# 驗證碼
本篇主要介紹`ThinkPHP5`的驗證碼的使用和配置。
- - [安裝類庫](http://www.hmoore.net/thinkphp/thinkphp5_quickstart/179235#u5B89u88C5u7C7Bu5E93)
- [驗證碼顯示](http://www.hmoore.net/thinkphp/thinkphp5_quickstart/179235#u9A8Cu8BC1u7801u663Eu793A)
- [驗證碼檢測](http://www.hmoore.net/thinkphp/thinkphp5_quickstart/179235#u9A8Cu8BC1u7801u68C0u6D4B)
- [驗證碼配置](http://www.hmoore.net/thinkphp/thinkphp5_quickstart/179235#u9A8Cu8BC1u7801u914Du7F6E)
- [改變字體大小和驗證碼長度](http://www.hmoore.net/thinkphp/thinkphp5_quickstart/179235#u6539u53D8u5B57u4F53u5927u5C0Fu548Cu9A8Cu8BC1u7801u957Fu5EA6)
- [中文驗證碼](http://www.hmoore.net/thinkphp/thinkphp5_quickstart/179235#u4E2Du6587u9A8Cu8BC1u7801)
- [添加背景圖片](http://www.hmoore.net/thinkphp/thinkphp5_quickstart/179235#u6DFBu52A0u80CCu666Fu56FEu7247)
- [添加驗證碼資源](http://www.hmoore.net/thinkphp/thinkphp5_quickstart/179235#u6DFBu52A0u9A8Cu8BC1u7801u8D44u6E90)
- [同時使用多個驗證碼](http://www.hmoore.net/thinkphp/thinkphp5_quickstart/179235#u540Cu65F6u4F7Fu7528u591Au4E2Au9A8Cu8BC1u7801)
## 安裝類庫
在使用驗證碼之前,必須使用`Composer`來安裝驗證碼類庫,在命令行下面切換到你的應用根目錄下面,執行:
```
<pre class="calibre18">
```
composer <span class="hljs-keyword">require</span> topthink/think-captcha
```
```
執行`composer`安裝后顯示如下信息:
```
<pre class="calibre18">
```
>composer <span class="hljs-keyword">require</span> topthink/think-captcha
Using version ^<span class="hljs-number">1.0</span> <span class="hljs-keyword">for</span> topthink/think-captcha
./composer.json has been updated
Loading composer repositories with <span class="hljs-keyword">package</span> information
Updating dependencies (including <span class="hljs-keyword">require</span>-dev)
- Installing topthink/think-captcha (v1.<span class="hljs-number">0</span>.<span class="hljs-number">7</span>)
Downloading: <span class="hljs-number">100</span>%
Writing lock file
Generating autoload files
```
```
表示驗證碼類庫安裝完成。
## 驗證碼顯示
創建一個`Captcha`控制器類,添加驗證碼顯示方法:
```
<pre class="calibre18">
```
<?php
namespace app\index\controller;
<span class="hljs-operator"><span class="hljs-keyword">class</span> <span class="hljs-title">Captcha</span> <span class="hljs-keyword"><span class="hljs-operator">extends</span></span> <span class="hljs-title">\think\Controller</span></span>{
<span class="hljs-comment">// 驗證碼表單</span>
public function index()
{
<span class="hljs-keyword">return</span> $<span class="hljs-keyword">this</span>->fetch();
}
}
```
```
創建模板文件(`application/index/view/captcha/index.html`)
```
<pre class="calibre18">
```
<span class="hljs-regexp"><!doctype html></span><span class="hljs-regexp"><<span class="hljs-operator">html</span>></span><span class="hljs-regexp"><<span class="hljs-operator">head</span>></span><span class="hljs-regexp"><<span class="hljs-operator">meta</span> <span class="hljs-operator">charset</span>=<span class="hljs-string">"UTF-8"</span>></span><span class="hljs-regexp"><<span class="hljs-operator">title</span>></span>驗證碼示例<span class="hljs-regexp"></<span class="hljs-operator">title</span>></span><span class="hljs-regexp"><<span class="hljs-operator">style</span>></span><span class="css"><span class="hljs-regexp">body</span> <span class="hljs-operator">{
<span class="hljs-operator"><span class="hljs-title1">font-family</span>:<span class="hljs-string"><span class="hljs-operator">"Microsoft Yahei"</span>,<span class="hljs-operator">"Helvetica Neue"</span>,Helvetica,Arial,sans-serif</span></span>;
<span class="hljs-operator"><span class="hljs-title1">font-size</span>:<span class="hljs-string"><span class="hljs-number">16px</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">padding</span>:<span class="hljs-string"><span class="hljs-number">5px</span></span></span>;
