# DIY裝修
* [1.創建微頁面]
* [2.編輯頁面]
* [3.自定義模塊使用]
* [4.創建好微頁面之后設置為首頁]
* [5.其他地方調用微頁面(首頁不需要)
* [6.頁簽設置]
* [7.圖片廣告熱區使用方法]
* [8.自定義授權頁面使用規則]
DIY插件應用
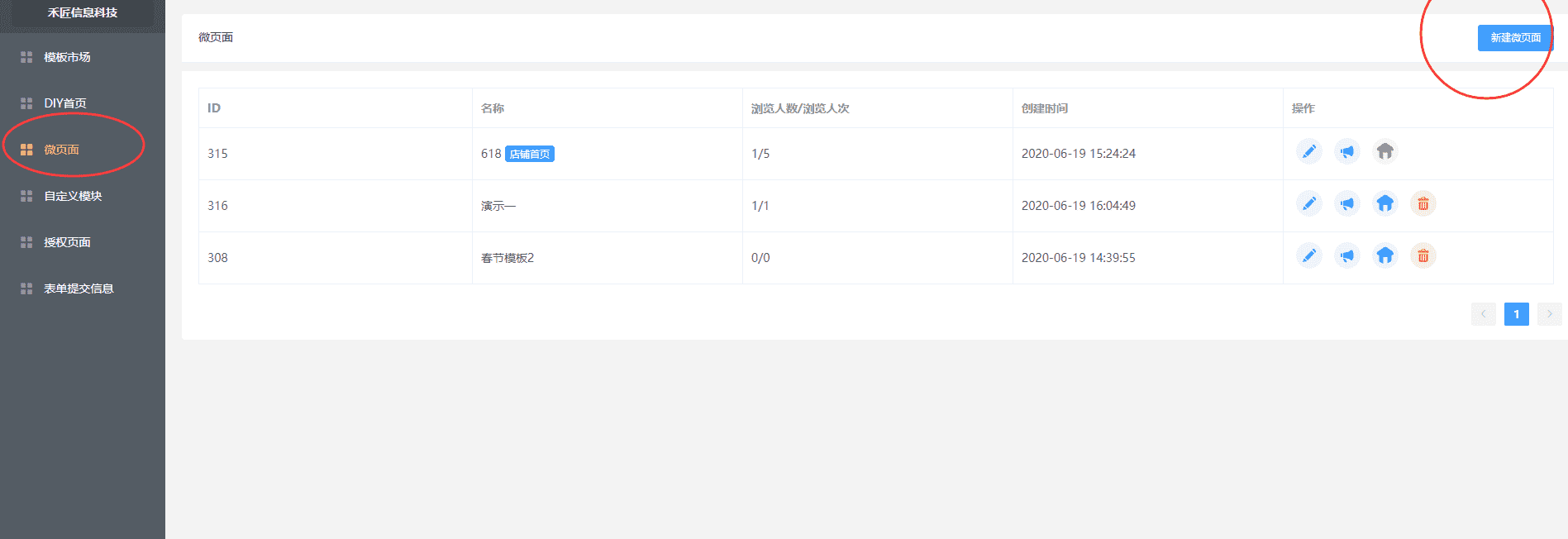
## 1.創建微頁面

