## 如何添加多商品屬性
### 1、首先到后臺添加商品類型,如下圖。


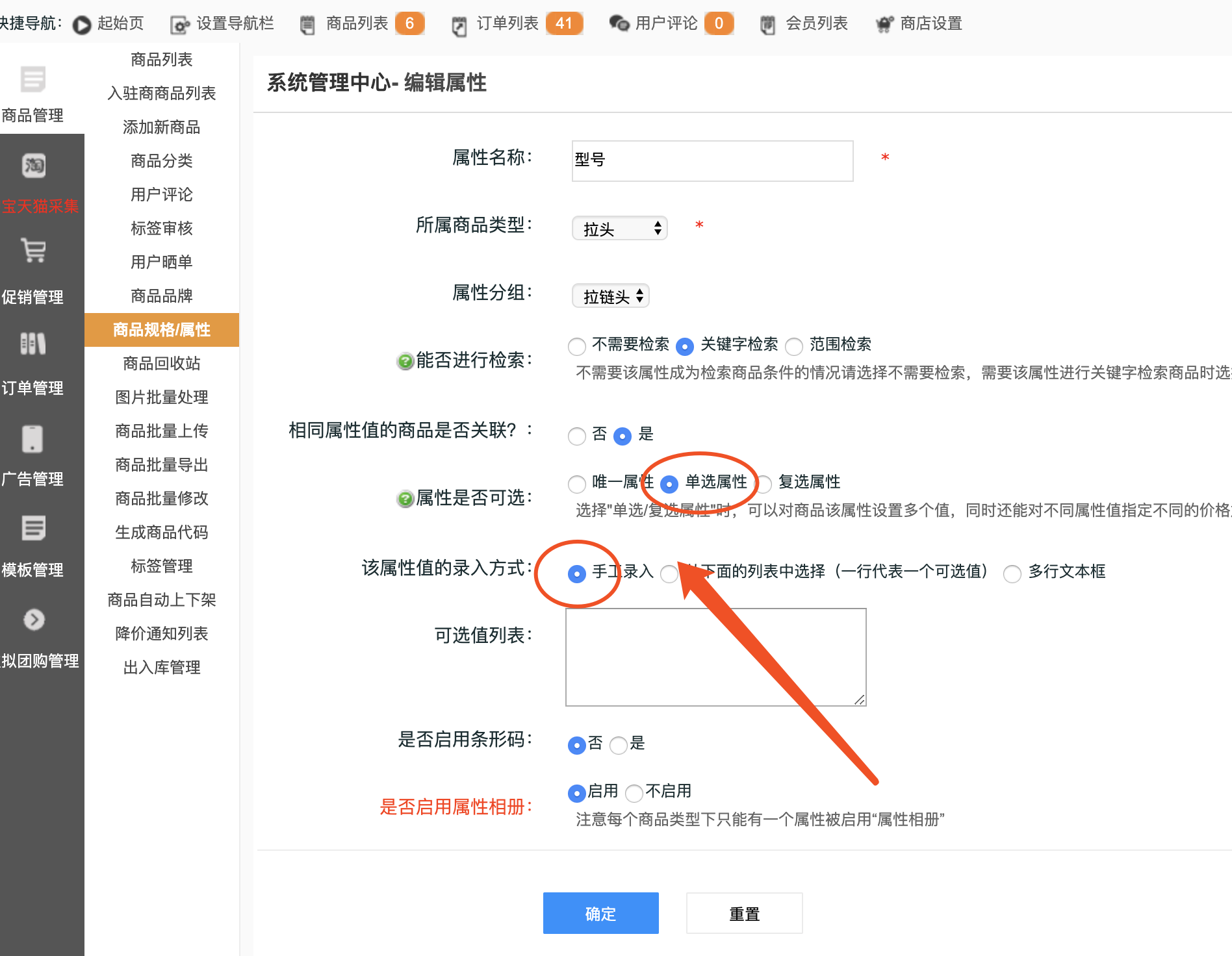
### 2、點擊屬性列表可以增加屬性,如下圖,增加尺寸屬性。注意選擇單選,可選值中就是下單時候的勾選項



