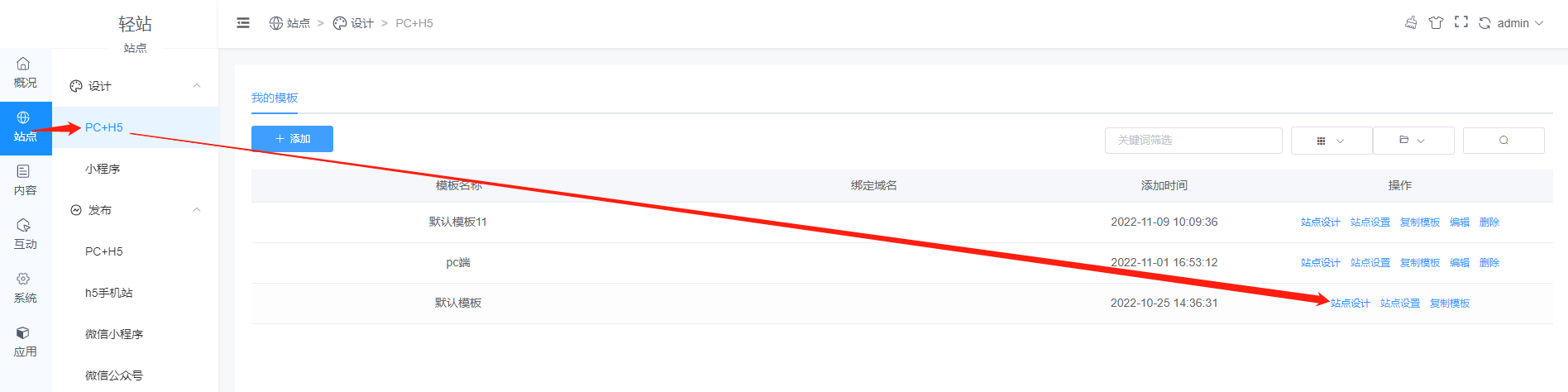
一、登錄應用后臺點擊站點--pc+h5---進去站點設計頁面

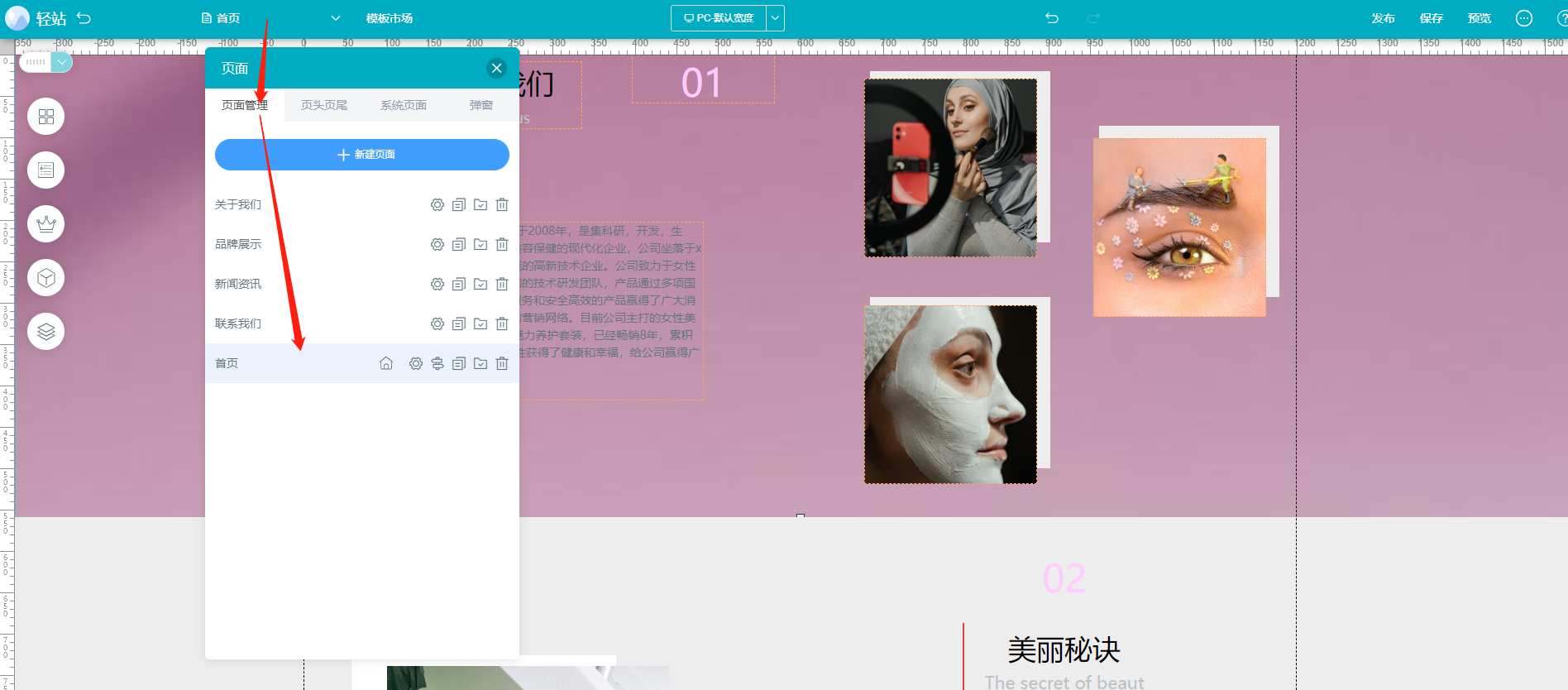
首先選擇一個頁面點擊進入頁面

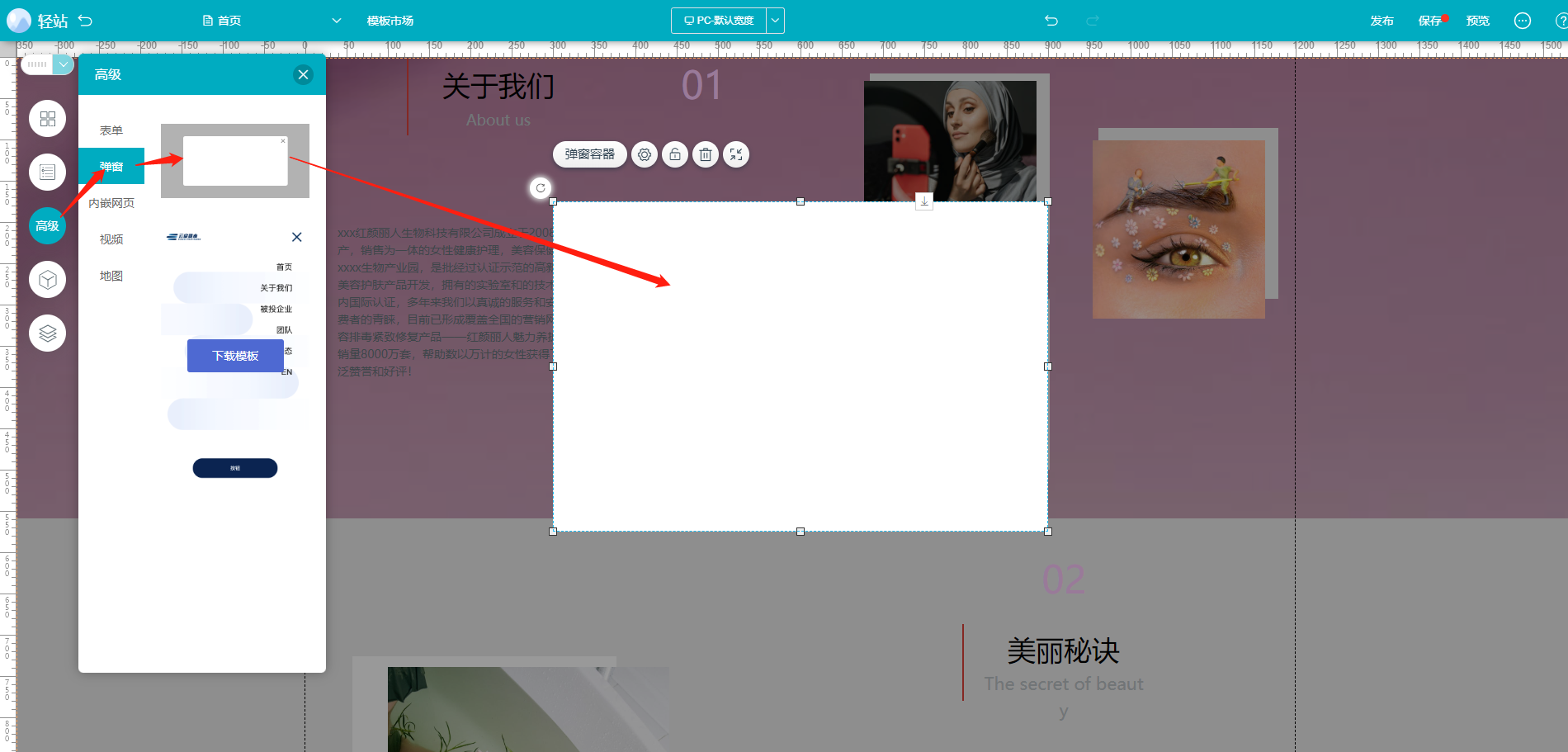
點擊高級---彈窗--將彈窗組件拖拽至設計頁面

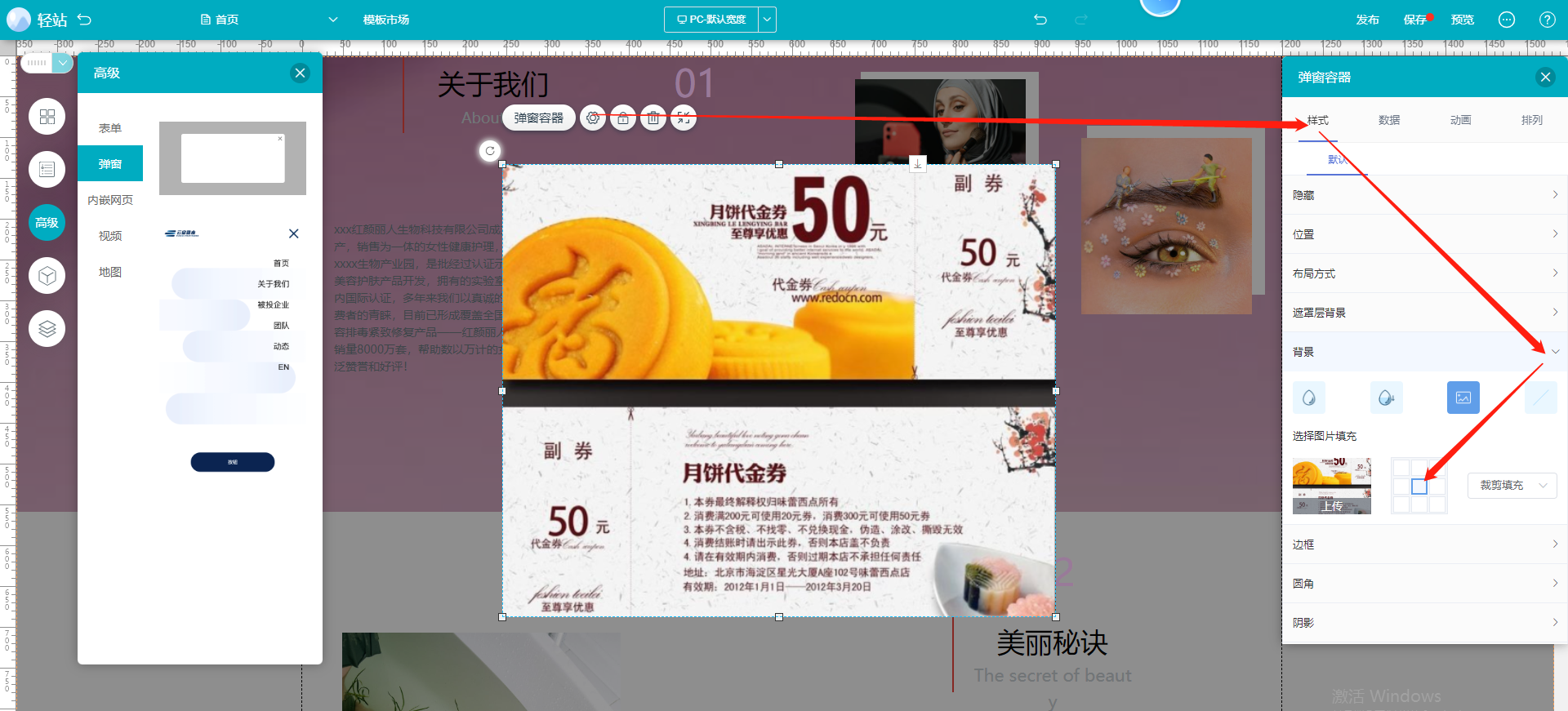
二、彈窗容器設置背景圖

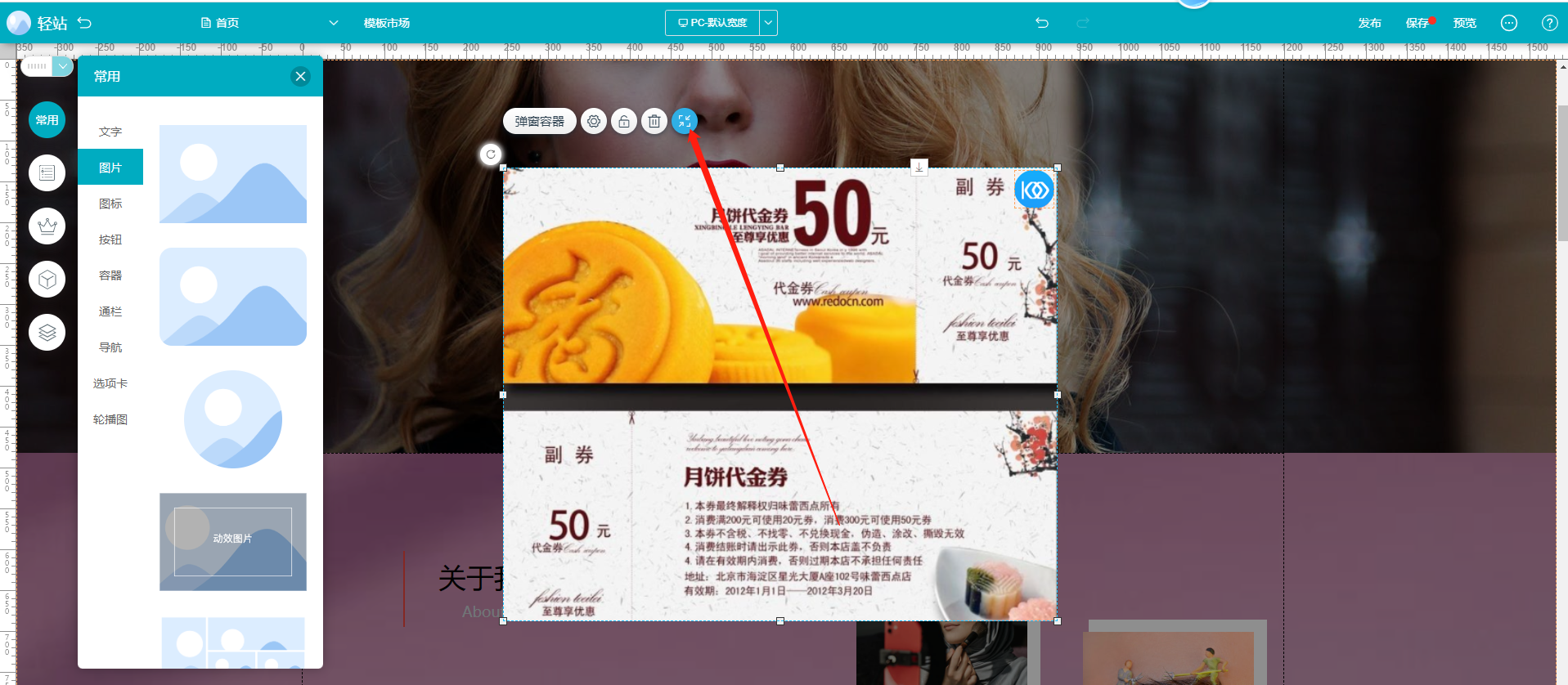