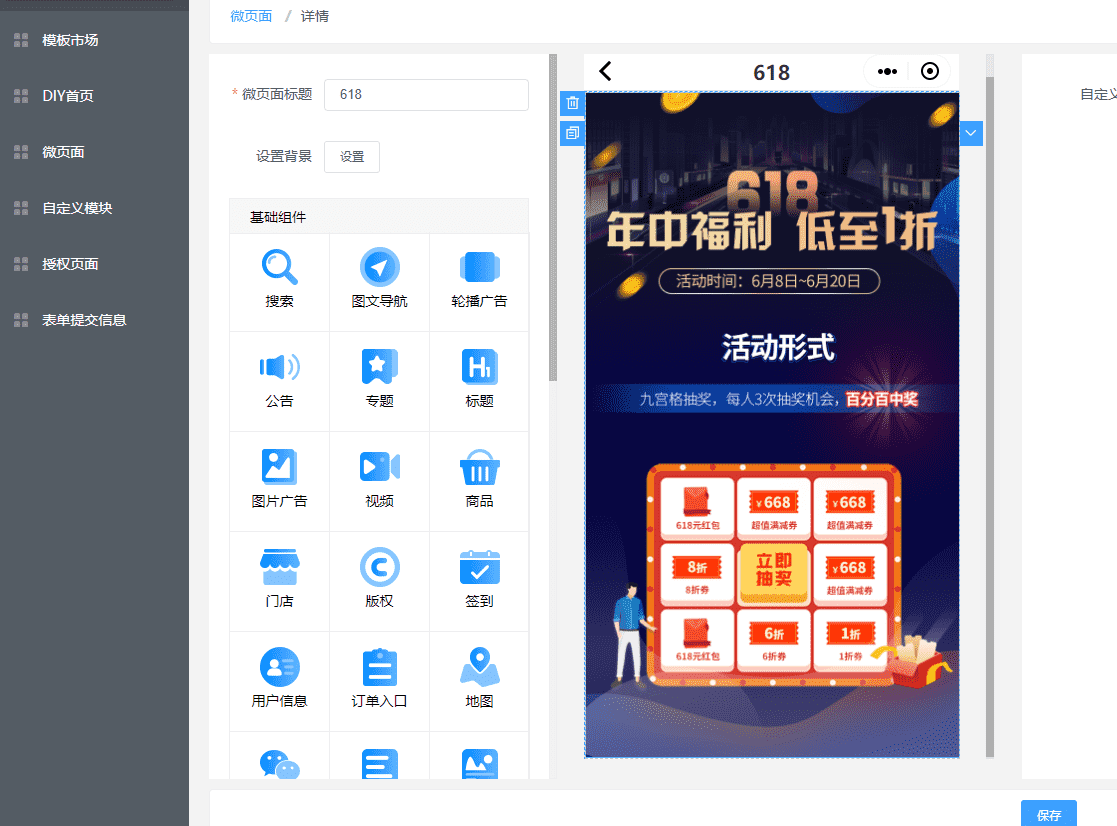
## 2.編輯頁面

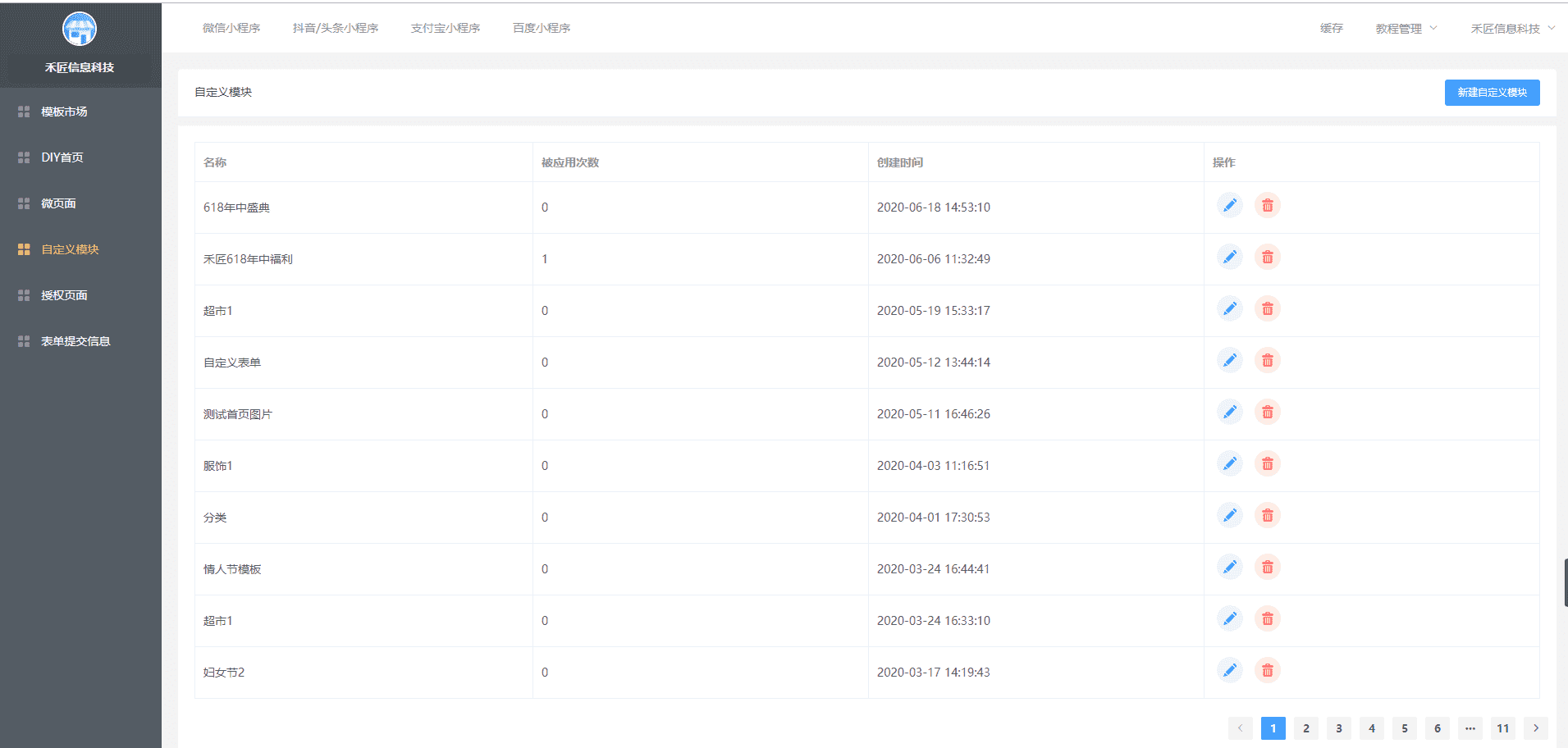
## 3.自定義模塊使用


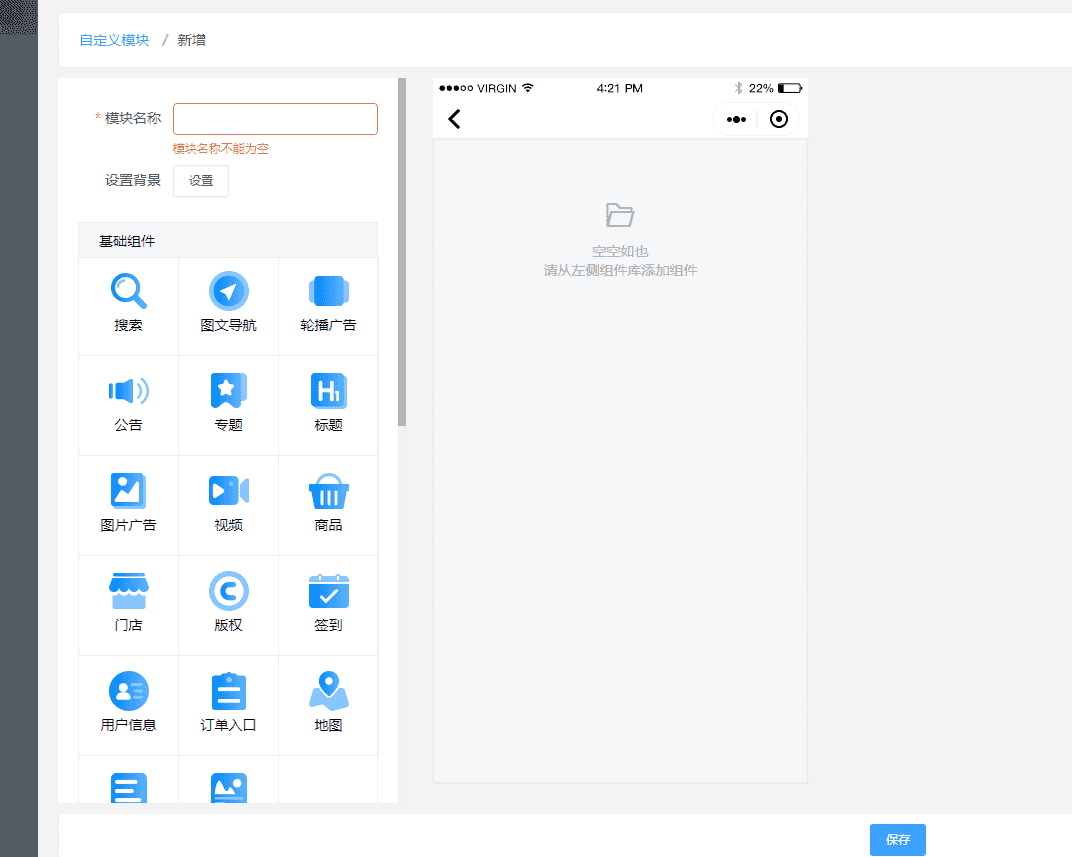
創建自定義模塊


