# 分類頁面說明
注意:分類樣式是在4.2.30版本更改,需要前端也是該版本之后重新上傳
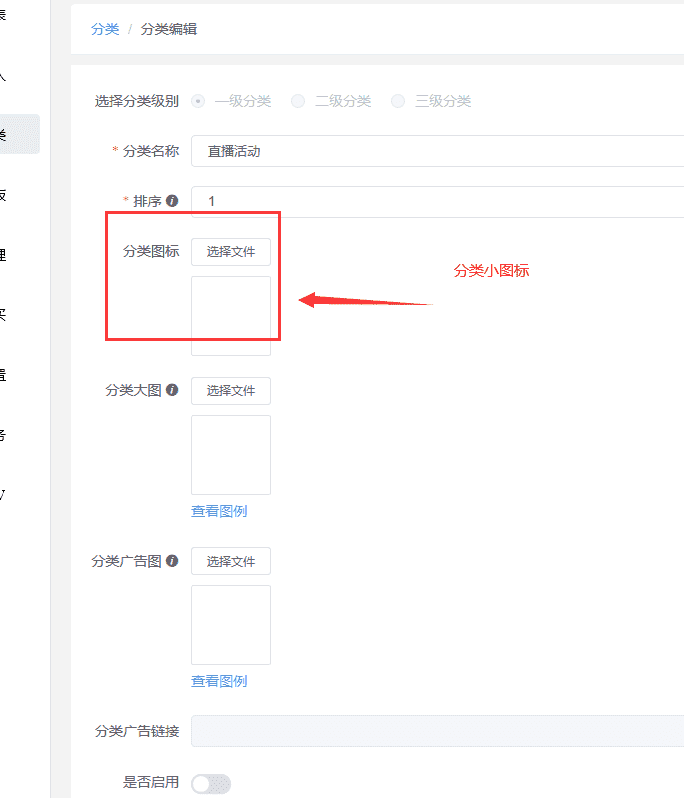
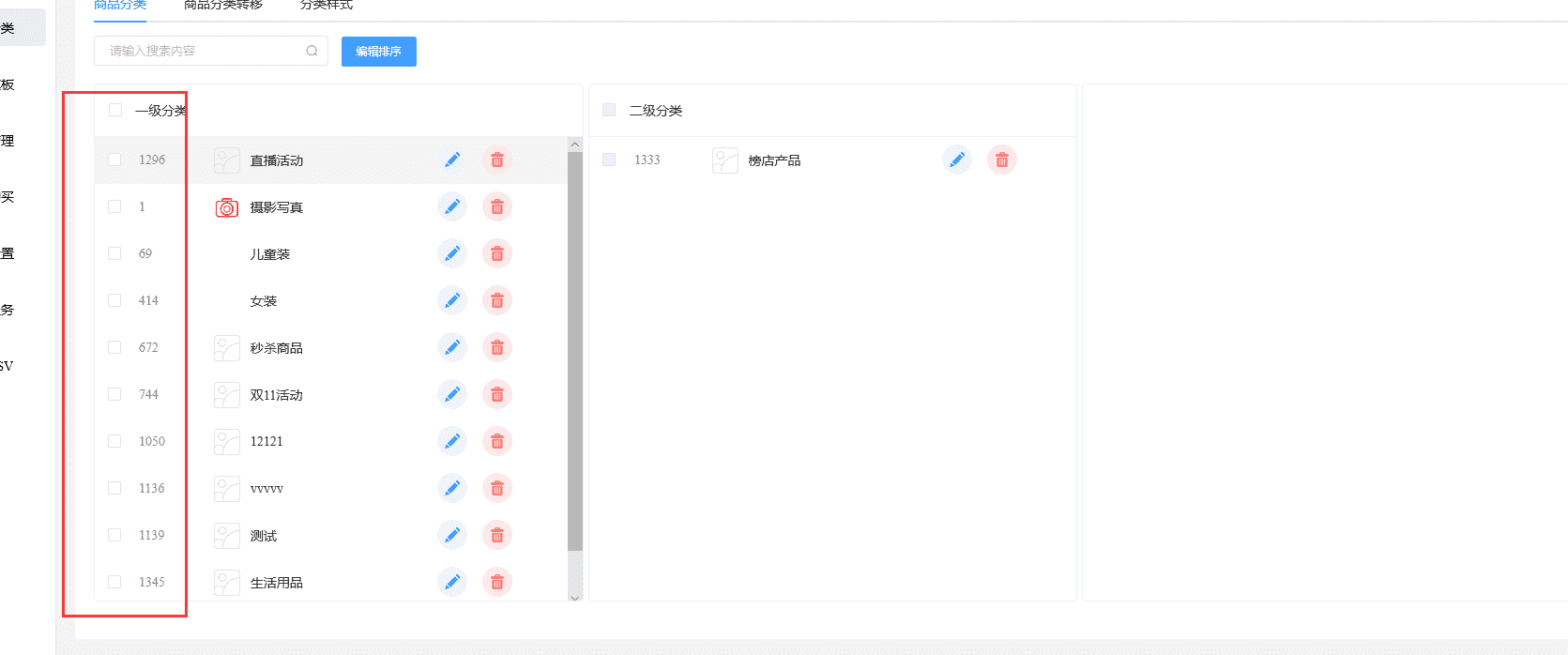
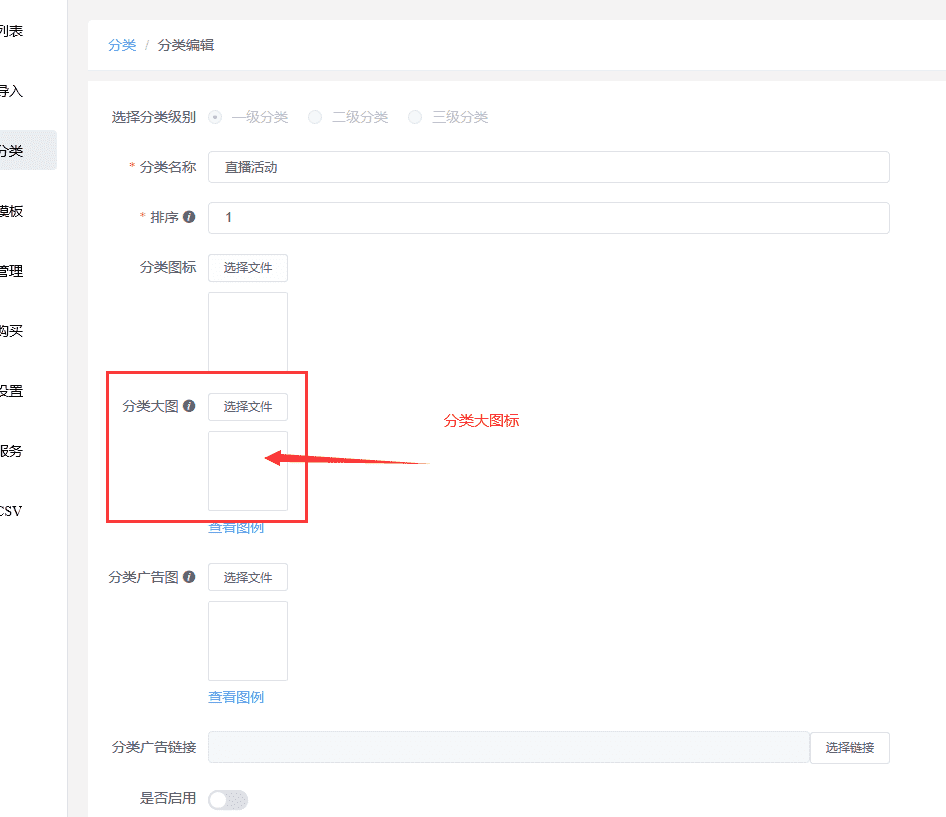
查看設置位置:

