# 添加面授課程

## 教務管理-面授課程-添加課程
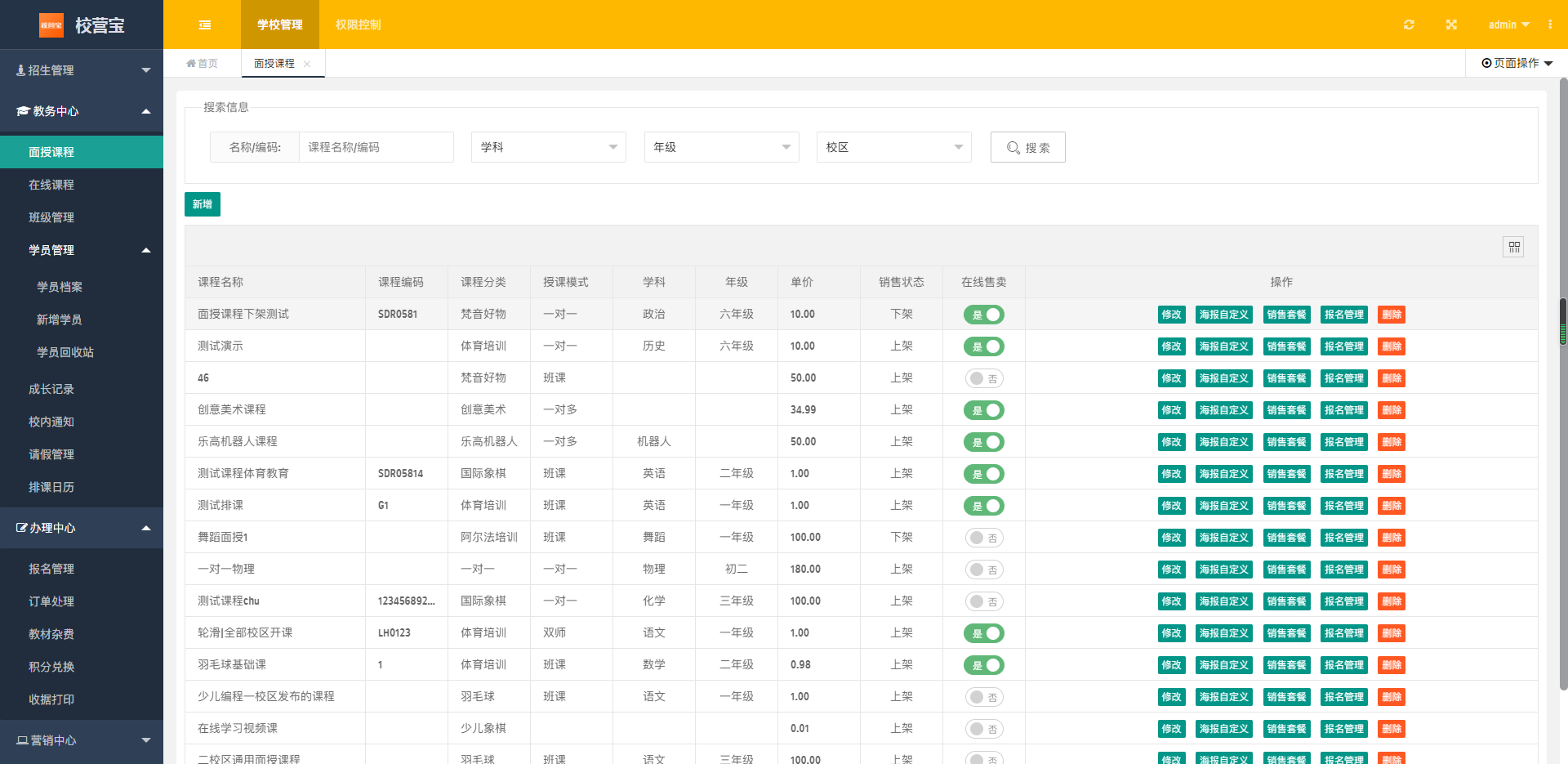
### 面授課程是線下面對面培訓的課程
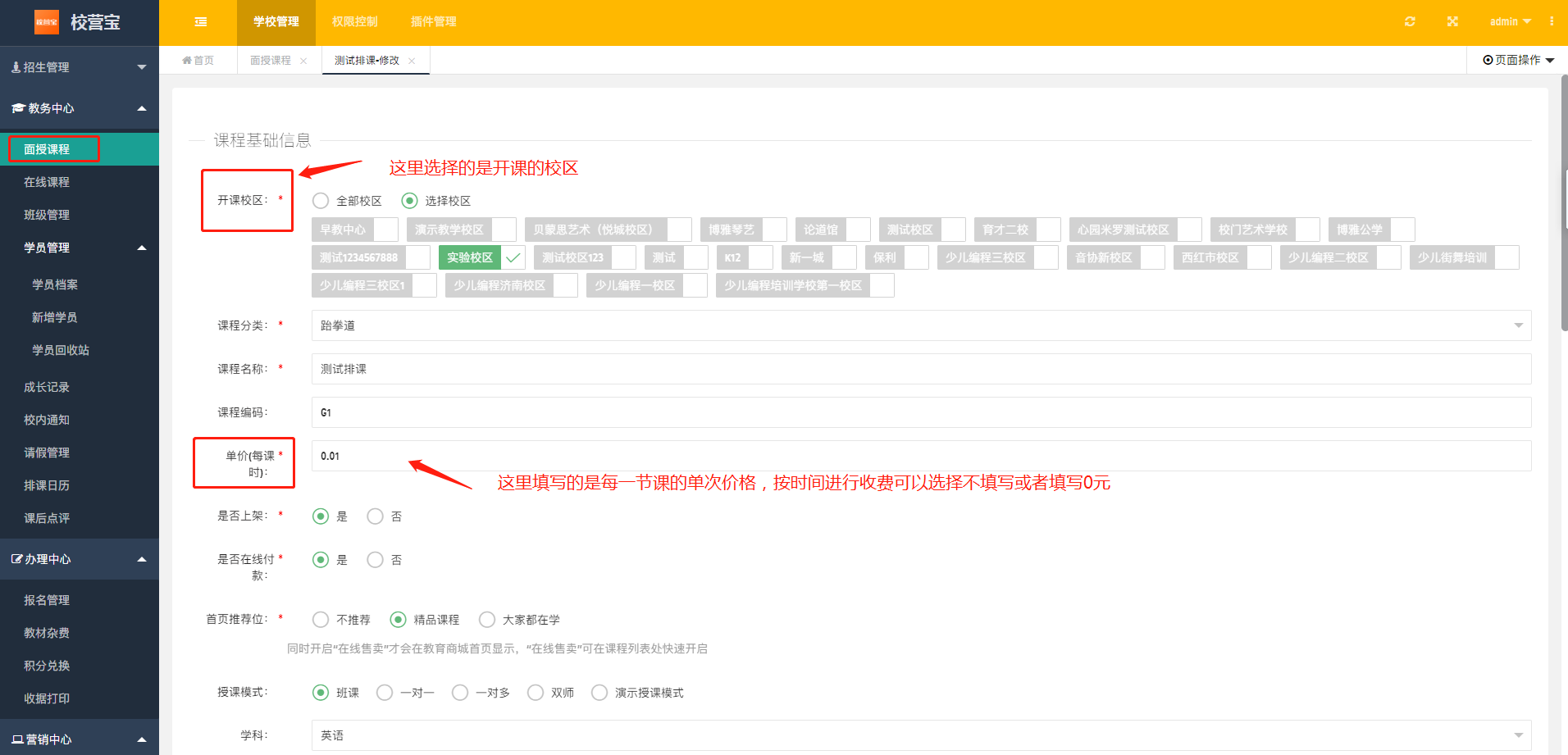
### 課程支持多校區開課,開課校區可選全部校區或部分校區,添加面授課程的課程編碼時需要注意不能填寫重復的編碼否則添加的課程無法進行保存。

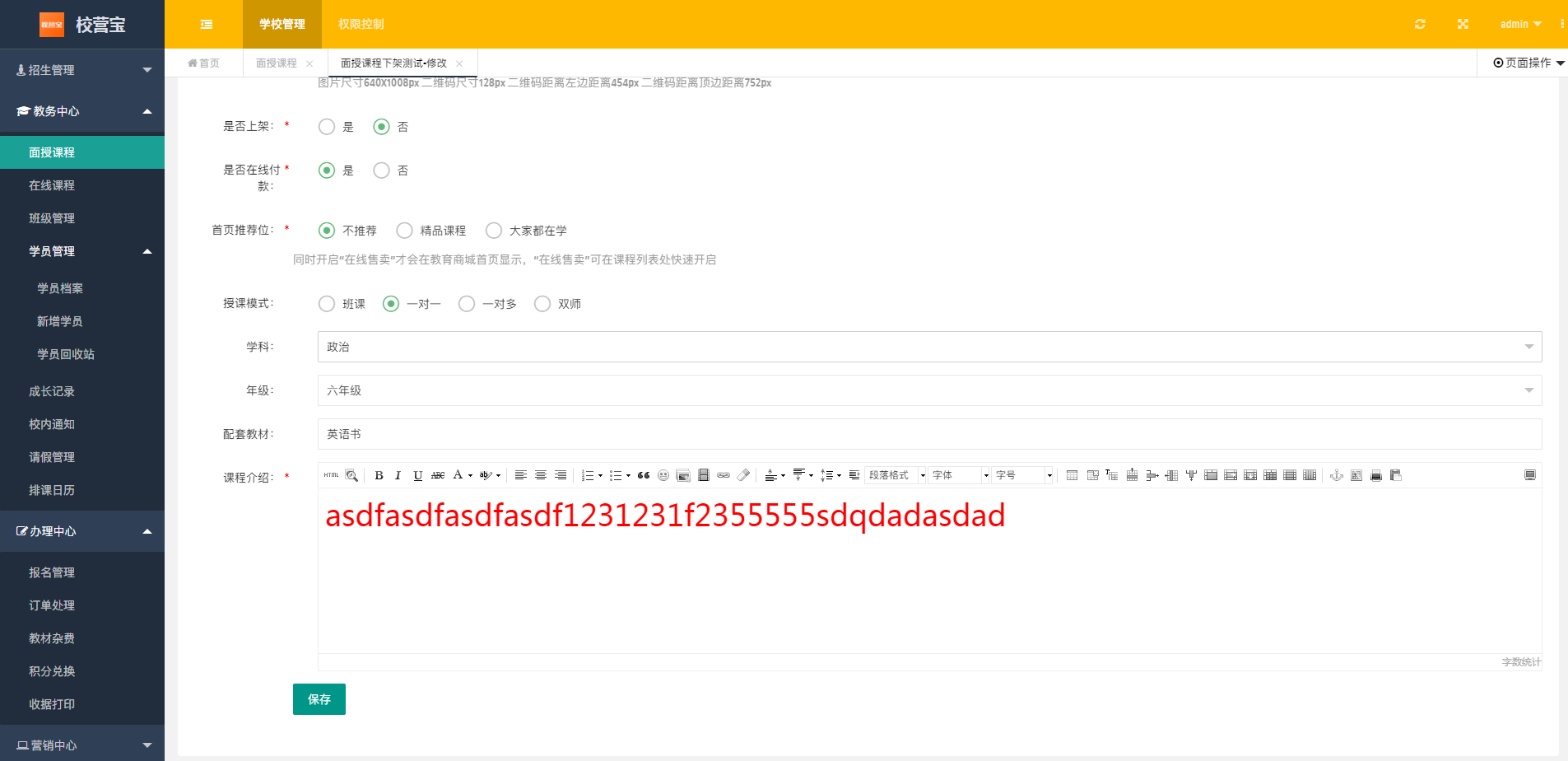