}</span><span class="hljs-regexp">.form</span><span class="hljs-operator">{
<span class="hljs-operator"><span class="hljs-title1">padding</span>:<span class="hljs-string"> <span class="hljs-number">15px</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">font-size</span>:<span class="hljs-string"> <span class="hljs-number">16px</span></span></span>;
}</span><span class="hljs-regexp">.form</span> <span class="hljs-regexp">.text</span> <span class="hljs-operator">{
<span class="hljs-operator"><span class="hljs-title1">padding</span>:<span class="hljs-string"> <span class="hljs-number">3px</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">margin</span>:<span class="hljs-string"><span class="hljs-number">2px</span> <span class="hljs-number">10px</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">width</span>:<span class="hljs-string"> <span class="hljs-number">240px</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">height</span>:<span class="hljs-string"> <span class="hljs-number">24px</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">line-height</span>:<span class="hljs-string"> <span class="hljs-number">28px</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">border</span>:<span class="hljs-string"> <span class="hljs-number">1px</span> solid <span class="hljs-title">#D4D4D4</span></span></span>;
}</span><span class="hljs-regexp">.form</span> <span class="hljs-regexp">.btn</span><span class="hljs-operator">{
<span class="hljs-operator"><span class="hljs-title1">margin</span>:<span class="hljs-string"><span class="hljs-number">6px</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">padding</span>:<span class="hljs-string"> <span class="hljs-number">6px</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">width</span>:<span class="hljs-string"> <span class="hljs-number">120px</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">font-size</span>:<span class="hljs-string"> <span class="hljs-number">16px</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">border</span>:<span class="hljs-string"> <span class="hljs-number">1px</span> solid <span class="hljs-title">#D4D4D4</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">cursor</span>:<span class="hljs-string"> pointer</span></span>;
<span class="hljs-operator"><span class="hljs-title1">background</span>:<span class="hljs-string"><span class="hljs-title">#eee</span></span></span>;
}</span><span class="hljs-regexp">a</span><span class="hljs-operator">{
<span class="hljs-operator"><span class="hljs-title1">color</span>:<span class="hljs-string"> <span class="hljs-title">#868686</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">cursor</span>:<span class="hljs-string"> pointer</span></span>;
}</span><span class="hljs-operator"><span class="hljs-title1">a</span>:<span class="hljs-string">hover{
text-decoration: underline</span></span>;
}
<span class="hljs-regexp">h2</span><span class="hljs-operator">{
