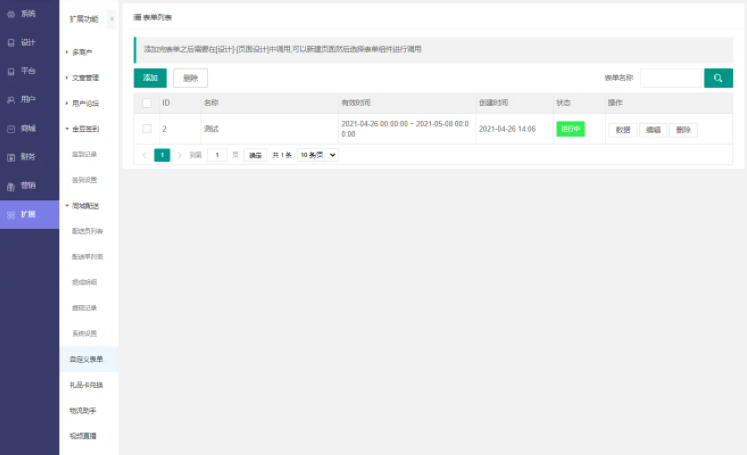
用于設置自定義表單收集信息,如:報名、預約、留言等
自定義表單支持設置金額進行在線支付,支持分銷,分銷設置
可選擇按照用戶等級,單獨設置提成比例,單獨設置提成金額,不參與分銷
按照用戶等級:按照用戶等級中設置的提成比例進行提成分配,提成=對應用戶等級的提成比例×銷售價×購買數量
單獨設置提成比例:按照單獨設置的提成比例進行提成分配,提成=設置的百分比×銷售價×購買數量
單獨設置提成金額:按照單獨設置的提成金額進行提成分配,提成=提成金額×購買數量


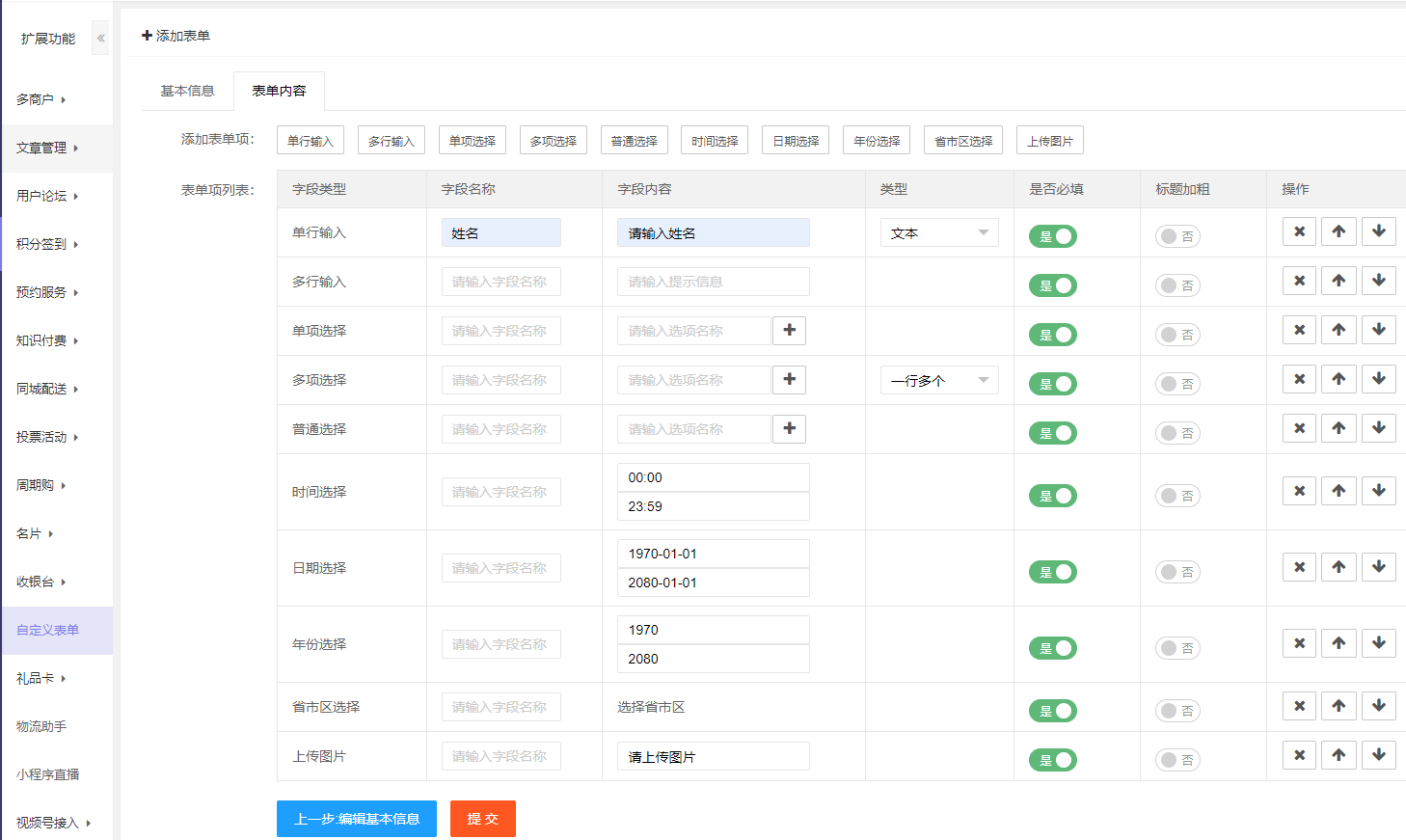
表單內容:支持單行輸入,多行輸入,單項選擇,多項選擇,普通選擇,時間選擇,日期選擇,年份選擇,省市區選擇,上傳圖片

填寫字段名稱,字段內容(填寫內容提示),是否必填,標題是否加粗,可通過上箭頭,下箭頭,×號進行上移,下移,刪除操作,單行輸入類型包含文本,數字,手機號,身份證號,郵箱(如果選擇手機號,身份證號,郵箱時前端有此類型驗證),多項選擇類型包含一行多個,一行一個;上傳圖片只支持上傳一張,如需多張上傳建議添加多次“上傳圖片”表單項