### 這里是首頁推薦是指推薦到教育商城首頁的課程,勾選首頁推薦位時要同時開啟“在線售賣”才會在教育商城首頁顯示,“在線售賣”可在課程列表處快速開啟
### 授課模式,學科,年級 可到 “系統設置-課程屬性” 進行調整設置
### 選擇配套教材后,學員報名時可勾選同時購買配套教材
### 課程介紹里面對課程的相信信息進行自定義編輯功能,可根據個人改變字體的大小和顏色。

# 添加收費模式
## 教務管理-面授課程-添加按時間收費按期收費課程
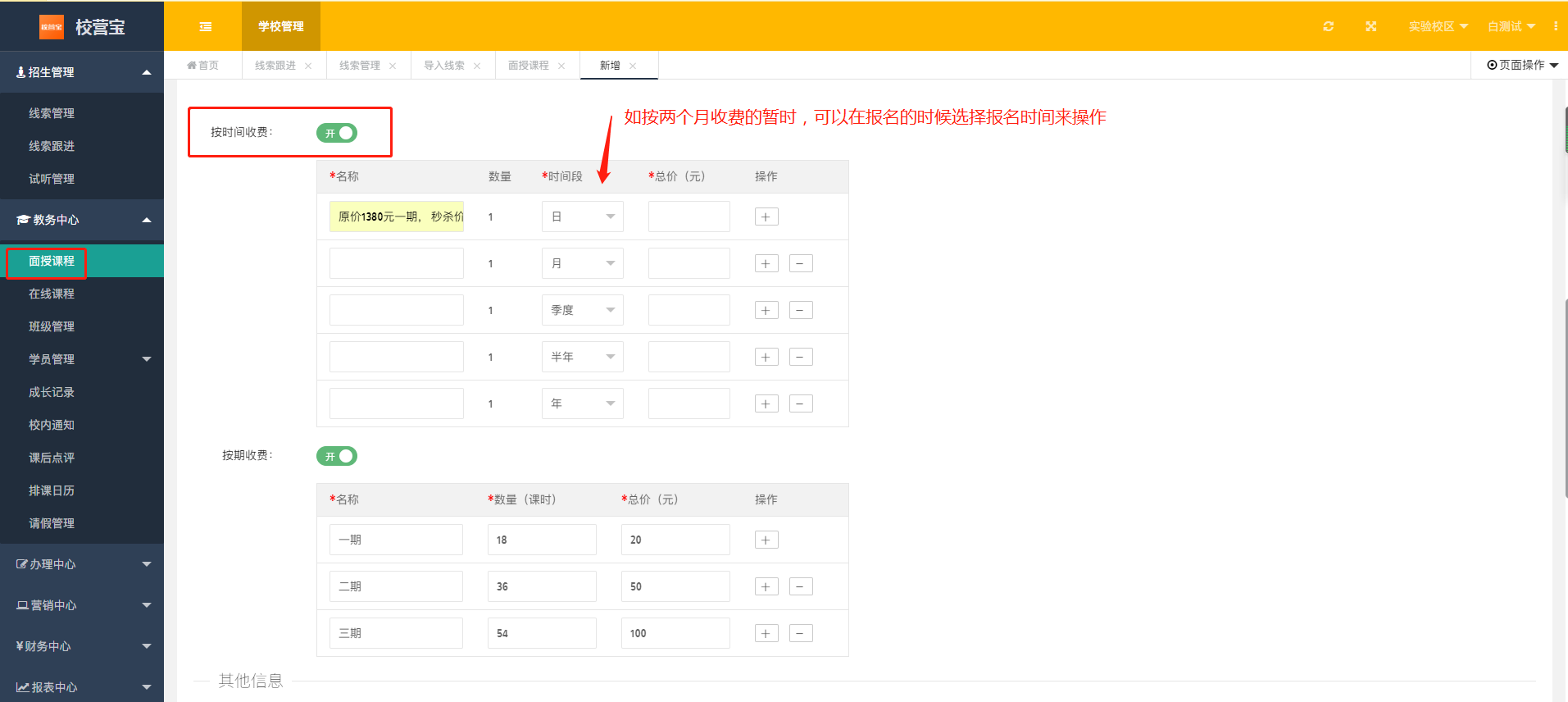
### 面授課程收款方式是為按期收費和按時間進行收費兩種,每種收費情況只能選擇一個。
### 學校根據自身需求設置收費情況

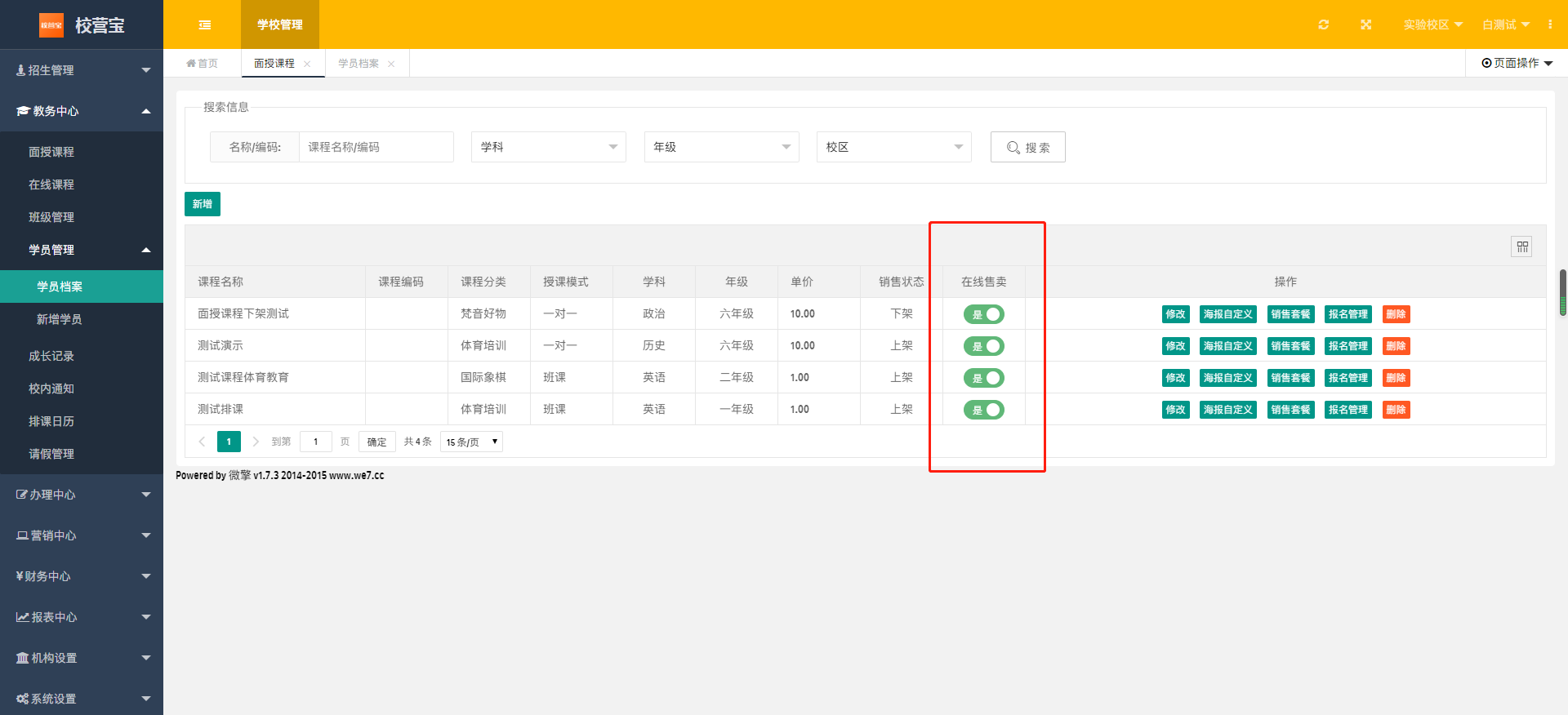
# 開啟在線售賣,推薦課程到公眾號教育商城
### 課程可以開啟在線售賣,讓學員在公眾號的教育商城內自助下單購買,開啟在線