[TOC]
# 事件
  事件是可以被控件識別的操作,如按下確定按鈕,選擇某個單選按鈕或者復選框。每一種控件有自己可以識別的事件,如窗體的加載、單擊、雙擊等事件,編輯框(文本框)的文本改變事件,等等。
  事件是基于 觸發-響應 機制實現的,當用戶對控件做某些**操作**時,如 點擊,移入鼠標,輸入文字等,控件會識別到該操作,并作出對應的**響應**。
## 事件三要素(掌握)
1. **事件源**: 觸發事件的元素(被動) ?
2. **事件名稱**: click 點擊事件 ?
3. **事件處理函數**: 事件觸發后要執行的代碼(函數形式)
## 事件的基本使用
注冊事件,必須使用**事件三要素**:
**1、事件源 ? 2、事件名稱 ? 3、事件處理函數**
html和css代碼
```
<input id="hitme" type="button" value="點我!"/>
```
JavaScript代碼
```
//1、獲取按鈕對象
var hitme = document.getElementById('hitme');
console.log(hitme);
//2、注冊(綁定)點擊事件
hitme.onclick = function () {
alert('別點我,疼!')
}
```
<br>
# **注冊事件的三種方式**
  這節課開始,我們來深入學習事件。首先,回顧以前注冊事件的做法,在團隊開發中,當一個按鈕要被多個用戶使用時,多個用戶可能會對一個按鈕進行事件注冊,此時每個用戶都的代碼都寫在了 js 文件中,當引入多個js文件時,后面引入的js會覆蓋掉前面引入的js的對按鈕的操作。即前面引入的js中的注冊事件會被后面引入的js的注冊事件覆蓋掉。
  下面對事件相關的方法進行詳細學習,以解決以上存在的事件覆蓋的問題。
**addEventListener**,將指定的監聽器注冊到 EventTarget(事件目標)上,當該對象觸發指定的事件時,指定的回調函數就會被執行。說白了,就是addEventListener可以將時間監聽器注冊到btn按鈕上,當事件發生時,調用事件處理函數。
1、以前的方式:無法給一個對象注冊多個同種事件 2、addEventListener方式:有瀏覽器兼容性問題
  html和css代碼
```
<input id="btn" type="button" value="按鈕"/>
```
  JavaScript代碼
```
var oBtn =document.getElementById('btn');
// 后寫的事件會覆蓋先寫的事件
// 方式一
/*oBtn.onclick=function() {
alert('注冊事件1'); //彈出框
};
oBtn.onclick=function() {
alert('注冊事件2');
};*/
//方式二
/*oBtn['onclick']=function () {
alert('注冊事件01');
};
*/
//方式三
oBtn.addEventListener('click',function () {
alert('注冊事件001');
},false)
//在 addEventListener('click',function () {alert('注冊事件001');},false) 中嗎,
// 第一個參數 'click' 是事件類型,不加 on ;
//第二個參數 function () {alert('注冊事件001');} 是事件處理函數;
//第三個參數 false 是布爾類型,默認值為 false ;
true捕獲階段調用事件處理方法;false冒泡階段調用事件處理方法。
```
### 注冊事件的兼容性問題
  下面來看,注冊事件的時候,瀏覽器的兼容性問題,我們學習過以下三種種注冊事件存在的問題: 1、以前:無法給同一個對象的同一個事件注冊多個事件處理函數 2、addEventListener:有瀏覽器兼容性問題,是DOM中的標準方法。 3、attachEvent:是IE中特有的方法
  要解決這個問題,我們就得利用自定義函數,自己寫函數去實現。
??html和css代碼
```
<button id="btn">按鈕</button>
```
?JavaScript代碼
```
var oBtn =document.getElementById('btn');
addEventListener1(oBtn,'click',function () {
alert('已處理兼容性問題');
},false); //這里 false 可寫可不寫,默認值是 false ;
// 創建一個addEventListener的方法,參數: element--事件源 type--事件類型 fn--執行函數
function addEventListener(element,type,fn){
if(element.addEventListener){ //判斷瀏覽器是否支持 addEventListener ,若符合,則執行下一行代碼。
element.addEventListener(type,fn);