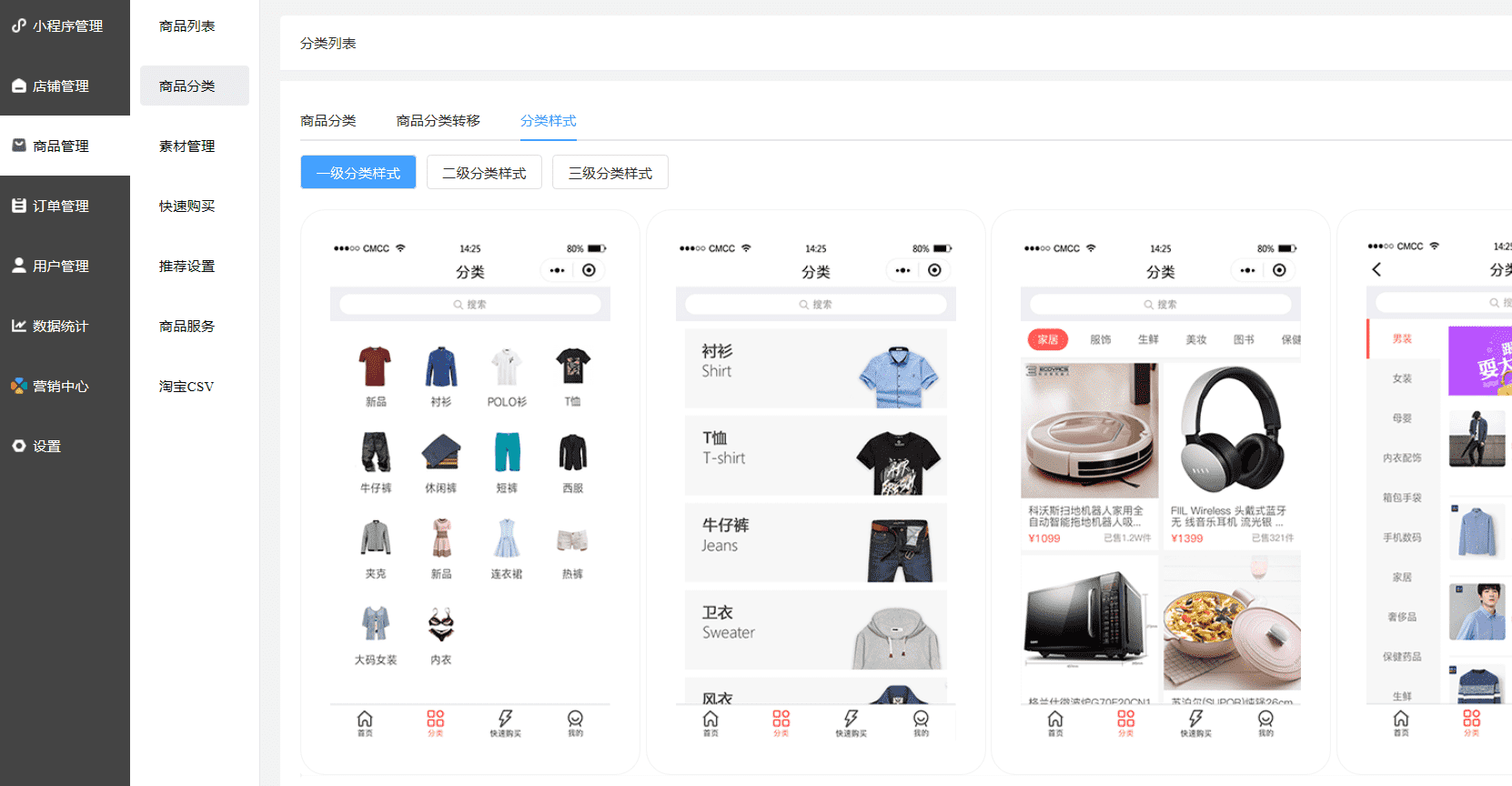
# 一級分類樣式4種:
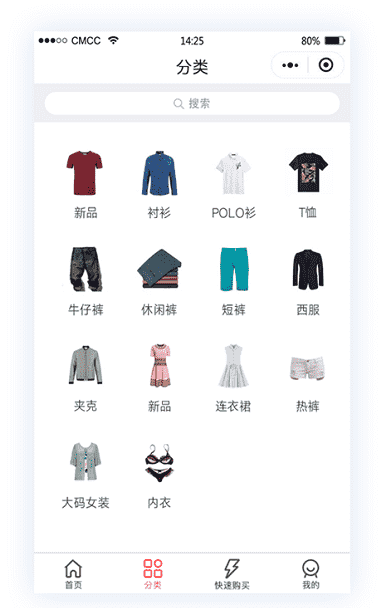
## 1.一級分類樣式-小圖標樣式(不顯示商品)


選中該樣式,可以選擇填寫分類id,會出現不同的效果
#### 1.當沒有填寫分類id,則顯示所有一級分類的小圖標;
#### 2.當填寫了一級分類id

則顯示該一級分類下面的二級分類的小圖標
#### 3.當填寫二級分類id

則顯示該二級分類下面的三級分類的小圖標
#### 4.不支持填寫三級分類id
## 2.一級分類樣式-大圖標樣式(不顯示商品)