售賣要同時設置“首頁推薦位”和設置“銷售套餐”,否則也無法在線售賣。
### 不方便暴露課程價格的學校,可以只設置個別試聽試學的套餐價格。

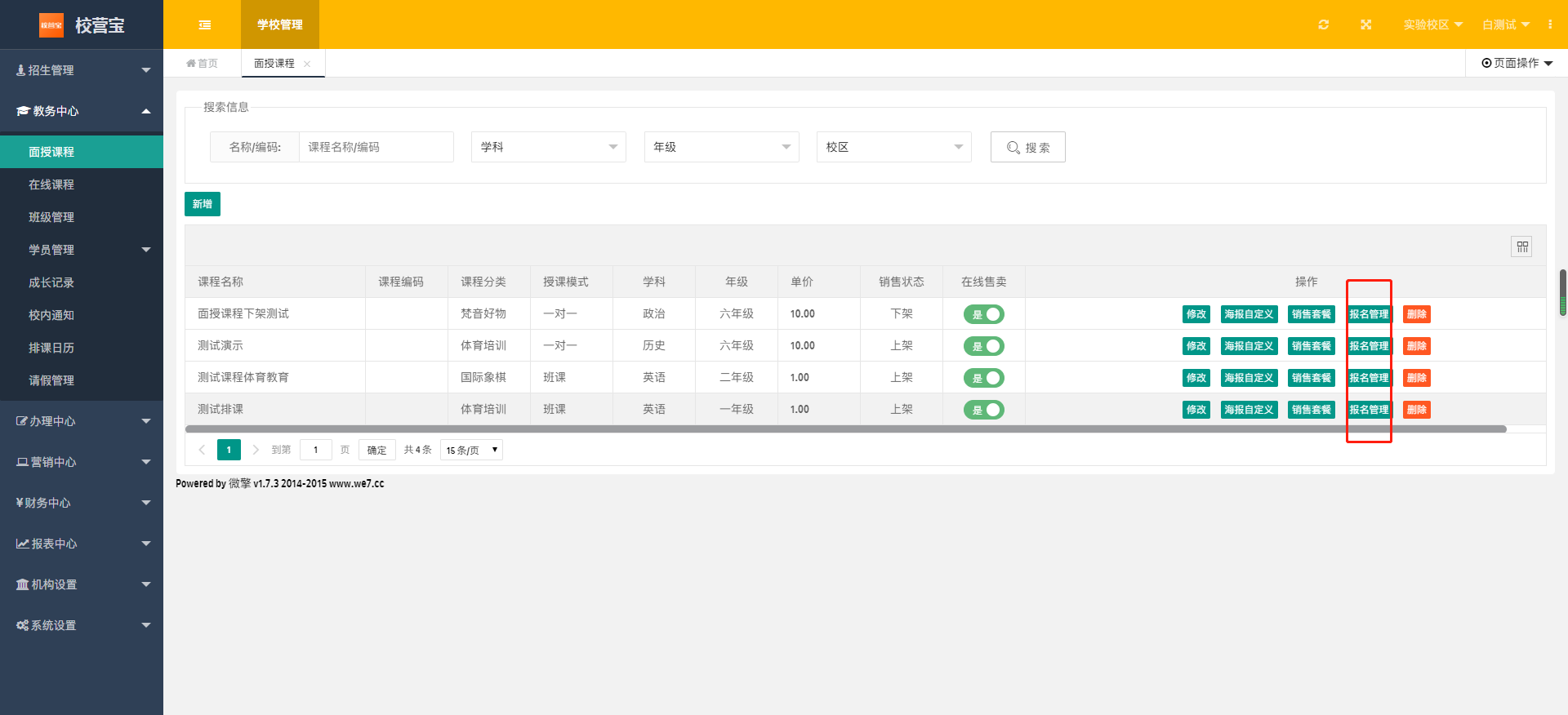
# 查看報名情況
### 在課程列表處,找到對應的課程,點擊“報名管理”

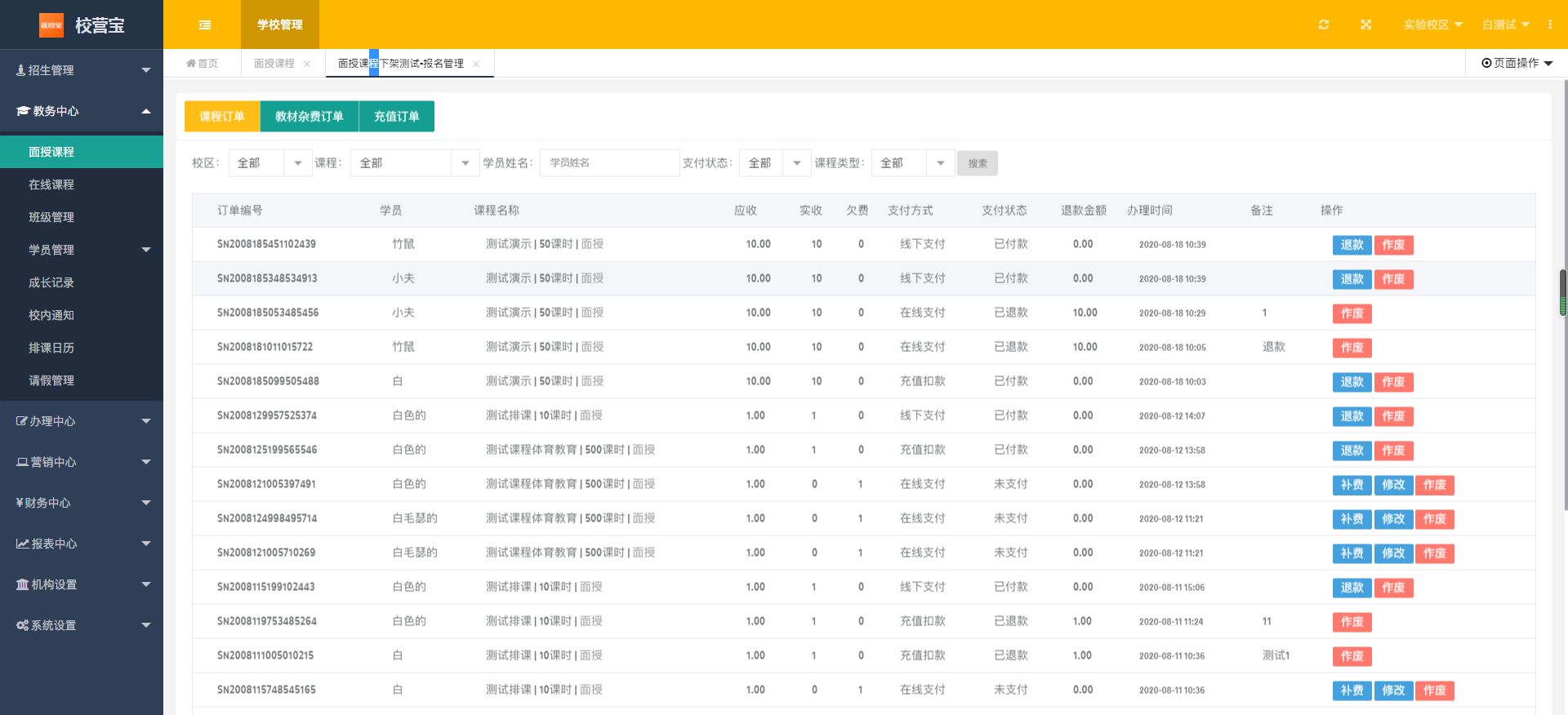
### 進入跳轉頁面,查看報名的學員

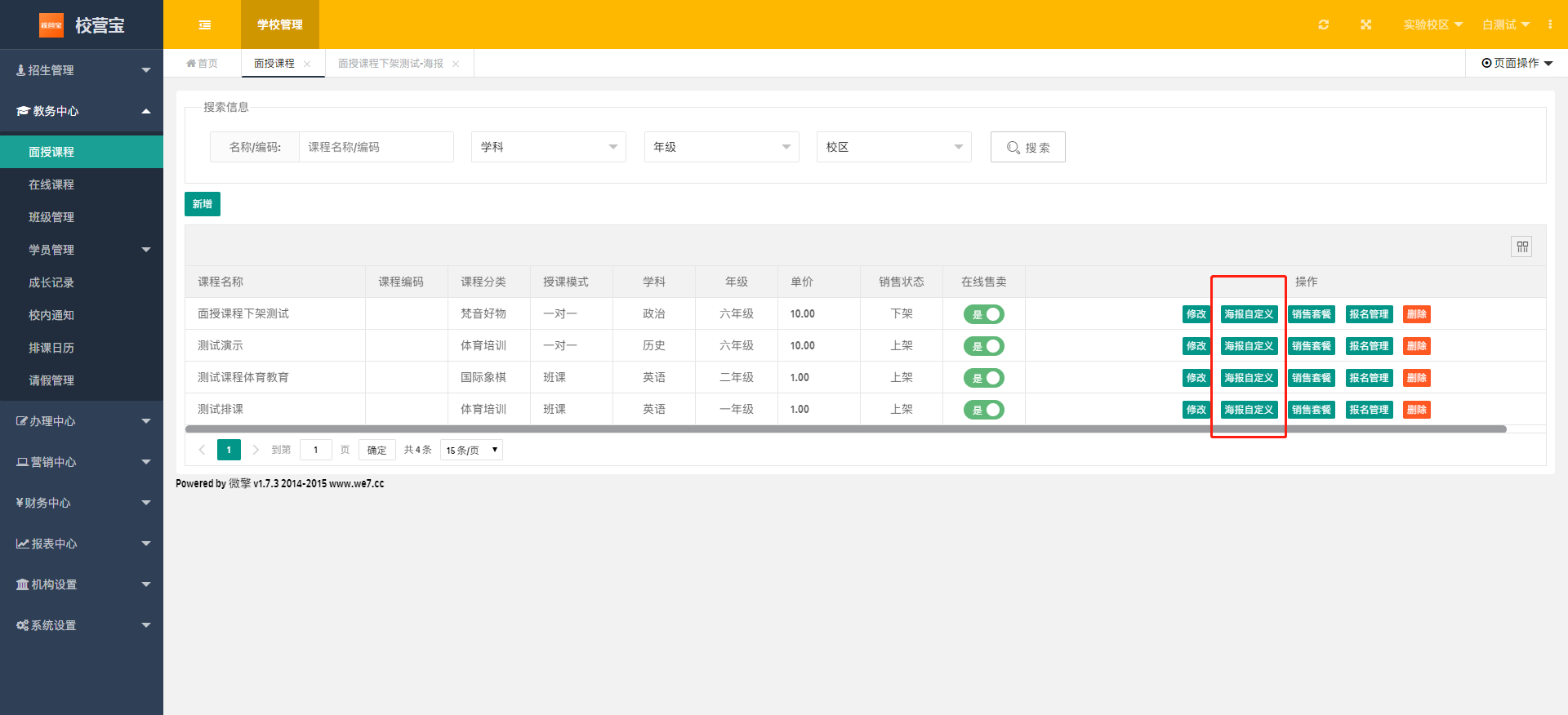
