# 編輯列表內容
:-: 
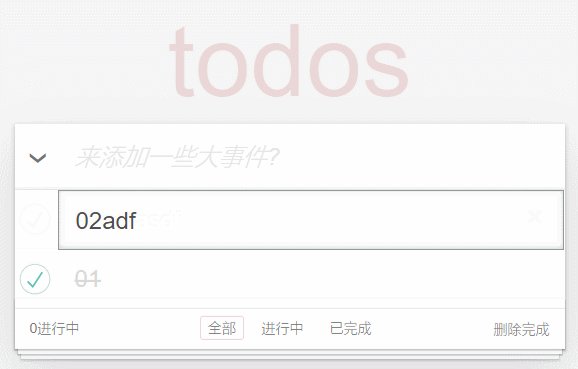
> 雙擊列表內容時,它顯示編輯狀態,并且光標已經定位在當前表單中,修改完成后內容已經完成修改,當單擊刪除符號,可以將當前數據刪除。
> 當失焦時,當前列表處理不編輯狀態。
>[success] 這里面處于編輯狀態原因是因為,li標簽身上有個類名editing,那么什么時候li標簽身上才可以有這個類名呢?只能當用戶雙擊這個列表的內容。
> 我們可以在data存儲當前編輯列表的索引值(edit),默認值為-1,因為數組的索引值是從0開始的,默認沒有一個處于編輯狀態時,值為-1,此時不會和列表的任何一項索引值相同,就不會處于編輯狀態,若處理編輯狀態則edit的值等于列表的索引值
```
……
<li :class="{completed:item.selected,editing:edit===index}" v-for="(item,index) in list">
<div class="view">
……
<label @dblclick="changeEdit(index)">{{item.title}}</label>
……
</div>
<input class="edit" @blur="changeEdit(-1)">
</li>
……
<script>
var vm = new Vue({
el:'#todoapp',
data:{
edit:-1,
……
},
……
methods:{
……
changeEdit(index){
this.edit = index;
}
}
})
</script>
```
>[warning] 這種思想相信大家一開始也想不到,不過不用擔心 ,多去體會,多去練習,多見這種效果就好了。
> **問**:據日媒報道,日本防衛省23日稱中國兩艘護衛艦和一艘補給艦當天從東海通過宮古海峽的國際水道駛向太平洋,日本防衛省稱正在分析中國方面的意圖。對此,作何評論?
> **吳謙**:日方總是喜歡炒作中國軍隊正當合法的訓練活動,依我看這主要是心態還沒有調整好,**也許是以往中國軍艦過宮古海峽過得少了,那么今后我們多過幾次,日方習慣了,也就好了**。
>[danger] 總結:代碼這種東西多寫寫自然就會好。多見幾次就記得住了。
## 默認聚焦
上面寫的代碼已經寫的相當好了,我們來看一下它的用戶體驗方面吧。
:-: 
>[warning] 可以發現雙擊內容后,當前已經處理編譯狀態,
> 里面的內容沒有
> 默認輸入框也沒有聚焦,我們點外面,失焦根本不會觸發,原因是因為失焦一定要出現在聚焦后。
### 第一個問題解決
```
<li :class="{completed:item.selected,editing:edit===index}" v-for="(item,index) in list">
……
<input class="edit" v-model="item.title" @blur="changeEdit(-1)">
</li>
```
### 第二個問題解決
>[success] 默認輸入框沒有聚焦,導致的失焦功能不會觸發,我們可以當雙擊列表內容時候,自動先聚焦。我們可以借助于Vue的自定義指令幫助我們完成。
```
<li :class="{completed:item.selected,editing:edit===index}" v-for="(item,index) in list">
……
<input class="edit" v-model="item.title" v-focus="index==edit" @blur="changeEdit(-1)">
</li>
<script>
Vue.directive('focus',{
update(el,binding){
if(binding.value){
el.focus()
}
}
})
……
</script>
```
>[success] `Vue.directive('focus')`表示注冊一個Vue全局自定義指令`v-focus`
> 在它的配置項中有一些鉤子函數,其中`update`表示當指令的值發生變化時觸發功能。
> 在這個鉤子函數中 有兩個常用參數 `el`和`binding`。`el`表示元素,`binding`表示指令的值相關的功能。即`v-xx="值"`
>[danger] 注意為什么這里要加判斷
> 因為如果不加判斷的話,它會對所有的綁定`v-focus`指令的輸入框DOM元素進行操作。DOM操作會影響性能。添加判斷目的是為了只讓當前雙擊的那個表單元素聚焦。
## 刪除列表
當單擊列表后面的 `X`號將當前列表刪除,其實就是將當前列表的數據從數組中刪除。
```
<li :class="{completed:item.selected,editing:edit===index}" v-for="(item,index) in list">
<div class="view">
……
<button class="destroy" @click="remove(index)"></button>
</div>
……
</li>
……
<script>
……
var vm = new Vue({
……
methods: {
……
remove(index){
this.list.splice(index,1)
}
}
})
</script>
```