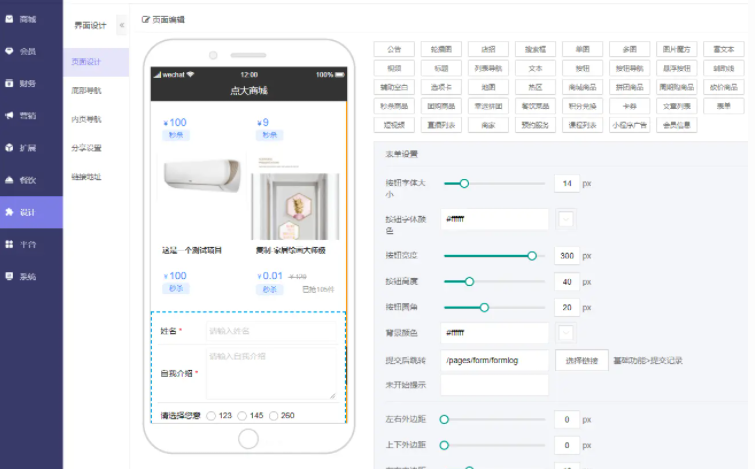
前端展示效果

\*\*####**自定義表單如何在設計頁面調用?**
1、表單直接展示在首頁或其他設計頁面
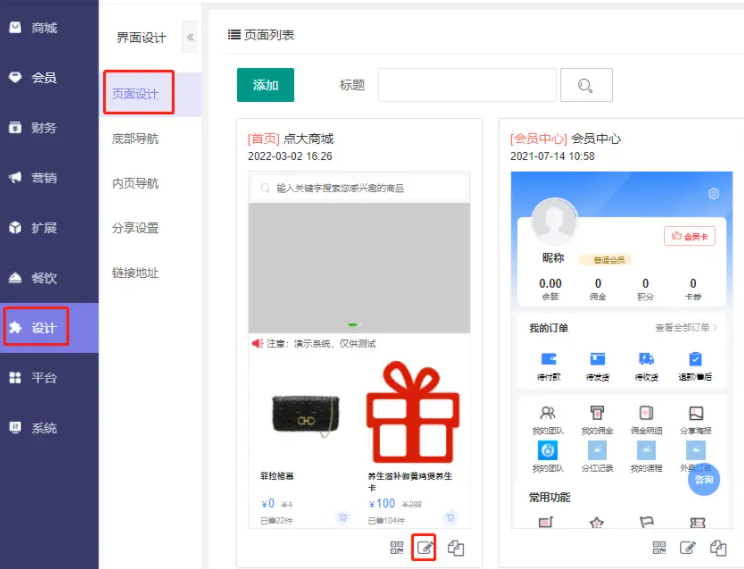
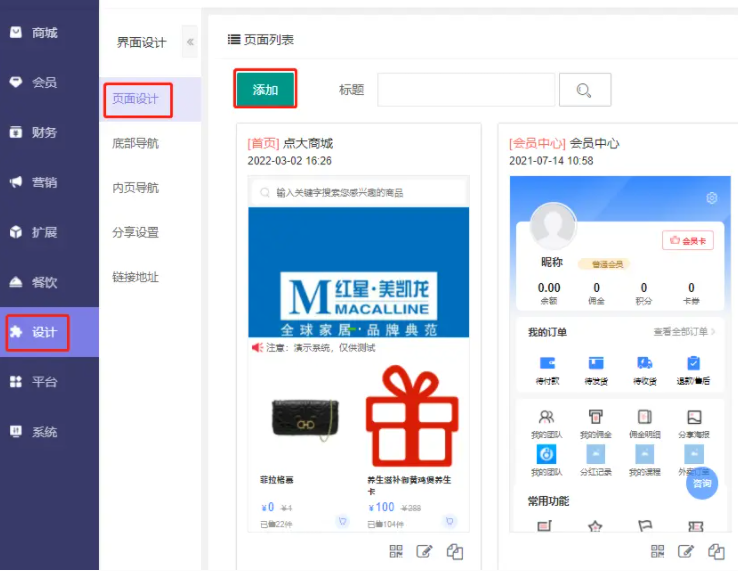
第一步:設計-頁面設計-編輯

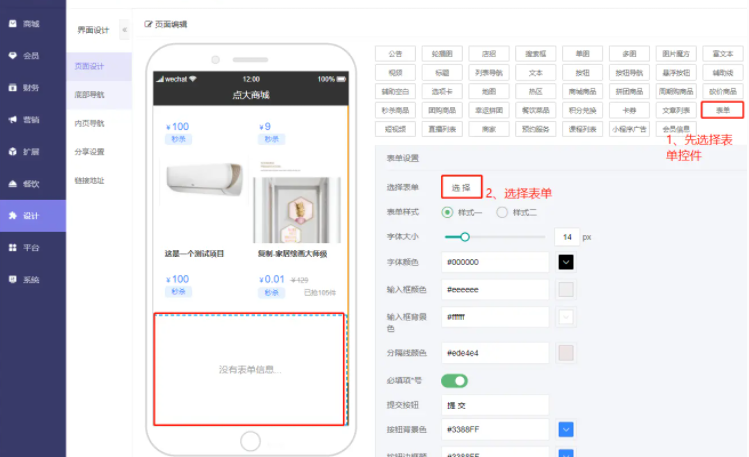
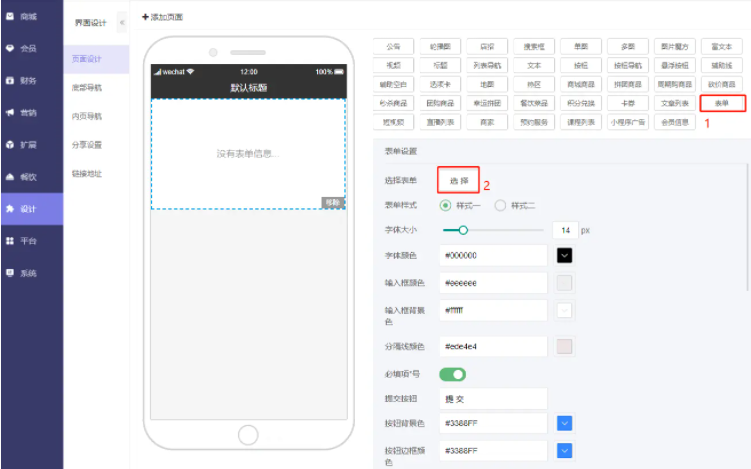
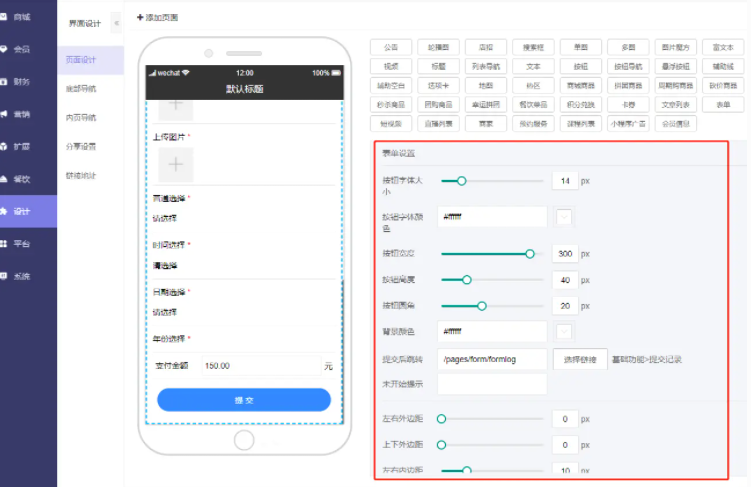
第二步:在編輯頁面選擇\[表單\]控件,點擊選擇按鈕,選擇需要的表單,可根據需要選擇表單樣式,修改輸入框顏色,提交按鈕內容,提交后跳轉,未開始提示等,然后點擊右上角的設計完成按鈕,前端頁面就可以展示表單了。


前端展示:

2、表單單獨展示在一個頁面并通過圖片、按鈕等控件跳轉到表單