彈窗容器上拖拽圖組件并上傳自己設計好的圖片

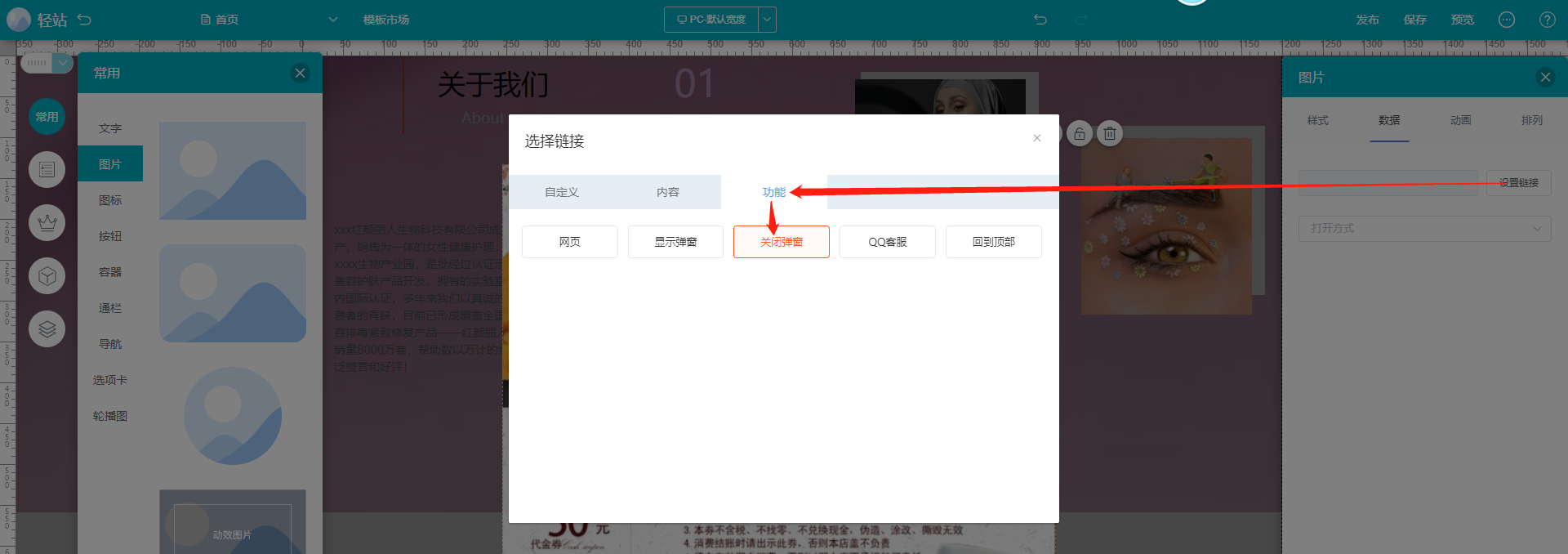
設置鏈接到---功能---關閉彈窗

三、彈窗設計好之后,點擊關閉設置好的彈窗

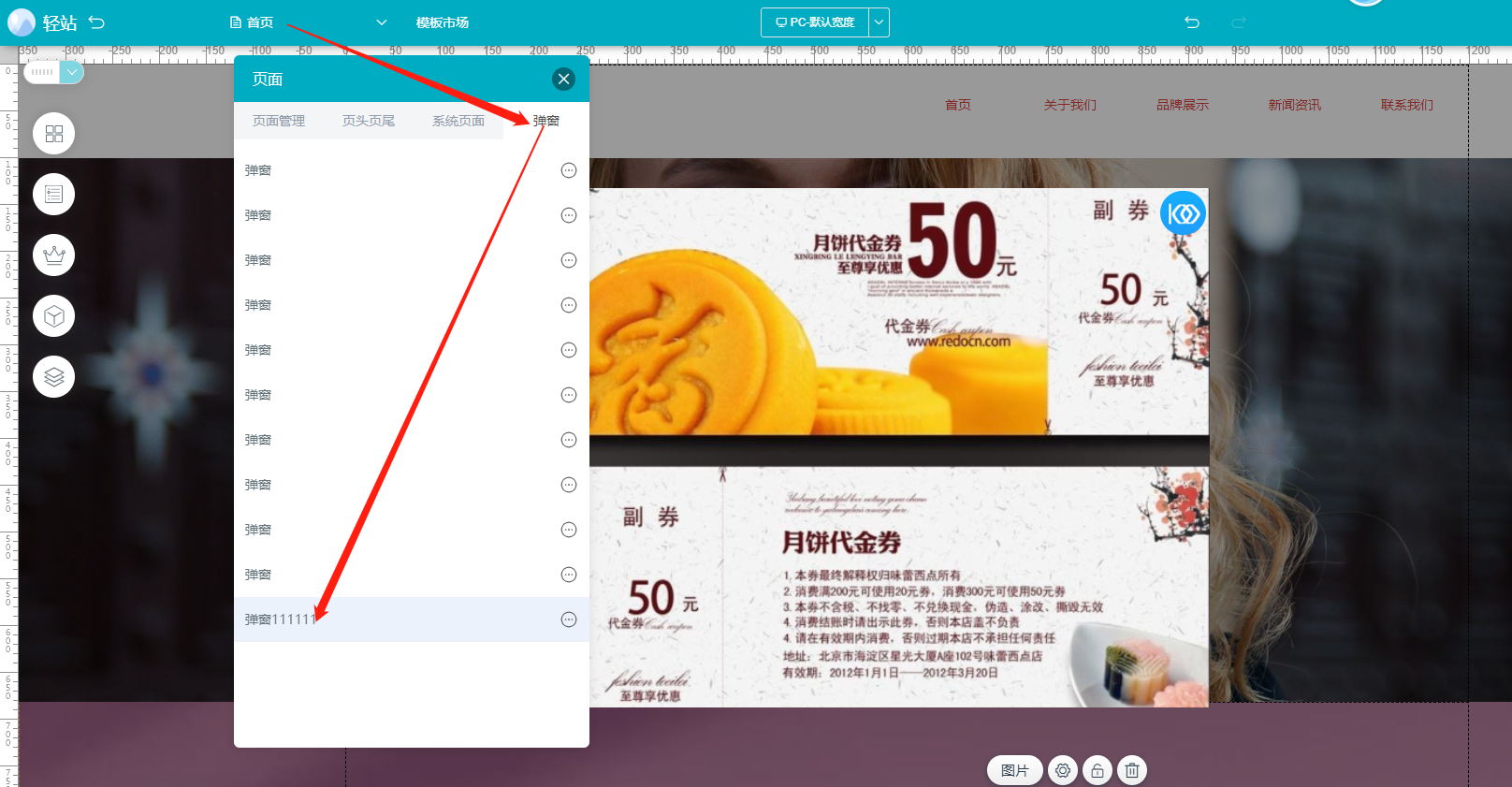
點擊頁面--彈窗,可以重新打開自己設計好的彈窗

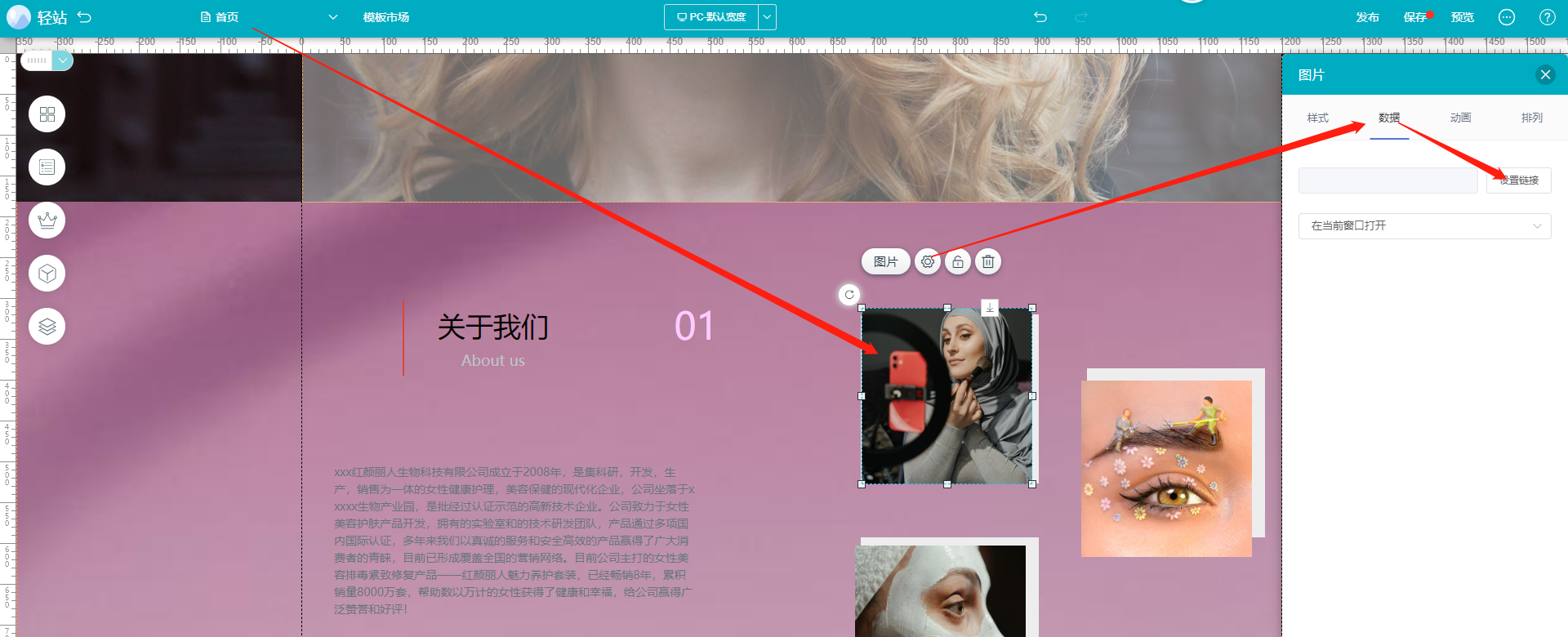
四、在任意一個頁面,找一個組件設置鏈接

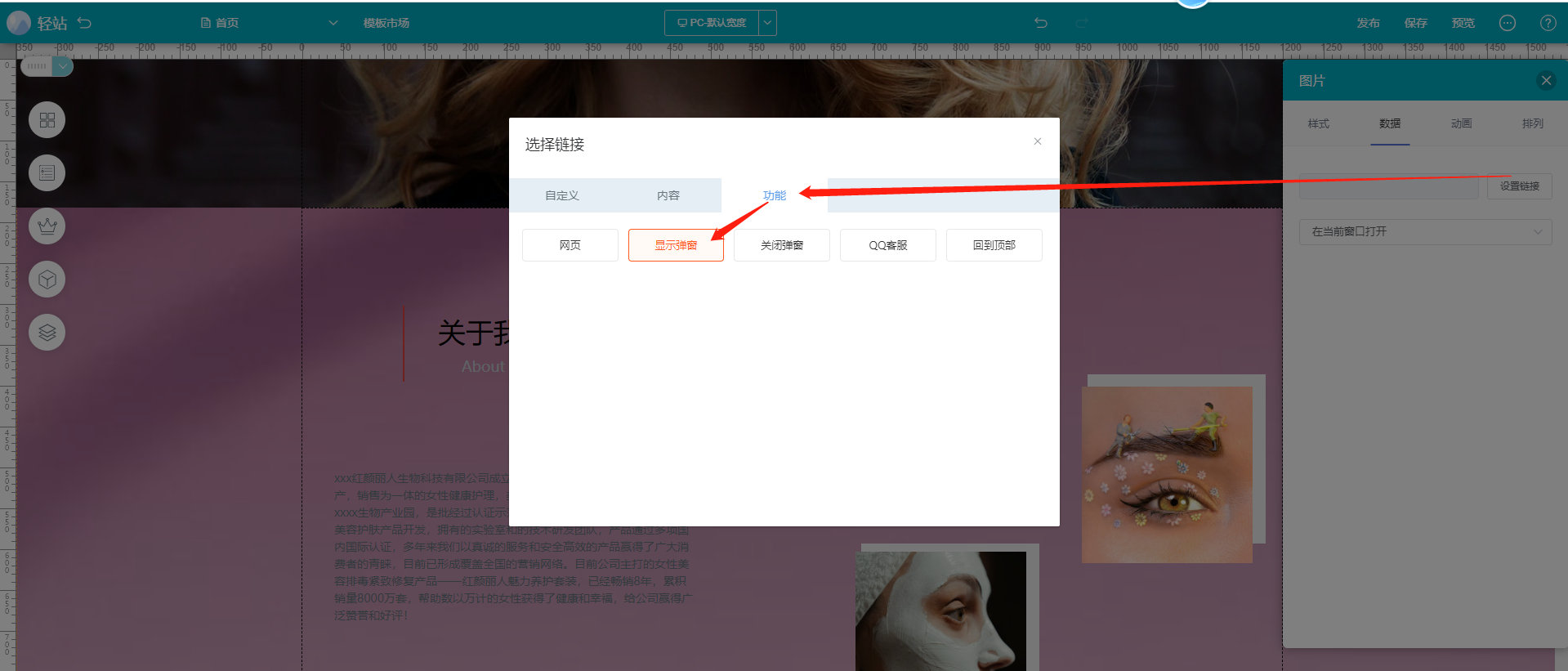
