[TOC]
# 官網
BootStrap官網:[http://getbootstrap.com/](http://getbootstrap.com/)
BootStrap中文網:[http://www.bootcss.com/](http://www.bootcss.com/)
# bootstrap簡介
由**Twitter**公司的兩名前端工程師Mark Otto和Jacob Thornton在**2011**年發起的,并利用業余時間完成了第一個版本的開發。是最受歡迎的 HTML、CSS 和 JS 框架,用于開發響應式布局、移動設備優先的 WEB 項目。
# 什么是框架?
**寫的更少**做的更多 提供一套較為便捷的操作方式;
將一套功能體系封裝到一個單獨的文件中的東西;
Bootstrap提供一套前端需要的界面工具集合。
# bootstrap特點
1. 響應式布局;
2. 移動設備優先;
3. 豐富的組件;
4. 界面簡介美觀;
5. 主流瀏覽器都支持(IE8+,firefox,chrome,Opera,Safari);
6. 簡單易上手(ctrl+c,ctrl+v);
>[info] 注意:
> 1. 使用 Bootstrap 并不代表不用寫 CSS 樣式,而是不用寫絕大多數大家都會用到的樣式
> 2. Bootstrap 不是 Bootstrap!這是一個詞,不是合成詞,其含義為:n. 引導指令,引導程序
# 結構環境搭建
1. **下載相關文件**
官網打開后下載即可。可以事先安裝完成
2. **環境搭建相關代碼(引入主要文件)**
```
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--viewport 視口 ,width=device-width使網頁寬度等于設備的物理寬度,initial-scale=1 初始化縮放比例-->
<!-- 上述3個meta標簽*必須*放在最前面,任何其他內容都*必須*跟隨其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 用于IE8支持HTML 5元素和媒體查詢的HTML 5 Shim和Respond.js -->
<!-- 警告: 如果您通過文件查看頁面,Respond.js將無法工作: -->