選中該樣式,可以選擇填寫分類id,會出現不同的效果
#### 1.當沒有填寫分類id,則顯示所有一級分類的大圖標;
#### 2.當填寫了一級分類id

則顯示該一級分類下面的二級分類的大圖標
#### 3.當填寫二級分類id

則顯示該二級分類下面的三級分類的大圖標
#### 4.不支持填寫三級分類id
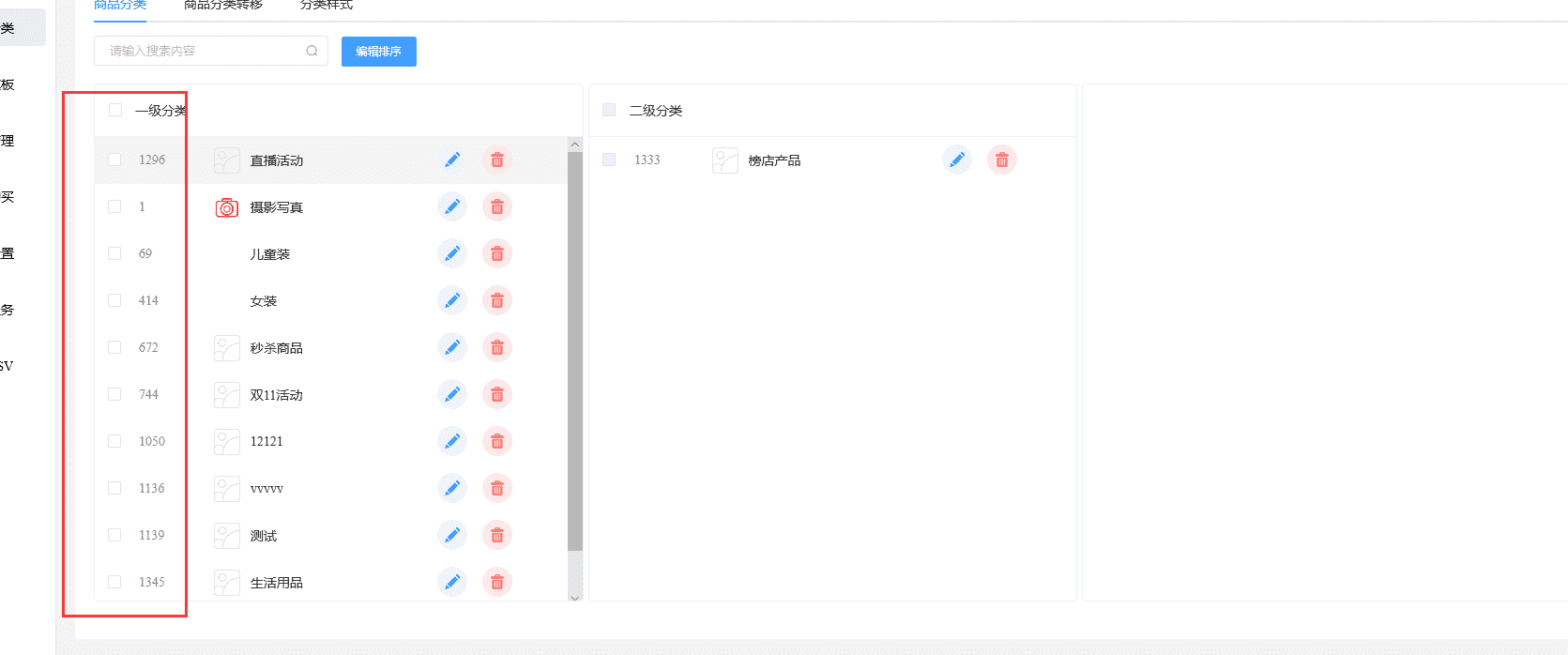
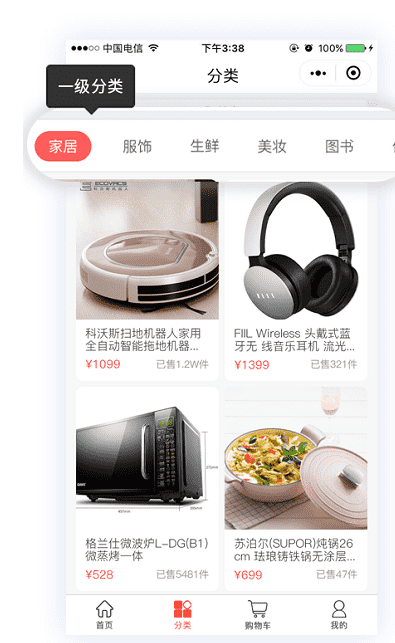
## 3.一級分類中的商品列表樣式(頂欄&顯示商品)

選中該樣式,可以選擇填寫分類id,會出現不同的效果
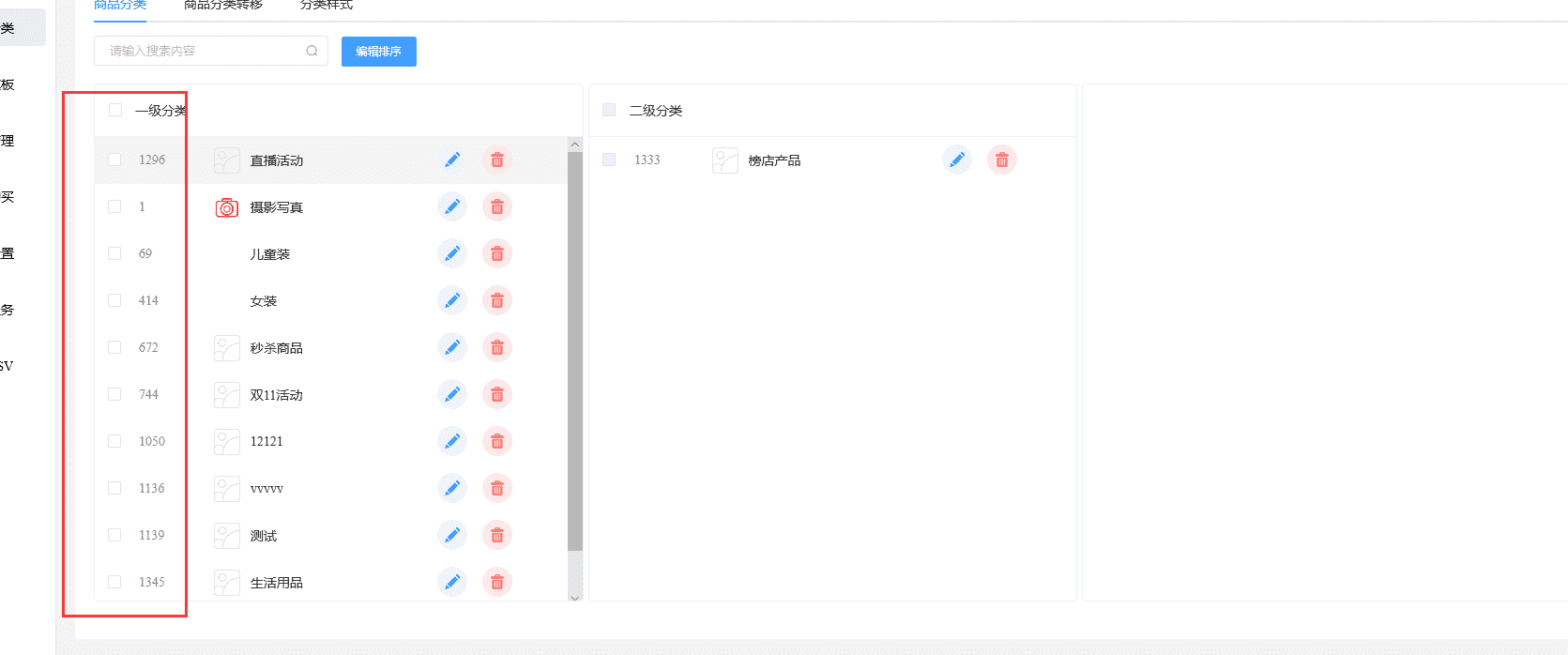
#### 1.當沒有填寫分類id,