設置鏈接---功能---顯示彈窗

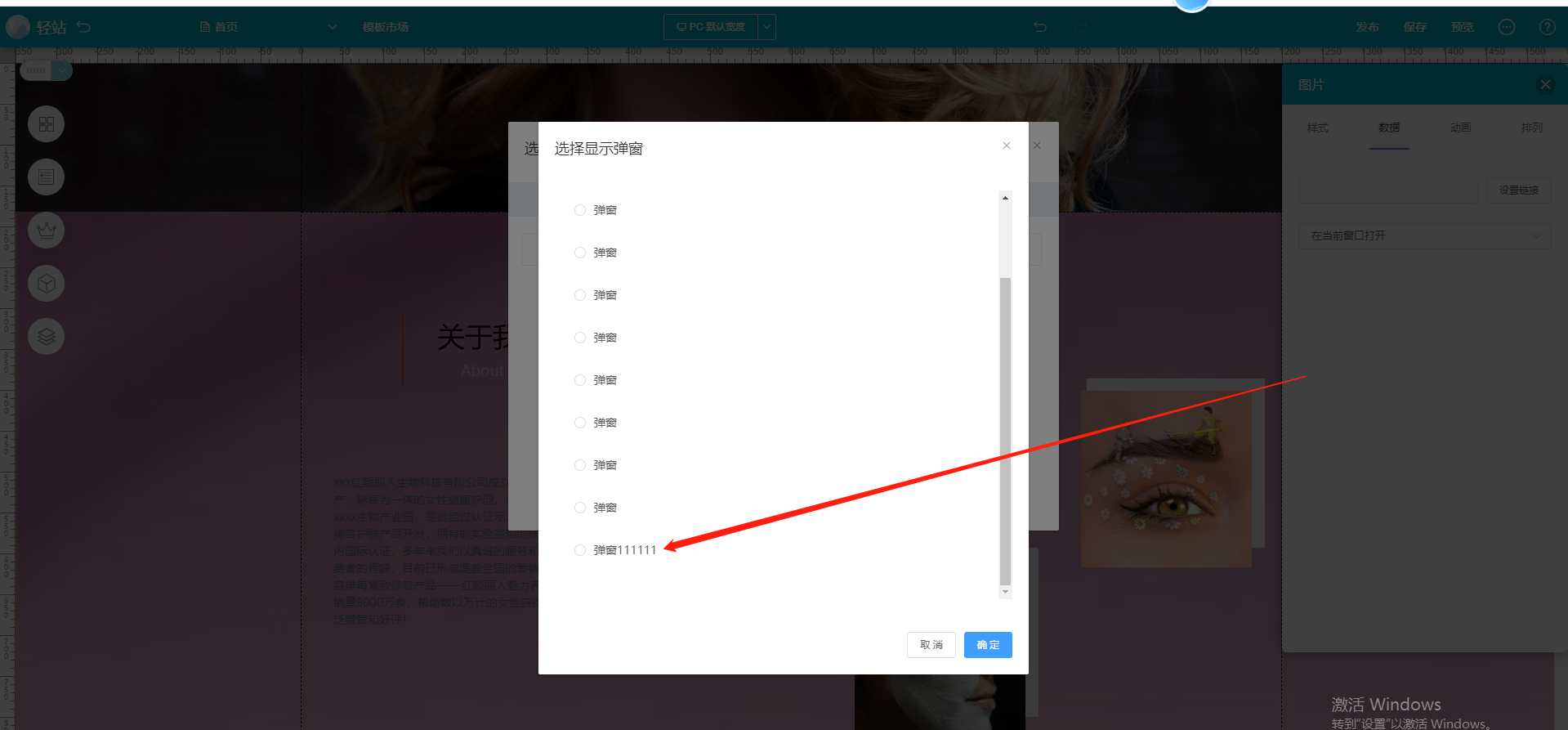
選擇自己設計好的彈窗,保存

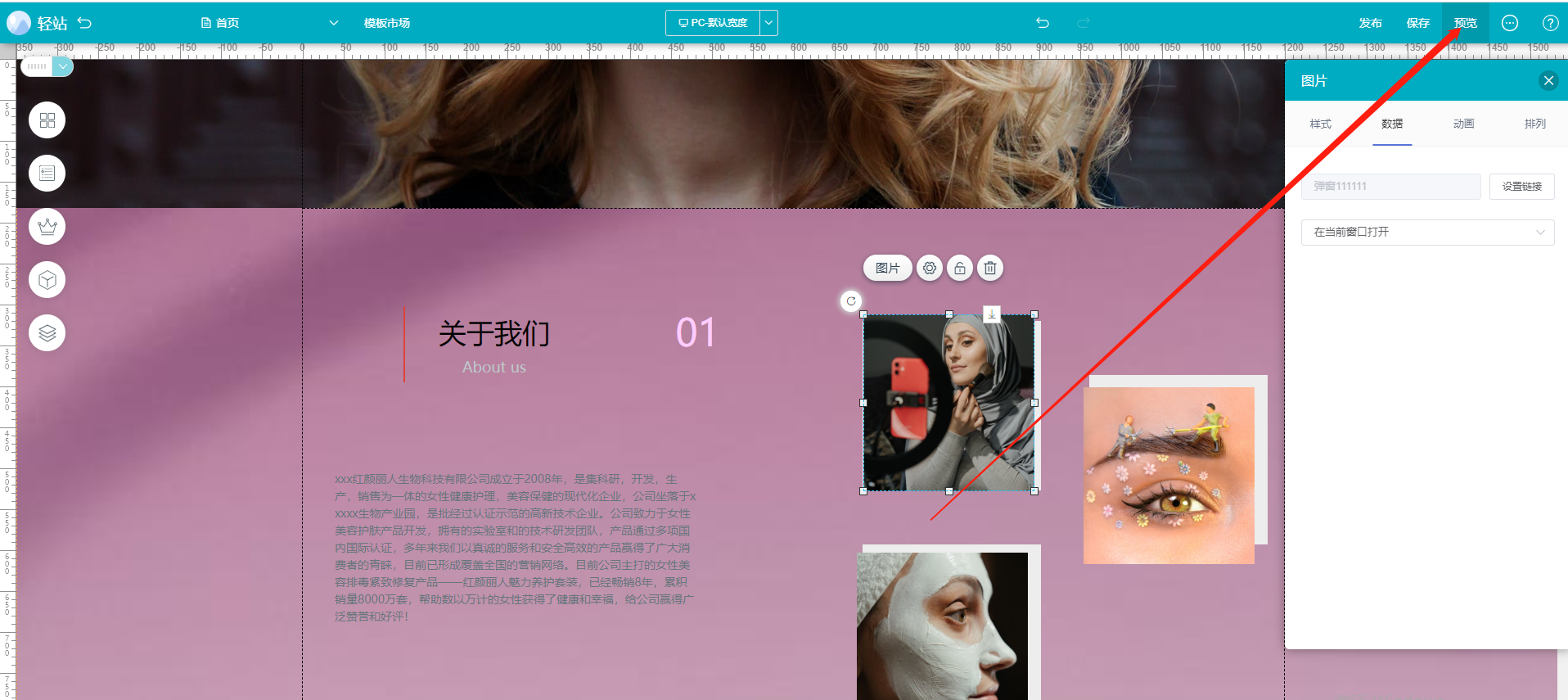
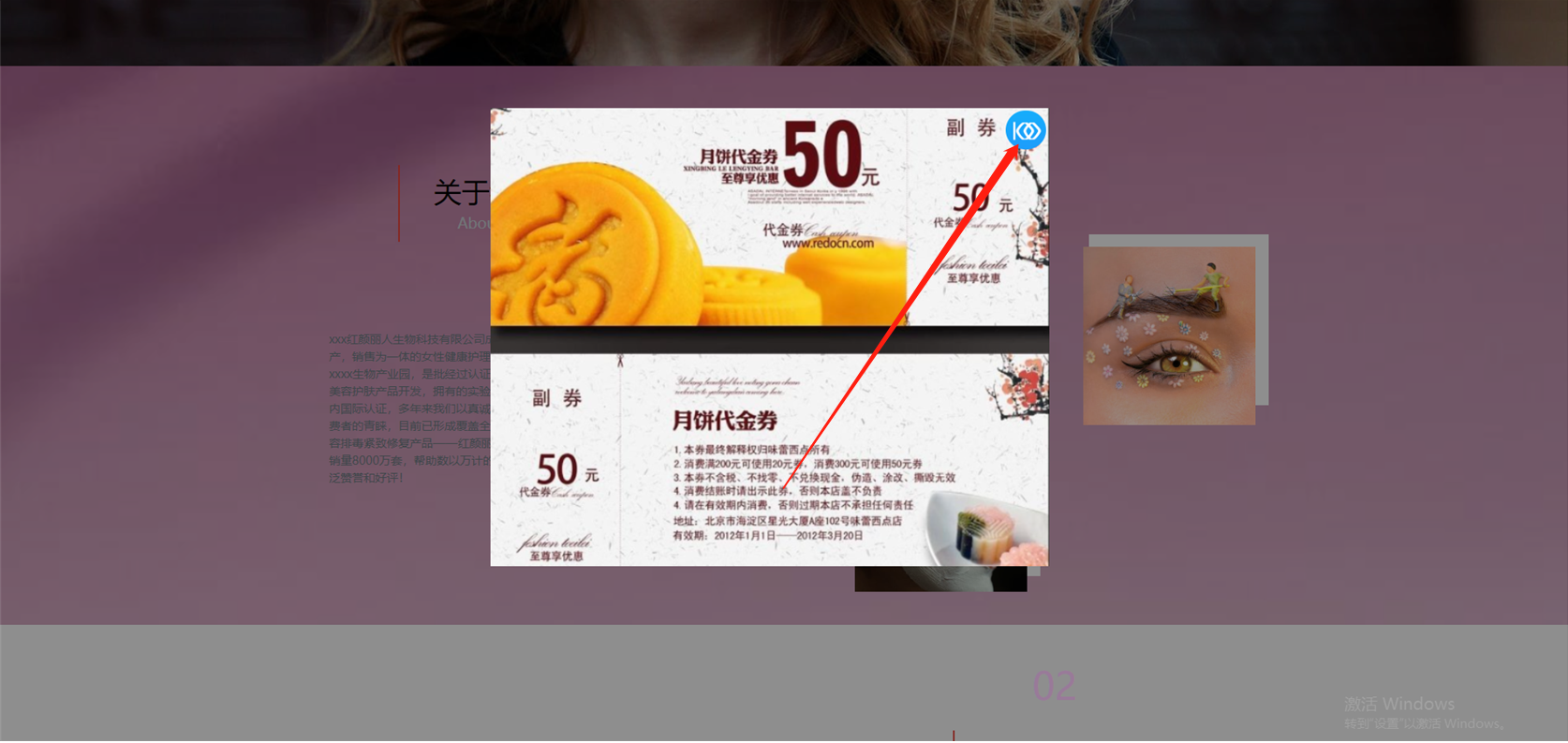
五、保存之后,點擊預覽看效果


點擊彈窗容器上的圖片,可以關閉彈窗

- 壹佰智慧輕站V2系統說明
- 應用功能介紹
- 微擎版相關
- 一、微擎版應用安裝
- 二、微擎版應用創建
- 三、如何將應用分配給客戶賬號
- 常見操作問題
- 如何手動綁定域名