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
```
3. **分析相關代碼**
1. **告訴IE瀏覽器以最新**的 解析器 去解析當前的頁面
content="IE=edge"中的edge代表是最新的解析器,也可以說是IE-11。
content="IE=10" 代表指定使用IE-10的解析器\*\*
**快捷方式: **meta:compat** 可以快速插入**
```
<meta http-equiv="X-UA-Compatible" content="IE=edge">
```
2. **禁止視口縮放**
**快捷鍵 meta:vp**
```
<meta name="viewport" content="width=device-width,initial-scale=1">
```
3. **引入核心css文件**
```
<link href="css/bootstrap.min.css" rel="stylesheet">
```
4. **引入文件處理低版本瀏覽器兼容(版本低于ie9引入)**
```
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
```
5. **引入jquery文件**
```
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
```
6. **引入核心js文件**
```
<script src="js/bootstrap.min.js"></script>
```
注意:線上cdn文件替換成本地本件,沒網絡時也能正常訪問
# 視口ViewPort
  每個網頁默認都會有一個**視口**,視口其實是一個**虛擬的窗口** ,默認的尺寸是**980**像素; 為了兼容移動設備,一般讓**網頁視口的寬度和設備的寬度的比例為 1:1 , 并且不允許用戶縮放網頁**;
viewport的大小決定了,css中的設置多少像素能剛好占滿屏幕。例如,viewport=320,那么設置div的寬度為320px,則div剛好能占滿屏幕
## 移動設備中1px不等于1個物理像素
現如今,移動設備多已經采用高倍屏,像素分辨率(物理分辨率)要比邏輯分辨率高,下表為iphone分辨率數據
