[TOC]
# Bootstrap中文網
[https://v3.bootcss.com/](https://v3.bootcss.com/)
## 《相關案例》
### 組件
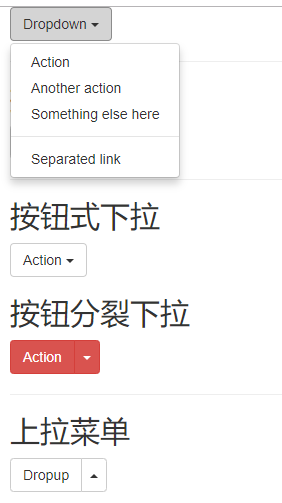
下拉菜單

縮略圖

### 插件
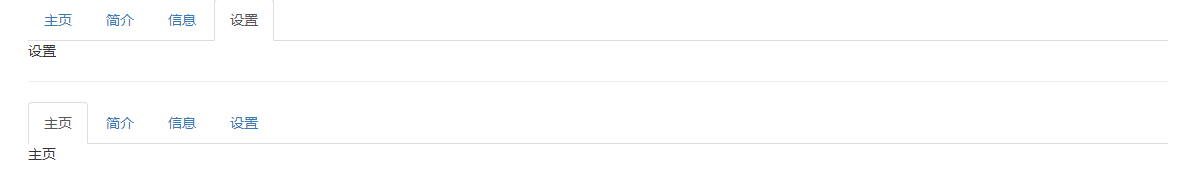
標簽頁

```
? <div> ? ?
? ? ?<!-- Nav tabs -->
? ? ?<ul class="nav nav-tabs" role="tablist">
? ? ? ?<li role="presentation"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">主頁</a></li>
? ? ? ?<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">簡介</a></li>
? ? ? ?<li role="presentation" class="active"><a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">信息</a></li>
? ? ? ?<li role="presentation"><a href="#settings" aria-controls="settings" role="tab" data-toggle="tab">設置</a></li>
? ? ?</ul>
? ?
? ? ?<!-- Tab panes -->
? ? ?<div class="tab-content">
? ? ? ?<div role="tabpanel" class="tab-pane" id="home">主頁</div>
? ? ? ?<div role="tabpanel" class="tab-pane" id="profile">簡介</div>
? ? ? ?<div role="tabpanel" class="tab-pane active" id="messages">信息</div>
? ? ? ?<div role="tabpanel" class="tab-pane" id="settings">設置</div>
? ? ?</div>
? ?
? ?</div>
?
```
### 模態框

```
? ?<!-- Button trigger modal -->
? ?<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal1">
? ? 彈出提示
? ?</button>
? ?
? ?<!-- Modal -->
? ?<div class="modal fade" id="myModal1" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
? ? ?<div class="modal-dialog" role="document">
? ? ? ?<div class="modal-content">
? ? ? ? ?<div class="modal-header">
? ? ? ? ? ?<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
? ? ? ? ? ?<h4 class="modal-title" id="myModalLabel1">通知</h4>
? ? ? ? ?</div>
? ? ? ? ?<div class="modal-body">
? ? ? ? ? 明天自習~~
? ? ? ? ?</div>
? ? ? ? ?<div class="modal-footer">
? ? ? ? ? ?<button type="button" class="btn btn-default" data-dismiss="modal">關閉</button>
? ? ? ? ? ?<button type="button" class="btn btn-primary">好的,我知道了</button>
? ? ? ? ?</div>
? ? ? ?</div>
? ? ?</div>
? ?</div>
```
1.顯示或者隱藏模態框方式一( 添加屬性 ):
```
? //調出模態框:
? //data-target="#myModal" ? 指定彈出的目標(值是:選擇器)
? //data-toggle="modal" ? ? 指定以模態框的方式彈出 ['t?g(?)l]
? //data-dismiss="modal" ? ? 指定以模態框的方式消失
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>
```
2.顯示或者隱藏模態框方式二 ( 調用 js 代碼 ):
```
$('#myModal').modal('show'); // 通過js代碼顯示模態框
```
3.監聽模態框的顯示和隱藏
```
$('#myModal').on('show.bs.modal', function (e) {
?console.log('模態框顯示時回調');
})
?