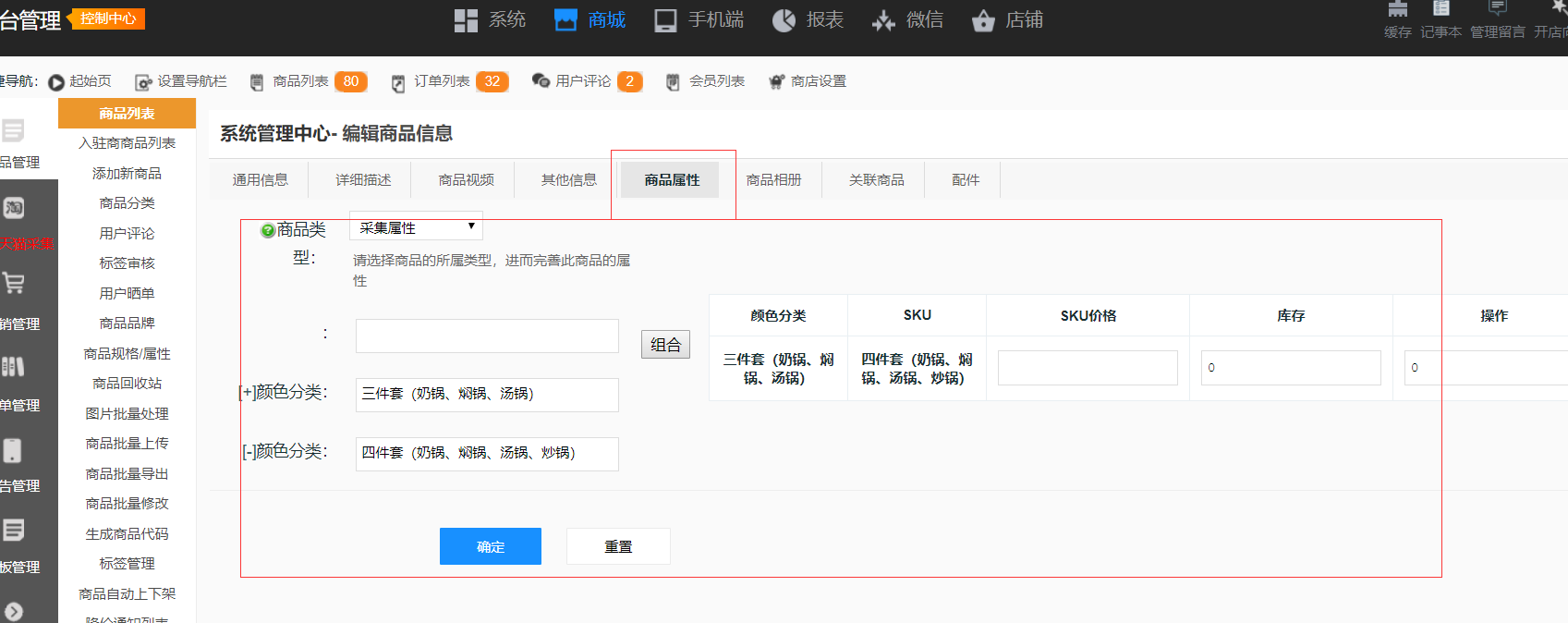
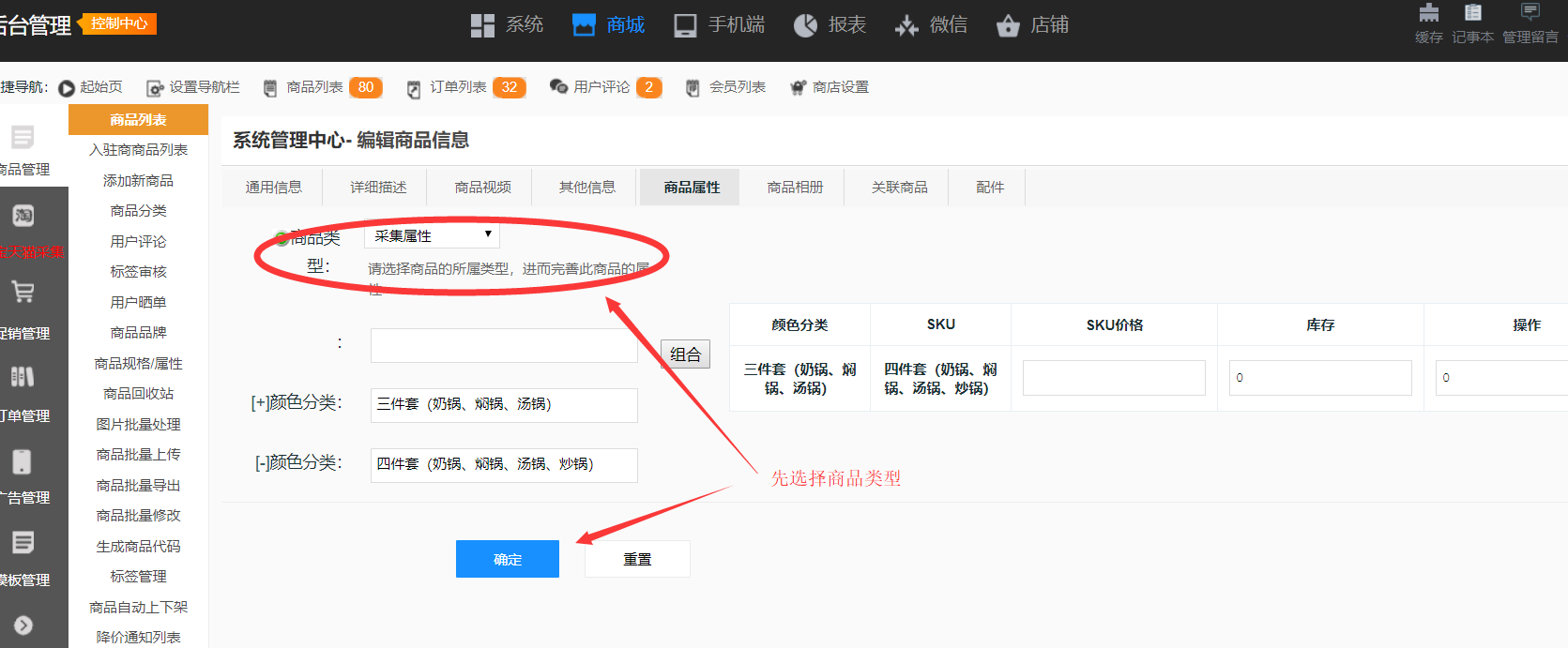
### 3、完成上兩步驟后,添加商品時候即可選擇商品類型。然后下方可以添加對應的屬性和屬性價格,注意,此處的商品最終價格 = 商品價+屬性價。
### 比如,一個鞋子200元,紅色屬性20,黑色屬性 50 ,那么,紅色鞋子最終價格是220元。黑色鞋子最終價格是 250元。

