# 切換底欄
:-: 
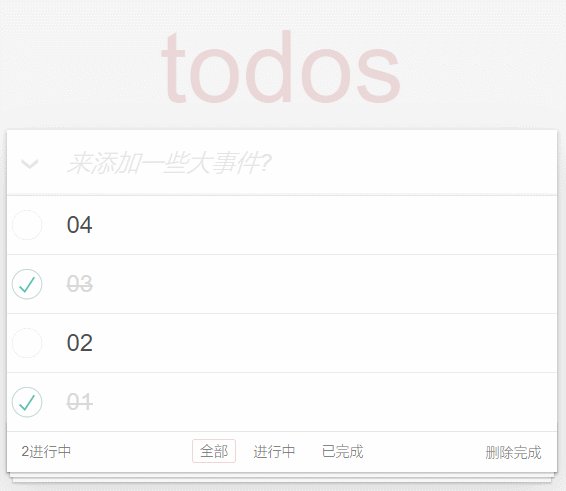
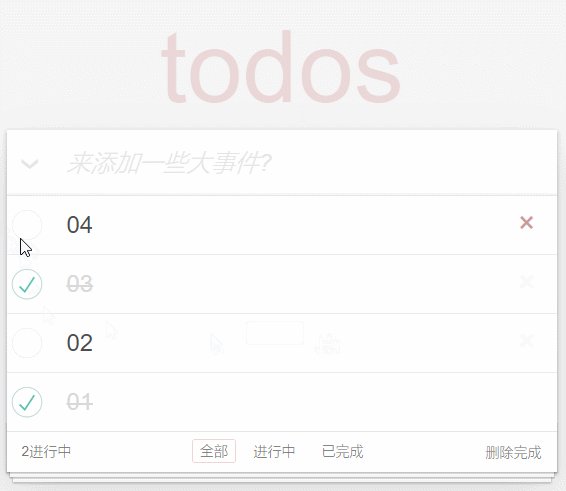
> 切換進行中,會列舉出未選中的列表;切換已完成,會列舉出已選中的列表;當單擊刪除完成,會將已選中的列表刪除掉
> 同時在選中過程中,tab欄也會有選中狀態。
## 先做選中狀態
>[success] 可以在data中存一個狀態標識sign,當單擊底欄進行切換綁定方法,每一個按鈕都添加上自己的標識。
```
<footer id="footer"><span id="todo-count"><strong>0</strong>進行中</span>
<ul id="filters">
<li>
<a href="#" :class="{selected:sign==='all'}" @click="changeSign('all')">
全部
</a>
</li>
<li>
<a href="#" :class="{selected:sign==='avtiving'}" @click="changeSign('avtiving')">
進行中
</a>
</li>
<li>
<a href="#" :class="{selected:sign==='completed'}" @click="changeSign('completed')">
已完成
</a>
</li>
</ul>
……
</footer>
var vm = new Vue({
el: '#todoapp',
data: {
sign:'all',
……
},
……
methods: {
……
changeSign(val){
this.sign = val;
}
}
})
```
## 切換數據
> 切換按鈕時不僅要選中,還要切換數據,根據不同的功能做不同的事情。如何完成?
>[warning] 思考一下?可不可以直接將list的數據修改?
> 答案是不可以的!!因為我們切換為\*\* 進行中\*\* 此時list數組中只存在進行中的數據 ,再切換為 **全部** 會導致已完成的數據丟失
>[success] 如何解決?