$('#myModal').on('hidden.bs.modal', function (e) {
? console.log('模態框隱藏時回調');
})
```
### 焦點圖

小碼哥綜合應用案例

?
```
<!DOCTYPE html>
<html lang="zh-CN">
<head>
? ?<meta charset="utf-8">
? ?<meta http-equiv="X-UA-Compatible" content="IE=edge">
? ?<meta name="viewport" content="width=device-width, initial-scale=1">
? ?<!-- 上述3個meta標簽*必須*放在最前面,任何其他內容都*必須*跟隨其后! -->
? ?<title>小碼哥</title>
?
? ?<!-- Bootstrap -->
? ?<link href="css/bootstrap.min.css" rel="stylesheet">
?
? ?<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
? ?<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
? ?<!--[if lt IE 9]>
? <script src="js/html5shiv.min.js"></script>
? <script src="js/respond.min.js"></script>
? ?<![endif]-->
? ?<style>
?
html{min-width:320px; overflow-x:hidden;}
.nomargin{margin-bottom: 0;}
.news{height: 36px; line-height: 36px; font-size: 14px; white-space:nowrap; text-overflow:ellipsis; overflow: hidden;}
.noborder{border: 0;}
.footer{ padding:60px 10px;}
.copy{ padding:20px 10px 10px 10px;}
? ?
? ?</style>
</head>
? <body>?
<nav class="navbar navbar-default nomargin">
?<div class="container">
? <!-- Brand and toggle get grouped for better mobile display -->
? ? <div class="navbar-header">
? <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
? ? ? ? <span class="sr-only">Toggle navigation</span>
? ? ? ?<span class="icon-bar"></span>
? ? ? ?<span class="icon-bar"></span>
? ? ? ?<span class="icon-bar"></span>
? ? ?</button>
? ? ?<a class="navbar-brand" href="#"><img src="images/logo.png" alt=""></a>
? ? </div>
?
? ? <!-- Collect the nav links, forms, and other content for toggling -->
? ?<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
? ? ?<ul class="nav navbar-nav navbar-right">
? ? ? ?<li class="active"><a href="#">首頁<span class="sr-only">(current)</span></a></li>
? ? ? ?<li><a href="#">課程體系</a></li>
? ? ? ?<li><a href="#">課師資力量</a></li>
? ? ? ?<li><a href="#">常見問題</a></li>
? ? ? ?<li><a href="#">我要報名</a></li>
? ? ? </ul>
? ?</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav> ?
?
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
? <!-- Indicators -->
?<ol class="carousel-indicators">
? ?<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
? ? <li data-target="#carousel-example-generic" data-slide-to="1"></li>
? ?<li data-target="#carousel-example-generic" data-slide-to="2"></li>
?</ol>
?
?<!-- Wrapper for slides -->
?<div class="carousel-inner" role="listbox">
? ?<div class="item active">
? ? ?<img src="images/banner1.jpg" width="100%" alt="...">
? ?</div>
? ?<div class="item">
? ? ?<img src="images/banner2.jpg" width="100%" alt="...">
? ?</div>
? ?<div class="item">
? ? ? <img src="images/banner3.jpg" width="100%" alt="...">
? ?</div>
?</div>
?
?<!-- Controls -->
?<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
? ?<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
? ?<span class="sr-only">Previous</span>
?</a>
?<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
? ?<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
? ?<span class="sr-only">Next</span>
?</a>
</div>
?