}else if (element.attachEvent){ //判斷該瀏覽器是否支持 attachEvent ,若符合,則執行下一行代碼。
element.attachEvent('on'+type,fn);
}else{
element['on'+type]=fn; //如果都不支持,就直接使用element['onclick']的方法
}
}
// attachEvent——兼容:IE7、IE8;不兼容firefox、chrome、IE9、IE10、IE11、safari、opera
// addEventListener——兼容:firefox、chrome、IE、safari、opera;不兼容IE7、IE8
```
  以上方式一般既可以解決這幾個方法的瀏覽器兼容性問題,但是在極端情況下還是有可能存在不支持的瀏覽器,慶幸的是,當前主流瀏覽器都支持了addEventListener,即使是老版本的IE瀏覽器也能用attachEvent解決,最后一種判斷的寫法element\["on"+eventName\] ,是作為一種極端情況下的解決方案。
<br>
## 移除事件的三種方式
  在開發中,如果想讓按鈕的事件處理函數只能執行一次,怎么辦?如何移除元素的事件?
  html和css代碼
```
<button id="btn">按鈕</button>
```
  JavaScript代碼
```
//如何移除元素的事件?
var oBtn = document.getElementById('btn');
```
```
// 第一種移除事件的方法
oBtn.onclick = function(){
alert(1111);
oBtn.onclick = null;
}
```
```
// 第二種
oBtn.addEventListener('click', fn)
function fn(){
alert(111);
oBtn.removeEventListener('click', fn); // removeEventListener第二個參數只能接收非匿名函數
}
```
```
// 第三種,兼容ie9-11
oBtn.attachEvent('onclick', fn);
function fn(){
alert(1111);
oBtn.detachEvent('onclick', fn);
```
>[info] 小結
> 移除事件的三種方式小結如下:
> 1、onclick:讓按鈕的事件處理函數只能執行一次,onclick=null ;
> 2、removeEventListener:如果想要移除事件,注冊事件的時候就不能使用匿名函數;
> 3、detachEvent:谷歌中不支持,IE9-IE11中支持,了解即可;
### 移除事件的兼容性問題
解決移除事件的兼容性問題 跟 解決注冊事件兼容性問題的函數相似。 注意,我們的代碼知識作為一個演示,在這里作為了解即可,以后會使用使用框架,框架中已經幫我們做了很好的兼容性處理。
```
var btn = document.getElementById('btn');
addEventListener(btn, 'click', fn);
//事件處理函數
function fn() {
alert('已經兼容主流瀏覽器的事件移除');
removeEventListener(btn, 'click', fn);
}
//解決移除事件的瀏覽器兼容性問題
//創建一個removeEventListener方法,用來兼容移除事件
//element 元素, type 事件類型 fn 事件處理函數
function removeEventListener(element, type, fn) {
if (element.removeEventListener) {
element.removeEventListener(type, fn);
}else if (element.detachEvent) {
//處理IE6-IE11之前的版本
element.detachEvent('on'+type, fn);
}else {
// 相當于element.onclick = null
element['on'+type]=null;
}
}
```
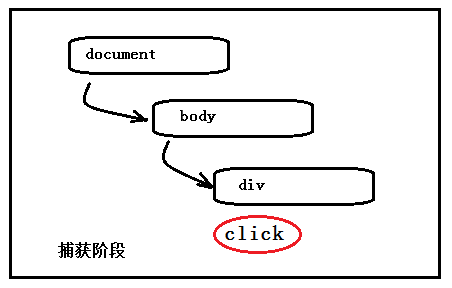
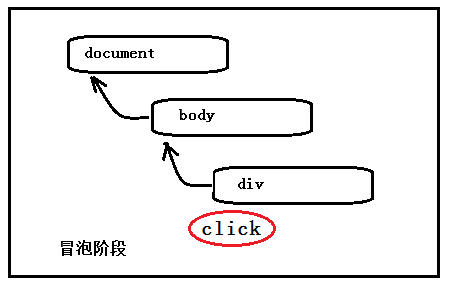
## 事件的三個階段
捕獲階段 目標階段 冒泡階段
下面來學習addEventListener的第三個參數的作用,通過查文檔可以知,addEventListener的第三個參數是一個布爾類型。 1、第三個參數是false時,事件從里到外執行,這種效果叫事件冒泡; 2、第三個參數是true時,事件從外到里執行,執行順序顛倒過來了,這種效果叫做事件捕獲;
html和css代碼
```
<style>
#box1 {
width: 300px;
height: 300px;
background-color: blue;
}
#box2 {
width: 200px;
height: 200px;
background-color: yellow;