**注意:唯一性組件例如快捷導航,關注公眾號這種在微頁面中設置,要使用自定義模塊 ,小程序前端必須4.2.90以上**
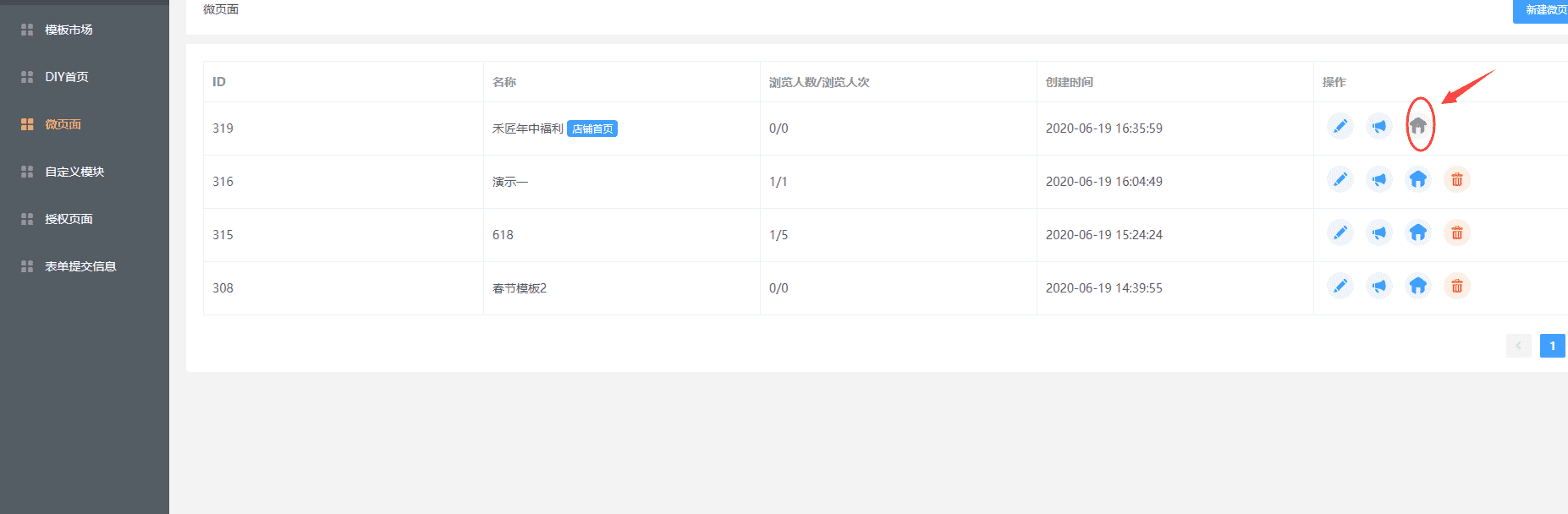
## 4.創建好微頁面之后設置為首頁

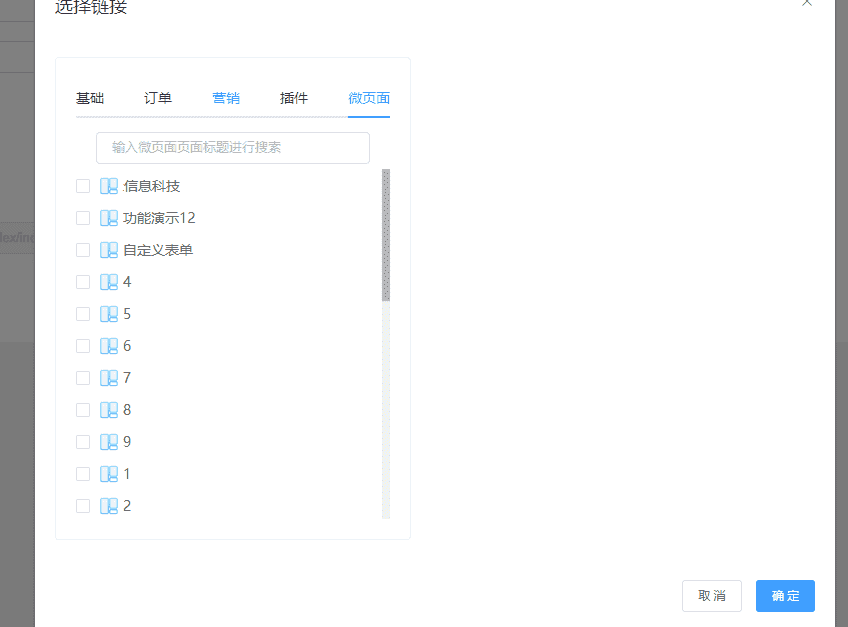
