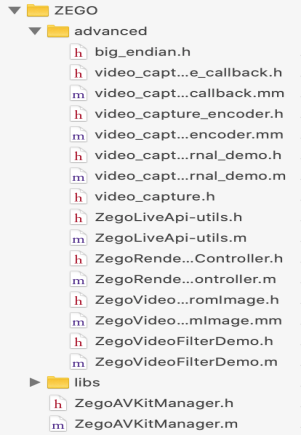
在直播頁面初始化美顏菜單UI和MHBeautyManager后,即構的美顏與其他SDK稍有不同。首先檢查工程中是否有下圖的advanced文件以及里面的類文件(After initializing the beauty menu UI and MHBeautyManager on the live broadcast page, the beauty constructed is slightly different from other SDKs. First, check whether there are advanced files and class files in the project)。
如果沒有的話,請點擊鏈接下載直播Demo,國內用戶推薦碼云<https://gitee.com/zegodev/ZegoLiveDemo5Rtp.git>
如果上面的鏈接無效的話,請去即構官網下載直播Demo。(If not, please go to the official website of instant construction to download the live demo.)
將advanced文件夾和ZegoAVKitManager拷貝到當前工程中。然后需要修改文件(Copy the advanced folder and ZegoAVKitManager to the current project. Then you need to modify the file):
- 初始化Zego的時候調用方法(call the method when initializing Zego)
```
[ZegoDemoHelper setRecordTime:YES];
```
- ZegoAVKitManager.h, Add code:
```
+ (void)setBeautyManager:(MHBeautyManager *)beautyManager;
```
- ZegoAVKitManager.m實現這個方法(Implement this method):
```
+(void)setBeautyManager:(MHBeautyManager *)beautyManager {
if(g_filterFactory){
[((ZegoVideoFilterFactoryDemo *)g_filterFactory) setBeautyManager:beautyManager];
}
}
```