| 型號 | 像素分辨率 | 邏輯分辨率 | 倍率 |
| --- | --- | --- | --- |
| iphone5 | 640\*1136 | 320\*568 | 2 |
| iphone6 | 750\*1334 | 375\*667 | 2 |
| iphone6 plus |1242*2208 | 414*736 | 3
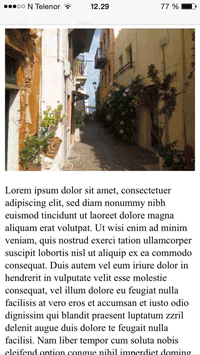
第一張圖片為未添加viewport的效果

第二張圖片是添加了viewport的顯示效果

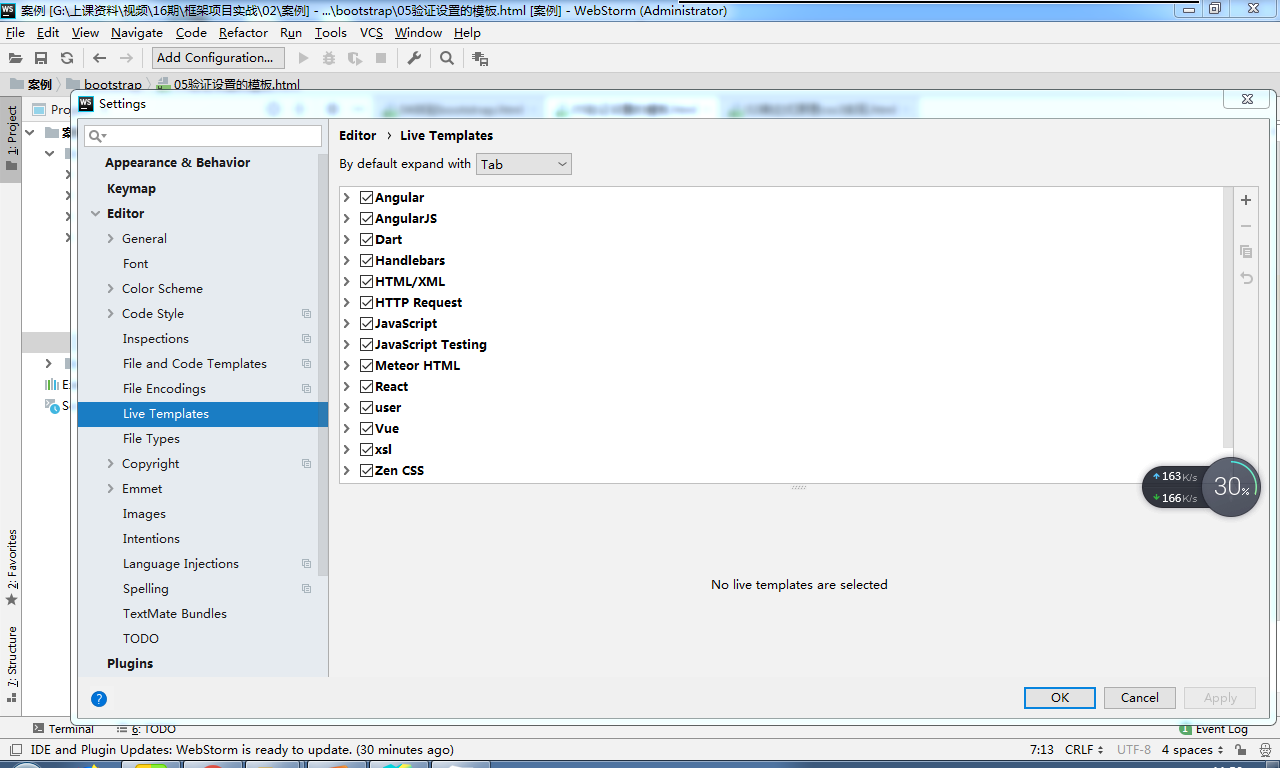
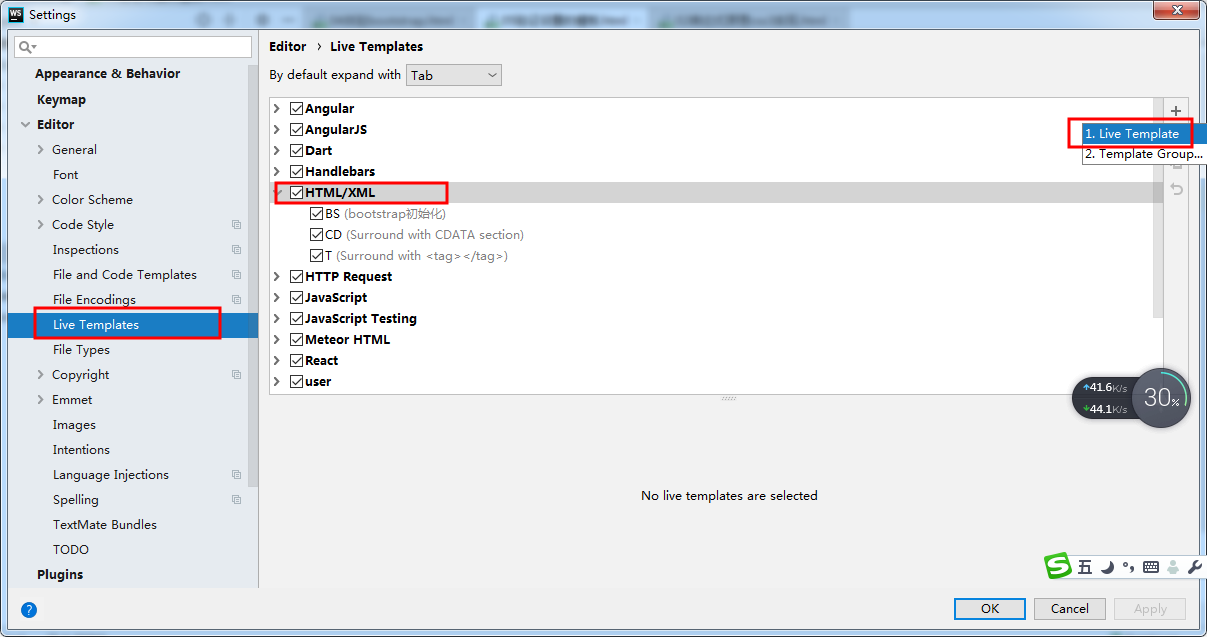
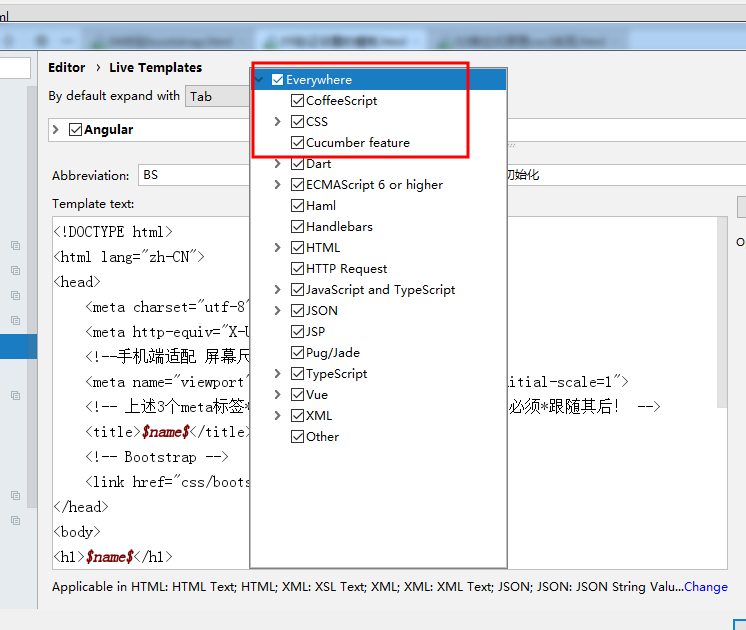
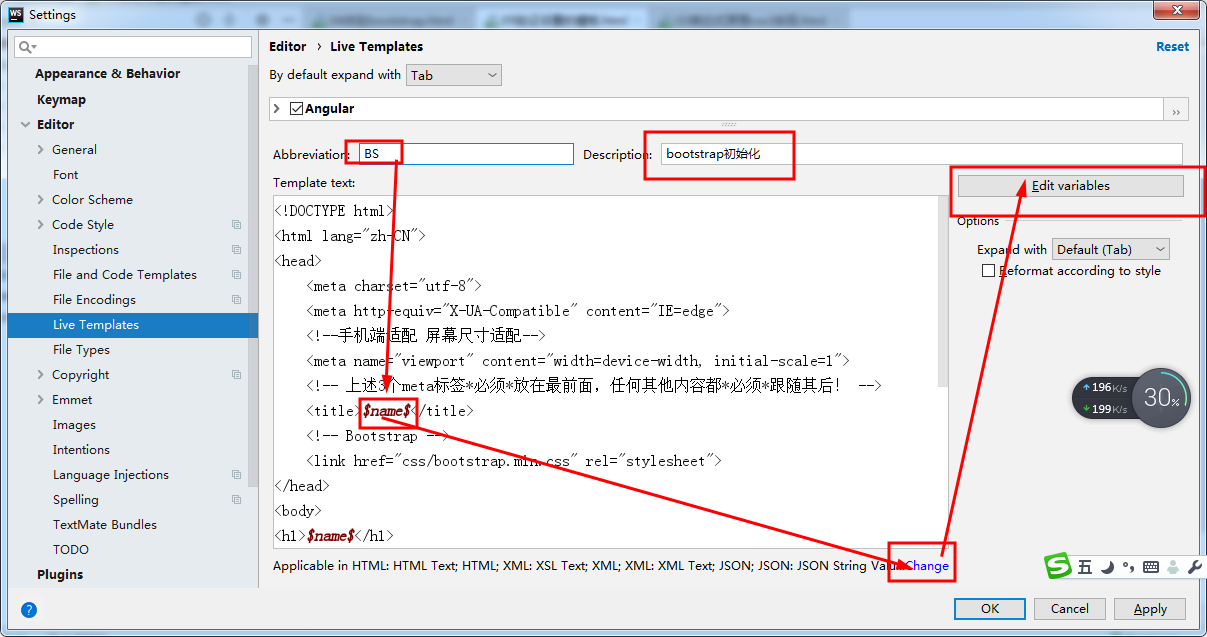
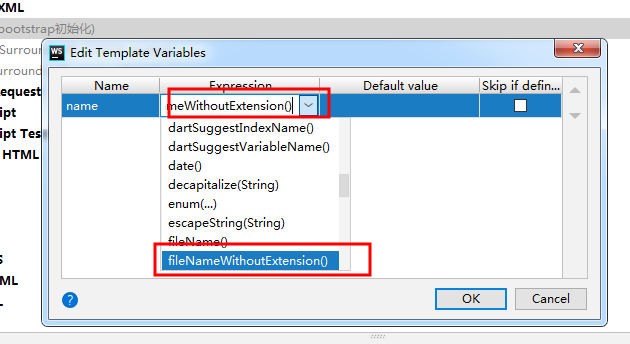
# 配置自定義模板html





# 全局css樣式
## 版心
bootstrap分不同屏幕大小寫好媒體查詢的版心類
* container 響應式版心(會有寬度)
* container-fluid 通屏版心
* HTML和css代碼
```
<style>
.top{
background: skyblue;
height: 36px;
}
.bottom{
background: pink;
height: 36px;
}
</style>
<body>
<div class="container text-center top" ></div>
<div class="container-fluid text-center bottom"></div>
</body>
```
## 表格
### **基本樣式類**
* .table 基本樣式 (只有橫向分隔線);
* .table-striped 在 內添加斑馬線形式的條紋,隔行變色 ( IE8 不支持);
* .table-bordered 添加邊框;
* .table-hover 在 內的任一行啟用鼠標懸停狀態;
* .table-condensed 緊湊表格。
>[info] 注意:以上所有類名都是給table添加的!
