## 什么是composer
`Composer` 是一個命令行工具,它的作用就是幫我們的項目`管理所依賴的開發包`,屬于`依賴包管理工具`。
## [](http://blog.siammm.cn/2019/08/30/%E6%89%8B%E6%8A%8A%E6%89%8B%E6%95%99%E4%BD%A0%E5%86%99%E4%B8%80%E4%B8%AAcomposer%E5%8C%85/#%E4%BB%80%E4%B9%88%E6%98%AF%E4%BE%9D%E8%B5%96%E5%8C%85%E7%AE%A1%E7%90%86%E5%B7%A5%E5%85%B7)什么是依賴包管理工具
由于程序屆的《開源運動》,我們可以在社區找到很多別人提供的工具,也可以向社區貢獻我們的代碼。 在github還沒有興起的年代,我們是需要到工具的官網下載代碼,比如jquery。然后放到我們自己的項目目錄里,再在我們的頁面中使用。 但是…當一個網站依賴的包越來越多,我們會發現這是一件非常麻煩的事情:
* 安裝新包,代碼目錄管理等問題
* 升級依賴包,只能手動替換文件
* 安裝過程發現某個包需要依賴于另一個包,那我們又要開始安裝前面的包…
* …
哪怕是每個開源包都有自己的官網,也還是需要用戶去下載安裝。 即使是有一個類似`github`的大倉庫,可以存放所有的項目,實現一站下載。 但不同依賴包之間的關系也還是需要手動維持,包與包之間的關系有可能是相互依賴,也可能是沖突的。
比如A包需要的PHP版本是小于7的,而B包需要的PHP版本是大于等于7的,那么你安裝下來就是有沖突的,可能你在使用之前都沒有注意環境的要求,直到遇到各種坑….
于是就有`依賴包管理工具`的誕生了,如前端使用的`npm`,java使用的`maven`,安卓的`Gradle`等等。在PHP中我們使用的工具叫`Composer`。 當我們需要加載一個新包的時候,我們只需要一條命令,工具就會自動構建安裝,并且在安裝之前如果檢測到環境或者需要依賴其他包,管理工具也會做出相應的處理,比如提示終止、自動安裝依賴包。 當我們需要更新包的時候,我們也只需要一條命令,就可以實現工具包的升級,在這過程也依然會檢測新版本包需要的環境和依賴等。 所以說,`依賴包管理工具` 為我們在管理依賴包的工作上帶來了極大的便利。
## [](http://blog.siammm.cn/2019/08/30/%E6%89%8B%E6%8A%8A%E6%89%8B%E6%95%99%E4%BD%A0%E5%86%99%E4%B8%80%E4%B8%AAcomposer%E5%8C%85/#%E5%AE%89%E8%A3%85Composer)安裝Composer
首先我們需要把composer下載到本地,并且執行安裝。在這過程中會檢測php的的參數設置,如果某些參數未正確設置則會給出警告。 分別運行以下三條命令
~~~
php -r "copy('https://install.phpcomposer.com/installer', 'composer-setup.php');"
~~~
~~~
php composer-setup.php
~~~
~~~
php -r "unlink('composer-setup.php');"
~~~
#### 局部使用
如果是局部使用,我們到這里就可以了,只需要把下載安裝下來的`composer.phar`復制到你的項目根目錄,并且執行`php composer.phar`就可以看到提示的內容啦~
#### [](http://blog.siammm.cn/2019/08/30/%E6%89%8B%E6%8A%8A%E6%89%8B%E6%95%99%E4%BD%A0%E5%86%99%E4%B8%80%E4%B8%AAcomposer%E5%8C%85/#%E5%85%A8%E5%B1%80%E5%AE%89%E8%A3%85)全局安裝
如果想要在任意的項目目錄都可以執行使用的話,我們需要把composer包設置一個系統環境變量。 **Mac或者linux** 把安裝包移動到`/usr/local/bin/`目錄
~~~
sudo mv composer.phar /usr/local/bin/composer
~~~
**windows**
* 首先確保你的php已經在環境變量中(也就是在任意目錄打開cmd都可以執行php命令)
* 把composer.phar復制到以上說的php目錄中,跟`php.exe`同個級別
* 新建一個`composer.bat`文件,寫以下內容并保存,該文件提供composer命令入口。
~~~
@php "%~dp0composer.phar" %*
~~~
然后就可以在項目目錄里打開cmd 并執行`composer --version`檢測看看安裝是否成功了!