這里顯示所有一級分類的名稱,
下面顯示對應分類下面的商品
#### 2.當填寫了一級分類id


這里顯示填寫的一級分類下面的二級分類名稱
下面顯示對應的二級分類商品
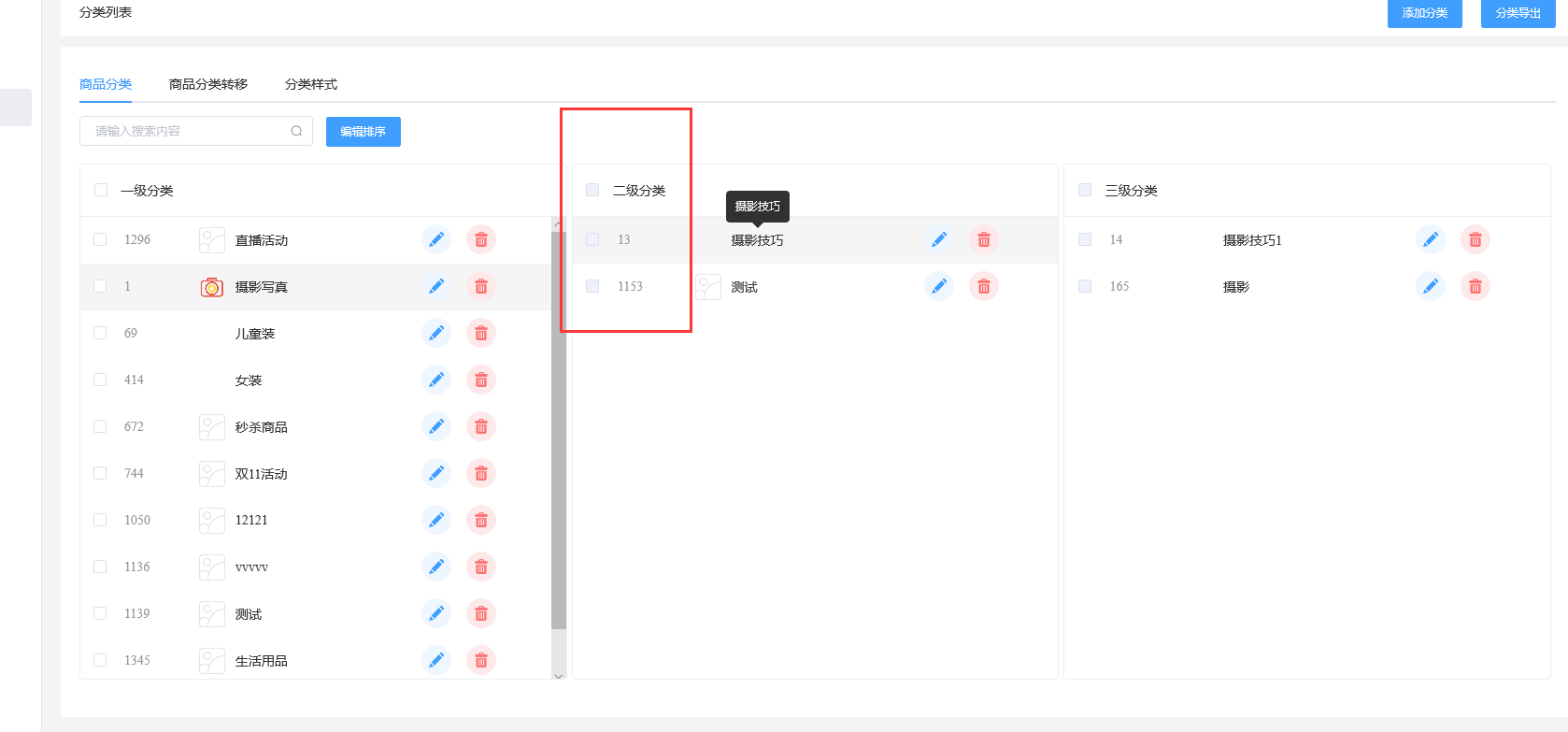
#### 3.當填寫二級分類id


這里顯示對應的二級分類下面的三級分類的名稱;
下面顯示對應的三級分類的商品;
#### 4.當填寫三級分類id
之間顯示對應三級分類的商品;
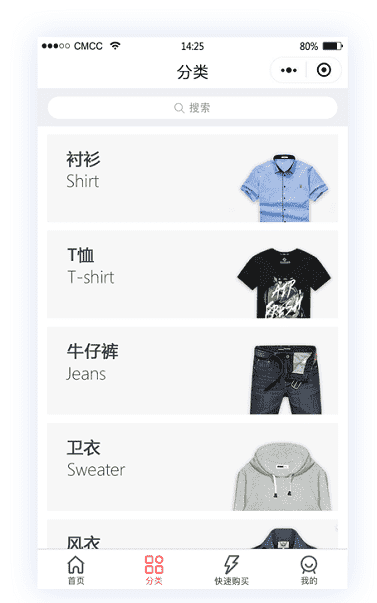
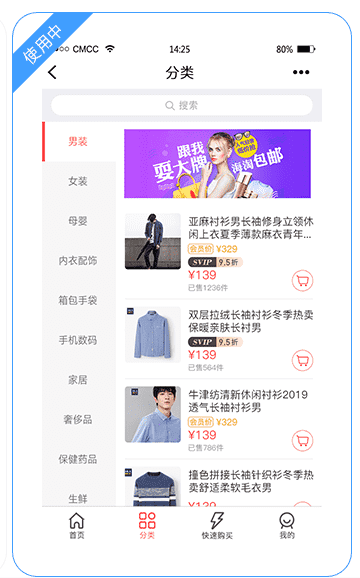
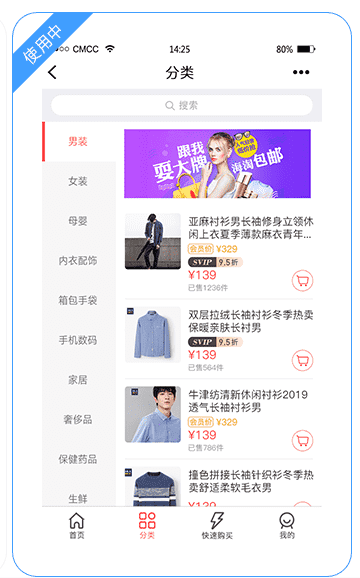
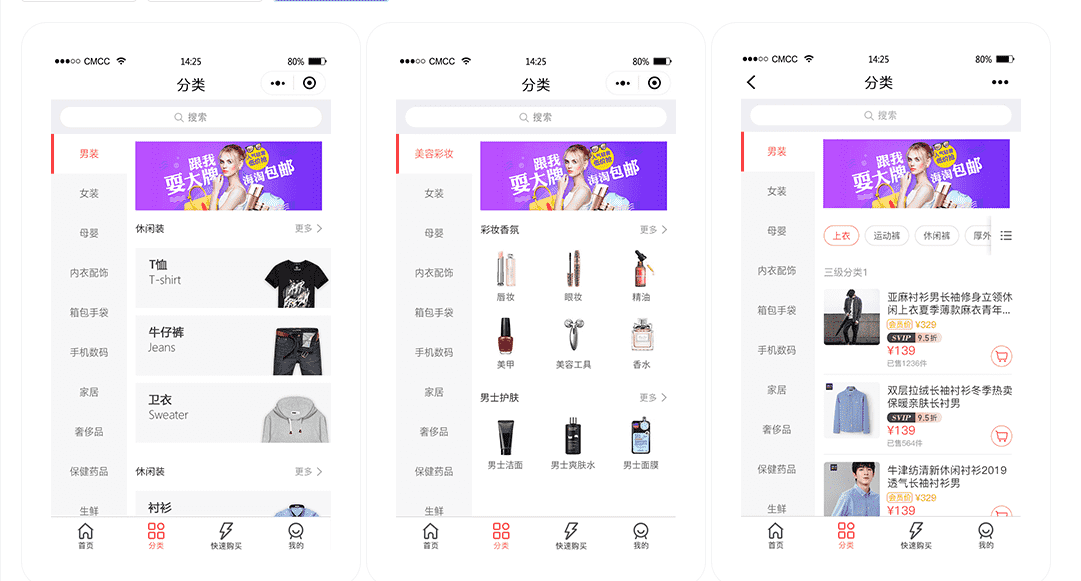
## 4.一級分類中的商品列表樣式(左側欄&顯示商品)