### **行或單元格設置顏色狀態類**
* .active 鼠標懸停在行或單元格上時所設置的顏色
* .success 標識成功或積極的動作
* .info 標識普通的提示信息或動作
* .warning 標識警告或需要用戶注意
* .danger 標識危險或潛在的帶來負面影響的動作
### **響應式表表格**
把表格 .table 包在 .table-responsive 的類內,就可以實現表格水平滾動以適應小型設備(< 768px)。
注意想要實現響應式表格必須表格**內部內容足夠多**才可以。否則還是不會顯示。需要將上面的代碼進行多次復制,如圖:
```
<!--table 表格樣式,必須寫-->
<!--table-bordered 表格邊框-->
<!--table-striped 隔行換色-->
<!--table-condensed 緊縮表格,-->
<!--table-hover鼠標懸停-->
<!--.active 鼠標懸停在行或單元格上時所設置的顏色-->
<!--.success 標識成功或積極的動作 綠色-->
<!--.info 標識普通的提示信息或動作, 藍色-->
<!--.warning 標識警告或需要用戶注意 黃色-->
<!--.danger 標識危險或潛在的帶來負面影響的動作 紅色-->
<div class="container">
<div class="table-responsive">
<table class="table table-bordered table-striped table-condensed table-hover">
<thead>
<tr>
<th>姓名</th>
<th>年齡</th>
<th>性別</th>
<th>民族</th>
<th>姓名</th>
<th>年齡</th>
<th>性別</th>
<th>民族</th>
<th>姓名</th>
<th>年齡</th>
<th>性別</th>
<th>民族</th>
</tr>
</thead>
<tbody>
<tr class="danger">
<td class="danger">佟麗婭</td>
<td>36</td>
<td>女</td>
<td>錫伯族</td>
<td>佟麗婭</td>
<td>36</td>
<td>女</td>
<td>錫伯族</td>
<td>佟麗婭</td>
<td>36</td>
<td>女</td>
<td>錫伯族</td>
</tr>
<tr class="success">
<td>古力娜扎</td>
<td>27</td>
<td>女</td>
<td>維吾爾族</td>
<td>古力娜扎</td>
<td>27</td>
<td>女</td>
<td>維吾爾族</td>
<td>古力娜扎</td>
<td>27</td>
<td>女</td>
<td>維吾爾族</td>
</tr>
<tr class="info">
<td>迪麗熱巴</td>
<td>27</td>
<td>女</td>
<td>維吾爾族</td>
<td>迪麗熱巴</td>
<td>18</td>
<td>女</td>
<td>維吾爾族</td>
<td>迪麗熱巴</td>
<td>18</td>
<td>女</td>
<td>維吾爾族</td>
</tr>
<tr class="warning">
<td>楊超越</td>
<td>21</td>
<td>女</td>
<td>漢族</td>
<td>楊超越</td>
<td>21</td>
<td>女</td>
<td>漢族</td>
<td>楊超越</td>
<td>21</td>
<td>女</td>
<td>漢族</td>
</tr>
<tr class="warning">
<td>楊冪</td>
<td>33</td>
<td>女</td>
<td>漢族</td>
<td>楊冪</td>
<td>33</td>
<td>女</td>
<td>漢族</td>
<td>楊冪</td>
<td>33</td>
<td>女</td>
<td>漢族</td>
</tr>
</tbody>
</table>
</div>
</div>
```
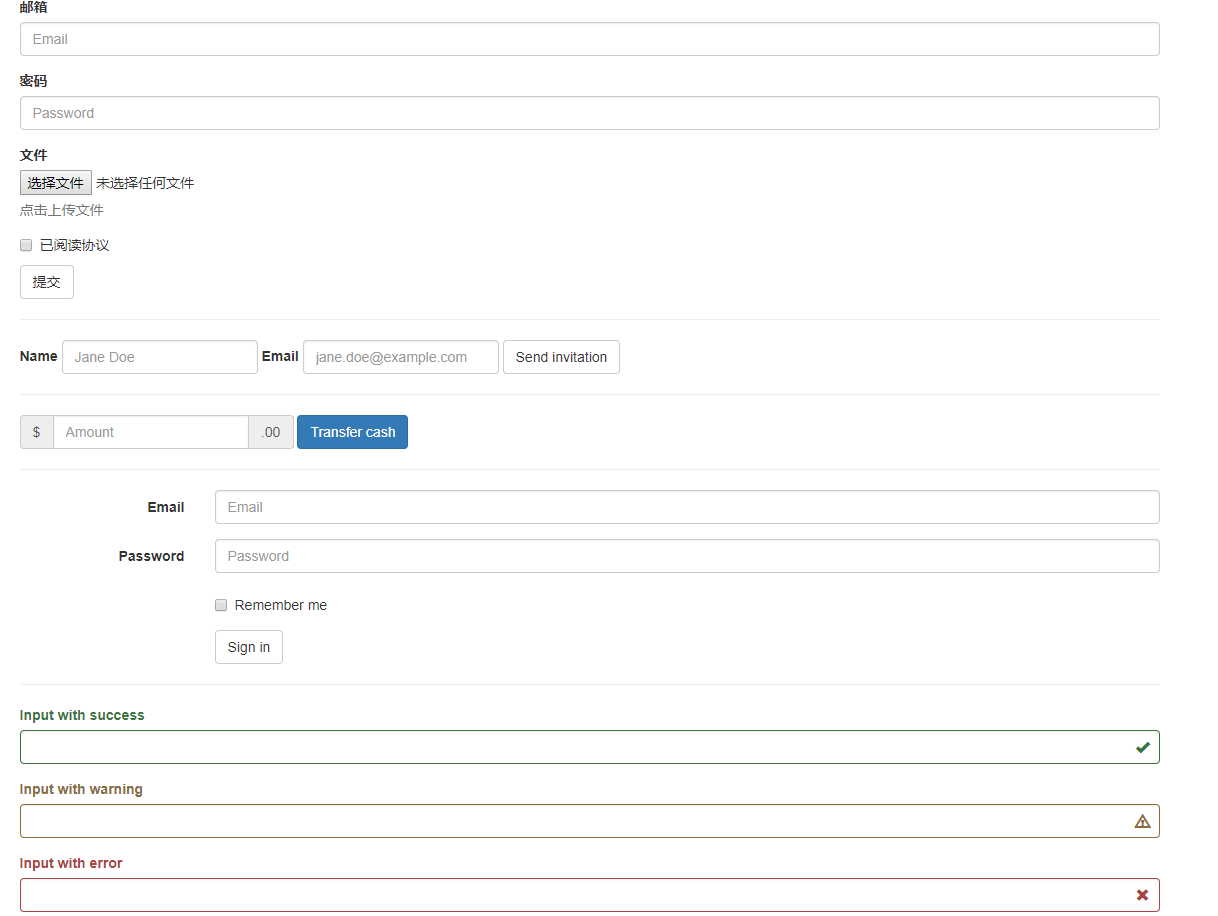
## 表單
表單基本類
對input表單元素 select textarea 標簽 添加**form-control** 會讓表單顯示更好。其它的就是復制粘貼修改。 input :text :password search email

```
<div class="container">