## [](http://blog.siammm.cn/2019/08/30/%E6%89%8B%E6%8A%8A%E6%89%8B%E6%95%99%E4%BD%A0%E5%86%99%E4%B8%80%E4%B8%AAcomposer%E5%8C%85/#%E5%86%99%E4%B8%80%E4%B8%AA%E5%B1%9E%E4%BA%8E%E8%87%AA%E5%B7%B1%E7%9A%84composer%E5%8C%85)寫一個屬于自己的composer包
前面我們已經介紹了依賴包管理工具的便利,許許多多的先輩在開源工具的時候往往都會上傳到`github`或者制作成`composer包`。
如果傳到github,可以解決下載問題,但是與其他包的依賴關系卻得不到自動處理,一般用于開源整個項目。
.
composer包則適合在需要與其他依賴包配合的情況下使用。
那么我們下面就來寫一個自己的composer包吧, 首先我們創建一個空的目錄,并且運行以下命令初始化一個空白的composer包
~~~
composer init
~~~
可以在命令窗口看到有返回提示; **需要輸入包名**
~~~
This command will guide you through creating your composer.json config.`
Package name (<vendor>/<name>) :
~~~
我這里寫的是`yancoo.cn/test`,回車 **需要輸入描述**
~~~
Description []:
~~~
包的描述內容 **需要輸入作者**
~~~
Author [宣言 <59419979@qq.com>, n to skip]:
~~~
該選項如果有默認值 可以直接回車 **需要輸入最低穩定版本**
~~~
Minimum Stability []:
~~~
該選項有可選值:stable, RC, beta, alpha, dev 一般填dev **需要輸入包類型**
~~~
Package Type (e.g. library, project, metapackage, composer-plugin) []:
~~~
可選項在提示中已經有了,我們一般選`library`填`l`即可 **需要輸入開源協議**
~~~
License []:
~~~
根據自己情況填寫,我們填`Apache` **設置包需要依賴的其他環境或者包**
~~~
Define your dependencies.
Would you like to define your dependencies (require) interactively [yes]?
~~~
如果需要設置依賴環境或者其他包 則輸入yes回車,會讓你搜索,我們這里給包設置php版本必須大于5.6,所以搜索php。
~~~
Enter the version constraint to require (or leave blank to use the latest version):
~~~
輸入最低要求版本號 >=5.6.0
](images/screenshot_1675758233283.png)
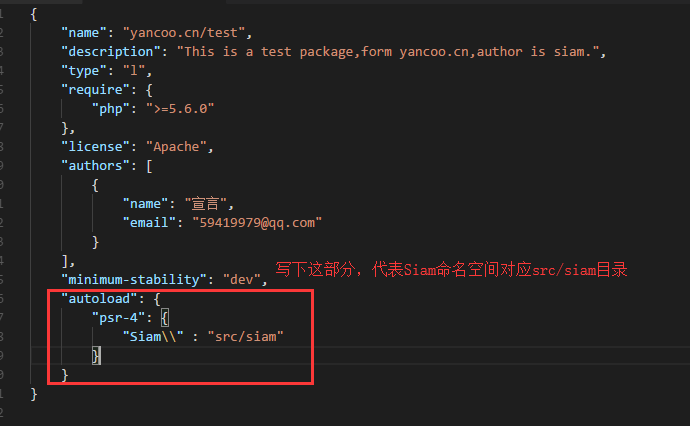
如果需要設置多個環境要求,則重復搜索填寫即可,如果不需要了,則在`Search for a package:`不填寫內容,直接`回車`即可 接下來設置依賴包
~~~
Would you like to define your dev dependencies (require-dev) interactively [yes]?