<span class="hljs-operator"><span class="hljs-title1">color</span>:<span class="hljs-string"> <span class="hljs-title">#4288ce</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">font-weight</span>:<span class="hljs-string"> <span class="hljs-number">400</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">padding</span>:<span class="hljs-string"> <span class="hljs-number">6px</span> <span class="hljs-number">0</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">margin</span>:<span class="hljs-string"> <span class="hljs-number">6px</span> <span class="hljs-number">0</span> <span class="hljs-number">0</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">font-size</span>:<span class="hljs-string"> <span class="hljs-number">28px</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">border-bottom</span>:<span class="hljs-string"> <span class="hljs-number">1px</span> solid <span class="hljs-title">#eee</span></span></span>;
}</span><span class="hljs-regexp">div</span><span class="hljs-operator">{
<span class="hljs-operator"><span class="hljs-title1">margin</span>:<span class="hljs-string"><span class="hljs-number">8px</span></span></span>;
}</span><span class="hljs-regexp">.info</span><span class="hljs-operator">{
<span class="hljs-operator"><span class="hljs-title1">padding</span>:<span class="hljs-string"> <span class="hljs-number">12px</span> <span class="hljs-number">0</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">border-bottom</span>:<span class="hljs-string"> <span class="hljs-number">1px</span> solid <span class="hljs-title">#eee</span></span></span>;
}</span><span class="hljs-regexp">.copyright</span><span class="hljs-operator">{
<span class="hljs-operator"><span class="hljs-title1">margin-top</span>:<span class="hljs-string"> <span class="hljs-number">24px</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">padding</span>:<span class="hljs-string"> <span class="hljs-number">12px</span> <span class="hljs-number">0</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">border-top</span>:<span class="hljs-string"> <span class="hljs-number">1px</span> solid <span class="hljs-title">#eee</span></span></span>;
}</span></span><span class="hljs-regexp"></<span class="hljs-operator">style</span>></span><span class="hljs-regexp"></<span class="hljs-operator">head</span>></span><span class="hljs-regexp"><<span class="hljs-operator">body</span>></span><span class="hljs-regexp"><<span class="hljs-operator">h2</span>></span>驗證碼示例<span class="hljs-regexp"></<span class="hljs-operator">h2</span>></span><span class="hljs-regexp"><<span class="hljs-operator">FORM</span> <span class="hljs-operator">method</span>=<span class="hljs-string">"post"</span> <span class="hljs-operator">class</span>=<span class="hljs-string">"form"</span> <span class="hljs-operator">action</span>=<span class="hljs-string">"{:url('check')}"</span>></span>
輸入驗證碼:<span class="hljs-regexp"><<span class="hljs-operator">INPUT</span> <span class="hljs-operator">type</span>=<span class="hljs-string">"text"</span> <span class="hljs-operator">class</span>=<span class="hljs-string">"text"</span> <span class="hljs-operator">name</span>=<span class="hljs-string">"code"</span>></span><span class="hljs-regexp"><<span class="hljs-operator">br</span>/></span><span class="hljs-regexp"><<span class="hljs-operator">div</span>></span>{:captcha_img()}<span class="hljs-regexp"></<span class="hljs-operator">div</span>></span><span class="hljs-regexp"><<span class="hljs-operator">INPUT</span> <span class="hljs-operator">type</span>=<span class="hljs-string">"submit"</span> <span class="hljs-operator">class</span>=<span class="hljs-string">"btn"</span> <span class="hljs-operator">value</span>=<span class="hljs-string">" 提交 "</span>></span><span class="hljs-regexp"></<span class="hljs-operator">FORM</span>></span><span class="hljs-regexp"><<span class="hljs-operator">div</span> <span class="hljs-operator">class</span>=<span