- 域名綁定服務部署
- 騰訊云存儲配置
- 短信配置
- 騰訊云短信配置
- 阿里云短信配置
- 配置好之后接收不到短信
- 服務器相關
- 寶塔面板如何安裝php插件ionCube
- wdcp面板安裝ionCube
- 如何制作服務器快照(阿里云)
- 阿里云服務器開啟8282端口
- 如何申請阿里云SSL域名證書
- 如何設置數據庫自動備份
- H5頁面綁定獨立域名
- 阿里云CDN全站加速
- CDN加速請求數如何計費
- Linux系統ionCube插件安裝
- linux磁盤擴容
- 如何修改寶塔站點名稱
- linux服務配置ssl證書
- 如何將PC模板添加到平臺模板庫
- 添加H5網頁跳轉
- 百度收錄操作流程
- 如何對接開放平臺
- 快速注冊
- 千站站群如何使用
- 七牛云存儲申請及文件上傳
- 圖片打包遷移至七牛云
- 如何申請七牛云免費證書
- 如何獨立部署pc站點
- pc+H5 表單使用流程
- 一碼多端配置流程
- linux系統配置SSL證書
- 商家轉賬到零錢
- 開通商家轉賬到零錢
- 商家轉賬到零錢API設置
- 彈窗廣告
- 投票
- 招聘
- 如何添加小程序跳轉
- 薪資發放
- 如何重置微信支付密鑰
- 輕站PC模板如何添加備案號及鏈接
- 表單管理