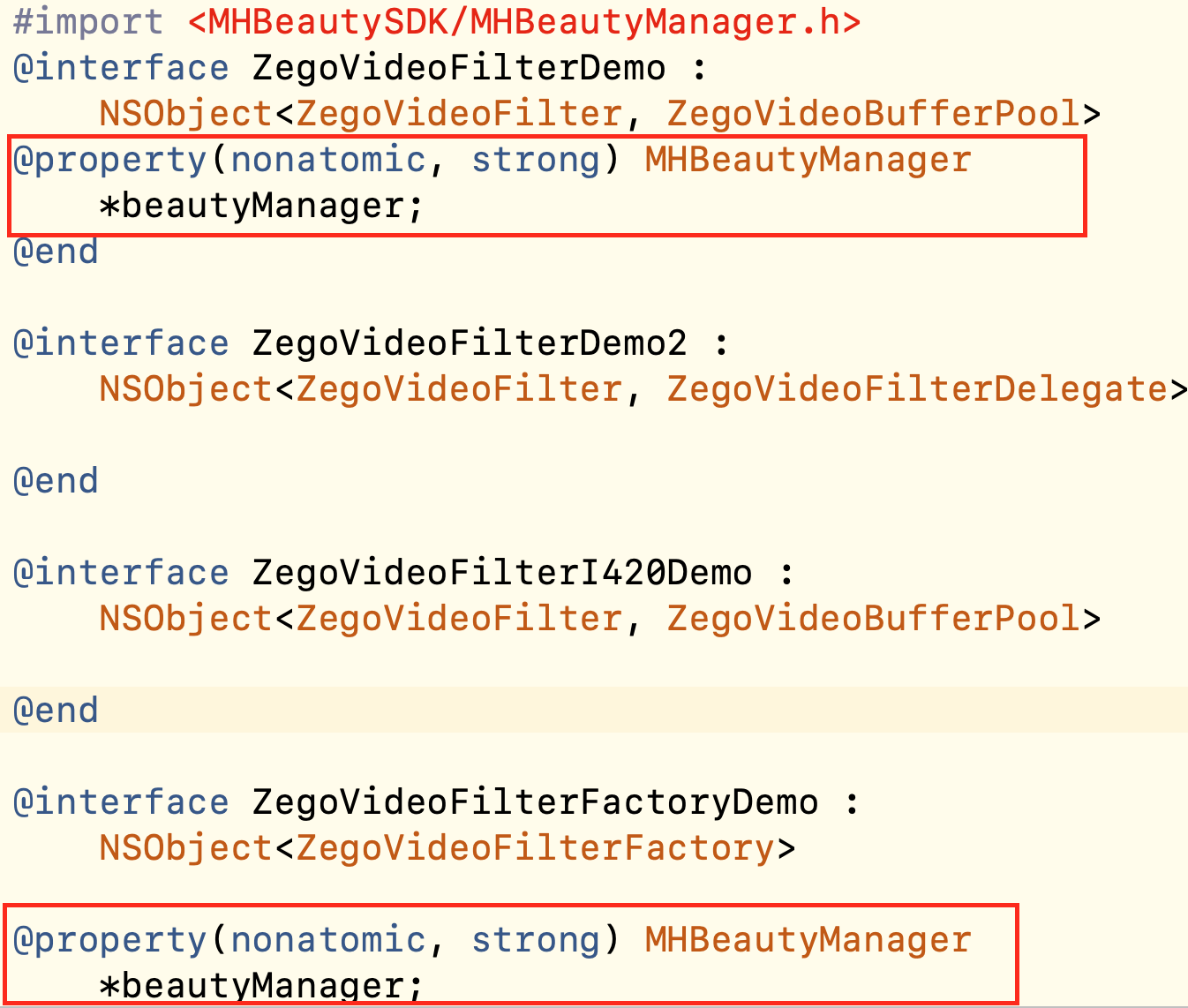
- ZegoVideoFilterDemo.h add
```
#import <MHBeautySDK/MHBeautyManager.h>
```
按照圖示添加紅框的代碼(Add the code with red box as shown in the figure):

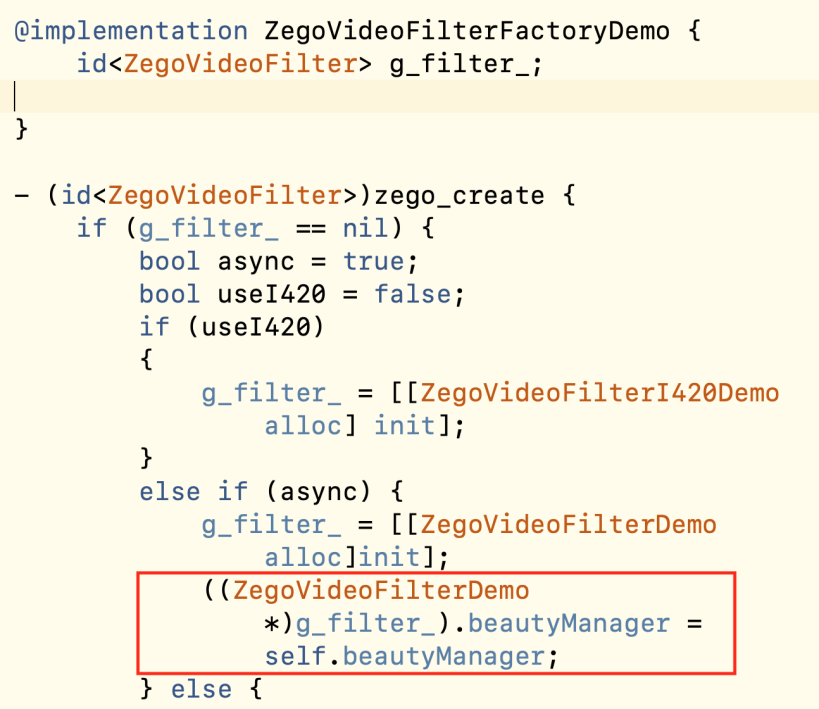
- ZegoVideoFilterDemo.m :
按照圖示在對應的位置添加紅框的代碼(Add the code of red box at the corresponding position as shown in the figure):

- 渲染方法中添加調用beautyManager的渲染方法(Add a rendering method that calls beautymanager to the rendering method):
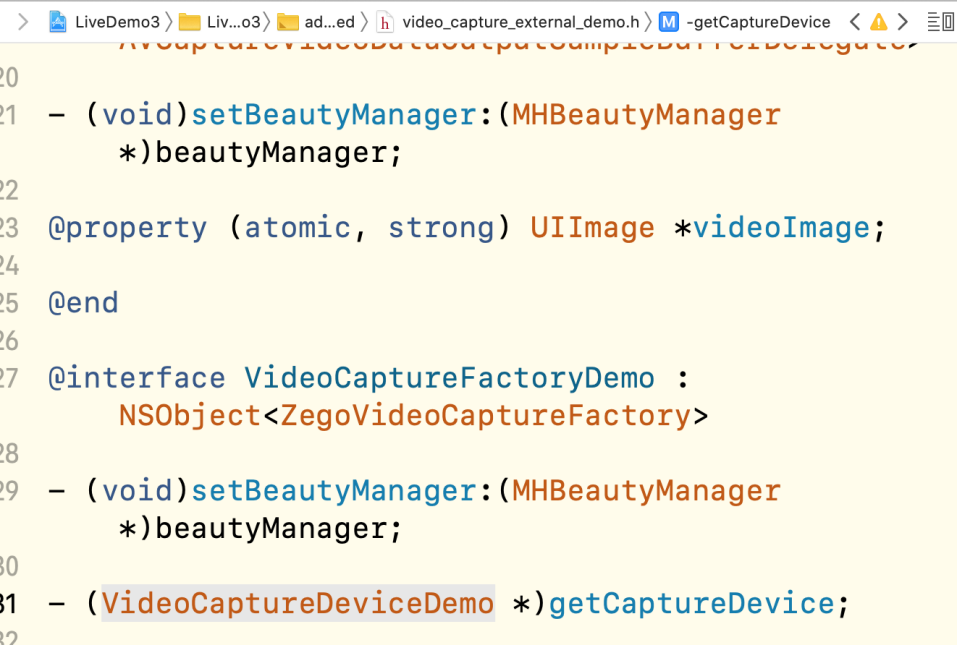
video\_capture\_external\_demo.h

video\_capture\_external\_demo.m :
```
- (void)captureOutput:(AVCaptureOutput *)captureOutput didOutputSampleBuffer:(CMSampleBufferRef)sampleBuffer fromConnection:(AVCaptureConnection *)connection {
CMTime pts = CMSampleBufferGetPresentationTimeStamp(sampleBuffer);
CVImageBufferRef buffer = CMSampleBufferGetImageBuffer(sampleBuffer);
OSType formatType = CVPixelBufferGetPixelFormatType(pixelBuffer);
[_beautyManager processWithPixelBuffer:pixelBuffer formatType:formatType];
}
```
- 銷毀beautyManager(destroy beautymanager)
```
- (void)zego_stopAndDeAllocate{
if (_beautyManager) {
[_beautyManager destroy];