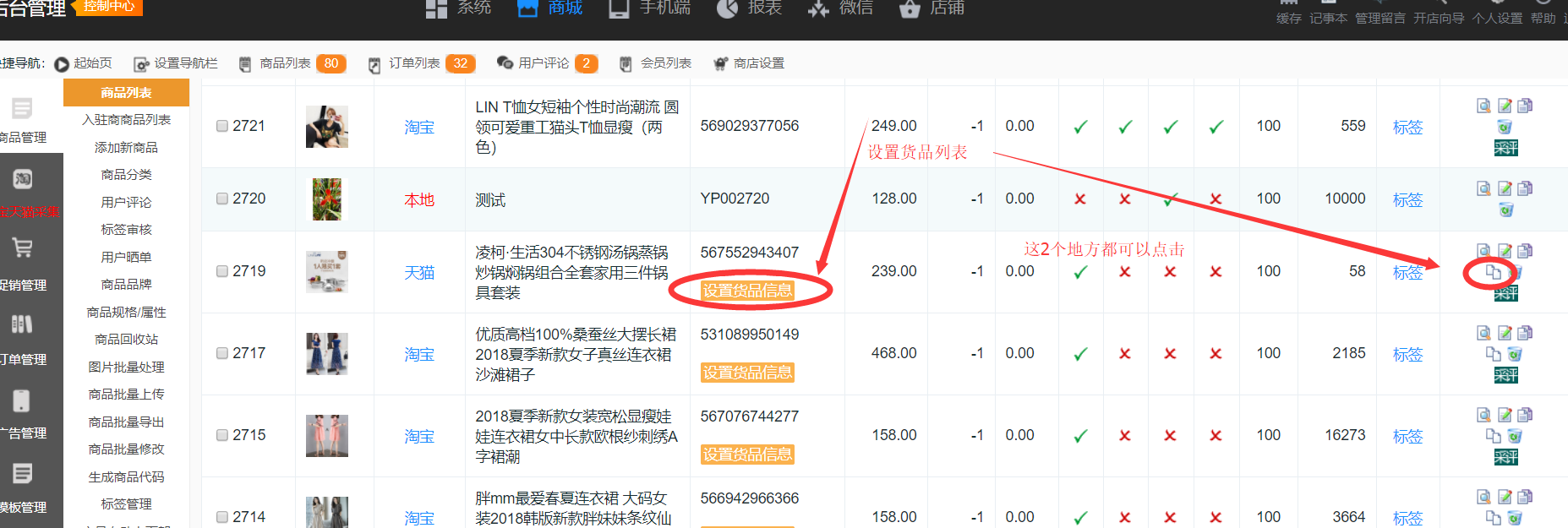
### 4、如下圖,商品列表中,多屬性商品后面會多出一個按鈕,點擊后。可以設置庫存,不同屬性需要單獨設置庫存,其他的不要改動。