- 平臺管理及小程序信息配置
- 微信小程序
- 配置微信小程序
- 微信小程序上傳及提交審核
- 微信小程序支付配置
- 微信公眾號
- 如何配置公眾號
- 配置公眾號支付
- 申請H5支付
- 百度小程序
- 申請百度小程序
- 百度小程序對接配置
- 百度小程序上傳及預覽
- 百度支付配置
- 字節小程序
- 注冊賬號
- 創建小程序
- 主體認證
- 如何配置字節跳動小程序
- 上傳小程序
- 發布小程序
- 支付寶小程序
- 支付寶小程序入駐
- 如何配置支付寶小程序
- 上傳小程序提交審核
- QQ小程序
- 注冊開發者平臺
- 在開發者平臺創建小程序
- QQ小程序配置
- QQ小程序上傳及提交審核
- QQ支付配置
- H5手機站
- 微信支付相關
- 支付寶支付
- 獨立版框架2.0
- 1、如何安裝獨立版框架2.0
- 2、如何修改站點版權信息
- 3、如何升級應用
- 支付配置
- 1、 微信支付
- 2、 支付寶支付
- 代理商創建及使用
- 首頁添加公安備案號
- 創建應用時候產品詳情和功能對比在哪里填寫呢
- 框架2.0對接公眾號,微信掃碼登錄
- 如何為客戶創建小程序
- 如何關閉首頁廣告
- 阿里云OSS配置
- 常見問題處理
- 小程序上傳后預覽時空白
- 上傳到相冊內的圖片不顯示
- 小程序客服提示出現服務故障
- 公眾號組件添加之后小程序端不顯示
- 微信開放平臺提交全網發布報錯
- 預約功能如何使用
- 公眾號關注組件
- PC端打包提示失敗
- 微信客服配置流程
- 如何修改授權提示框的圖標和文字
- 微信小程序客服如何配置
- 如何獲取FTP鏈接數據
- 如何創建員工權限,分配權限
- 網頁上小圖標如何添加
- 多個頁頭頁尾如何使用
- pc端的保存自定義模板
- 如何創建適應不同分辨率的PC端頁面
- pc移動端一鍵撥號如何設置
- PC端彈窗組件如何使用
- 將創建好的應用分配給客戶
- 獨立版框架3.0安裝應用