選中該樣式,可以選擇填寫分類id,會出現不同的效果
#### 1.當沒有填寫分類id,

這里顯示所有一級分類的名稱,
右面顯示對應分類下面的商品
#### 2.當填寫了一級分類id


這里顯示填寫的一級分類下面的二級分類名稱
右面顯示對應的二級分類商品
#### 3.當填寫二級分類id


這里顯示對應的二級分類下面的三級分類的名稱;
右面顯示對應的三級分類的商品;
#### 4.當填寫三級分類id
之間顯示對應三級分類的商品;
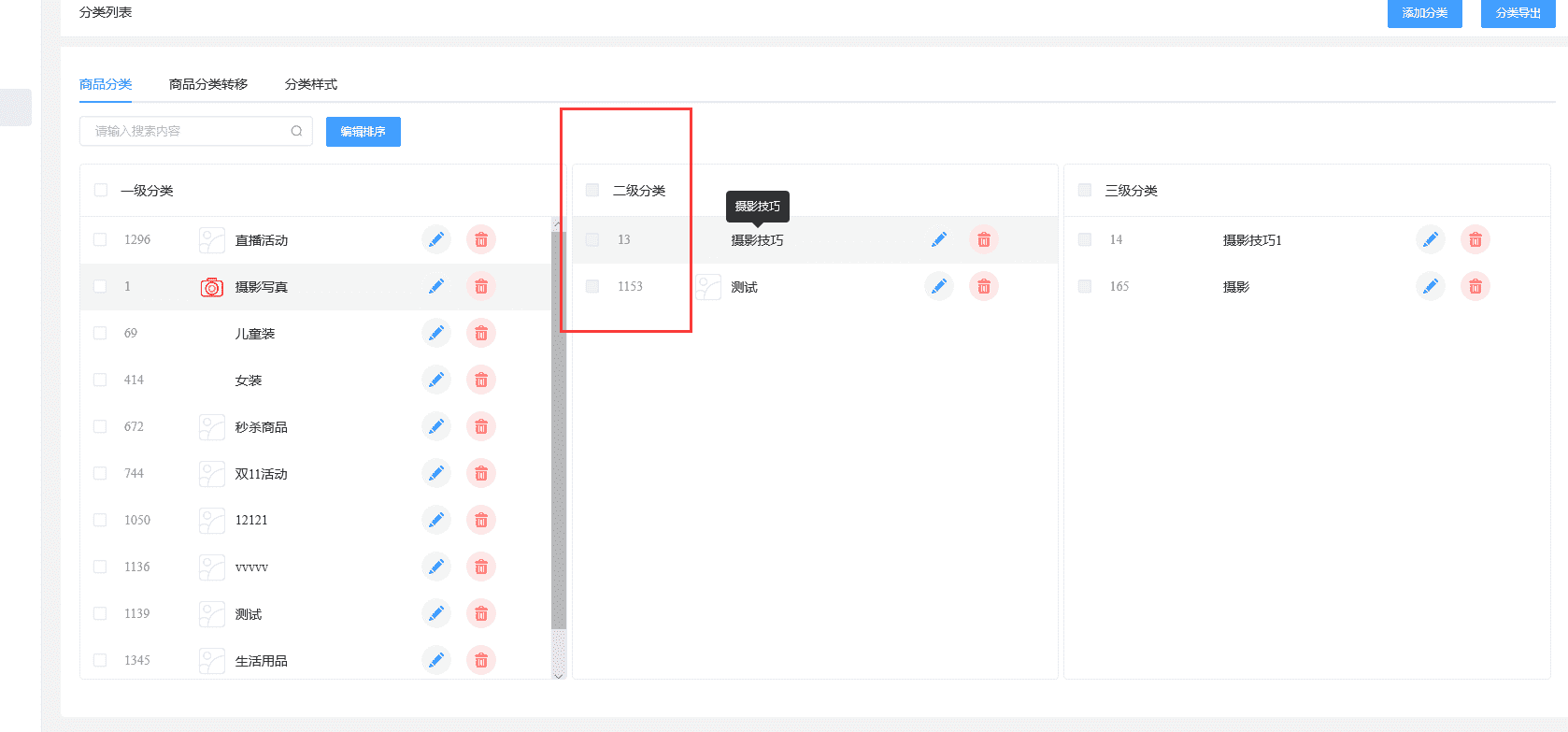
