# 小結
介紹了模塊化、工程化相關的概念和發展現狀,最后介紹了 Webpack 的應用場景,以及復習了webpack如何使用等。
# 面試題(拓展)
> 學而不思則罔,思而不學則殆
## **Webpack 與 Grunt、Gulp 這類打包工具有什么不同?**
簡單解答:一個是模塊化打包化工具,一個是流程化任務工具。
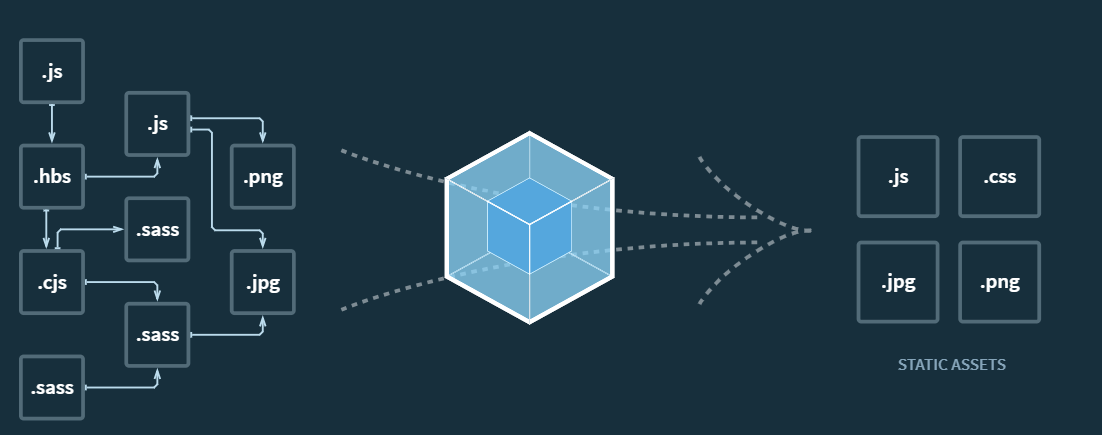
webpack 的工作方式是: 把你的項目當做一個整體,通過一個指定的主文件名(index.js, 一般是入口文件),webpack 將從這個文件開始找到你的項目所依賴的文件,使 用loaders 來處理它們,最后打包為一個瀏覽器可識別的js 文件。
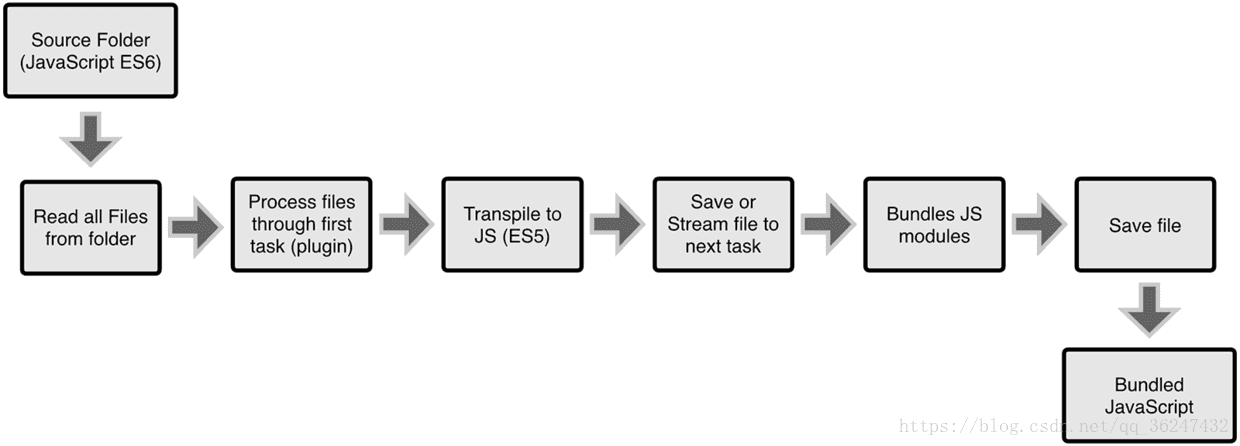
Gulp的工作方式是:stream流
grunt的工作方式是:在一個配置文件中,指明對某些文件進行壓縮、組合、檢查等任務的具體步驟,然后在運行中輸入相應的命令。

## **與 Webpack 類似的工具還有哪些?談談你為什么選擇(或放棄)使用 Webpack?**
### **同樣是基于入口的打包工具還有以下幾個主流的:**
* webpack
* [rollup](https://links.jianshu.com/go?to=http%3A%2F%2Frollupjs.org%2Fguide%2Fen%2F)
* [parcel](https://links.jianshu.com/go?to=https%3A%2F%2Fparceljs.org%2F)
### **從應用場景上來看:**
* webpack適用于大型復雜的前端站點構建
* rollup適用于基礎庫的打包,如vue、react
* parcel適用于簡單的實驗性項目,他可以滿足低門檻的快速看到效果
由于parcel在打包過程中給出的調試信息十分有限,所以一旦打包出錯難以調試,所以不建議復雜的項目使用parcel