}
#box3 {
width: 100px;
height: 100px;
background-color: red;
}
</style>
<script src="common.js"></script>
<div id="box1">
<div id="box2">
<div id="box3">
</div>
</div>
</div>
```
JavaScript代碼
```
//addEventListener的第三個參數的作用
var box1 = my$('box1');
var box2 = my$('box2');
var box3 = my$('box3');
var array = [box1, box2, box3];
for (var i = 0; i < array.length; i++) {
array[i].addEventListener('click', function () {
//輸出事件源的id
console.log(this.id);
}, true);
}
//以上代碼,在點擊box3的時候,除了box3本身的事件會觸發,還會觸發box2和box1的事件,而且這種觸發順序是從里到外,這種效果叫做 事件冒泡
for (var i = 0; i < array.length; i++) {
array[i].addEventListener('click', function () {
//輸出事件源的id
console.log(this.id);
}, false);
}
//以上代碼,在點擊box3的時候,除了box3本身的事件會觸發,還會觸發box2和box1的事件,而且這種觸發順序是從外到里,這種效果叫做 事件捕獲
```
>[info]事件發生的時候,要經過事件的三個階段,我們常常使用的是事件冒泡階段,而其他兩個階段不能人為干預。
在JavaScript中,事件有以下三個階段 第一階段:捕獲階段 第二階段:目標階段(執行當前點擊的元素) 第三階段:冒泡階段
第一階段:捕獲階段

第二階段:目標階段(執行當前點擊的元素)
第三階段:冒泡階段

注意,注冊事件有三種,其中onclick、attachEvent沒有第三個參數,實際上我們無法通過onclick、attachEvent來干預事件的第一階段和第二階段, 因為onclick、attachEvent都只有兩個參數, 而且onclick、attachEvent注冊的事件默認是冒泡階段。很多時候我們只關心事件的第三階段,即冒泡階段。
//事件的階段
// 第一階段:事件捕獲
// 第二階段:目標階段(執行當前點擊的元素)
// 第三階段:事件冒泡
// onclick、attachEvent只有事件冒泡階段
/*for (var i = 0; i < array.length; i++) {
array[i].attachEvent('onclick',function () {
console.log(this.id);
})
}*/
for (var i = 0; i < array.length; i++) {
array[i].onclick=function () {
console.log(this.id);
}
}
document.body.onclick=function () {
console.log(this);
}
document.onclick=function () {
console.log(this);
}
### 事件委托(掌握)
案例
選擇美女:當點擊li時,選中li
在事件冒泡中,怎么獲取被點擊的元素?我們可以利用事件冒泡的特點:當子元素的事件發生時,父元素的同名事件也會發生。
利用事件冒泡的特點:當點擊子元素時,父元素的同名事件也會發生。
知識點: 1、事件委托:原理就是事件冒泡。此處的事件委托是,當li被點擊時,li并沒有做事件處理,而是委托ul做了事件處理,ul事件中可以使用事件對象e獲取target屬性,完成事件處理。 2、事件對象(事件處理函數的參數e)
html和css代碼
~~~
<ul id="ul">
? ?<li>西施</li>
? ?<li>貂蟬</li>
? ?<li>昭君</li>
? ?<li>鳳姐</li>
? ?<li>芙蓉姐姐</li>
</ul>
~~~
JavaScript代碼
~~~
//事件冒泡的應用(事件委托)
my$('ul').onclick = function (e) {
? ?//e是事件對象,通過事件對象可以獲取到觸發事件的真正的元素相關的信息
? ?// console.log(e);
? ?// console.log(this);
? ?//e.target:獲取真正觸發事件的那個元素
? ?// console.log(e.target);
? ?var target = e.target;
? ?target.style.backgroundColor='lightblue';
}
~~~
**小結**
~~~
知識點:事件委托,事件對象;
事件處理函數在事件發生時,由系統去調用,系統在調用事件處理函數時,會傳入事件對象,所以我們可以直接使用事件對象。
?