~~~
我們不需要 直接回車回車。
~~~
{
"name": "yancoo.cn/test",
"description": "This is a test package,form yancoo.cn,author is siam.",
"type": "l",
"require": {
"php": ">=5.6.0"
},
"license": "Apache",
"authors": [
{
"name": "宣言",
"email": "59419979@qq.com"
}
],
"minimum-stability": "dev"
}
Do you confirm generation [yes]?
~~~
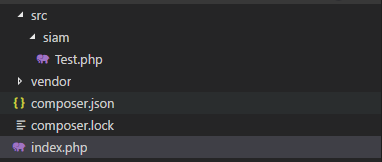
確認信息,yes 回車 初始化完成 Do you confirm generation \[yes\]? yes Would you like to install dependencies now \[yes\]? yes 安裝完成,可以看到我們的目錄生成了如下結構。

`vendor`是composer存放包的地址,所有的包都存放在該路徑中統一管理,并且composer提供了命名空間自動加載的功能,我們在使用過程中只需要引入composer的統一入口文件即可
~~~
require "vendor/autoload.php";
~~~
但是我們也需要在包的配置文件中寫上需要自動加載哪個目錄才有效哈! 編輯composer.json文件

這里的路徑需要根據你自己的來定,也可以參考以上寫法即可。 寫完之后需要運行一下命令行`composer dump-autoload`更新composer的命名空間與文件夾映射關系。
上一步驟非常重要 漏了就不正常執行了。
然后我們創建`src`文件夾,再創建`siam`文件夾,在里面創建`Test.php`文件 寫上命名空間 Siam; 根據psr-4規范,類名要與文件名相同。
~~~
<?php
//Test.php文件
namespace Siam;
class Test
{
function test()
{
echo "Form Test -> test()";
}
}
~~~
再在最外層寫下index.php測試文件,正確做法是創建demo文件夾 然后再寫測試文件。
~~~
<?php
require "vendor/autoload.php";
$Test = new Siam\Test();
$Test->test();
~~~
于是我們現在的文件目錄結構如下,運行index.php正確得到內容`Form Test -> test()`

可以根據你自己的想法來寫類,只需要注意命名空間的層級與文件夾層級相同,類名與文件名相同即可自動加載。
## [](http://blog.siammm.cn/2019/08/30/%E6%89%8B%E6%8A%8A%E6%89%8B%E6%95%99%E4%BD%A0%E5%86%99%E4%B8%80%E4%B8%AAcomposer%E5%8C%85/#%E4%B8%8A%E4%BC%A0composer%E5%8C%85)上傳composer包
我們需要把包上傳到倉庫中,別人才可以通過composer命令安裝 我們需要先把包上傳到github中,再把github倉庫地址復制到composer官方倉庫提交,composer就會自動拉取你的包并且提供給別人下載安裝了!