## 5.其他地方調用微頁面(首頁不需要)
在選擇鏈接的地方選擇微頁面

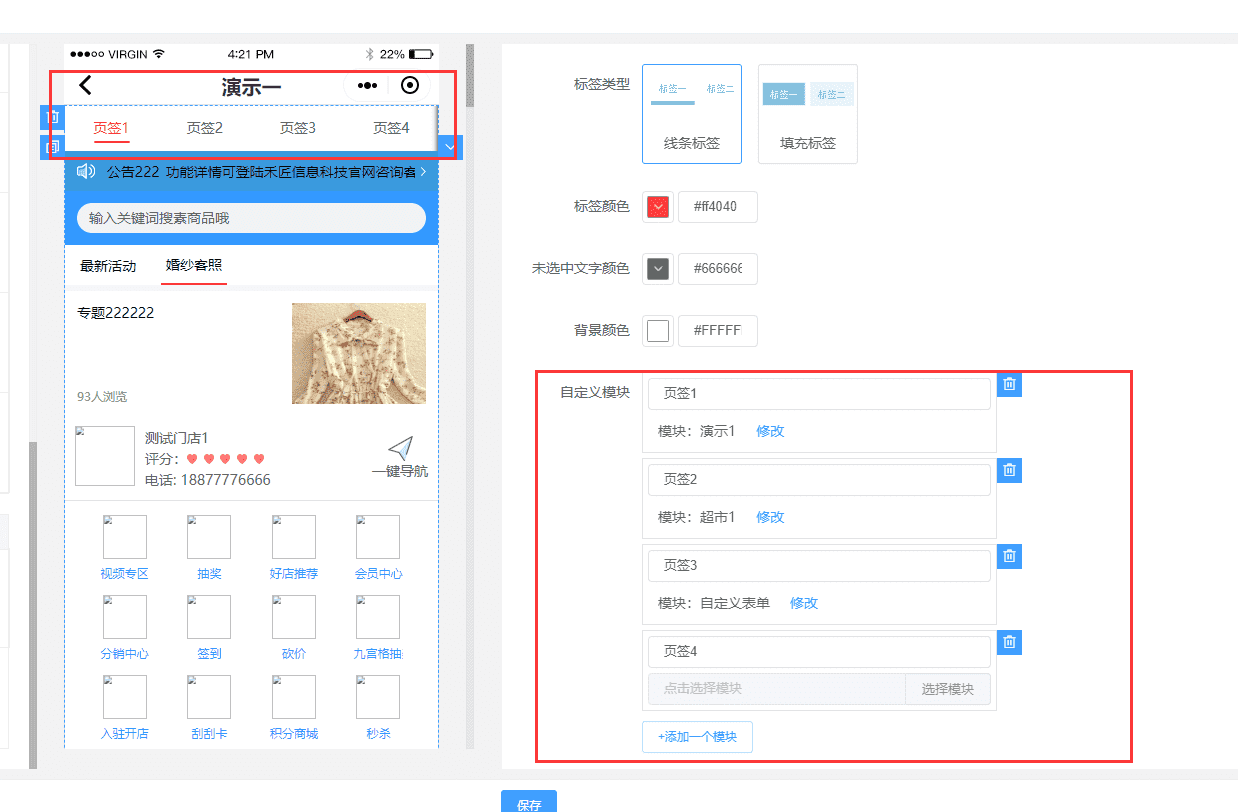
## 6.頁簽設置
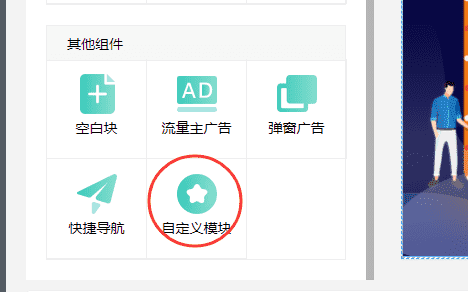
在微頁面使用自定義模塊組件