~~~
### 事件對象的屬性(掌握)
通過事件對象,我們可以獲取到事件發生的時候,和事件相關的一些數據。事件對象e的IE瀏覽器中存在兼容性問題,可以通過window.event獲取事件對象以解決兼容性問題。下面演示事件對象的屬性的使用和兼容性問題。
事件對象的三個屬性 eventPhase:獲取事件的階段,數值表示 target:真正觸發事件的元素,IE兼容性問題用 e.srcElement currentTarget:相當于this
html和css代碼
~~~
<style>
? ?#box1 {
? ? ? ?width: 300px;
? ? ? ?height: 300px;
? ? ? ?background-color: blue;
? }
?
? ?#box2 {
? ? ? ?width: 200px;
? ? ? ?height: 200px;
? ? ? ?background-color: yellow;
? }
?
? ?#box3 {
? ? ? ?width: 100px;
? ? ? ?height: 100px;
? ? ? ?background-color: red;
? }
</style>
<script src="common.js"></script>
?
<input type="button" id="btn" value="事件按鈕"/>
<div id="box1">
? ?<div id="box2">
? ? ? ?<div id="box3">
? ? ? ?</div>
? ?</div>
</div>
?
~~~
JavaScript代碼
~~~
//事件對象的屬性的使用和兼容性問題
var box1 = my$('box1');
var box2 = my$('box2');
var box3 = my$('box3');
var array = [box1, box2, box3];
my$('btn').onclick = function (e) {
? ?//當按鈕被點擊時,事件處理函數被系統調用,系統調用事件處理函數的時候,會傳入事件對象。
? ?//我們可以通過事件對象獲取到事件的各種信息
? ?//老版本的IE中,獲取事件對象有兼容性問題
? ?e = e || window.event;
? ?//獲取事件的階段,數值表示 捕獲階段 1 ? 目標階段 2 冒泡階段 3
? ?console.log(e.eventPhase);
? ?//獲取真正觸發事件的對象
? ?// 獲取觸發事件的元素,老版本的IE中,使用srcElement獲取
? ?var target = e.target || e.srcElement;
? ?console.log(target);
? ?//當前執行事件的元素,相當于this
? ?console.log(e.currentTarget);
}
~~~
事件冒泡中的三個屬性代表的對象不一樣 eventPhase:目標階段、冒泡階段 target:IE兼容性問題用 e.srcElement currentTarget:相當于this
~~~
for (var i = 0; i < array.length; i++) {
? ?array[i].onclick = function (e) {
? ? ? ?e = e || window.event;
? ? ? ?//獲取事件的階段,數值表示 捕獲階段 1 ? 目標階段 2 冒泡階段 3
? ? ? ?console.log(e.eventPhase);
? ? ? ?//獲取真正觸發事件的對象
? ? ? ?// 老版本的IE中,使用srcElement獲取
? ? ? ?var target = e.target || e.srcElement;
? ? ? ?console.log(target);
? ? ? ?//相當于this
? ? ? ?console.log(e.currentTarget);
? ? ? ?console.log(this);
? }
}
~~~
event.type:獲取事件名稱。 應用場景:給多個事件指定同一個函數 好處:多個事件只使用了一個函數,減少內存的消耗
html和css代碼
~~~
<style>
? ?body {
? ? ? ?margin: 0;
? }
?
