# 風格設置
風格中可以設置自己喜歡的商品排列布局單列排序或者雙列排序;商品詳情中可以設置商品詳情頁是否顯示該商品購買數據是否顯示;顯示最多顯示幾條用戶購買記錄是否顯示商品庫存和市場價格


<br />
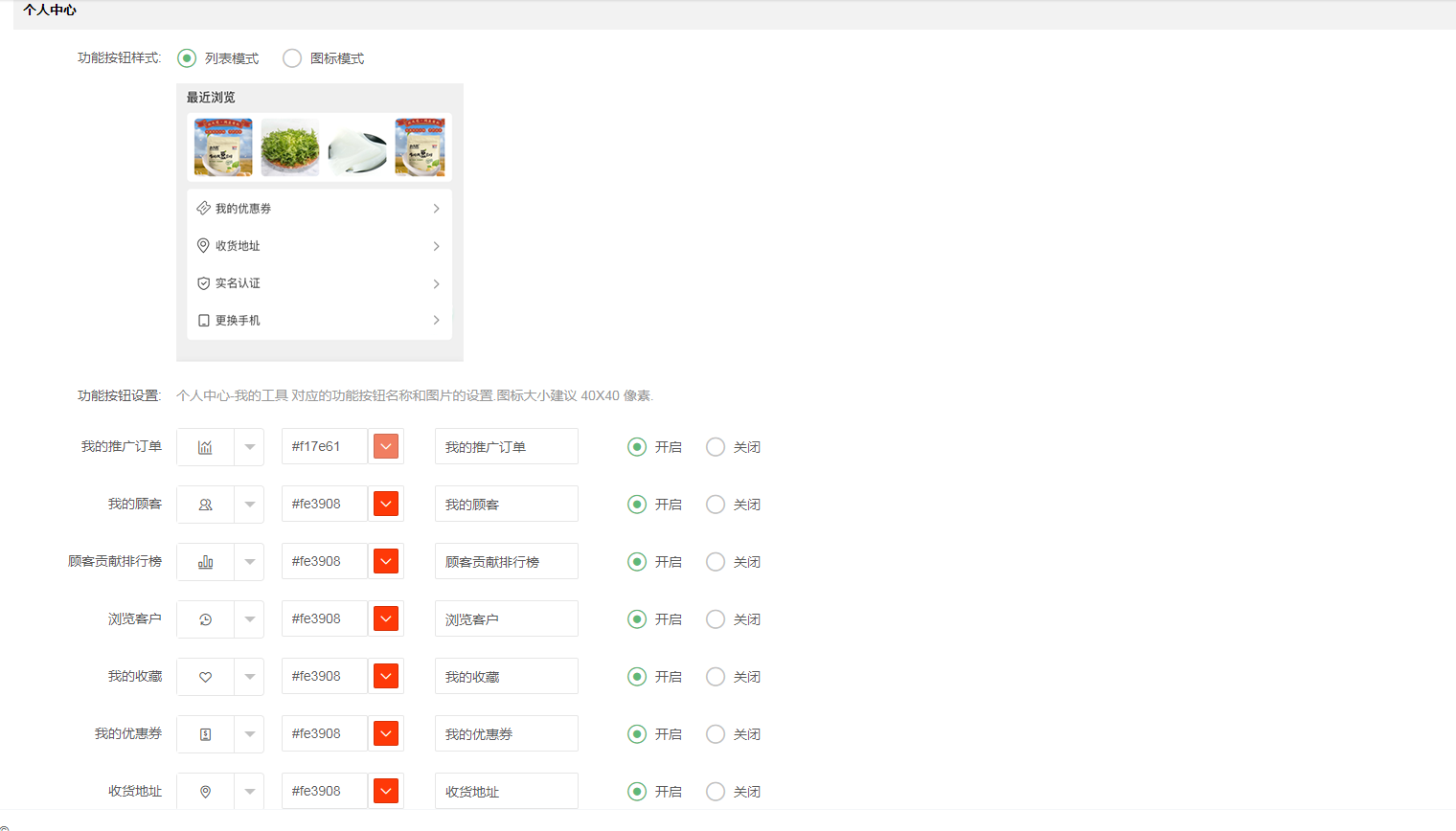
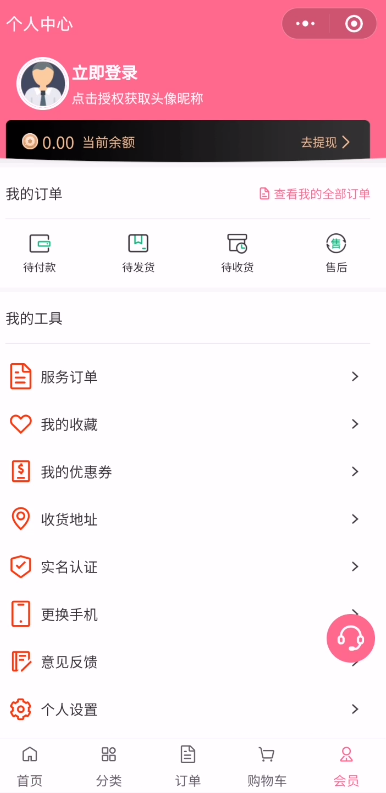
也可以設置我的個人中心頁面顯示布局風格;可以設置為列表模式也可以是圖標模式;如下圖設置的是列表模式布局;每個功能各顯示在一行方便用戶操作便捷性;對于每個功能模塊的按鈕圖標可以選擇自己需要的樣式和色彩搭配


<br />
在商品詳情中還可以設置每個商品用戶購買數據是否展示出來;展示出來的數量、是否顯示庫存和市場價格進行設置;更好的吸引用戶流量


- 系統概述
- 第一章 運營配置
- 1.1基本配置
- 1.2微信配置
- 1.3快遞配置
- 第二章 裝修策略
- 2.1主題顏色
- 2.2首頁裝修
- 2.3風格設置
- 2.4圖片設置
- 第三章 會員管理
- 3.1會員列表
- 4.2代理管理
- 4.3代理等級
- 3.4收貨地址
- 3.5意見反饋
- 第四章 商品管理
- 4.1產品倉庫
- 4.2商品分類
- 4.3商品管理
- 4.4商品對比
- 4.5通用模塊
- 4.6分享模板
- 4.7搜索熱詞
- 4.8運費模板
- 4.9品牌管理
- 第五章 訂單管理
- 5.1訂單管理
- 5.2售后管理
- 5.3回寄地址
- 第六章 配送管理
- 6.1快遞到家
- 第七章 倉庫管理
- 7.1供應商管理
- 7.2倉庫管理
- 7.3入庫管理
- 7.4出庫管理
- 7.5庫存查詢
- 7.6入貨查詢
- 7.7出貨查詢
- 7..8供貨比價查詢
- 第八章 營銷管理
- 8.1優惠券
- 8.2今日推薦
- 8.3限時搶購
- 第九章 資金管理
- 9.1資金明細
- 9.2代理資金
- 9.3提現管理
- 第十章 內容管理
- 10.1內容分類
- 10.2內容列表
- 10.3單頁內容
- 第十一章 統計分析
- 11.1用戶分析
- 11.2訪問分析
- 11.3商品分析
- 11.4訂單分析
- 第十二章 系統管理
- 12.1系統設置
- 12.2權限管理
- 12.3物流管理
- 12.4快捷菜單
- 12.5日志管理
