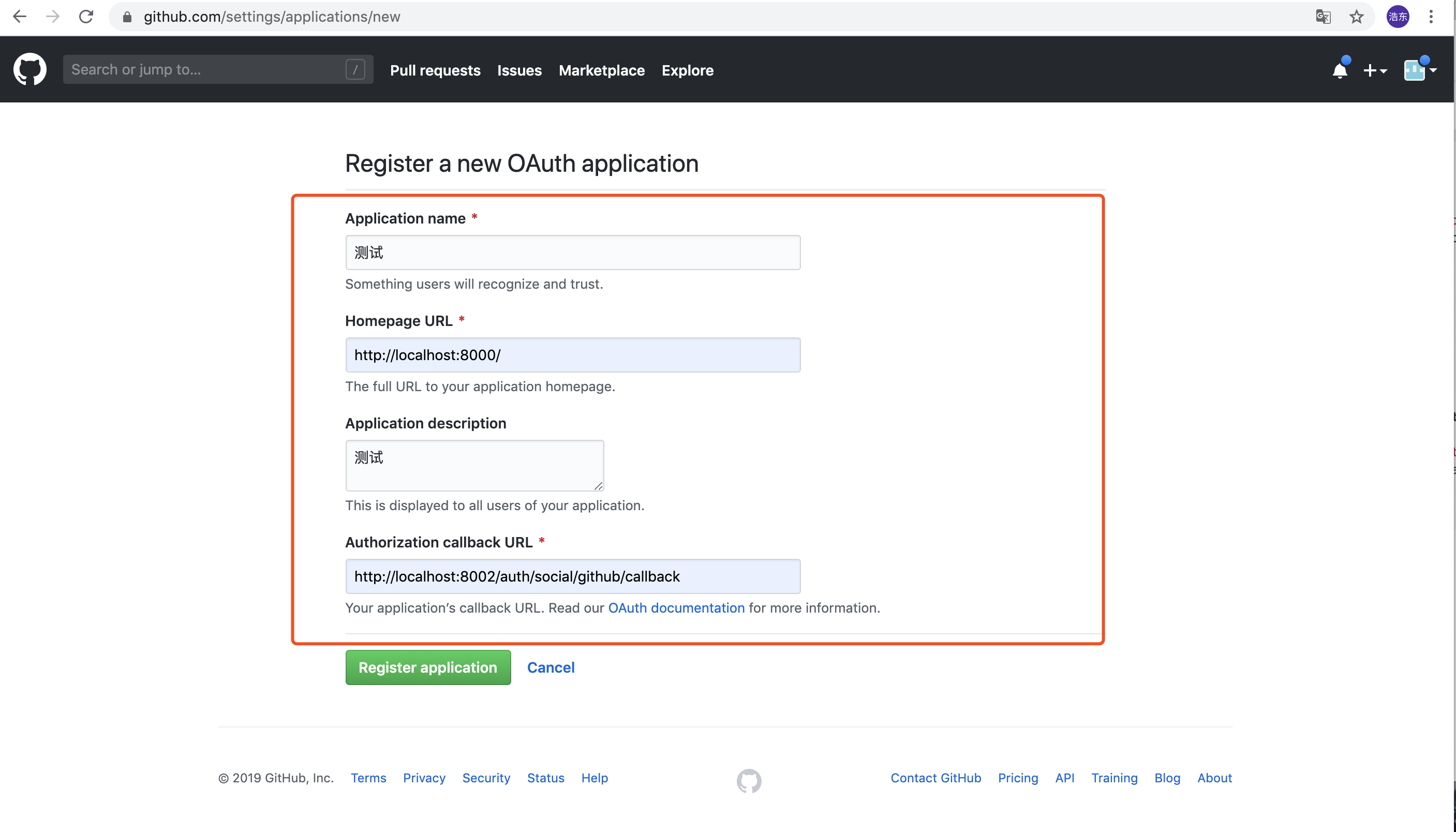
填寫以下信息 可以本地地址進行開發

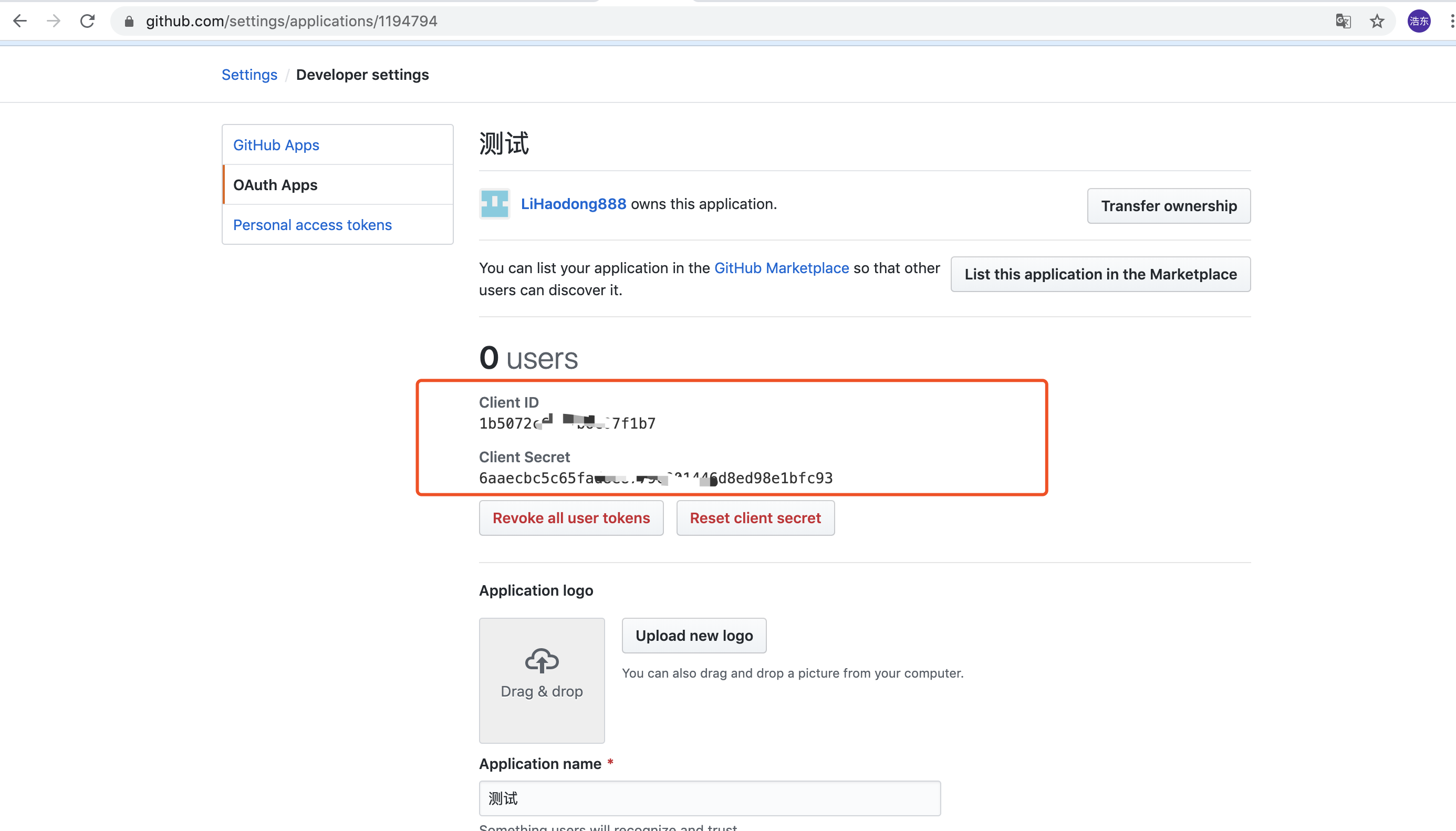
填寫好后,點擊Register application即可。申請好后,可以看到client id和client secret:

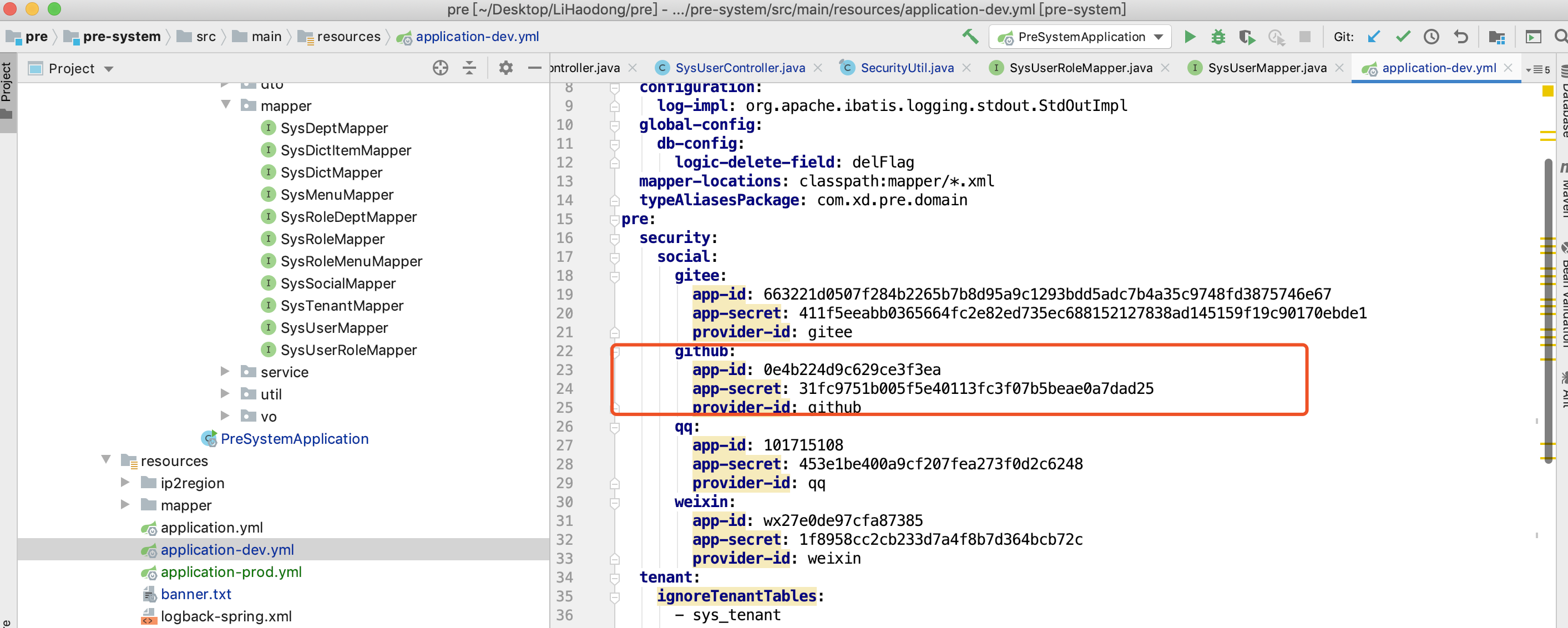
### 3.到配置文件添加配置:

修改好后啟動pre即可
規則:
1.一個社交帳戶只能綁定一個系統用戶;
2.一個系統賬戶可以綁定多個同類型的社交賬號。
### 4.其他社交賬client id、client secret申請地址:
QQ:[https://connect.qq.com/manage.html](https://connect.qq.com/manage.html),比較麻煩,需要有已經備案的服務器和域名。