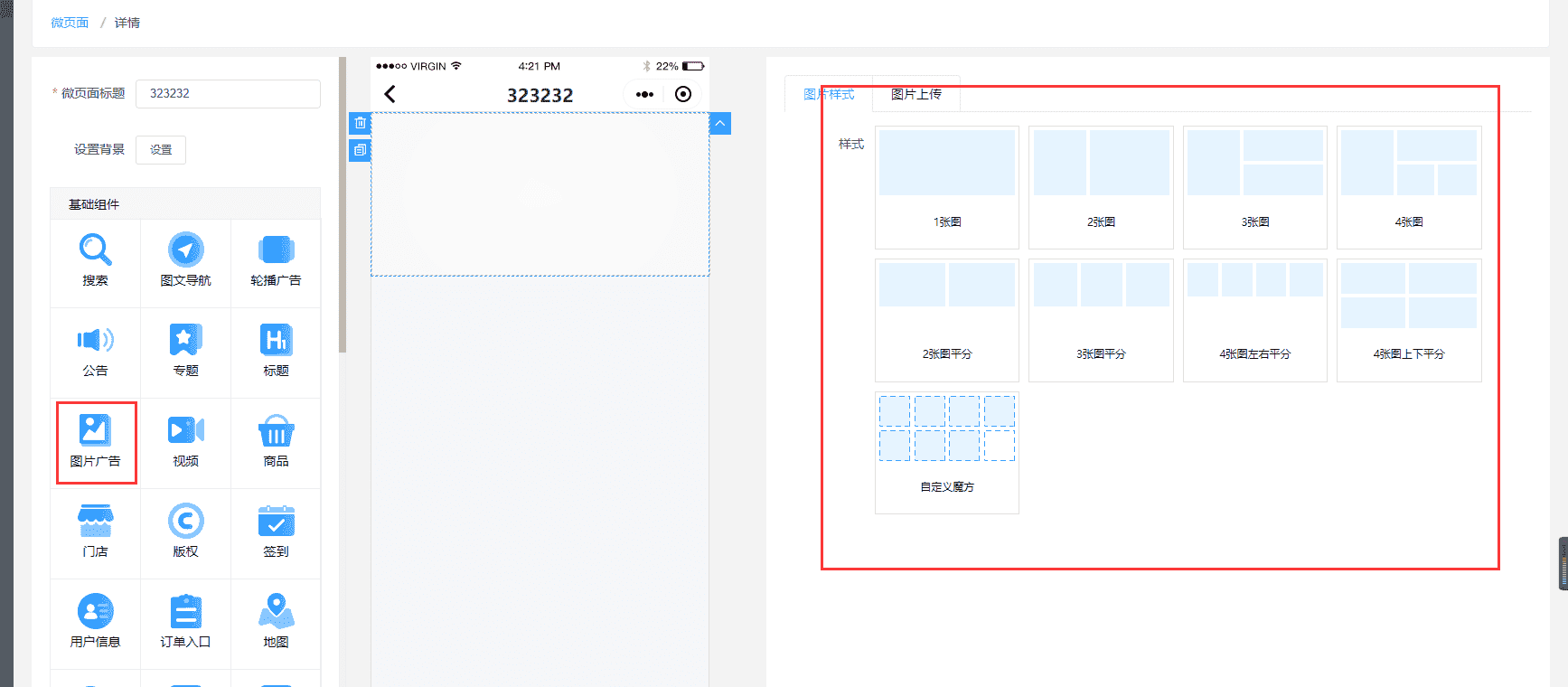
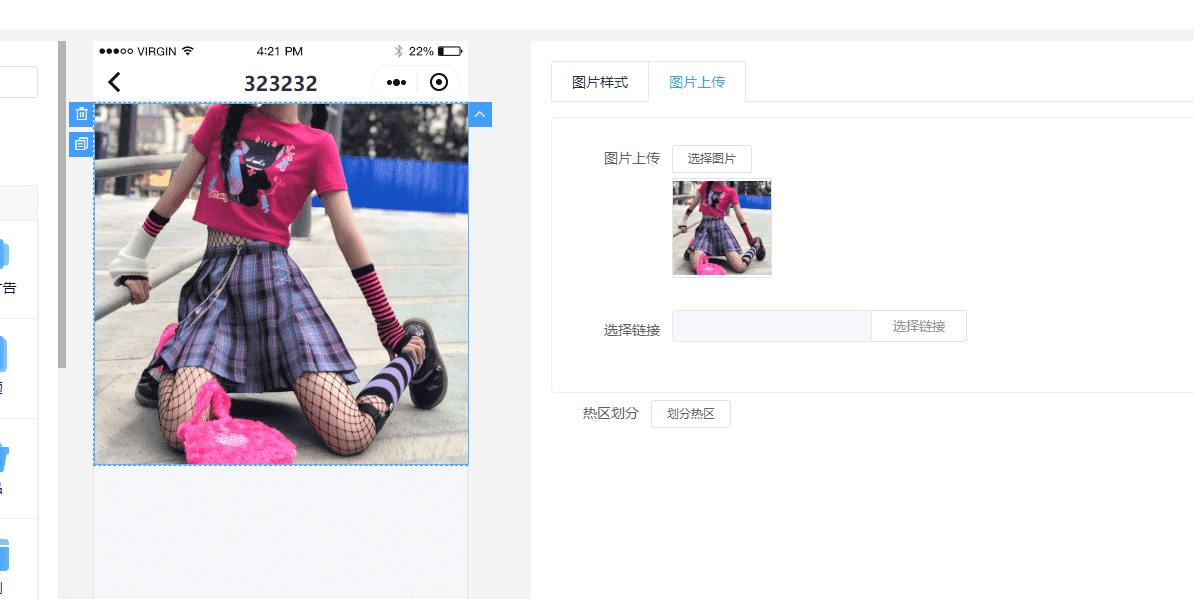
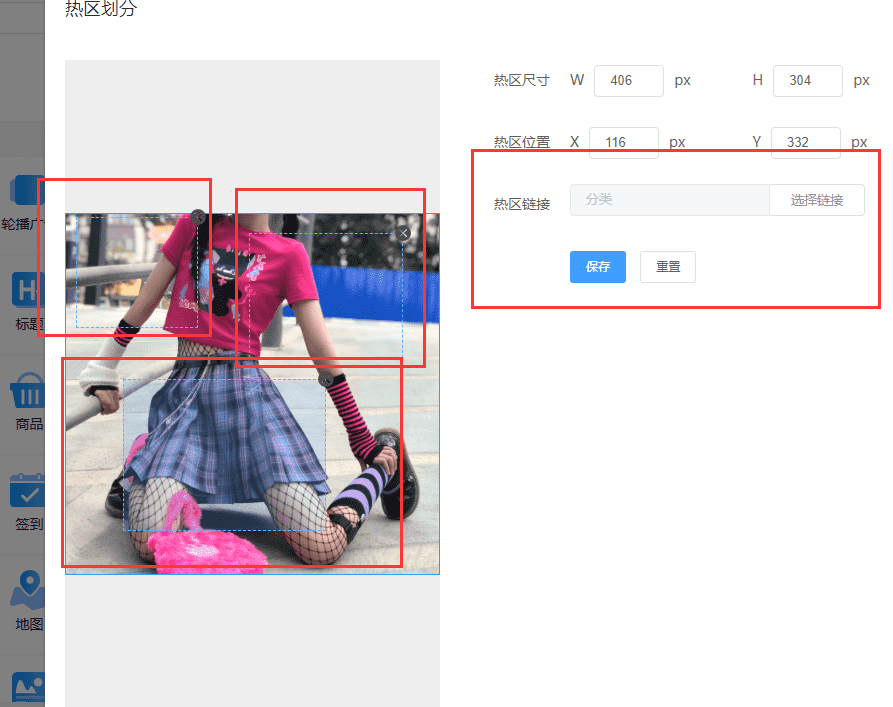
## 7.圖片廣告熱區使用方法
選用圖片廣告組件