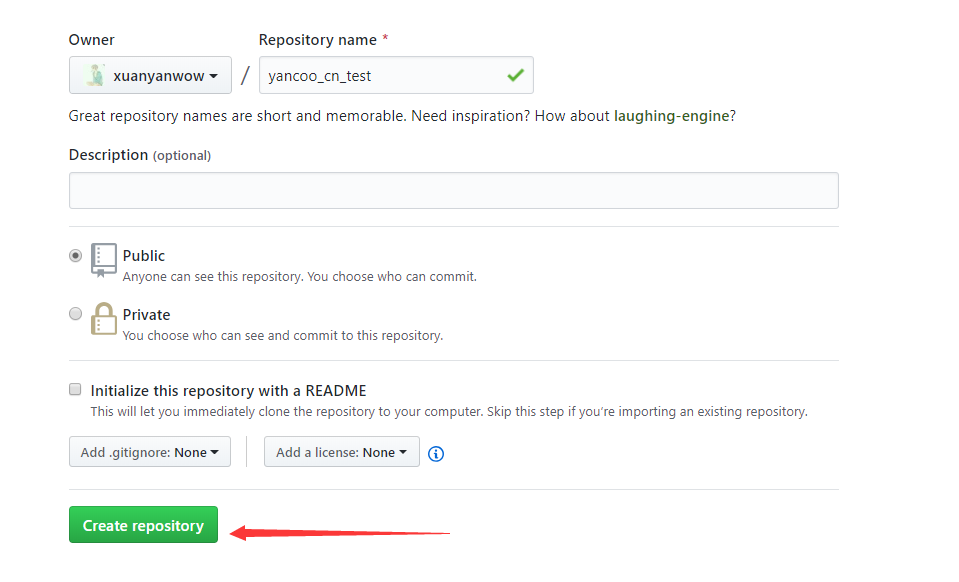
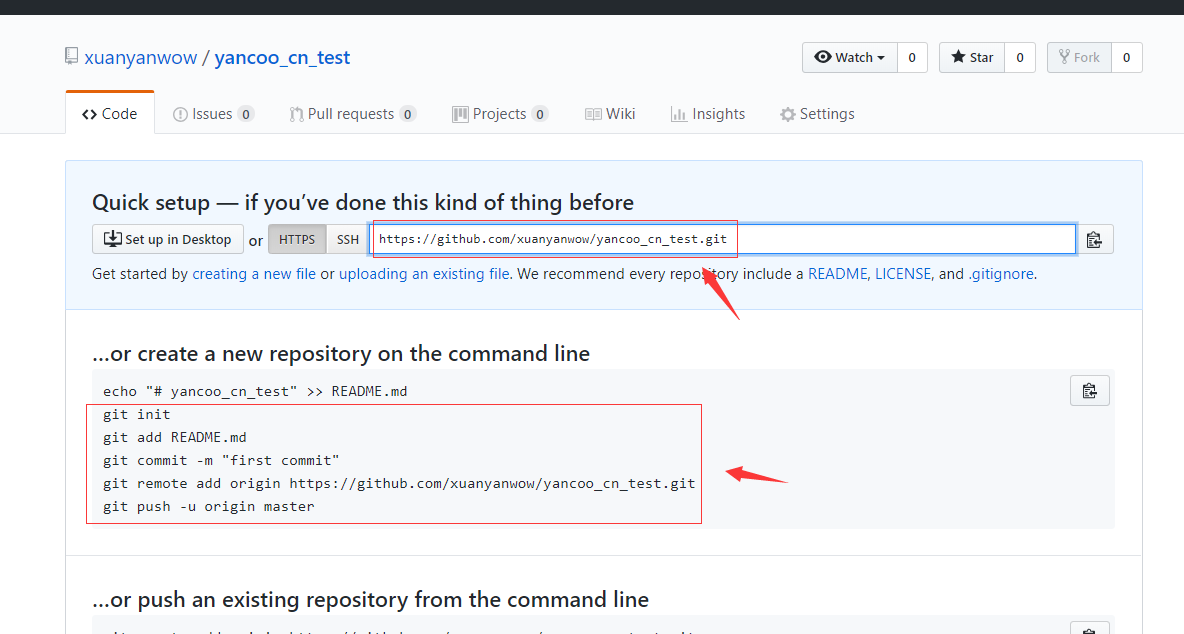
### [](http://blog.siammm.cn/2019/08/30/%E6%89%8B%E6%8A%8A%E6%89%8B%E6%95%99%E4%BD%A0%E5%86%99%E4%B8%80%E4%B8%AAcomposer%E5%8C%85/#%E9%A6%96%E5%85%88%E5%9C%A8github%E4%B8%8A%E5%88%9B%E5%BB%BA%E4%BB%93%E5%BA%93)首先在github上創建倉庫


### 在你本地電腦上運行命令,將我們剛剛創建的示例包文件與github倉庫關聯起來,并推送上去。
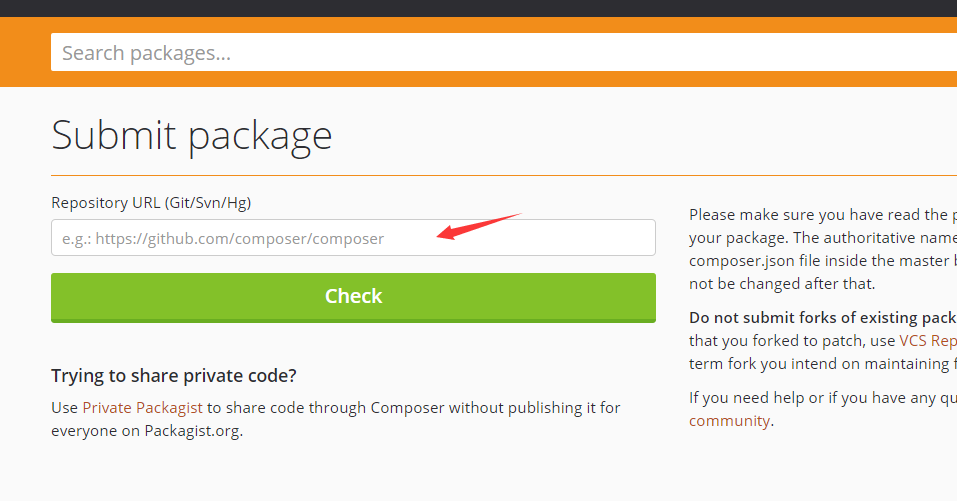
## 推送成功之后,復制倉庫的地址到composer官方提交。

### [](http://blog.siammm.cn/2019/08/30/%E6%89%8B%E6%8A%8A%E6%89%8B%E6%95%99%E4%BD%A0%E5%86%99%E4%B8%80%E4%B8%AAcomposer%E5%8C%85/#composer%E7%9A%84%E5%AE%98%E6%96%B9%E4%BB%93%E5%BA%93%E6%98%AFhttps-packagist-org)composer的官方倉庫是[`https://packagist.org/`](https://packagist.org/)
我們打開,并且注冊一個賬號。然后點擊右上角的submit。把地址填寫進去即