? ?#box {
? ? ? ?margin: 100px;
? ? ? ?width: 200px;
? ? ? ?height: 200px;
? ? ? ?background-color: blue;
? }
</style>
<script src="common.js"></script>
?
<div id="box"></div>
?
~~~
JavaScript代碼
~~~
//event.type:獲取事件名稱。
my$('box').onmouseover = function (e) {
? ?e = e || window.event;
? ?console.log(e.type);
}
?
my$('box').onclick = fn;
my$('box').onmouseover = fn;
my$('box').onmouseout = fn;
?
//當多個(種)事件使用同一個事件處理函數時,可以使用e.type獲取到當前發生的事件的名稱
//多個事件只使用了一個函數,減少內存的消耗
?
function fn(e) {
? ?e = e || window.event;
? ?//根據事件名稱,執行不同的業務代碼
? ?switch (e.type) {
? ? ? ?case 'click':
? ? ? ? ? ?console.log('click事件');
? ? ? ? ? ?break;
? ? ? ?case 'mouseover':
? ? ? ? ? ?console.log('鼠標移入');
? ? ? ? ? ?break;
? ? ? ?case 'mouseout':
? ? ? ? ? ?console.log('鼠標移出');
? ? ? ? ? ?break;
? }
}
?
~~~
當事件發生時,通過事件對象可以獲取鼠標的位置坐標 ,如下:
1、e.clientX 和 e.clientY,獲取相對于可視區域鼠標位置坐標,所有瀏覽器都支持; ? 2、e.pageX 和 e.pageY,獲取相對于整個文檔的的位置,IE9以后開始支持;
HTML和css代碼
~~~
<style>
? ?body {
? ? ? ?margin: 0;
? ? ? ?height: 1000px;
? }
?
</style>
~~~
JavaScript代碼
~~~
document.onclick=function (e) {
? ?//獲取可視區域內的鼠標的坐標,
? ?// console.log(e.clientX);
? ?// console.log(e.clientY);
?
? ?//獲取相對于整個文檔的的位置。
? ?console.log(e.pageX);
? ?console.log(e.pageY);
?
}
~~~
~~~
1、當事件發生時,通過事件對象可以獲取鼠標相對于可視區域的位置坐標
e.clientX 和 e.clientY ? ? ,所有瀏覽器都支持,窗口位置;設置滾動條進行演示。
2、當事件發生時,通過事件對象可以獲取鼠標相對于整個文檔的的位置坐標
e.pageX 和 e.pageY
~~~
#### 需求
1、跟著鼠標飛的天使:當鼠在瀏覽器頁面移動時,讓天使(一張圖片)跟著鼠標移動。
需求分析:當鼠標在文檔中移動時,讓圖片的坐標跟著鼠標的坐標的變化而變化,即鼠標的位置和圖片的位置保持相對靜止。
html和css代碼
~~~
<style>
? ?body {
? ? ? ?height: 1000px;
? }
? ?#ts {
? ? ? ?position: absolute;
? }
</style>
<script src="common.js"></script>
?
<img src="images/tianshi.gif" id="ts" alt="">
?
~~~
JavaScript代碼
~~~
//1、鼠標移動事件
document.onmousemove=function (e) {
? ?// console.log(e.clientX, e.clientY);
? ?//在可視區域內移動
? ?// my$('ts').style.left = e.clientX + 'px';
? ?// my$('ts').style.top = e.clientY+ 'px';
? ?//在整個文檔中移動
? ?my$('ts').style.left = e.pageX - 20 + 'px';
? ?my$('ts').style.top = e.pageY - 20 + 'px';
}
~~~
2、獲取鼠標在文檔中距離頂部的距離
(1)e.clientX 和 e.clientY,獲取相對于可視區域鼠標位置坐標,所有瀏覽器都支持; ? (2)e.pageX 和 e.pageY,獲取相對于整個文檔的的位置,IE9以后開始支持;
解決pageX和pageY的兼容性問題,思路:pageY = clientY+頁面滾動出去的距離;
獲取頁面滾動出去的距離,document.body是文檔的body元素: document.body.scrollLeft document.body.scrollTop
有些瀏覽器是使用document.documentElement(文檔根元素 html)獲取滾動出去的距離: document.documentElement.scrollLeft document.documentElement.scrollTop
為了解決瀏覽器兼容性問題,我們需要使用到document.body和document.documentElement兩種對象。
html和css代碼
~~~
<style>
? ?body {
? ? ? ?height: 1000px;
? }
?