右邊選擇圖片樣式
上傳圖片

直接選擇鏈接或者劃分熱區:熱區功能表示可以在一個圖片中點擊不同的區域跳轉不同的鏈接

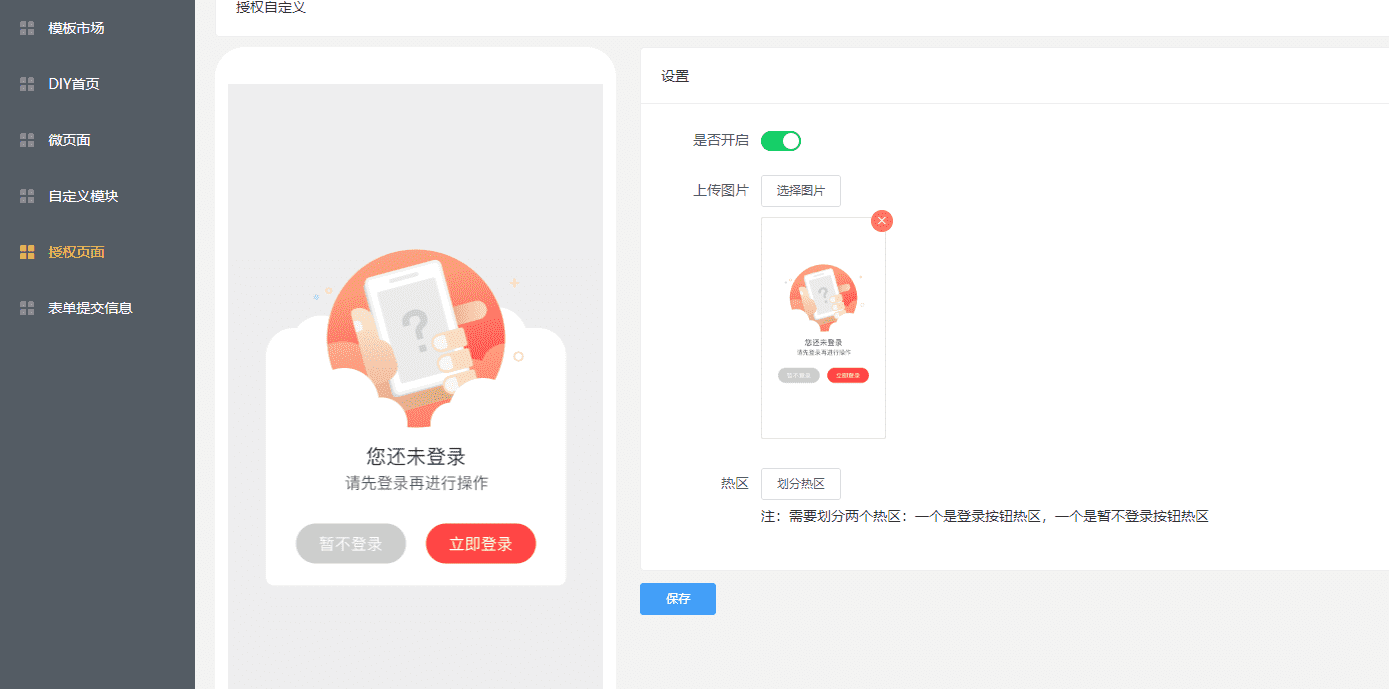
## 8.自定義授權頁面使用規則

當開啟開關,可以使用自己上傳的授權圖片來替換默認的授權彈框圖片
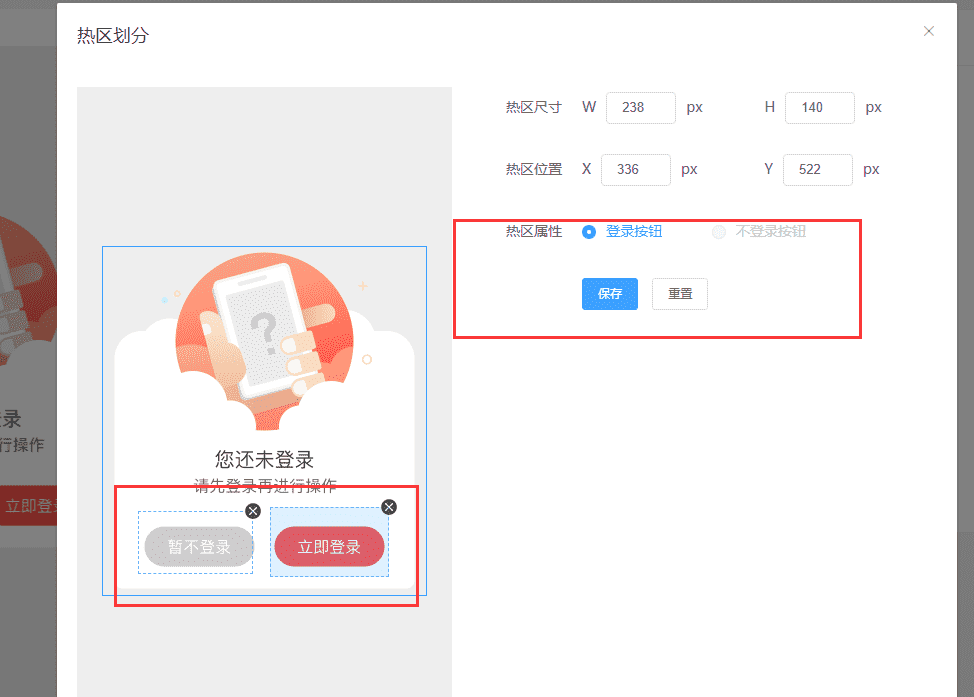
點擊劃分熱區,設置登陸區域跟取消區域