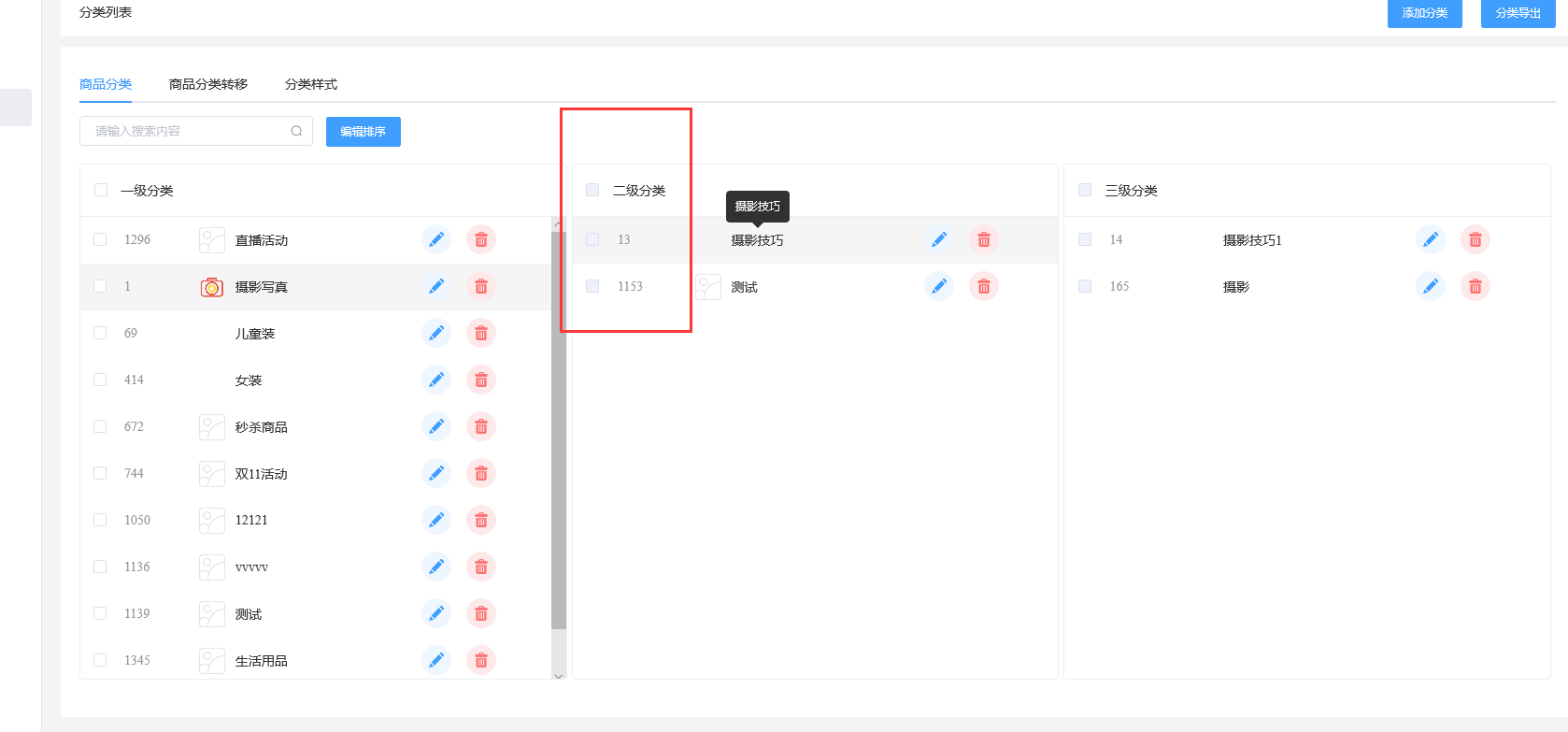
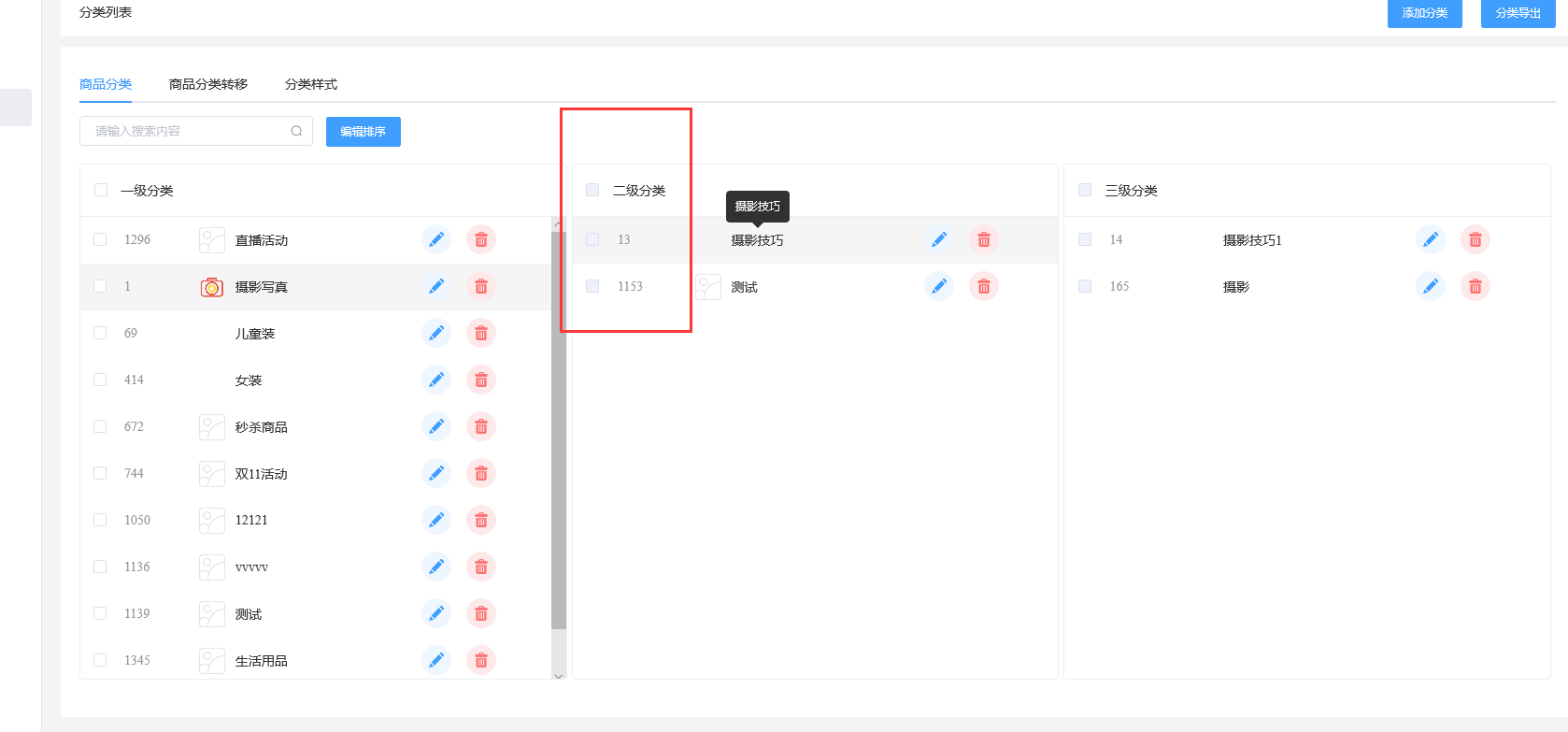
# 二級分類樣式四種:
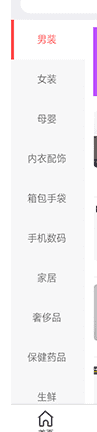
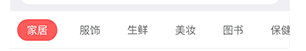
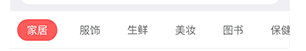
## 1.二級分類中的小圖標樣式(不顯示商品):