_beautyManager = nil;
}
}
```
- 美狐SDK接入文檔
- Meihu SDK Access Document
- (Untitled)
- 一、基礎描述(Basic description)
- 1. 最新特性 (Latest features)
- 2. 支持平臺 (Support platform)
- 二、集成步驟 (Integration steps)
- 3. 配置工程(Configuration Engineering)
- 4. 使用 MHUI (Use MHUI)
- 5. 騰訊直播 SDK/短視頻SDK (Tencent live SDK / short video SDK)
- 6. 金山直播SDK (Jinshan)
- 7. 七牛直播SDK (Qiniu Live)
- 8. 七牛短視頻SDK (Qiniu ShortVideo)
- 9. Movieous短視頻 (Movieous short Video)
- 10. 即構直播SDK (Zego live)
- 11. 即構實時音視頻SDK(Zego Real time audio and video)
- 12. 新版Zego(即構)實時音視頻(New Zego Real time audio and video)
- 13. 網易直播 (NetEase live)
- 14. 騰訊互動直播 (Tencent interactive live broadcast)
- 15. 騰訊實時音視頻(Tencent real-time audio and video)
- 16. 融云實時音視頻 (SealRTC)
- 17. 聲網視頻通話 (Agora video call)
- 18. 聲網直播 (Agora Live)
- 19. 阿里直播 (Ali Live)
- 20. 阿里音視頻 SDK美顏
- 三、對接說明 (Docking instructions)
- 四、常見問題(common problem)
- 2. 美顏無效果(Beauty has no effect)
- 3. 貼紙下載失敗(Sticker download failed)
- 4. 點擊無法出現美顏菜單頁(The beauty menu page cannot appear after clicking)
- 5. 英文版顯示中文(The beauty menu page cannot appear after clicking)
- 6. 語言切換功能(Language switching function)