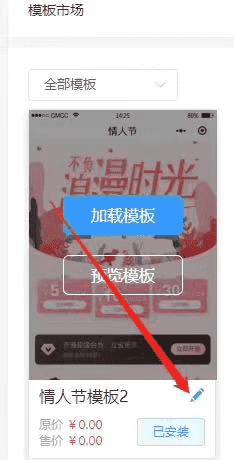
9.模板市場使用
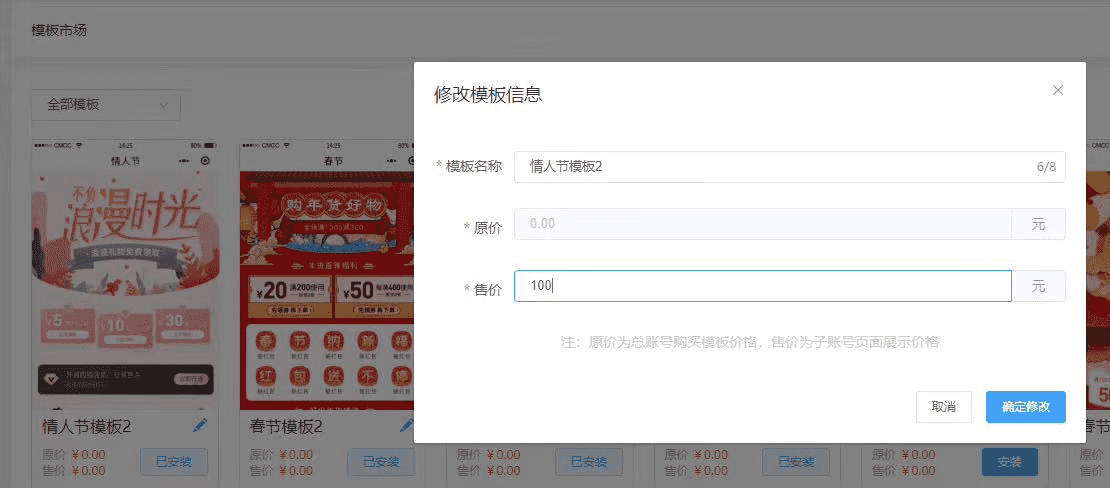
第一步:總賬號在插件中心-模板市場中,安裝好目前提供的這些免費模板,編輯修改模板名稱~模板價格~自定義價格

第二步:給子賬戶開放模板的顯示權限。你的客戶看到喜歡的模板就會主動找你購買
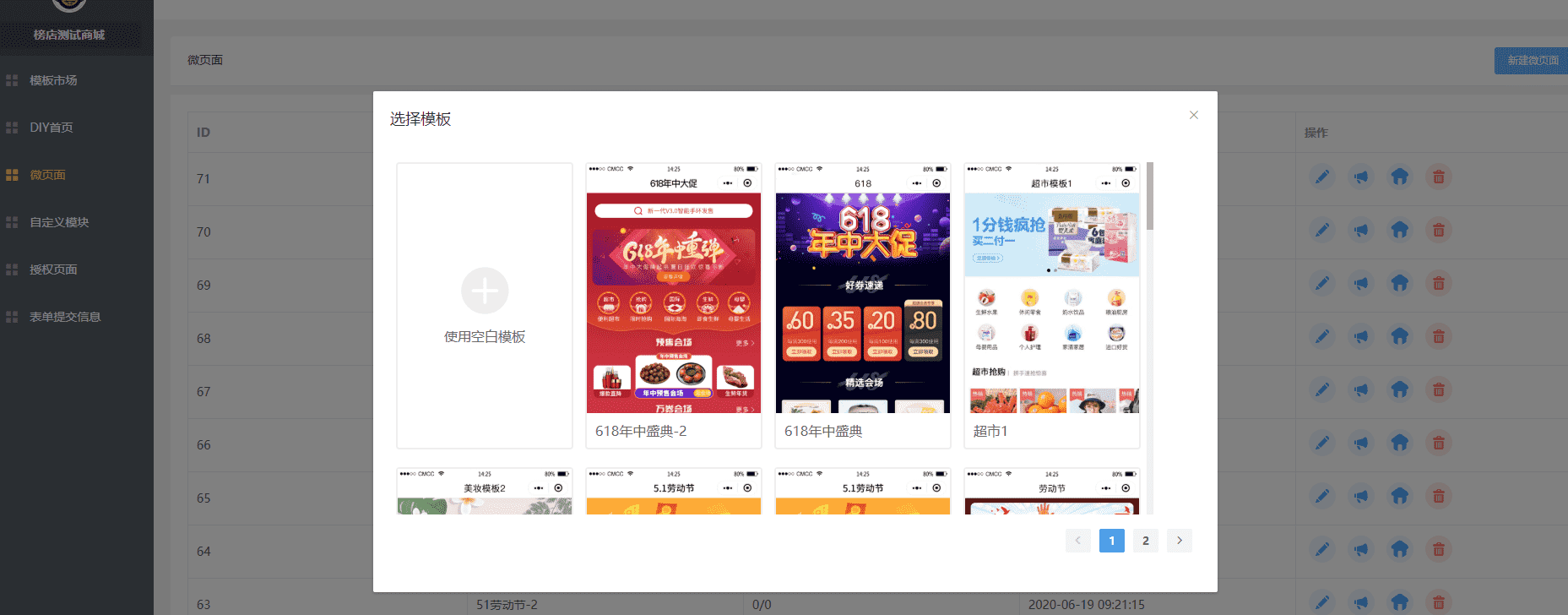
第三步:選擇需要的模板安裝