> 我們可以再書寫一個數據為\*\*curlist ,**而**Iist \*\*只是做一個備份數據,每次操作數據都是從list中取出數據再來修改curlist即可。
```
<section id="main">
……
<ul id="todo-list">
<li :class="{completed:item.selected,editing:edit===index}"
v-for="(item,index) in curlist">
……
</li>
</ul>
</section>
var vm = new Vue({
el: '#todoapp',
data: {
……
curlist:local.get(),
list:local.get()
}
……
})
```
## list的數據同步到curlist中
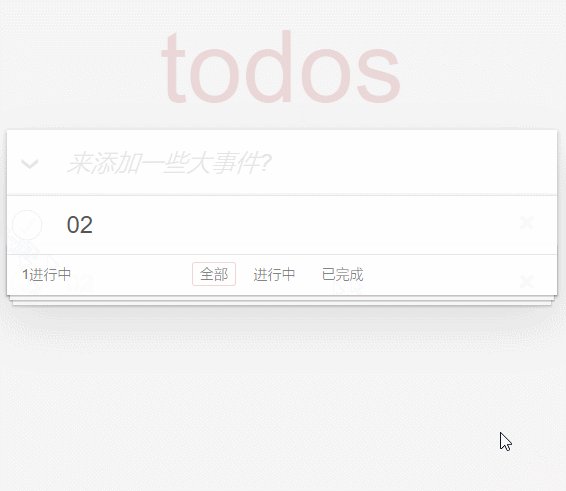
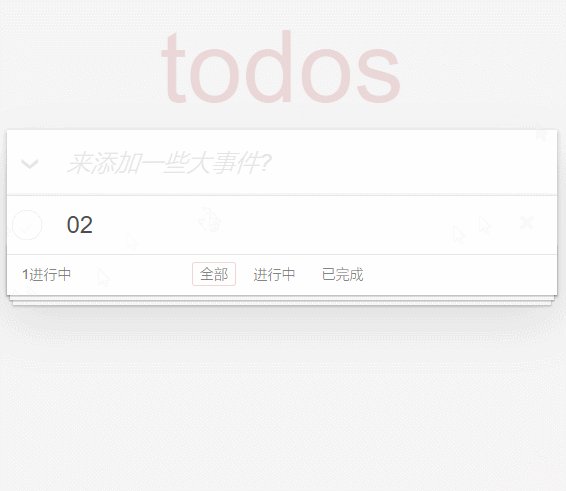
>[danger] 現在會產生的問題是我們添加數據和刪除數據都不會成功,必須重新刷新才有效果,可以看下圖
:-: 
> 問題產生的原因是因為我們只是將`curlist`用了一下,
> 之前用戶交互時候:用戶輸入數據操作的是`list`,而不是`curlist`;刪除數據操作的都是list,都不是`curlist`
> 所以產生下面的問題
>[success] 解決
> 監聽list數據變化的時候將數據重新給到curlist上。
```
watch: {
list: {
handler() {
local.set(this.list)
this.curlist = local.get();
},
deep: true
}
}
```
>[warning] 注意這里面我們為什么不是this.curlist = this.list。如果是這樣的話,它們就是引用關系。會產生問題。我們需要拷貝一份新的數據,那么如何做呢?我們在獲取本地存儲數據時候其實已經是拷貝的數據了。
## 切換數據
>[warning] 思考題?
> 我們在切換中,要去修改數據,這個功能該如何進行?可能 會直接想到就在changeSign這個方法中,根據傳遞的val參數值的不同,進行判斷再去展示相應的數據即可。其實這種并不好!
> 1. 首先這個功能內部代碼冗余度很多。
> 2. 而且 if else的可擴展性不強,現在是只有三種情況,如果有更多情況,那判斷會更多。
> 3. 將來維護起來也會炒雞麻煩。
>[success] 解決
> **可以在全局定義一個對象,且對象中的key值剛好就是我們三個切換的標識**。在changeSign這個方法中調用的話只需要 \*\*對象.標識 \*\* 即可
> 想要擴展也很簡單,只需要給對象添加新的key即可。
```
var filter = {
all(list) {
return list
},
activing(list) {
return list.filter(item => item.selected === false)
},
completed(list) {
return list.filter(item => item.selected === true)
}
}
……
methods: {
……
changeSign(val) {
this.sign = val;
this.curlist = filter[val](this.list)
}
}
```