<form>
<div class="form-group">
<label for="exampleInputEmail1">郵箱</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">密碼</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">文件</label>
<input type="file" id="exampleInputFile">
<p class="help-block">點擊上傳文件</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox">已閱讀協議
</label>
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
<hr />
<form class="form-inline">
<div class="form-group">
<label for="exampleInputName2">Name</label>
<input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe">
</div>
<div class="form-group">
<label for="exampleInputEmail2">Email</label>
<input type="email" class="form-control" id="exampleInputEmail2"placeholder="jane.doe@example.com">
</div>
<button type="submit" class="btn btn-default">Send invitation</button>
</form>
<hr>
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputAmount">Amount (in dollars)</label>
<div class="input-group">
<div class="input-group-addon">$</div>
<input type="text" class="form-control" id="exampleInputAmount" placeholder="Amount">
<div class="input-group-addon">.00</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Transfer cash</button>
</form>
<hr>
<form class="form-horizontal">
<div class="form-group">
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>
<hr>
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess2">Input with success</label>
<input type="text" class="form-control" id="inputSuccess2" aria-describedby="inputSuccess2Status">
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
<span id="inputSuccess2Status" class="sr-only">(success)</span>
</div>
<div class="form-group has-warning has-feedback">
<label class="control-label" for="inputWarning2">Input with warning</label>
<input type="text" class="form-control" id="inputWarning2" aria-describedby="inputWarning2Status">
<span class="glyphicon glyphicon-warning-sign form-control-feedback" aria-hidden="true"></span>
<span id="inputWarning2Status" class="sr-only">(warning)</span>