? ?#ts {
? ? ? ?position: absolute;
? }
</style>
~~~
JavaScript代碼
~~~
//獲取頁面滾出去的距離
// 需求:獲取鼠標在文檔中距離頂部的距離
// ? 思路:鼠標距離文檔頂部的距離 = clientY + 頁面被滾動處理的長度
document.onclick=function (e) {
? ?//處理事件對象的兼容性問題
? ?e = e || window.event;
?
? ?//獲取被滾動出去的頁面的長度
? ?console.log(document.body.scrollLeft);
? ?console.log(document.body.scrollTop);
?
? ?//文檔元素 html元素
? ?console.log(document.documentElement);
? ?console.log(document.documentElement.scrollLeft);
? ?console.log(document.documentElement.scrollTop);
}
?
//獲取頁面滾出去的距離
function getScroll(){
? ?var scrolLeft = document.body.scrollLeft || document.documentElement.scrollLeft;
? ?var scrollTop = document.body.scrollTop || document.documentElement.scrollTop;
?
? ?return{
? ? ? ?scrolLeft:scrolLeft,
? ? ? ?scrollTop:scrolLeft
? }
}
?
~~~
解決pageX和pageY的兼容性問題,e.pageX || e.clientX+getscroll().scrollLeft
~~~
// 需求:獲取鼠標在文檔中距離頂部的距離
// ? 思路:鼠標距離文檔頂部的距離 = clientY + 頁面被滾動處理的長度
document.onclick = function (e) {
? ?console.log(getPage(e).pageX, getPage(e).pageY);
}
?
// 鼠標距離文檔頂部的距離 = clientY + 頁面被滾動處理的長度
function getPage(e) {
? ?var pageX = e.pageX || e.clientX + getScroll().scrolLeft;
? ?var pageY = e.pageY || e.clientY + getScroll().scrollTop;
? ?return{
? ? ? ?pageX:pageX,
? ? ? ?pageY:pageY
? }
}
// 注意: IE中document.onclick事件無效, 需使用document.body.onclick進行測試
~~~
需求:獲取鼠標在div中的坐標; 需求分析:鼠標在div中的位置 = 鼠標在文檔中的坐標 - div在文檔中的坐標(偏移量); div的偏移量:offsetLeft、offsetTop;
html和css代碼
~~~
<style>
? ?body {
? ? ? ?margin: 0;
? }
?
? ?#box {
? ? ? ?width: 300px;
? ? ? ?height: 300px;
? ? ? ?border: 1px solid red;
? ? ? ?margin: 103px 10px 10px 103px;
? }
</style>
<div id="box">
?
</div>
~~~
JavaScript代碼
~~~
my$('box').onclick=function (e) {
? ?console.log(getPage(e).pageX);
? ?console.log(getPage(e).pageY);
? ?//元素在文檔中的坐標(偏移量)
? ?console.log(this.offsetLeft);
? ?console.log(this.offsetTop);
? ?//獲取鼠標在div中的坐標
? ?var divLeft = getPage(e).pageX - this.offsetLeft;
? ?var divTop = getPage(e).pageY - this.offsetTop;
? ?console.log(divLeft, divTop);
}
~~~
### 阻止事件傳播(掌握)
事件傳播的經典行為是事件冒泡,下面介紹如何阻止事件冒泡。
我們曾使用return false取消a標簽的默認跳轉行為,除了這種寫法,DOM中也提供了阻止a標簽默認行為的標準方法 e.preventDefault(),而在IE老版本中則使用 e.returnValue = false;
html和css代碼
~~~
<a id="link" href="http://www.baidu.com">我尋你千百度</a>
?