Gitee:[https://gitee.com/oauth/applications](https://gitee.com/oauth/applications),簡單,申請過程和github類似。
釘釘:[https://open-dev.dingtalk.com/#/loginMan
](https://open-dev.dingtalk.com/#/loginMan)
騰訊云:[https://dev.tencent.com/user/account/setting/applications](https://dev.tencent.com/user/account/setting/applications),實際上就是coding,過程也較簡單;
微軟:[https://dev.tencent.com/user/account/setting/applications](https://dev.tencent.com/user/account/setting/applications),回調地址必須是https的,所以本地沒辦法模擬。
- 快速了解
- 1. 項目簡介
- 2. 系統核心業務架構
- 3. 系統技術架構
- 使用教程
- 導入項目
- 1. 環境準備
- 2. 后端項目
- 3. 前端項目
- 開發文檔
- 后端開發文檔
- 1. 項目目錄結構
- 2. 如何二次開發
- 3. 數據權限實現
- 4. 如何控制權限
- 5. 操作日志介紹
- 6. 如何獲取當前登錄用戶信息
- 前端開發文檔
- 1. 項目目錄結構
- 2. 如何二次開發
- 更新日志
- 第三方登錄說明
- 搭建教程
- 第一章.基礎框架搭建
- 1.1.整體架構預覽
- 1.2.基礎架構搭建
- 1.3.配置文件
- 第二章.架構完善
- 2.1.搭建upms模塊
- 2.2.參數統一化
- 2.3.異常處理
- 第三章.完善登錄流程
- 3.1.表結構設計
- 3.2.引入安全框架
- 3.3.引入JWT
- 3.4.完善登錄
- 3.5.演示登錄
- 3.6.整合圖形驗證碼
- 7.7.完善驗證碼登錄
- 第四章. 前端系統搭建
- 4.1.前端基礎架構搭建
- 4.2.封裝Axios