</div>
<div class="form-group has-error has-feedback">
<label class="control-label" for="inputError2">Input with error</label>
<input type="text" class="form-control" id="inputError2" aria-describedby="inputError2Status">
<span class="glyphicon glyphicon-remove form-control-feedback" aria-hidden="true"></span>
<span id="inputError2Status" class="sr-only">(error)</span>
</div>
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputGroupSuccess1">Input group with success</label>
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" id="inputGroupSuccess1" aria-describedby="inputGroupSuccess1Status">
</div>
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
<span id="inputGroupSuccess1Status" class="sr-only">(success)</span>
</div>
<hr>
<input type="text" class="form-control input-lg" placeholder="lg">
<br>
<br>
<input type="text" class="form-control" placeholder="md">
<br>
<br>
<input type="text" class="form-control input-sm" placeholder="sm">
</div>
```
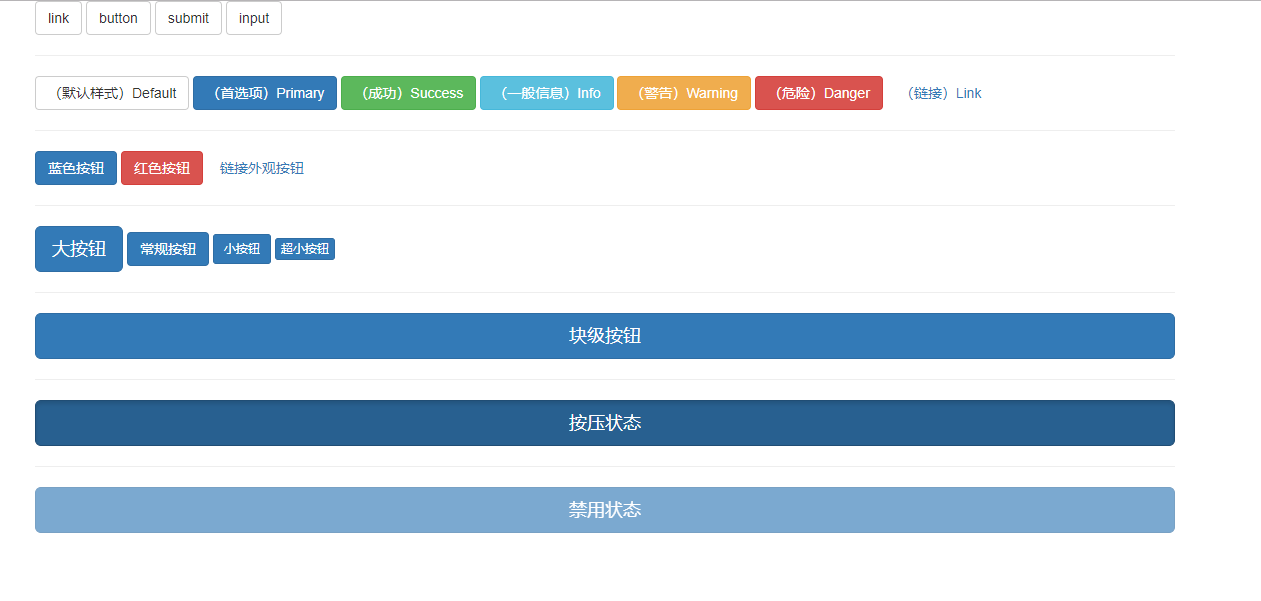
## 按鈕
### **基本樣式類**:a標簽 和button元素 input類型為button都可以添加
* .btn 基本樣式(必需)
* .btn-default 默認樣式
* .btn-primary 首選項 藍色
* .btn-success 成功
* .btn-info 一般信息
* .btn-warning 警告
* .btn-danger 危險
* .btn-link 鏈接(button作為鏈接
* .btn-lg 大按鈕
* .btn
* .btn-sm 小按鈕
* .btn-xs 超小按鈕
* .btn-block 塊級按鈕
* .active 激活狀態(:active)
* .disabled 按鈕禁用

```
<a href="#" class="btn btn-default" role="button">link</a>
<button class="btn btn-default">button</button>
<input type="submit" class="btn btn-default" value="submit">
<input type="button" class="btn btn-default" value="input">
<hr>
<!-- Standard button -->
<button type="button" class="btn btn-default">(默認樣式)Default</button>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-primary">(首選項)Primary</button>
<!-- Indicates a successful or positive action -->
<button type="button" class="btn btn-success">(成功)Success</button>
<!-- Contextual button for informational alert messages -->
<button type="button" class="btn btn-info">(一般信息)Info</button>