class="hljs-string">"copyright"</span>></span><span class="hljs-regexp"><<span class="hljs-operator">a</span> <span class="hljs-operator">title</span>=<span class="hljs-string">"官方網站"</span> <span class="hljs-operator">href</span>=<span class="hljs-string">"http://www.thinkphp.cn"</span>></span>ThinkPHP<span class="hljs-regexp"></<span class="hljs-operator">a</span>></span><span class="hljs-regexp"><<span class="hljs-operator">span</span>></span>V5<span class="hljs-regexp"></<span class="hljs-operator">span</span>></span><span class="hljs-regexp"><<span class="hljs-operator">span</span>></span>{ 十年磨一劍-為API開發設計的高性能框架 }<span class="hljs-regexp"></<span class="hljs-operator">span</span>></span><span class="hljs-regexp"></<span class="hljs-operator">div</span>></span><span class="hljs-regexp"></<span class="hljs-operator">body</span>></span><span class="hljs-regexp"></<span class="hljs-operator">html</span>></span>
```
```
訪問
```
<pre class="calibre18">
```
<span class="hljs-string">http:</span>
<span class="hljs-comment">//tp5.com/index/captcha</span>
```
```
后顯示頁面如下:

模板中我們使用captcha\_img函數顯示驗證碼圖片,細心的用戶不難發現,驗證碼圖片的URL地址其實是:
```
<pre class="calibre18">
```
<span class="hljs-string">http:</span>
<span class="hljs-comment">//tp5.com/captcha.html</span>
```
```
這是擴展類庫給驗證碼圖片自動注冊了一個`captcha`的路由地址,因此請確保你已經開啟URL路由。
## 驗證碼檢測
下面來進行驗證碼檢測,在控制器中添加驗證方法`check`,代碼如下:
```
<pre class="calibre18">
```
<span class="hljs-operator"><span class="hljs-number"><?php</span><span class="hljs-keyword">namespace</span> <span class="hljs-title">app</span>\<span class="hljs-title">index</span>\<span class="hljs-title">controller</span>;
<span class="hljs-operator"><span class="hljs-keyword">class</span> <span class="hljs-title">Captcha</span> <span class="hljs-keyword">extends</span> \<span class="hljs-title">think</span>\<span class="hljs-title">Controller</span></span>{
<span class="hljs-comment">// 驗證碼表單</span><span class="hljs-keyword">public</span> <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">index</span><span class="hljs-number">()</span></span>{
<span class="hljs-keyword">return</span> <span class="hljs-regexp">$this</span>->fetch();
}
<span class="hljs-comment">// 驗證碼檢測</span><span class="hljs-keyword">public</span> <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">check</span><span class="hljs-number">(<span class="hljs-regexp">$code</span>=<span class="hljs-string">''</span>)</span></span>{
<span class="hljs-regexp">$captcha</span> = <span class="hljs-keyword">new</span> \think\captcha\Captcha();
<span class="hljs-keyword">if</span> (!<span class="hljs-regexp">$captcha</span>->check(<span class="hljs-regexp">$code</span>)) {
<span class="hljs-regexp">$this</span>->error(<span class="hljs-string">'驗證碼錯誤'</span>);
} <span class="hljs-keyword">else</span> {
<span class="hljs-regexp">$this</span>->success(<span class="hljs-string">'驗證碼正確'</span>);
}
}
}</span>
```
```
當我們輸入一個錯誤的驗證碼后,頁面提示:

如果輸入正確,則顯示:

擴展包內置提供了助手函數`captcha_check`用來檢測驗證碼,所以`check`方法可以簡化為:
```
<pre class="calibre18">
```
<span class="hljs-operator"><span class="hljs-number"><?php</span><span class="hljs-keyword">namespace</span> <span class="hljs-title">app</span>\<span class="hljs-title">index</span>\<span class="hljs-title">controller</span>;
<span class="hljs-operator"><span class="hljs-keyword">class</span> <span class="hljs-title">Captcha</span> <span class="hljs-keyword">extends</span> \<span class="hljs-title">think</span>\<span class="hljs-title">Controller</span></span>{
