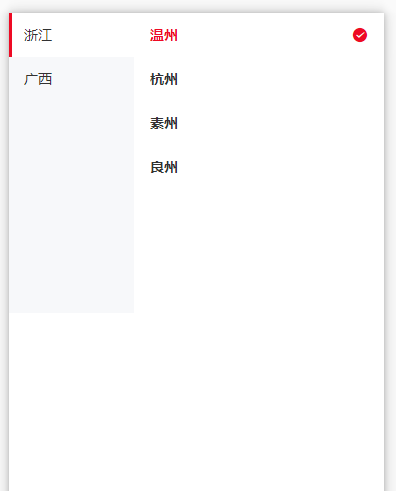
## 實現效果

*****
## 具體代碼
```
<template>
<div class="app">
<!--confirm 點擊右上方完成按鈕 一個數組參數,具體格式看下方數據格式章節
cancel 點擊取消按鈕時
change 選項改變時觸發 參考Picker 實例,所有列選中值,當前列對應的索引-->
<van-tree-select
:items="items"
:active-id.sync="activeId"
:main-active-index.sync="activeIndex"
/>
</div>
</template>
<script>
import Head from "../../components/Head.vue";
import Top from "../../components/Top.vue";
import ActiviteItem from "../../components/ActiviteItem.vue";
import activityApi from "../../api/impl/activityApi";
import IndexAtcItem from "../../components/IndexAtcItem.vue";
export default {
name: 'ActiviteList',
components: {
Head,
Top,
ActiviteItem,
IndexAtcItem
},
data() {
return {
activeId: 1,
activeIndex: 0,
items: [
{ text: '浙江',
// 該導航下所有的可選項
children: [
{
// 名稱
text: '溫州',
// id,作為匹配選中狀態的標識符
id: 1,
// 禁用選項
// disabled: true,
},
{text: '杭州',id: 2,},
{text: '素州',id: 3,},
{text: '良州',id: 4,},
],
},
{ text: '廣西',
// 該導航下所有的可選項
children: [
{
// 名稱
text: '溫州1',
// id,作為匹配選中狀態的標識符
id: 11,
// 禁用選項
// disabled: true,
},
{text: '杭州1',id: 12,},
{text: '素州1',id: 13,},
{text: '良州1',id: 14,},
],
},
],
};
},
methods: {
onChange (picker, value, index) {
console.log('當前值:' + value + '當前索引:' + index)
let areaName = ''
for (var i = 0; i < value.length; i++) {
areaName = areaName + value[i].name + ' '
}
this.carmodel = areaName
}
}
}
</script>
```
