# Vue結合Webpack
后續的開發,會采用Vue組件化開發的方式,而且每個組件都是一個單文件形式后綴名為(.vue)。寫法如下:
```
<template>
<div class="example">{{ msg }}</div>
</template>
<script>
export default {
data () {
return {
msg: 'Hello world!'
}
}
}
</script>
<style>
.example {
color: red;
}
</style>
```
會發現 `結構` `樣式` 和 `功能` 都分開。這樣易于管理。那么對于這種后綴名為`.vue`的文件該如何處理呢?Vue官方給我們提供了`Vue Loader`
## 配置
你應該將`vue-loader`和`vue-template-compiler`一起安裝。
```
npm install -D vue-loader vue-template-compiler vue-style-loader
```
### webpack 配置
Vue Loader 的配置和其它的 loader 不太一樣。除了通過一條規則將`vue-loader`應用到所有擴展名為`.vue`的文件上之外,請確保在你的 webpack 配置中添加 Vue Loader 的插件:
```
// webpack.config.js
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
mode: 'development',
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
},
// 它會應用到普通的 `.js` 文件
// 以及 `.vue` 文件中的 `<script>` 塊
{
test: /\.js$/,
loader: 'babel-loader'
},
// 它會應用到普通的 `.css` 文件
// 以及 `.vue` 文件中的 `<style>` 塊
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
]
}
]
},
plugins: [
// 請確保引入這個插件來施展魔法
new VueLoaderPlugin()
]
}
```
## 打包項目錯誤信息
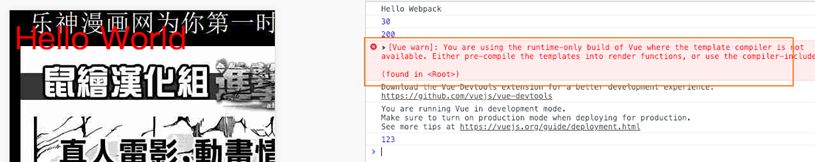
打包過程沒有任何錯誤(因為只是多打包了一個vue的js文件而已)
。但是運行程序,沒有出現想要的效果,而且瀏覽器中有報錯

這個錯誤說的是我們使用的是runtime-only版本的Vue,什么意思呢?
這里我只說解決方案:[Vue不同版本構建](https://cn.vuejs.org/v2/guide/installation.html#%E8%BF%90%E8%A1%8C%E6%97%B6-%E7%BC%96%E8%AF%91%E5%99%A8-vs-%E5%8F%AA%E5%8C%85%E5%90%AB%E8%BF%90%E8%A1%8C%E6%97%B6),后續我具體講解`runtime-only**`僅有運行時\*\*和`runtime-compiler運行時編譯`的區別。
因為運行時版本相比完整版體積要小大約 30%,所以應該盡可能使用這個版本。如果你仍然希望使用完整版,則需要在打包工具里配置一個別名:
:-: 
```
// 需要編譯器
new Vue({
template: '<div>{{ hi }}</div>'
})
// 不需要編譯器
new Vue({
render (h) {
return h('div', this.hi)
}
})
```
## 那如何解決
#### webpack
```
module.exports = {
// ...
resolve: {
alias: {
//別名
'vue$': 'vue/dist/vue.esm.js'
}
}
}
```
## 思考題
### 正常運行之后,我們來考慮另外一個問題:
>[warning] 如果我們希望將data中的數據顯示在界面中,就必須是修改index.html
> 如果我們后面自定義了組件,也必須修改index.html來使用組件
> 但是html模板在之后的開發中,我并不希望手動的來頻繁修改,是否可以做到呢?
### src/main.js
```
import Vue from 'vue';
Vue.component('my-component',{
template:`<div>
你好
</div>`
})
new Vue({
el:'#app',
});
```
## src/index.html
```
<div id="app">
<my-component></my-component>
</div>
```
>[success] 解決
> 通過`template` 屬性來進行解決。這樣我們就不用修改`html` 結構
```
src/index.html
<div id="app"></div>
src/main.js
import Vue from 'vue';
Vue.component('my-component',{
template:`<div>
你好
</div>`
})
new Vue({
el:'#app',
template: `<my-component></my-component>`
});
```
### `el`屬性
在我們之前的學習中,我們知道el用于指定Vue要管理的DOM,可以幫助解析其中的指令、事件監聽等等。
且只有實例才具有這個屬性。組件是不具備這個屬性的。
### `template`屬性的作用
而如果Vue實例中同時指定了template,那么template模板的內容會替換掉掛載的對應el的模板。
對于template復雜內容,之后會用`.vue`文件來創建組件。會分成三部分書寫 `template script style`.管理和維護更方便。
## .vue文件組件化
### 定義組件
`src/components/MyCom.vue`
```
<template>
<div class="example">{{ msg }}</div>
</template>
<script>
export default {
name:'',
data () {
return {
msg: 'Hello world!'
}
}
}
</script>
<style>
.example {
color: red;
}
</style>
```
### 使用組件
`src/main.js`
```
import MyCom from './components/MyCom.vue'
new Vue({
el:'#app',
template: `<my-com></my-com>`
});
```