第一步:添加一個新的設計頁面,選擇\[表單\]控件,點擊選擇按鈕,選擇需要的表單,根據需要選擇表單樣式,修改輸入框顏色,提交按鈕內容,提交后跳轉,未開始提示等,然后點擊右上角的設計完成按鈕



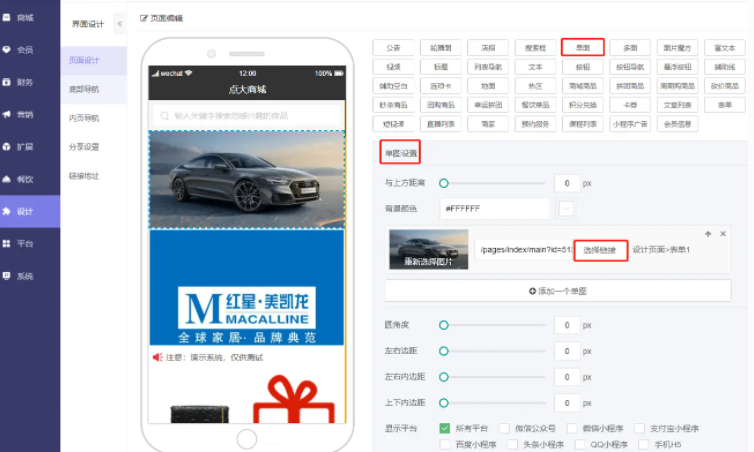
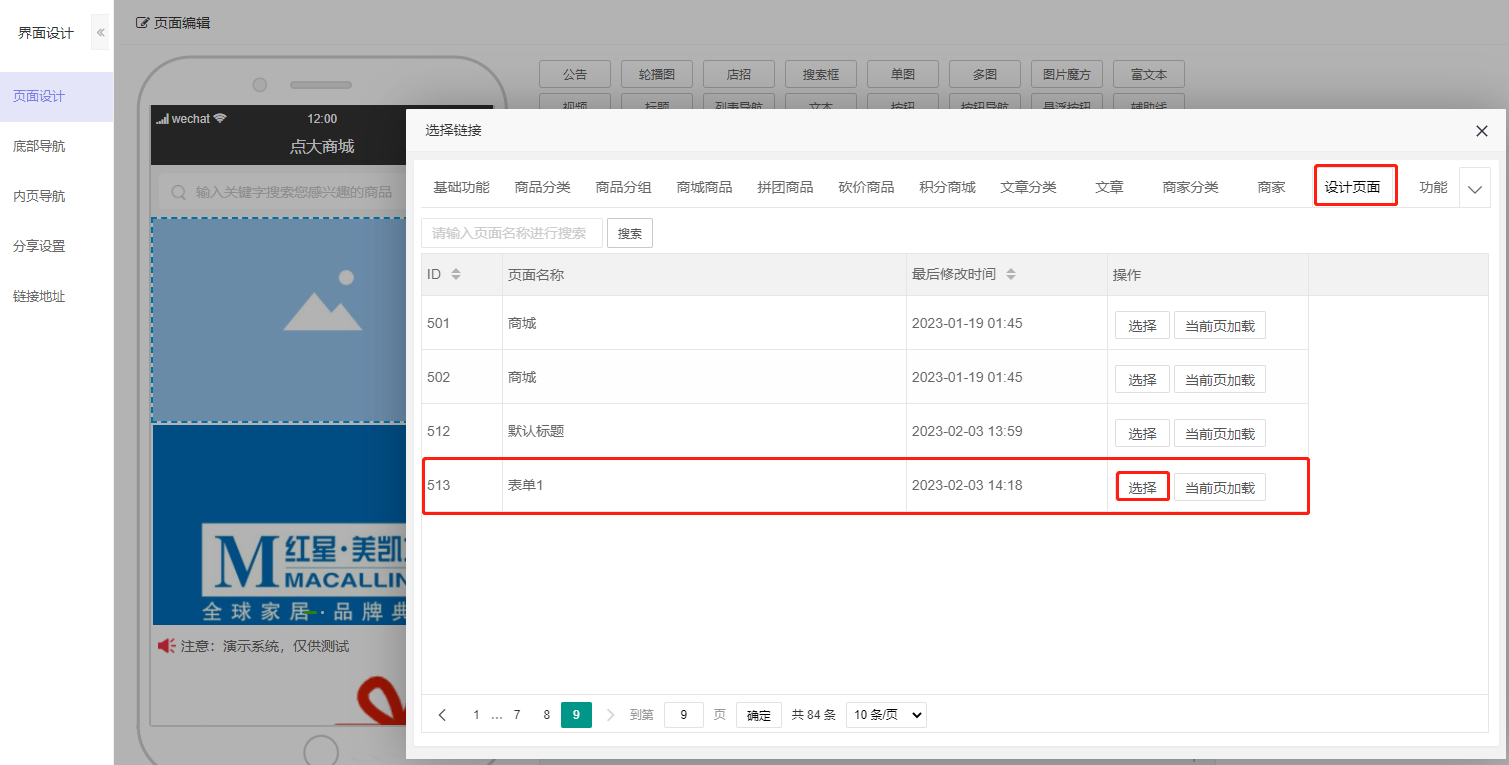
第二步:選擇任意頁面進行編輯(我選擇的是首頁),選擇單圖或按鈕控件(我選擇的是單圖控件),選擇鏈接-設計頁面-找到添加的表單頁面,點擊選擇按鈕-點擊右上角設計完成


第三步:打開小程序-首頁,找到剛添加的圖片點擊,跳轉表單頁


- 序言
- 商城系統
- 商品管理
- 訂單管理
- 退款申請
- 評價管理
- 商品分類
- 商品分組
- 商品參數
- 商品服務
- 商品海報
- 錄入訂單
- 商品采集
- 銷售統計
- 系統設置
- 會員管理
- 會員列表
- 等級及分銷
- 升級申請記錄
- 會員關系圖
- 分享海報
- 財務管理
- 消費明細
- 余額明細
- 充值記錄
- 余額提現
- 傭金記錄
- 傭金明細
- 傭金提現
- 積分明細
- 分紅記錄
- 核銷記錄
- 發票管理
- 買單收款
- 買單記錄