<!-- Indicates caution should be taken with this action -->
<button type="button" class="btn btn-warning">(警告)Warning</button>
<!-- Indicates a dangerous or potentially negative action -->
<button type="button" class="btn btn-danger">(危險)Danger</button>
<!-- Deemphasize a button by making it look like a link while maintaining button behavior -->
<button type="button" class="btn btn-link">(鏈接)Link</button>
<hr>
<button class="btn btn-primary">藍色按鈕</button>
<button class="btn btn-danger">紅色按鈕</button>
<button class="btn btn-link">鏈接外觀按鈕</button>
<hr>
<button class="btn btn-primary btn-lg">大按鈕</button>
<button class="btn btn-primary">常規按鈕</button>
<button class="btn btn-primary btn-sm">小按鈕</button>
<button class="btn btn-primary btn-xs">超小按鈕</button>
<hr>
<button class="btn btn-primary btn-block btn-lg">塊級按鈕</button>
<hr>
<button class="btn btn-primary btn-block active btn-lg">按壓狀態</button>
<hr>
<button class="btn btn-primary btn-block disabled btn-lg">禁用狀態</button>
```
## 圖片
* .img-responsive 讓圖片支持響應式布局
* .img-rounded 圓角圖片
* .img-circle 圓形圖片
* .img-thumbnail 加邊框和間距的圖片(自帶響應)
* .center-block 圖片水平居中類(不要用.text-center)


```
<div class="container">
<img src="images/01.jpg" alt="" class="img-circle">圓(相當于border-radius:50%)<br />
<img src="images/02.png" alt="" class="img-circle">橢圓(相當于border-radius:50%)<br />
<img src="images/01.jpg" alt="" class="img-rounded">圓角<br />
<img src="images/01.jpg" alt="" class="img-thumbnail">外圓角邊框<br />
<img src="images/01.jpg" alt="" class="center-block ">居中顯示
</div>
```
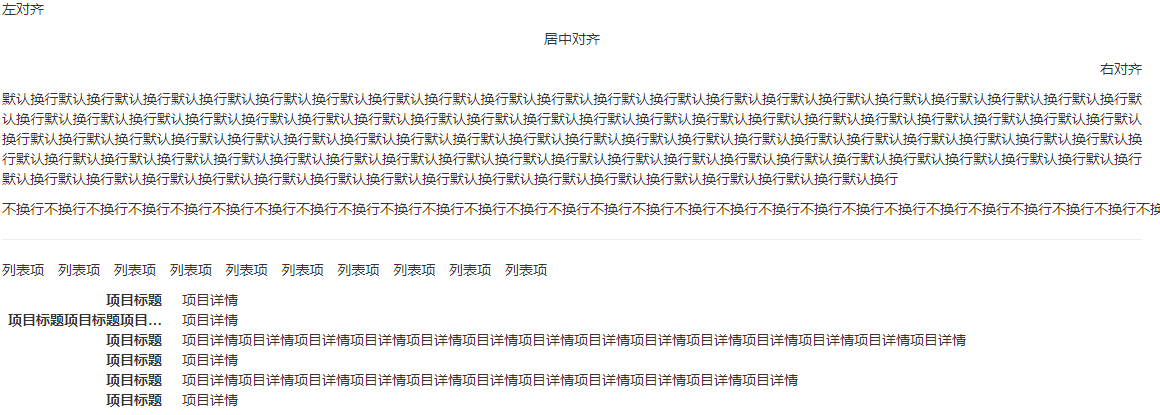
## 文本&列表
### 文本
* .text-left 左對齊
*
* .text-center 居中對齊
*
* .text-right 右對齊
*
* .text-justify 兩端對齊
*
* .text-nowrap 不換行
*
* .text-lowercase 小寫
*
* .text-uppercase 大寫
*
* .text-capitalize 首字母大寫
### **列表**
*
* . list-unstyled 清除列表默認樣式
*
* . list-inline 多個列表在一行排列
*
* .dl-horizontal 項目列表水平排列,截斷過長標題,省略號顯示

```
<p class="text-left">左對齊</p>
<p class="text-center">居中對齊</p>
<p class="text-right">右對齊</p>