<span class="hljs-comment">// 驗證碼表單</span><span class="hljs-keyword">public</span> <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">index</span><span class="hljs-number">()</span></span>{
<span class="hljs-keyword">return</span> <span class="hljs-regexp">$this</span>->fetch();
}
<span class="hljs-comment">// 驗證碼檢測</span><span class="hljs-keyword">public</span> <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">check</span><span class="hljs-number">(<span class="hljs-regexp">$code</span>)</span></span>{
<span class="hljs-keyword">if</span> (!captcha_check(<span class="hljs-regexp">$code</span>)) {
<span class="hljs-regexp">$this</span>->error(<span class="hljs-string">'驗證碼錯誤'</span>);
} <span class="hljs-keyword">else</span> {
<span class="hljs-regexp">$this</span>->success(<span class="hljs-string">'驗證碼正確'</span>);
}
}
}</span>
```
```
更簡單的用法可以使用控制器的`validate`方法進行驗證,例如:
```
<pre class="calibre18">
```
<span class="hljs-operator"><span class="hljs-number"><?php</span><span class="hljs-keyword">namespace</span> <span class="hljs-title">app</span>\<span class="hljs-title">index</span>\<span class="hljs-title">controller</span>;
<span class="hljs-keyword">use</span> <span class="hljs-title">think</span>\<span class="hljs-title">Request</span>;
<span class="hljs-operator"><span class="hljs-keyword">class</span> <span class="hljs-title">Captcha</span> <span class="hljs-keyword">extends</span> \<span class="hljs-title">think</span>\<span class="hljs-title">Controller</span></span>{
<span class="hljs-comment">// 驗證碼表單</span><span class="hljs-keyword">public</span> <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">index</span><span class="hljs-number">()</span></span>{
<span class="hljs-keyword">return</span> <span class="hljs-regexp">$this</span>->fetch();
}
<span class="hljs-comment">// 驗證碼檢測</span><span class="hljs-keyword">public</span> <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">check</span><span class="hljs-number">(Request <span class="hljs-regexp">$request</span>)</span></span>{
<span class="hljs-keyword">if</span> (<span class="hljs-keyword">true</span> !== <span class="hljs-regexp">$this</span>->validate(<span class="hljs-regexp">$request</span>->param(),[
<span class="hljs-string">'code|驗證碼'</span>=><span class="hljs-string">'require|captcha'</span>
])) {
<span class="hljs-regexp">$this</span>->error(<span class="hljs-string">'驗證碼錯誤'</span>);
} <span class="hljs-keyword">else</span> {
<span class="hljs-regexp">$this</span>->success(<span class="hljs-string">'驗證碼正確'</span>);
}
}
}</span>
```
```
## 驗證碼配置
驗證碼的配置參數統一在應用配置文件(`application/config.php`)中添加`captcha`配置參數,例如:
```
<pre class="calibre18">
```
<span class="hljs-string">'captcha'</span> => [
<span class="hljs-comment">// 字體大小</span><span class="hljs-string">'fontSize'</span> => <span class="hljs-number">35</span>,
<span class="hljs-comment">// 驗證碼長度(位數)</span><span class="hljs-string">'length'</span> => <span class="hljs-number">4</span>,
],
```
```
或者配置
```
<pre class="calibre18">
```
<span class="hljs-comment">// 擴展配置文件</span><span class="hljs-string">'extra_config_list'</span> => [<span class="hljs-string">'database'</span>, <span class="hljs-string">'route'</span>, <span class="hljs-string">'validate'</span>, <span class="hljs-string">'captcha'</span>],
```
```
然后在應用目錄下面添加`captcha.php`配置文件,內容如下:
```
<pre class="calibre18">
```
<span class="hljs-keyword">return</span> [
<span class="hljs-comment">// 字體大小</span><span class="hljs-string">'fontSize'</span> => <span class="hljs-number">35</span>,