到這里,我們的github倉庫與packagist已經建立了關聯,但是這個使用還是用不了的,因為我們還沒有發布正式版本! 需要在git上打標簽,才認為我們發布了一個新的版本,packagist才會去拉取并且提供給別人安裝。 git打標簽需要運行以下命令
~~~
git tag -a v1.0.1 -m "第一個版本"
git push origin v1.0.1
~~~
然后就在線上倉庫打標簽成功了,此時運行composer安裝也正常了 在新的一個空白目錄中運行
~~~
composer require yancoo.cn/test 是我們初始化填寫的包名!
~~~
因為我們在開發composer包的目錄,跟在實際項目中安裝后的有一些不一樣。 所以記得自己新建測試文件,載入composer的自動加載文件然后再測試哦
我們開發的包,只是項目所有包的其中之一,還有很多其他包,所以目錄結構不一樣
- PHP書寫規則
- 代碼縮進
- 大括號{ }書寫規則
- 變量賦值對齊
- if條件判斷規范
- 避免嵌入式賦值
- 函數和方法的注釋
- 項目規范
- 業務邏輯logic
- model模型
- 控制器
- view視圖
- 定制項目開發
- 接口輸出變量格式
- mysql設計規范
- 二維碼系列
- php 用phprqcode 生成簡單的二維碼
- 小程序二維碼
- 其他小工具
- 獲取單個漢字拼音首字母
- js 調起打印多出一張空白的問題?