微頁面可以在新建的時候直接選擇已安裝的模塊

- 領銷微信商城系統介紹
- 商城系統套餐說明
- 企業獨立部署版前期準備
- 公眾號開通教程參考
- 小程序開通
- 商城系統對服務器的要求
- 商城安裝
- 商城安裝流程
- 基于寶塔的https證書配置
- 常見問題
- 管理中心
- 基礎版功能全解
- 店鋪管理
- 輪播圖
- 導航圖標
- 圖片魔方
- 標簽欄
- 首頁布局
- 用戶中心
- 下單表單
- 頁面管理
- 小程序頁面
- 頁面標題設置
- 版權設置
- 自定義海報
- 內容管理
- 文章
- 專題分類
- 專題
- 視頻
- 門店管理
- 直播管理
- 員工管理
- 商品管理
- 商品管理
- 分類
- 快速購買設置
- 推薦設置
- 商品服務
- 淘寶CSV上傳
- 訂單管理
- 訂單列表
- 售后訂單
- 評價管理
- 批量發貨
- 用戶管理中心
- 用戶管理
- 用戶列表
- 核銷員
- 會員等級
- 余額記錄
- 會員購買記錄
- 積分記錄
- 用戶卡券
- 分銷商管理
- 基礎設置
- 自定義設置
- 分銷商
- 分銷等級說明
- 分銷訂單
- 分銷提現
- 小程序端分銷中心說明
- 數據統計
- 數據概況
- 分銷排行
- 銷售報表
- 銷售統計
- 門店
- 積分收支
- 發放統計
- 拼團
- 整點秒殺
- 多商戶
- 裂變拆紅包
- 砍價
- 預約
- 積分商城
- 幸運抽獎
- 步數寶
- 步數挑戰
- 步數兌換
- 營銷中心
- 插件中心
- 微信小程序
- 基礎配置
- 模板消息
- 小程序發布
- 單商戶小程序發布
- 支付寶小程序
- 支付寶小程序注意事項
- 支付寶基礎配置
- 支付寶模板消息
- 支付寶小程序發布
- 百度小程序
- 百度小程序注意事項
- 百度小程序基礎配置
- 百度小程序模板消息
- 百度小程序發布
- 百度小程序常見問題
- 抖音/頭條小程序
- 抖音/頭條小程序序注意事項
- 抖音/頭條小程序基礎配置
- 抖音/頭條小程序發布
- 拼團插件
- 拼團設置
- 拼團模板消息
- 拼團活動
- 拼團管理
- 整點秒殺
- 秒殺設置
- 秒殺活動
- 活動數據
- 多商家插件
- 多商戶設置
- 多商戶模板消息
- 商戶列表
- 入駐審核
- 所售類目
- 提現管理
- 多商戶商品管理
- 多商戶訂單管理
- 多商戶用戶端
- 分銷功能
- 拆紅包
- 砍價插件
- 砍價基礎設置
- 砍價輪播圖
- 砍價商品管理
- 砍價訂單管理
- 砍價信息
- 預約插件
- 預約基本配置
- 預約商品分類
- 預約商品管理
- 預約訂單列表
- 簽到
- 簽到設置
- 簽到模板消息
- 簽到自定義配置
- 積分商城插件
- 積分商城設置
- 積分商城輪播圖
- 積分商城商品管理
- 積分商城商品分類
- 積分商城優惠券管理
- 用戶兌換券
- 積分商城訂單列表
- 幸運抽獎插件
- 抽獎基礎設置
- 抽獎獎品列表
- 抽獎輪播圖
- 抽獎贈品訂單
- 數步寶
- 數步寶基礎配置
- 數步寶用戶列表
- 數步寶流量主
- 數步寶挑戰
- 數步寶商品列表
- 數步寶輪播圖
- 數步寶訂單管理
- 刮刮卡
- 刮刮卡基本配置
- 刮刮卡獎品列表
- 刮刮卡抽獎記錄
- 刮刮卡增品訂單
- 九宮格
- 九宮格基本配置
- 九宮格獎品列表
- 九宮格抽獎記錄
- 九宮格贈品訂單
- 手機端管理
- 客服系統
- 團隊分紅
- 隊長管理
- 隊長等級
- 分紅訂單
- 分紅提現
- 插件設置
- 手機端核銷員
- 當面付
- 商品預售
- 商品預售設置
- 商品預售計算規則
- 超級會員卡
- SVIP基礎設置
- 會員卡設置
- 一鍵發圈
- 社交送禮
- 送禮基礎配置
- 送禮商品管理
- 股東分紅
- N元任選
- 套餐組合
- 電子卡密
- 插件介紹
- 卡密后臺設置
- 卡密前端展示
- 兌換中心
- 優惠券
- 優惠券管理
- 自動發放設置
- 卡券
- 充值
- 設置
- 商城設置
- 基本信息
- 顯示設置
- 圖標設置
- 公眾號配置
- 短信通知
- 郵件通知
- 運費規則
- 包郵規則
- 電子面單
- 小票打印
- 區域允許購買
- 起送規則
- 退貨地址
- 教程管理
- 緩存
- 小程序發布教程
- 訂閱消息功能
- 公眾號模板消息配置
- 關注公眾號組件
- DIY裝修
- 采集助手
- 安裝
- 基礎配置
- 拼多多商品鏈接獲取
- 小程序直播
- 快遞查詢/電子面單參數配置
- 上傳設置
- 同城配送
- 高德key注冊
- 同城配送設置
- 分類頁面說明
- 各平臺功能支持說明
- 視頻教程
