[TOC]
# Web API介紹(了解)
## API 的概念
**API(Application Programming Interface,應用程序編程接口)是一些預先定義的函數或方法,目的是提供應用程序與開發人員基于某軟件或硬件得以訪問一組例程的能力,而又無需訪問源碼,或理解內部工作機制的細節。**
* 任何開發語言都有自己的API
* API的特征輸入和輸出(I/O)
  var max = Math.max(1, 2, 3);
* API的使用方法(console.log('abc'))
<br>
## Web API的概念
  瀏覽器提供的一套操作瀏覽器功能和頁面元素的API(BOM和DOM),此處的Web API特指瀏覽器提供的API(一組方法),Web API在后面的課程中有其它含義。如下是MDN中的列舉的Web API
**MDN-Web API:**[https://developer.mozilla.org/zh-CN/docs/Web/API](https://developer.mozilla.org/zh-CN/docs/Web/API)
<br>
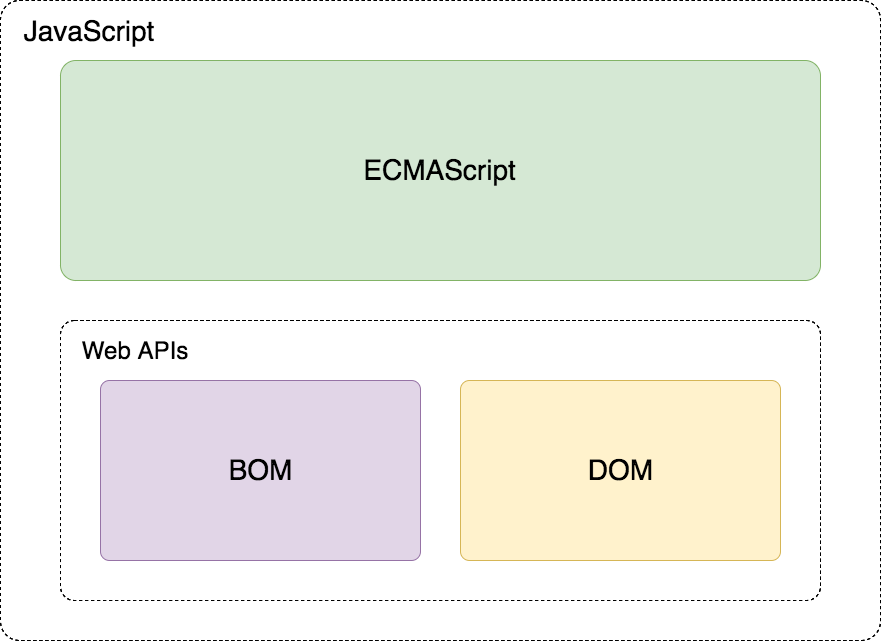
## JavaScript的組成

**ECMAScript**
  ECMAScript 定義了JavaScript 的語法規范,是JavaScript的核心。它描述了語言的基本語法和數據類型,ECMAScript是一套標準,定義了一種語言的標準,它與具體實現無關。
**BOM**
  瀏覽器對象模型(Browser Object Model,簡稱DOM)其實是一套操作瀏覽器功能的API,通過BOM可以操作瀏覽器窗口,比如:彈出框、控制瀏覽器跳轉、獲取分辨率等 。
**DOM**
  文檔對象模型(Document Object Model,簡稱DOM)其實是一套操作頁面元素的API,JavaScript中的DOM把HTML看做是文檔樹,通過DOM提供的API可以對樹上的節點進行操作。