<span class="hljs-comment">// 驗證碼長度(位數)</span><span class="hljs-string">'length'</span> => <span class="hljs-number">4</span>,
];
```
```
支持的配置參數包括:
參數 描述 seKey 驗證碼加密Key codeSet 驗證碼字符集合 expire 驗證碼過期時間(秒) useZh 使用中文驗證碼 useImgBg 使用背景圖片 fontSize 字體大小(px) useCurve 是否添加混淆曲線 useNoise 是否添加雜點 imageH 驗證碼圖片高度 imageW 驗證碼圖片寬度 length 驗證碼長度 fontttf 驗證碼字體 bg 驗證碼圖片背景色 reset 驗證成功后是否重置下面舉例進行一些說明:
### 改變字體大小和驗證碼長度
```
<pre class="calibre18">
```
<span class="hljs-string">'captcha'</span> => [
<span class="hljs-comment">// 字體大小</span><span class="hljs-string">'fontSize'</span> => <span class="hljs-number">35</span>,
<span class="hljs-comment">// 驗證碼長度(位數)</span><span class="hljs-string">'length'</span> => <span class="hljs-number">4</span>,
],
```
```

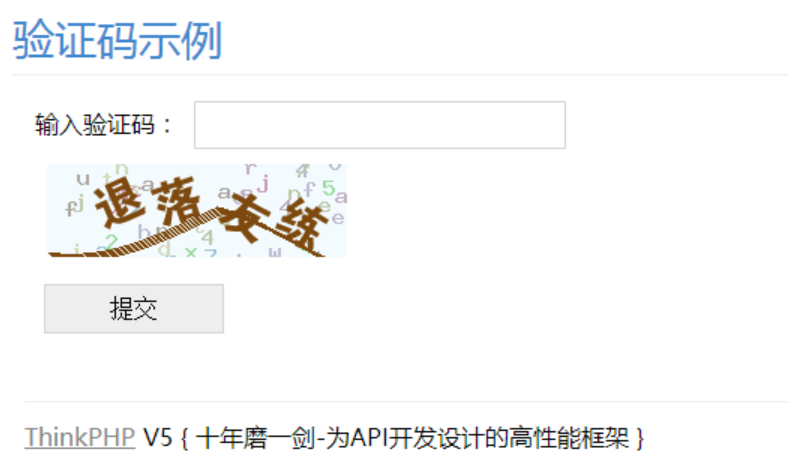
### 中文驗證碼
```
<pre class="calibre18">
```
<span class="hljs-string">'captcha'</span> => [
<span class="hljs-comment">// 使用中文驗證碼</span><span class="hljs-string">'useZh'</span> =><span class="hljs-keyword">true</span>,
<span class="hljs-comment">// 字體大小</span><span class="hljs-string">'fontSize'</span> => <span class="hljs-number">35</span>,
<span class="hljs-comment">// 驗證碼長度(位數)</span><span class="hljs-string">'length'</span> => <span class="hljs-number">4</span>,
],
```
```

### 添加背景圖片
```
<pre class="calibre18">
```
<span class="hljs-string">'captcha'</span> => [
<span class="hljs-comment">// 使用背景圖片</span><span class="hljs-string">'useImgBg'</span> => <span class="hljs-keyword">true</span><span class="hljs-comment">// 驗證碼長度(位數)</span><span class="hljs-string">'length'</span> => <span class="hljs-number">4</span>,
],
```
```

### 添加驗證碼資源
如果需要添加額外的驗證碼字體、背景圖等,可以在 `vendor/topthink/think-captcha/assets/`下面自己擴展
目錄 作用 bgs 背景圖 ttfs 英文字體 zhttfs 中文字體## 同時使用多個驗證碼
如果頁面上需要使用多個驗證碼驗證不同的提交,可以采用下面的方式。
首先,修改模板文件顯示兩個驗證碼,如下:
```
<pre class="calibre18">
```
<h2>多個驗證碼示例</h2>
<<span class="hljs-operator">FORM</span> method=<span class="hljs-string">"post"</span> <span class="hljs-operator"><span class="hljs-keyword">class</span>=</span><span class="hljs-string">"form"</span> action=<span class="hljs-string">"{:url('check1')}"</span>>
驗證碼<span class="hljs-number">1</span>:<<span class="hljs-operator">INPUT</span> <span class="hljs-operator"><span class="hljs-keyword">type</span>=</span><span class="hljs-string">"text"</span> <span class="hljs-operator"><span class="hljs-keyword">class</span>=</span><span class="hljs-string">"text"</span> name=<span class="hljs-string">"code"</span>><br/>
<div>{:captcha_img(<span class="hljs-number">1</span>)}</div>
<<span class="hljs-operator">INPUT</span> <span class="hljs-operator"><span class="hljs-keyword">type</span>=</span><span class="hljs-string">"submit"</span> <span class="hljs-operator"><span class="hljs-keyword">class</span>=</span><span class="hljs-string">"btn"</span> value=<span class="hljs-string">" 提交 "</span>>
</<span class="hljs-operator">FORM</span>>
<<span class="hljs-operator">FORM</span> method=<span class="hljs-string">"post"</span> <span class="hljs-operator"><span class="hljs-keyword">class</span>=</span><span class="hljs-string">"form"</span> action=<span class="hljs-string">"{:url('check2')}"</span>>
驗證碼<span class="hljs-number">2</span>:<<span class="hljs-operator">INPUT</span> <span class="hljs-operator"><span class="hljs-keyword">type</span>=</span><span class="hljs-string">"text"</span> <span class="hljs-operator"><span class="hljs-keyword">class</span>=</span><span class="hljs-string">"text"</span> name=<span class="hljs-string">"code"</span>><br/>