<style>
? ?#box1 {
? ? ? ?width: 300px;
? ? ? ?height: 300px;
? ? ? ?background-color: blue;
? }
?
? ?#box2 {
? ? ? ?width: 200px;
? ? ? ?height: 200px;
? ? ? ?background-color: yellow;
? }
?
? ?#box3 {
? ? ? ?width: 100px;
? ? ? ?height: 100px;
? ? ? ?background-color: green;
? }
</style>
<script src="common.js"></script>
?
<div id="box1">
? ?<div id="box2">
? ? ? ?<div id="box3">
? ? ? ?</div>
? ?</div>
</div>
?
?
~~~
JavaScript代碼
~~~
my$('link').onclick = function (e) {
? ?alert('跳轉吧');
? ?// return false;
? ?//DOM中的標準方法
? ?// e.preventDefault();
? ?//IE的老版本中使用e.returnValue
? ?e.returnValue = true;
}
?
~~~
停止事件傳播->阻止事件冒泡: 標準方法 event.stopPropagation(); IE低版本 event.cancelBubble = true; 標準中已廢棄
~~~
for (var i = 0; i < array.length; i++) {
? ?array[i].onclick = function (e) {
? ? ? ?console.log(this.id);
? ? ? ?//阻止冒泡
? ? ? ?// Propagation:傳播
? ? ? ?// - 標準方式 event.stopPropagation();
? ? ? ?// e.stopPropagation();
? ? ? ?// - IE低版本 event.cancelBubble = true; 標準中已廢棄
? ? ? ?e.cancelBubble = true;
? }
}
~~~
### 常用的鼠標和鍵盤事件(掌握)
需求: 控制輸入年齡的文本框,使其只能輸入數字和刪除輸入的數字 。
在開發中,經常會看到這樣的需求 “ 控制輸入年齡的文本框,使其只能輸入數字和刪除輸入的數字 ” 。用戶在輸入數字時,需要按下鍵盤進行輸入,怎么知道鍵盤是否按下呢?要完成這種需求,我們需要學習鍵盤事件!
onkeyup事件:鍵盤按鍵抬起觸發 ; ? onkeydown事件:鍵盤按鍵按下觸發;
鍵盤碼 e.keyCode的值在 48-57 之間對應著鍵盤上的數字,回退(刪除)按鍵的鍵盤碼是 8,取消鍵盤按下時的默認行為(所謂默認行為是指:按鍵的值落到文本框內)。
html和css代碼
~~~
年齡:<input type="text" name="userAge" id="tx"/>
~~~
JavaScript代碼
~~~
my$('tx').onkeydown = function (e) {
? ?//處理事件對象的瀏覽器兼容性問題
? ?e = e || window.event;
? ?// e.keyCode: 鍵盤碼, 在[48, 57]區間內的鍵盤碼,對應著十個數值
? ?// console.log(e.keyCode);
? ?if ((e.keyCode < 48 || e.keyCode > 57) && e.keyCode !== 8) {
? ? ? ?//取消鍵盤輸出的默認行為的執行, 按鍵的值將不落到文本框中
? ? ? ?// return false;
? ? ? ?e.preventDefault();
? }
}
?
?
~~~
**小結**
~~~
通過前面的學習,我們學習了一下這些事件,小結如下。
?
onkeyup事件:鍵盤按鍵抬起觸發 ;
onkeydown事件:鍵盤按鍵按下觸發;
?
onclick事件:元素被點擊時觸發;
onmouseup事件:鼠標按鍵放開時觸發;
onmousedown事件:鼠標按鍵按下觸發;
onmousemove事件:鼠標移動觸發;
~~~