<div class="container">
<p class="news"><strong>新聞:</strong><a href="#">叩丁狼H5的院長今天拉肚子!你造嗎?</a></p>
? ?<div class="row">
? <div class="col-md-6">
? ? ? <div class="row">
? ? ? ? ? <div class="col-sm-6 col-md-6">
? ? ? ? ? ? ? ? ? ?<div class="thumbnail noborder">
? ? ? ? ? ? ? ? ? ? ?<img src="images/con1_01.png" alt="...">
? ? ? ? ? ? ? ? ? ? ?<div class="caption">
? ? ? ? ? ? ? ? ? ? ? ?<h3 class="text-center">學習技能·改命運</h3>
? ? ? ? ? ? ? ? ? ? ? ?<p>無論你是零基礎,還是已入門;無論你是職場新人,還是在校學生;只要想改變,都可以來學!我們有科學完善的課程體系,系統而全面,跟著講師一步一步學習,改變命運!</p>
? ? ? ? ? ? ? ? ? ? ?</div>
? ? ? ? ? ? ? ? ? ?</div>
? ? ? ? ? ? ? ?</div>
? ? ? ? ? <div class="col-sm-6 col-md-6">
? ? ? ? ? ? ? ? ? ?<div class="thumbnail noborder">
? ? ? ? ? ? ? ? ? ? ?<img src="images/con1_02.png" alt="...">
? ? ? ? ? ? ? ? ? ? ?<div class="caption">
? ? ? ? ? ? ? ? ? ? ? ?<h3 class="text-center">職業廣泛·就業好</h3>
? ? ? ? ? ? ? ? ? ? ? ?<p>課程體系一步到位,工作職位選擇廣,易找工作!Nodejs、Webapp、移動端網站、微信小程序、混合app開發、Vue、React應有盡有,更大程度提升學生技能與價值!</p>
? ? ? ? ? ? ? ? ? ? ?</div>
? ? ? ? ? ? ? ? ? ?</div>
? ? ? ? ? ? ? ?</div>
? ? ? ? ? ?</div>
? ? ? ?</div>
? <div class="col-md-6">
? ? ? <div class="row">
? ? ? ? ? <div class="col-sm-6 col-md-6">
? ? ? ? ? ? ? ? ? ?<div class="thumbnail noborder">
? ? ? ? ? ? ? ? ? ? ?<img src="images/con1_03.png" alt="...">
? ? ? ? ? ? ? ? ? ? ?<div class="caption">
? ? ? ? ? ? ? ? ? ? ? ?<h3 class="text-center">學習技能·改命運</h3>
? ? ? ? ? ? ? ? ? ? ? ?<p>前端行業一直順應潮流平穩發展,越走越好!高端大氣上檔次,低調奢華有內涵!工資逐年升高,越來越吃香!</p>
? ? ? ? ? ? ? ? ? ? ?</div>
? ? ? ? ? ? ? ? ? ?</div>
? ? ? ? ? ? ? ?</div>
? ? ? ? ? <div class="col-sm-6 col-md-6">
? ? ? ? ? ? ? ? ? ?<div class="thumbnail noborder">
? ? ? ? ? ? ? ? ? ? ?<img src="images/con1_04.png" alt="...">
? ? ? ? ? ? ? ? ? ? ?<div class="caption">
? ? ? ? ? ? ? ? ? ? ? ?<h3 class="text-center">職業廣泛·就業好</h3>
? ? ? ? ? ? ? ? ? ? ? ?<p>由資深高級講師授課,質量保證,課程實施雙老師指導模式,隨時解決學生課堂上問題。廣州叩丁狼教育實力IT教育,已經被多家線上媒體,電視媒體報道!</p>
? ? ? ? ? ? ? ? ? ? ?</div>
? ? ? ? ? ? ? ? ? ?</div>
? ? ? ? ? ? ? ?</div>
? ? ? ? ? ?</div>
? ? ? ?</div>
? ?</div>
</div>
?
<div class="container-fuild bg-primary text-center footer">
? ?<h3>九大階段·高質量課程體系·前端工程師一步到位</h3>
? ?<p>網站制作基礎+javascript網頁編程+動畫設計響應式網站+H5全棧開發和AJAX交互+移動Web和Vue電商+React實戰和移動App+微信小程序和大數據可視化+就業和售后+升職加薪技能</p>
? ?<button class="btn btn-success btn-lg">立即報名</button>
</div>
?
<div class="container-fuild bg-info text-center copy">
<p>© 2019廣州叩丁狼教育科技有限公司</p>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
```
