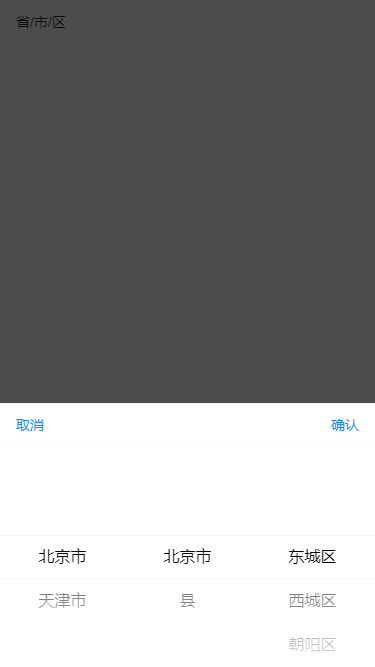
## 實現效果

*****
## 具體代碼
```
<template>
<div class="app">
<!--confirm 點擊右上方完成按鈕 一個數組參數,具體格式看下方數據格式章節
cancel 點擊取消按鈕時
change 選項改變時觸發 參考Picker 實例,所有列選中值,當前列對應的索引-->
<van-cell-group>
<!--cell+popup+area省市區的坑-->
<van-cell v-model="carmodel" title="省/市/區" value="" @click="show = true"></van-cell>
<van-popup v-model="show" position="bottom">
<van-area ref="area" value="110000" :area-list="areaList" @change="onChange" @confirm="show = false" @cancel="show = false" />
</van-popup>
</van-cell-group>
</div>
</template>
<script>
import Head from "../../components/Head.vue";
import Top from "../../components/Top.vue";
import ActiviteItem from "../../components/ActiviteItem.vue";
import activityApi from "../../api/impl/activityApi";
import IndexAtcItem from "../../components/IndexAtcItem.vue";
export default {
name: 'ActiviteList',
components: {
Head,
Top,
ActiviteItem,
IndexAtcItem
},
data () {
return {
show: false,
carmodel: '',
areaList: {
province_list: {
110000: '北京市',
120000: '天津市'
},
city_list: {
110100: '北京市',
110200: '縣',
120100: '天津市',
120200: '縣'
},
county_list: {
110101: '東城區',
110102: '西城區',
110105: '朝陽區',
110106: '豐臺區',
120101: '和平區',
120102: '河東區',
120103: '河西區',
120104: '南開區',
120105: '河北區'
},
}
}
},
methods: {
onChange (picker, value, index) {
console.log('當前值:' + value + '當前索引:' + index)
let areaName = ''
for (var i = 0; i < value.length; i++) {
areaName = areaName + value[i].name + ' '
}
this.carmodel = areaName
}
}
}
</script>
```