#### 1.當不填寫分類id:
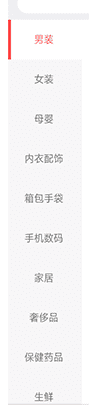
左邊顯示一級分類的名稱
右邊顯示對應的二級分類的小圖標;
#### 2.當填寫一級分類id
左邊顯示對應的一級分類下面的二級分類名稱
右邊顯示二級分類下面的三級分類的小圖標
#### 3.當填寫二級分類id
左邊顯示二級分類下面的三級分類名稱
右邊為空
#### 4.不支持填寫三級分類id
## 2.二級分類中的大圖標樣式(不顯示商品):

#### 1.當不填寫分類id:
左邊顯示一級分類的名稱
右邊顯示對應的二級分類的大圖標;
#### 2.當填寫一級分類id
左邊顯示對應的一級分類下面的二級分類名稱
右邊顯示二級分類下面的三級分類的大圖標
#### 3.當填寫二級分類id
左邊顯示二級分類下面的三級分類名稱
右邊為空
#### 4.不支持填寫三級分類id
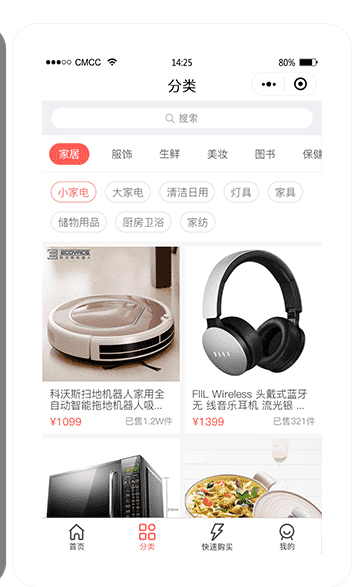
## 3..二級分類中的商品列表樣式(頂欄&顯示商品)

#### 1.當不填寫分類id:

第一層顯示一級分類名稱

第二層顯示二級分類名稱
下面顯示二級分類對應的商品
#### 2.當填寫一級分類id

第一層顯示該一級分類下面的二級分類的名稱

第二層顯示三級分類名稱
下面顯示三級分類對應的商品
#### 3.當填寫二級分類id

第一層顯示該一級分類下面的三級分類的名稱
沒有第二層
下面顯示三級分類的商品
#### 4.當填寫三級分類id
直接顯示三級分類商品
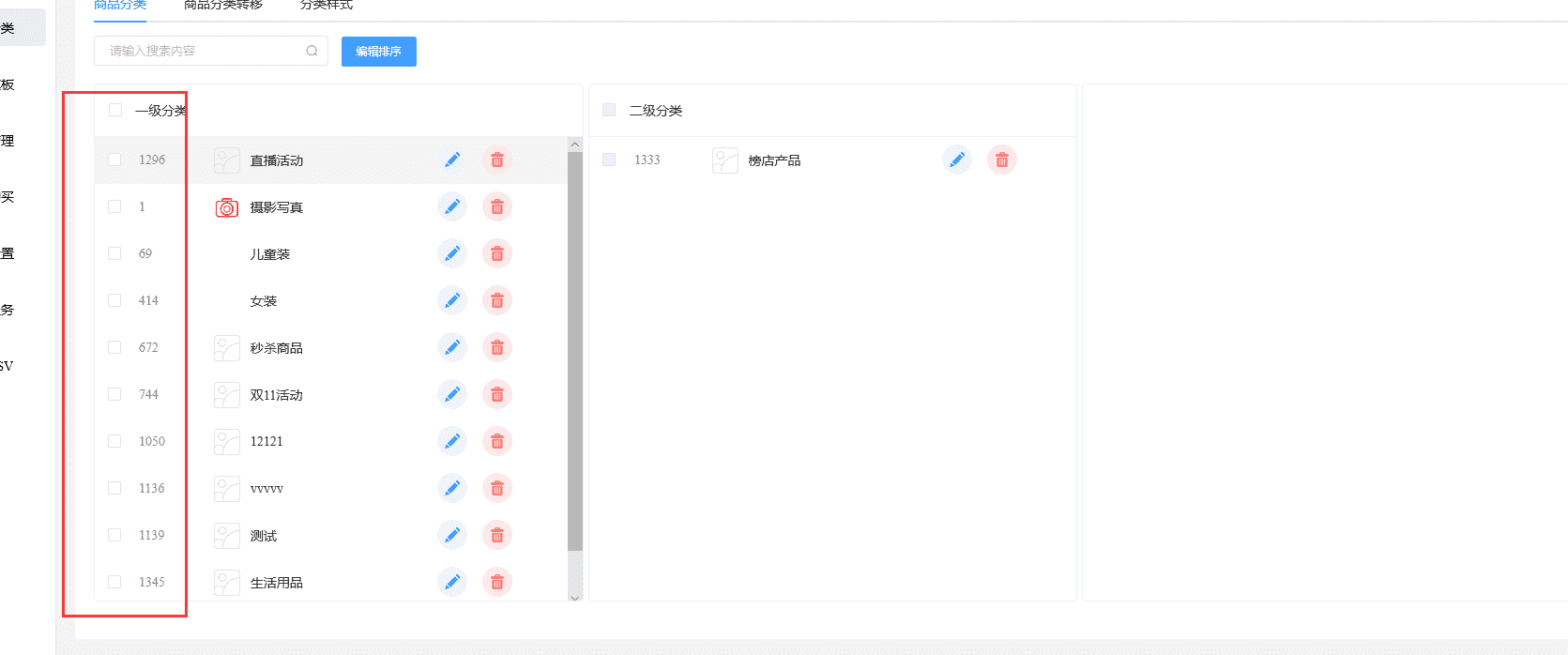
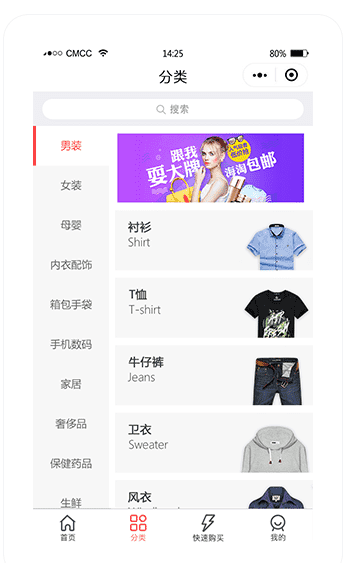
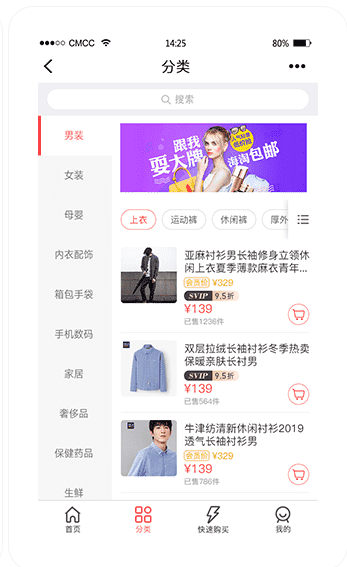
## 4..二級分類中的商品列表樣式(側欄&顯示商品)