<p class="text-justify">默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行</p>
<p class="text-nowrap">不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行</p>
<hr>
<ul class="list-unstyled list-inline">
<li>列表項</li>
<li>列表項</li>
<li>列表項</li>
<li>列表項</li>
<li>列表項</li>
<li>列表項</li>
<li>列表項</li>
<li>列表項</li>
<li>列表項</li>
<li>列表項</li>
</ul>
<dl class="dl-horizontal">
<dt>項目標題</dt>
<dd>項目詳情</dd>
<dt>項目標題項目標題項目標題項目標題項目標題項目標題</dt>
<dd>項目詳情</dd>
<dt>項目標題</dt>
<dd>項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情</dd>
<dt>項目標題</dt>
<dd>項目詳情</dd>
<dt>項目標題</dt>
<dd>項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情</dd>
<dt>項目標題</dt>
<dd>項目詳情</dd>
</dl>
</div>
```
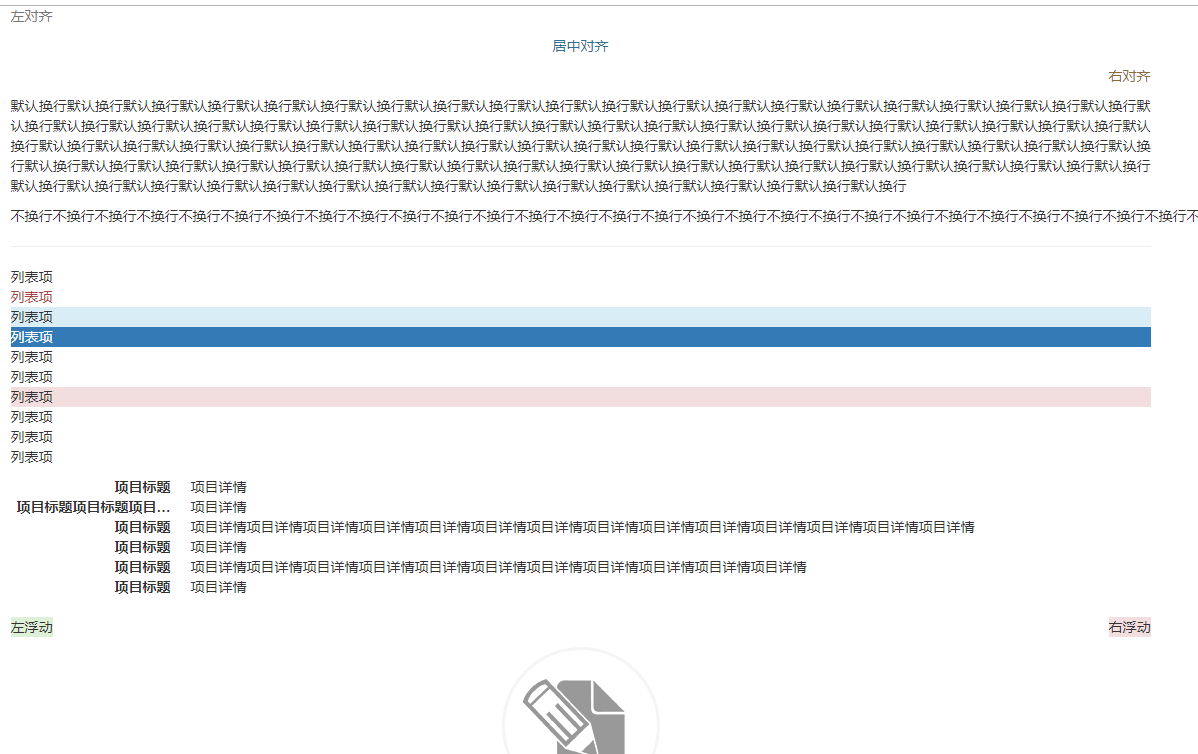
### 輔助類
**文本顏色**
* .text-muted 顏色變輕
* .text-primary
* .text-success
* .text-info
* .text-warning
* .text-danger
**背景顏色**
* .bg-primary
* .bg-success
* .bg-info
* .bg-warning
* .bg-danger

```
<p class="text-left text-muted">左對齊</p>
<p class="text-center text-info">居中對齊</p>
<p class="text-right text-warning">右對齊</p>
<p class="text-justify">默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行默認換行</p>
<p class="text-nowrap">不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行不換行</p>
<hr>
<ul class="list-unstyled">
<li>列表項</li>
<li class="text-danger">列表項</li>
<li class="bg-info">列表項</li>
<li class="bg-primary">列表項</li>
<li>列表項</li>
<li>列表項</li>
<li class="bg-danger">列表項</li>
<li>列表項</li>
<li>列表項</li>
<li>列表項</li>
</ul>
<dl class="dl-horizontal">
<dt>項目標題</dt>
<dd>項目詳情</dd>
<dt>項目標題項目標題項目標題項目標題項目標題項目標題</dt>
<dd>項目詳情</dd>
<dt>項目標題</dt>
<dd>項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情</dd>
<dt>項目標題</dt>
<dd>項目詳情</dd>
<dt>項目標題</dt>
<dd>項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情項目詳情</dd>
<dt>項目標題</dt>
<dd>項目詳情</dd>
</dl>
<div class="box clearfix">
<p class="bg-success pull-left">左浮動</p>
<p class="bg-danger pull-right">右浮動</p>
</div>
<p class="bg-primary hidden">其他內容</p>
<img src="images/con1_01.png" class="center-block" alt="">
```
1
1
1
1
1
1
1
1
11