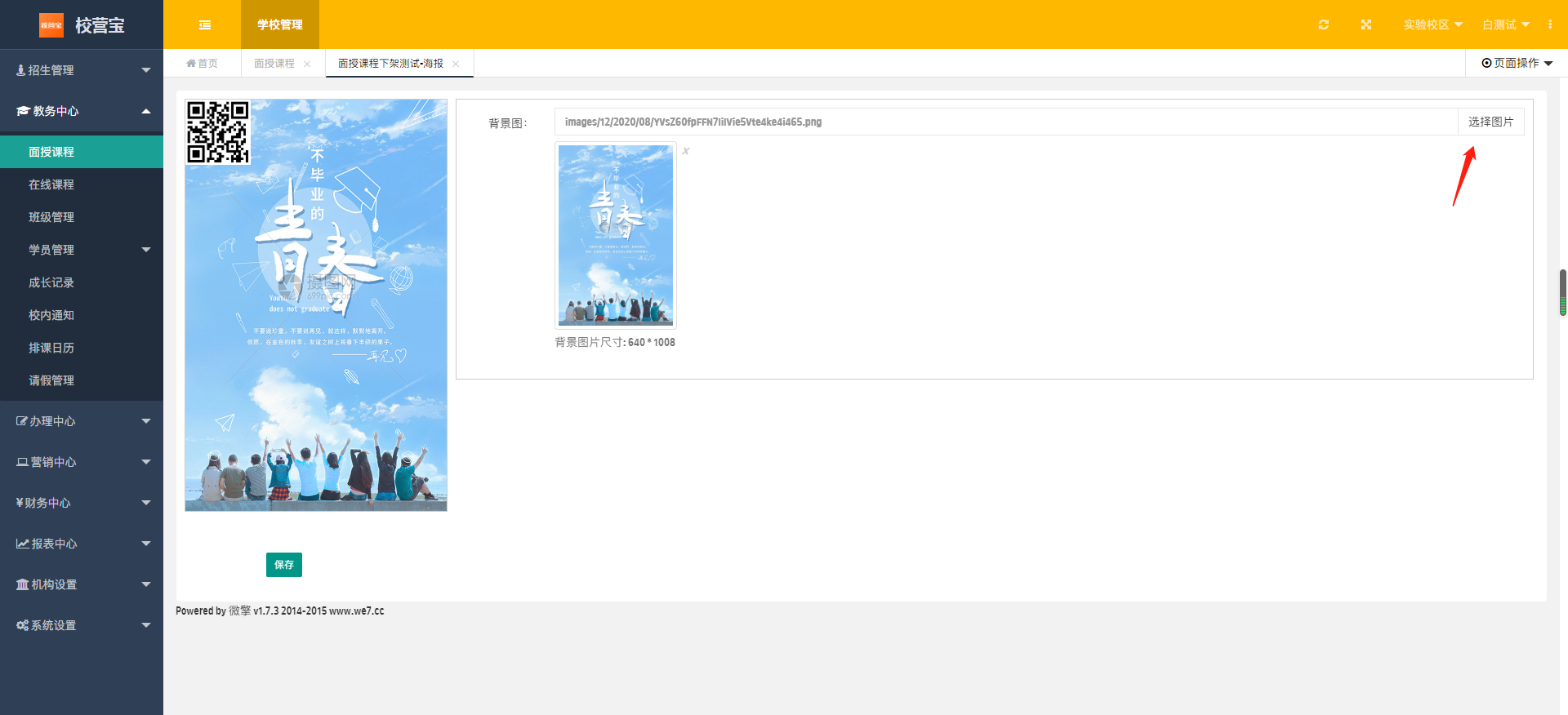
# 海報自定義
### 在列表中點擊海報自定義

### 在選擇自定義的圖片,海報大小根據尺寸在PS中修改好后添加圖片,
### 根據個人喜好調整二維碼位置保存。

- 系統初始化
- 系統搭建與使用注意事項
- 公眾號接入方法
- 阿里云AccessKey獲取
- 阿里云短信配置
- 阿里云點播配置