<div>{:captcha_img(<span class="hljs-number">2</span>)}</div>
<<span class="hljs-operator">INPUT</span> <span class="hljs-operator"><span class="hljs-keyword">type</span>=</span><span class="hljs-string">"submit"</span> <span class="hljs-operator"><span class="hljs-keyword">class</span>=</span><span class="hljs-string">"btn"</span> value=<span class="hljs-string">" 提交 "</span>>
</<span class="hljs-operator">FORM</span>>
```
```
注意,最關鍵的地方在于調用`captcha_img`函數顯示驗證碼的時候,我們傳入了額外的參數以標識不同的驗證碼。

使用多個驗證碼的時候,驗證碼圖片的資源地址變成:
```
<pre class="calibre18">
```
<span class="hljs-string">http:</span>
<span class="hljs-comment">//tp5.com/captcha/1.html // 驗證碼1</span>
<span class="hljs-string">http:</span>
<span class="hljs-comment">//tp5.com/captcha/2.html // 驗證碼2</span>
```
```
控制器類的代碼進行如下修改:
```
<pre class="calibre42">
```
<span class="hljs-operator"><span class="hljs-number"><?php</span><span class="hljs-keyword">namespace</span> <span class="hljs-title">app</span>\<span class="hljs-title">index</span>\<span class="hljs-title">controller</span>;
<span class="hljs-operator"><span class="hljs-keyword">class</span> <span class="hljs-title">Captcha</span> <span class="hljs-keyword">extends</span> \<span class="hljs-title">think</span>\<span class="hljs-title">Controller</span></span>{
<span class="hljs-comment">// 驗證碼表單</span><span class="hljs-keyword">public</span> <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">index</span><span class="hljs-number">()</span></span>{
<span class="hljs-keyword">return</span> <span class="hljs-regexp">$this</span>->fetch();
}
<span class="hljs-comment">// 驗證碼1檢測</span><span class="hljs-keyword">public</span> <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">check1</span><span class="hljs-number">(<span class="hljs-regexp">$code</span> = <span class="hljs-string">''</span>)</span></span>{
<span class="hljs-keyword">if</span> (!captcha_check(<span class="hljs-regexp">$code</span>, <span class="hljs-number">1</span>)) {
<span class="hljs-regexp">$this</span>->error(<span class="hljs-string">'驗證碼1錯誤'</span>);
} <span class="hljs-keyword">else</span> {
<span class="hljs-regexp">$this</span>->success(<span class="hljs-string">'驗證碼1正確'</span>);
}
}
<span class="hljs-comment">// 驗證碼2檢測</span><span class="hljs-keyword">public</span> <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">check2</span><span class="hljs-number">(<span class="hljs-regexp">$code</span> = <span class="hljs-string">''</span>)</span></span>{
<span class="hljs-keyword">if</span> (!captcha_check(<span class="hljs-regexp">$code</span>, <span class="hljs-number">2</span>)) {
<span class="hljs-regexp">$this</span>->error(<span class="hljs-string">'驗證碼2錯誤'</span>);
} <span class="hljs-keyword">else</span> {
<span class="hljs-regexp">$this</span>->success(<span class="hljs-string">'驗證碼2正確'</span>);
}
}
}</span>
```
```
- 脕茫隆壟脨貌脩脭
- 脕茫隆壟脨貌脩脭
- 脪祿隆壟祿霉麓隆
- 脪祿隆壟祿霉麓隆
- 露鎂隆壟URL潞脥脗路脫脡
- 露鎂隆壟URL潞脥脗路脫脡
- 脠媒隆壟脟毛脟貿潞脥脧矛脫婁
- 脠媒隆壟脟毛脟貿潞脥脧矛脫婁
- 脣脛隆壟脢媒戮脻驢芒
- 脣脛隆壟脢媒戮脻驢芒
- 脦氓隆壟虜茅脩爐脫茂脩脭
- 脦氓隆壟虜茅脩爐脫茂脩脭
- 脕霉隆壟脛攏脨脥潞脥鹿脴脕陋
- 攏簍1攏漏脛攏脨脥露簍脪氓
- 攏簍2攏漏祿霉麓隆虜脵脳梅
- 攏簍3攏漏露脕脠隆脝梅潞脥脨脼賂脛脝梅
- 攏簍4攏漏脌脿脨脥脳陋祿祿潞脥脳脭露爐脥錨魯脡
- 攏簍5攏漏虜茅脩爐路露脦摟
- 攏簍6攏漏脢盲脠毛潞脥脩茅脰隴
- 攏簍7攏漏鹿脴脕陋
- 攏簍8攏漏脛攏脨脥脢盲魯枚
- 脝脽隆壟脢脫脥錄潞脥脛攏擄氓
- 脝脽隆壟脢脫脥錄潞脥脛攏擄氓
- 擄脣隆壟碌梅脢脭潞脥脠脮脰戮
- 擄脣隆壟碌梅脢脭潞脥脠脮脰戮
- 戮脜隆壟API驢陋路壟
- 戮脜隆壟API驢陋路壟
- 脢廬隆壟脙眉脕卯脨脨鹿隴戮脽
- 脢廬隆壟脙眉脕卯脨脨鹿隴戮脽
- 脢廬脪祿隆壟脌漏脮鹿
- 脢廬脪祿隆壟脌漏脮鹿
- 脢廬露鎂隆壟脭脫脧卯
- Cookie
- Session
- 碌樓脭陋虜芒脢脭
- 脥錄脧帽麓婁脌鉚
- 脦脛錄鎂脡脧麓蘆
- 脩茅脰隴脗毛
- 賂陸脗錄
- A隆壟魯攏錄沒脦脢脤芒錄爐
- B隆壟3.2潞脥5.0脟酶鹵冒
- C隆壟脰煤脢脰潞爐脢媒
- 路盧脥芒脝陋攏潞脩摟脧擄ThinkPHP5碌脛脮媒脠路脳脣脢脝
- 路盧脥芒脝陋攏潞脩摟脧擄ThinkPHP5碌脛脮媒脠路脳脣脢脝