- php 2張圖片合拼
- 判斷一個漢字可以等于1個字符,2個字符,3個字符
- 微信小程序獲取頁面路徑
- 小程序js、canvas實現矩形圓角、圓形頭像圖片
- php phpMailer 發送郵件(親測有效)
- 系統配置表
- php 用tcpdf 生成pdf
- PHP mkdir():創建目錄
- php 通過svg動態生成生成后綴圖標
- php 本地安裝SSL證書
- php 生成首字母頭像
- php 接口數據壓縮返回,減少帶寬
- PHP向二維數組多維數組追加相同元素
- php 指定時間戳上加上一天,一個月,一年的方法
- Spreadsheet 表格生成
- php 多維數組排序 多維數組按照某個字段排序
- php根據開始和結束時間獲取期間日期
- php 獲取本周、上周、本月、上月及指定時間所在周、月的起止時間
- php GeoIP2通過ip獲取國家和地區城市
- 奇葩報錯問題
- session賦值報錯
- 服務器配置lnmp
- 開啟mysql binglog 日志
- lnmp 開啟遠程訪問3306
- 開啟mysql 慢日志查詢
- 開通Liunx 3306 端口(遠程連接開放)
- 搭建lnmp
- liunx 多臺服務器搭建共享文件夾圖片文件夾
- liunx 操作命令1
- nginx專區
- 禁止外部ip訪問
- 強制跳轉到https
- mysql專區
- 版本5.7報錯 only_full_group_by
- 把同一張表的一個字段的內容復制到另一個字段里
- lnmp關閉嚴格模式
- mysql 兩張不同結構的表連表查詢,合并,并分頁,排序 教你如何實現UNION
- mysql 查詢一張表中某個字段不同狀態的數量統計
- mysql數據庫快速插入百萬條級別的測試數據
- MySQL EXPLAIN 詳解,可用EXPLAIN來分析優化數據庫sql語句
- mysql 三星索引
- mysql 返回數據排名查詢獲取排名的方法,親測有效
- mysql使用查詢出來的值并且更新update新的表報錯?叫你一招
- mysql 怎樣自定義in查詢操作排序
- mysql 百萬級別和千萬級數據分頁查詢性能優化
- mysql 查詢某個字段按照逗號分割返回
- mysql 用sql命令導入數據庫
- mysql 根據某個字段的值匹配替換某個值
- Mysql中分組后取最新的一條數據排序
- Certbot-免費的https證書
- session_start()報錯問題
- 文件大打不開?代碼實現分割
- windows服務器專區
- apache 突然重啟動不了
- windows 定時任務
- liunx專區
- liunx 定時器檢查php是否能訪問,重啟
- liunx 操作命令
- 定時器 tp5 命令行
- liunx查看端口是否開放
- liunx上傳或者下載本地文件
- 前端
- jq克隆html
- Jquery添加元素(append,prepend,after,before四種方法區別對比)
- 小程序switch樣式修改
- css div 里面模塊 平均展開
- 安全小學堂
- 驗證碼一次一碼
- 實戰thinkphp6
- 前言
- 中間件
- 開啟多語言
- RabbitMQ 專區
- 下載RabbitMQ
- ftp專區
- Linux安裝vsftpd及配置詳解
- 小程序欄目
- 微信小程序封裝統一接口請求api數據
- 云數據庫
- 小程序云開發更新云函數數組的某一項,并且某個是變量代替
- php面試總結
- Mysql面試
- PHP面試知識
- Thinkphp框架小知識
- fastadmin 文檔
- fastadmin js 渲染 動態下拉(SelectPage)組件
- fastadmin 列表搜索欄 支持三級聯動 地區選項
- fastadmin searchList組件自定義數據返回
- 開發工具
- phpstorm 一直在Indexing,一直加載索引,無法正常使用
- PHP專區
- session 工作流程
- Redis
- php redis 基本操作
- SourceTree 3.3.9跳過注冊安裝
- composer 專區
- 手把手教你寫一個composer包
- freessl證書申請