#### 1.當不填寫分類id:

第一層顯示一級分類名稱

第二層顯示二級分類名稱
下面顯示二級分類對應的商品
#### 2.當填寫一級分類id

左側顯示該一級分類下面的二級分類的名稱

這里顯示三級分類名稱
右下顯示三級分類對應的商品
#### 3.當填寫二級分類id

左側顯示該一級分類下面的三級分類的名稱
右下顯示三級分類的商品
#### 4.當填寫三級分類id
直接顯示三級分類商品
# 三級分類樣式三種:
填不填分類id都是直接顯示所有三級分類。固定樣式不變

- 領銷微信商城系統介紹
- 商城系統套餐說明
- 企業獨立部署版前期準備
- 公眾號開通教程參考
- 小程序開通
- 商城系統對服務器的要求
- 商城安裝
- 商城安裝流程
- 基于寶塔的https證書配置
- 常見問題
- 管理中心
- 基礎版功能全解
- 店鋪管理
- 輪播圖
- 導航圖標
- 圖片魔方
- 標簽欄
- 首頁布局
- 用戶中心
- 下單表單
- 頁面管理
- 小程序頁面
- 頁面標題設置
- 版權設置
- 自定義海報
- 內容管理
- 文章
- 專題分類
- 專題
- 視頻
- 門店管理
- 直播管理
- 員工管理
- 商品管理
- 商品管理
- 分類
- 快速購買設置
- 推薦設置
- 商品服務
- 淘寶CSV上傳
- 訂單管理
- 訂單列表
- 售后訂單
- 評價管理
- 批量發貨
- 用戶管理中心
- 用戶管理
- 用戶列表
- 核銷員
- 會員等級
- 余額記錄
- 會員購買記錄
- 積分記錄
- 用戶卡券
- 分銷商管理
- 基礎設置
- 自定義設置
- 分銷商
- 分銷等級說明
- 分銷訂單
- 分銷提現
- 小程序端分銷中心說明
- 數據統計
- 數據概況
- 分銷排行
- 銷售報表
- 銷售統計
- 門店
- 積分收支
- 發放統計
- 拼團
- 整點秒殺
- 多商戶
- 裂變拆紅包
- 砍價
- 預約
- 積分商城
- 幸運抽獎
- 步數寶
- 步數挑戰
- 步數兌換
- 營銷中心
- 插件中心
- 微信小程序
- 基礎配置
- 模板消息
- 小程序發布
- 單商戶小程序發布
- 支付寶小程序
- 支付寶小程序注意事項
- 支付寶基礎配置
- 支付寶模板消息
- 支付寶小程序發布
- 百度小程序
- 百度小程序注意事項
- 百度小程序基礎配置
- 百度小程序模板消息
- 百度小程序發布
- 百度小程序常見問題
- 抖音/頭條小程序
- 抖音/頭條小程序序注意事項
- 抖音/頭條小程序基礎配置
- 抖音/頭條小程序發布
- 拼團插件
- 拼團設置
- 拼團模板消息
- 拼團活動
- 拼團管理
- 整點秒殺
- 秒殺設置
- 秒殺活動
- 活動數據
- 多商家插件
- 多商戶設置
- 多商戶模板消息
- 商戶列表
- 入駐審核
- 所售類目
- 提現管理
- 多商戶商品管理
- 多商戶訂單管理
- 多商戶用戶端
- 分銷功能
- 拆紅包
- 砍價插件
- 砍價基礎設置
- 砍價輪播圖
- 砍價商品管理
- 砍價訂單管理
- 砍價信息
- 預約插件
- 預約基本配置
- 預約商品分類
- 預約商品管理
- 預約訂單列表
- 簽到
- 簽到設置
- 簽到模板消息
- 簽到自定義配置
- 積分商城插件
- 積分商城設置
- 積分商城輪播圖
- 積分商城商品管理
- 積分商城商品分類
- 積分商城優惠券管理
- 用戶兌換券
- 積分商城訂單列表
- 幸運抽獎插件
- 抽獎基礎設置
- 抽獎獎品列表
- 抽獎輪播圖
- 抽獎贈品訂單
- 數步寶
- 數步寶基礎配置
- 數步寶用戶列表
- 數步寶流量主
- 數步寶挑戰
- 數步寶商品列表
- 數步寶輪播圖
- 數步寶訂單管理
- 刮刮卡
- 刮刮卡基本配置
- 刮刮卡獎品列表
- 刮刮卡抽獎記錄
- 刮刮卡增品訂單
- 九宮格
- 九宮格基本配置
- 九宮格獎品列表
- 九宮格抽獎記錄
- 九宮格贈品訂單
- 手機端管理
- 客服系統
- 團隊分紅
- 隊長管理
- 隊長等級
- 分紅訂單
- 分紅提現
- 插件設置
- 手機端核銷員
- 當面付
- 商品預售
- 商品預售設置
- 商品預售計算規則
- 超級會員卡
- SVIP基礎設置
- 會員卡設置
- 一鍵發圈
- 社交送禮
- 送禮基礎配置
- 送禮商品管理
- 股東分紅
- N元任選
- 套餐組合
- 電子卡密
- 插件介紹
- 卡密后臺設置
- 卡密前端展示
- 兌換中心
- 優惠券
- 優惠券管理
- 自動發放設置
- 卡券
- 充值
- 設置
- 商城設置
- 基本信息
- 顯示設置
- 圖標設置
- 公眾號配置
- 短信通知
- 郵件通知
- 運費規則
- 包郵規則
- 電子面單
- 小票打印
- 區域允許購買
- 起送規則
- 退貨地址
- 教程管理
- 緩存
- 小程序發布教程
- 訂閱消息功能
- 公眾號模板消息配置
- 關注公眾號組件
- DIY裝修
- 采集助手
- 安裝
- 基礎配置
- 拼多多商品鏈接獲取
- 小程序直播
- 快遞查詢/電子面單參數配置
- 上傳設置
- 同城配送
- 高德key注冊
- 同城配送設置
- 分類頁面說明
- 各平臺功能支持說明
- 視頻教程