- 校營寶內阿里云短信及點播參數配置
- 騰訊地圖key申請與設置
- 服務器增加定時任務
- 微信支付設置
- 模板消息
- 配置獨立業務域名
- 存儲服務器空間到七牛云
- 校營寶數據本地備份操作說明
- 招生管理
- 線索分配
- 線索根進
- 試聽管理
- 家長預約表
- 預約規則設置
- 家長預約記錄
- 學員管理說明
- 教務中心
- 面授課程
- 在線課程
- 學員管理
- 新增學員
- 學員檔案
- 學員回收站
- 學員報名
- 班級管理
- 新增班級
- 班級排課及記上課
- 未排課記上課
- 班級學員
- 請假管理
- 群發通知
- 排課日歷
- 手機教務端
- 手機端記上課
- 手機端學員作業
- 辦理中心
- 報名管理
- 打印收據
- 營銷中心
- 積分功能
- 教育商城裝修說明
- 教育商城發起拼團活動
- 拼團活動
- 創建拼團活動
- 推廣中心發起拼團活動
- 拼團活動操作說明
- 小程序發布設置教程
- 財務管理
- 訂單管理
- 傭金提現
- 續費提醒
- 賬戶充值
- 校區收支統計
- 機構管理
- 教室管理
- 添加教職人員及教職人員授權
- 組織架構
- 系統設置
- 系統基礎設置
- 課程屬性
- 課程分類
- 校區管理
- 應用入口
- 常見問題
- 教育商城首頁不顯示推薦的課程
- 為什么分校區管理員看不到全部校區通用的課程
- 一個小程序可以給多個校區使用嗎
- 校區經營數據怎么 推送給校長
- 用戶使用中常見問題
- 系統自動提醒消息沒收到怎么辦
- 無法修改學員手機號碼