- 聚合收款碼
- 營銷活動
- 優惠券
- 注冊贈送
- 充值贈送
- 購物滿減
- 商品促銷
- 購物返現
- 幸運拼團
- 團購活動
- 多人拼團
- 砍價活動
- 整點秒殺
- 積分兌換
- 兌換商品管理
- 兌換記錄
- 兌換商品分類
- 兌換系統設置
- 抽獎活動
- 活動列表
- 抽獎記錄
- 短視頻
- 擴展功能
- 多商戶
- 文章管理
- 用戶論壇
- 積分簽到
- 預約服務
- 知識付費
- 同城配送
- 投票活動
- 周期購
- 名片
- 收銀臺
- 自定義表單
- 禮品卡
- 物流助手
- 小程序直播
- 餐飲系統
- 餐飲首頁
- 餐飲設置
- 設計界面
- 頁面設計
- 底部導航
- 內頁導航
- 登錄頁面
- 分享設置
- 鏈接地址
- 平臺設置
- 微信公眾號
- 公眾號綁定
- 菜單管理
- 支付設置
- 模板消息設置
- 類目模板消息
- 已添加模板
- 被關注回復
- 關鍵字回復
- 粉絲列表
- 模板消息群發
- 微信會員卡
- 領取記錄
- 會員卡創建
- 微信小程序
- 小程序綁定
- 支付設置
- 訂閱消息
- 服務類目
- 外部鏈接
- 半屏小程序