### 5、如想設置屬性相冊,可在上述步驟2添加屬性時,勾選棄用屬性相冊,每個商品類型只能有一個屬性相冊。然后添加完商品后,在后臺的商品相冊中添加對應圖片即可,上傳圖片后,點擊圖片下方的屬性圖片,該圖片就會默認為該屬性的屬性圖片、
[鏈接](http://www.hmoore.net/tianxin100/xiaojd700/1124222)

### 6.我們的新商品多屬性就添加成功了 如下圖:

### 7.商品多屬性,屬性要設置成單選屬性

- 關于我們
- 安裝前準備
- 需要準備的資料
- 阿里云服務器選購設置教程
- 域名備案和解析
- 如何添加小程序開發者
- 阿里云ssl證書申請流程
- 系統安裝步驟
- 公眾號設置(小程序跳過)
- 公眾號域名綁定
- 公眾號設置
- 百度地圖AK申請
- 首頁相關設置
- 客服配置--百度商橋
- 小程序創建及發布
- 第一步、基礎數據獲取
- 重寫配置(小程序才需配置)
- 第二步、域名配置
- 第三步、新建小程序
- 第四步、上傳微信小程序代碼
- 第五步:完善內容
- 第六步:提交小程代碼審核
- 第七步:設置體驗用戶
- 第八步:設置體驗版本及提交審核
- 后臺設置小程序賬號
- 小程序相關功能
- 小程序直播配置
- 如何開通微信小程序直播?
- 如何設置第三方推流設備直播?
- 商城后臺如何設置小程序直播?
- 小程序門店管理
- 微信在線客服設置
- 訂閱消息
- 小程序菜單
- 商家賬戶相關
- 分銷設置
- 分成功能
- 微店分銷商品設置(公眾號功能)
- 分銷上下級綁定
- 分銷比例設定
- 系統配置
- 支付寶簽約及配置
- 微信支付配置
- 1、微信支付信息準備
- 2、商戶號和商戶秘鑰獲取
- 3、支付授權url設置
- 4、網站后臺填寫相關參數
- 5、微信功能的開啟
- 短信配置
- 云片網短信配置
- 阿里短信配置
- qq客服設置
- 后臺底部版權修改
- 小票打印功能設置
- 快遞鳥電子面單
- 計劃任務配置
- 商家店鋪相關設置
- 公眾號首頁店鋪設置
- 商家賬號密碼設置步驟
- PC端使用指導
- PC端logo及背景圖替換
- PC端客服設置
- 商品相關操作指導
- 如何添加商品分類
- 商品管理
- 如何設置商品多屬性
- 快遞物流運費相關設置
- 其他常見問題
- 管理平臺創建子賬號
- 管理頁面鏈接