- 小程序接口申請
- 更新日志
- 2023-03-07版本號:V2.4.7
- 2023-04-06版本號:V2.4.8
- 2023-05-24版本號:V2.4.9
- 2023-06-29版本號:V2.5.0
- 2023-08-12版本號:V2.5.1
- 2023-09-13版本號:V2.5.2
- 2023-09-14版本號:V2.5.2.1
- 2023-10-27版本號:V2.5.3
- 2023-12-11版本號:V2.5.4
- 2024-01-19版本號:V2.5.5
- 2024-02-24版本號:V2.5.6
- 2024-03-22版本號:V2.5.7
- 2024-04-27版本號:V2.5.8
- 2024-06-05版本號:V2.5.9
- 系統設置
- 系統設置
- 門店管理
- 管理員列表
- 配送方式
- 小票打印機
- 短信設置
- 操作日志
- 其他教程
- 1.系統發布前必做!
- 1.1配置微信公眾號(微信小程序)
- 1.1 注冊微信公眾號平臺
- 1.2 注冊微信小程序平臺
- 1.3 授權接入微信公眾號平臺
- 1.4 授權接入微信小程序平臺
- 1.5 公眾號及模板消息設置
- 1.2配置微信商戶
- 2.1 注冊微信商戶號
- 2.2 配置微信商戶號
- 2.3 微信商戶與平臺關聯
- 2.4 操作大綱
- 1.3配置圖片云儲存
- 3.1 阿里云OSS配置教程
- 3.2 騰訊云COS配置教程
- 3.3 七牛云存儲配置教程
- 1.4隱私協議填寫教程
- 1.手動綁定的小程序
- 2.掃碼綁定的小程序
- 2.開通商家轉賬到零錢
- 3.如何開通小程序地理位置接口
- 4.商戶提現或者是分銷商提現無權限
- 5.系統配送員如何登錄搶單
- 6.公眾號及模板消息設置
- 7.團隊級差分紅案例
- 8.微信支付時報錯
- 9.微信登錄提示報錯
- 10.申請接口報錯
- 11.微信小程序隱私保護設置
- 12.微信小程序發貨信息同步
- 13.訂單中心path
- 14.支付時提示:當前頁面的URL未注冊
- 15.如何查看物流信息
- 16.到店自提,如何設置聯系方式為必填?
- 17.邀請注冊為什么沒綁定關系?
- 18.商品中開啟會員價的按差價拿傭金如何使用?
- 19.分銷等級設置流程,以及各個分銷,分紅方式使用
- 20.如何給配送員派單?
